vue的路由组件挂载。
vue通过多种方式可以将组件挂载到一个页面上。挂载方式有四种。其实也并不止四种。这里呢就简单的提四种方式去怎样挂载组件。
第一种就是作为标签形式挂载。前面也提到。
后面的就是一般的挂载组件和按需挂载组件懒加载挂载组件。用的比较多的就是后面的两种。
1.懒加载模式下的组件加载:
1)第一步还是先创建vue组件。可以创建在views和components中,都可以。不要求严格。
2)创建完成后就配置路由。
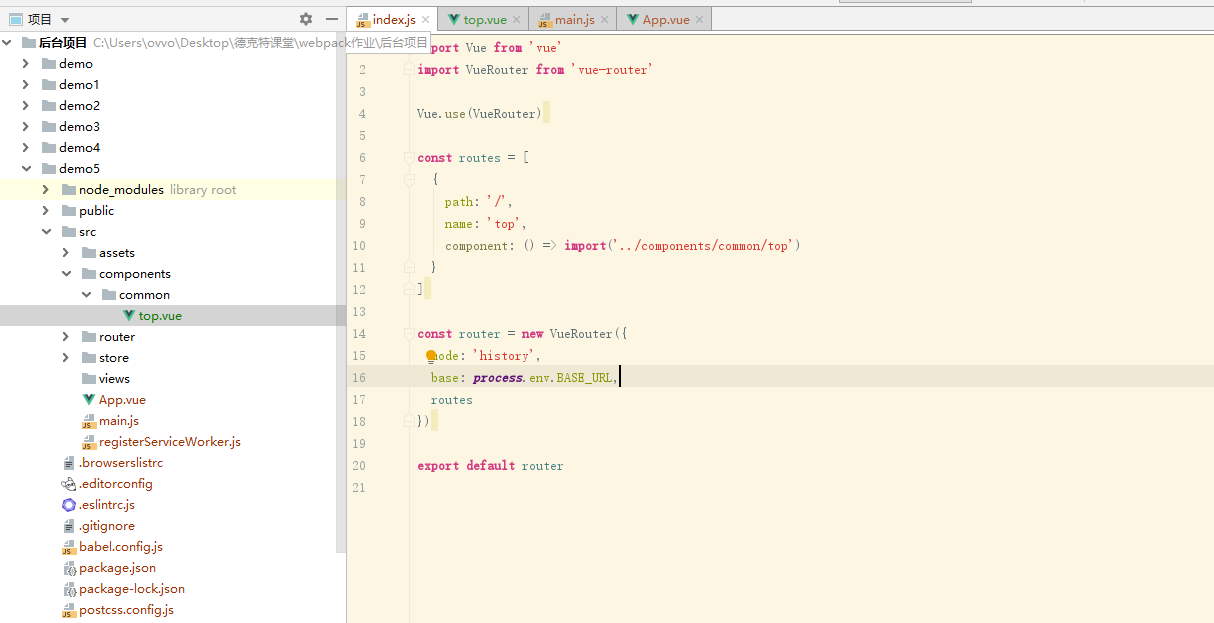
法一:
const routes = [
{
path: '/',
name: 'top',
component: () => import('../components/common/top')
}
]

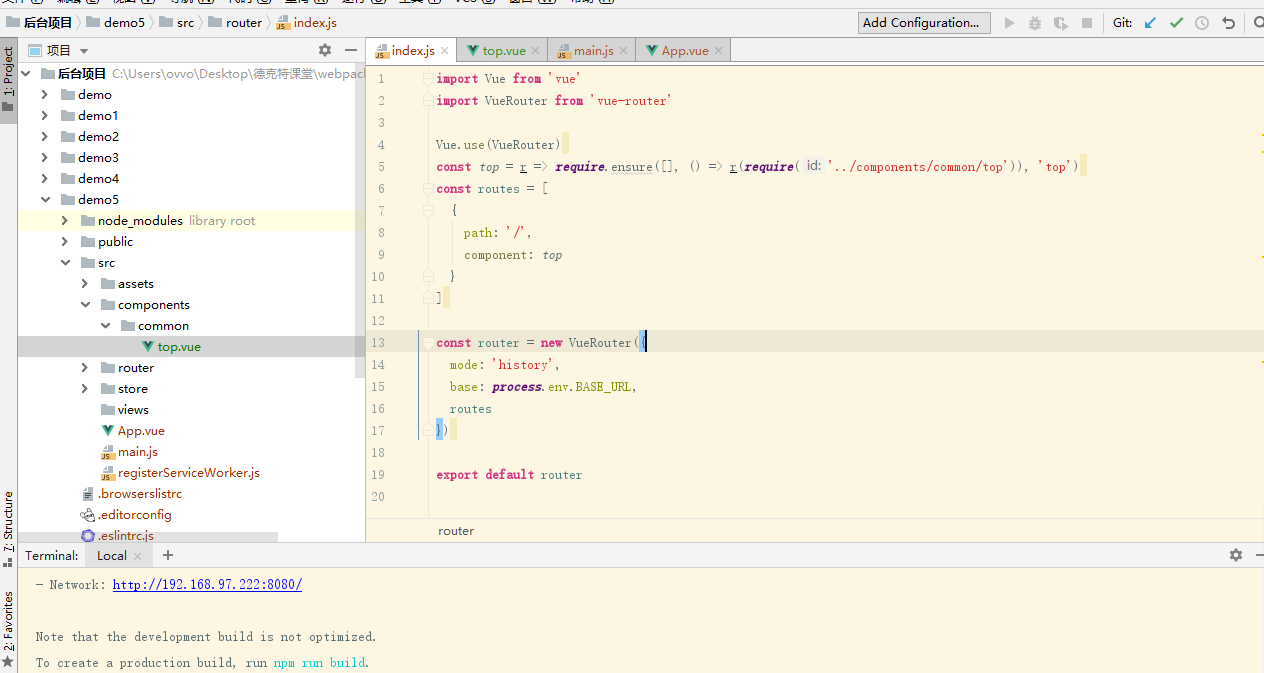
法二:
Vue.use(VueRouter)
const top = r => require.ensure([], () => r(require('../components/common/top')), 'top')
const routes = [
{
path: '/',
component: top
}
]

