[读书笔记]iOS 7 UI设计 对比度
好久没写随笔了,最近在读《iOS 7 byTutorials》,很不错,推荐给大家。
每一个好的程序员也都是一个设计师,不懂设计的程序员不是好的CTO。哈哈,开个小玩笑。
iOS 7设计的核心思想就是:-------->简洁。但在简洁的UI里面如何让用户发现当前界面的重点,对比度是我们最有力的工具。
对比度有下列四种用途
1.突出重点,淡化非重点
2.加强视觉效果
3.告诉用户哪里可以点击
4.增强文字可读性
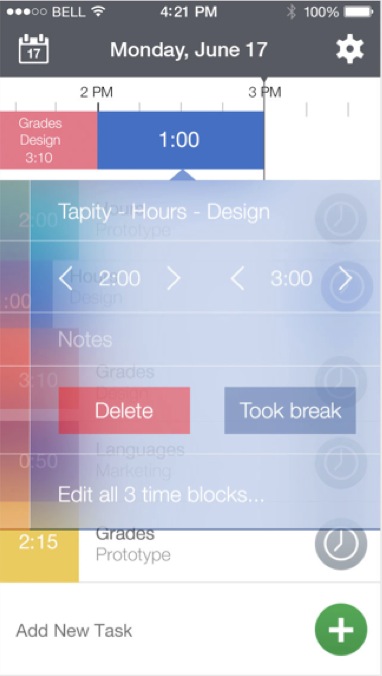
举例说明,如图

这是一个简单的闹钟程序,先别着急往下看,先思考一下,这个界面在设计上有什么缺点。
---------思考中---------我不看---------
---------思考中---------我不看---------
---------思考中---------我不看---------
好吧,思考差不多了,公布参考答案。

左一:非重点的闹钟与重点有着相同的色彩权值(可以理解为饱和度)
左二:与左一类似,这个界面是设置闹钟界面,重点在中央的方块内,下面依然很明亮,很难让用户区分重点区域。
右一:文字与背景都属于浅色系,用户读起来很费劲。
右二:按钮与背景的色差有点大,有可能误导用户去刻意按这两个按钮。