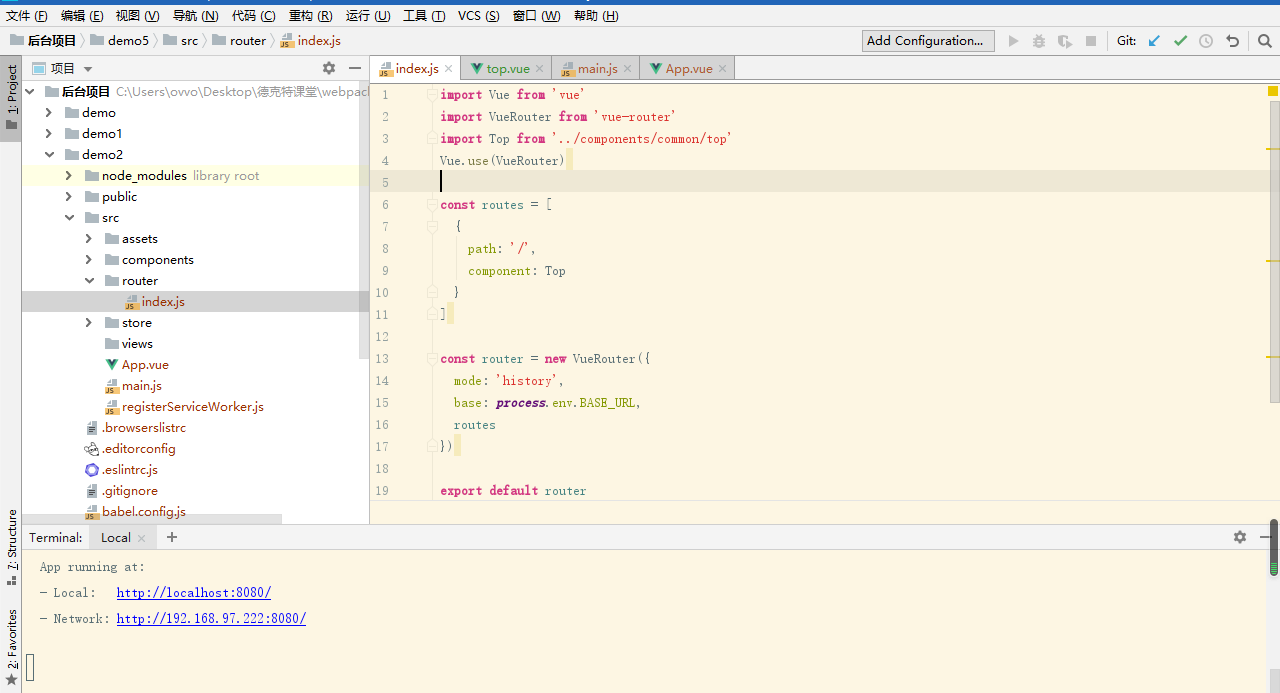
法三:
import Top from '../components/common/top'
Vue.use(VueRouter)
const routes = [
{
path: '/',
component: Top
}
]

上面这几种方式一个是从component,一个用const,一个在头部引入组件。
在主入口文件中只需要一个
<router-view></router-view>
标签就即刻。
更多的东西以后更新




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通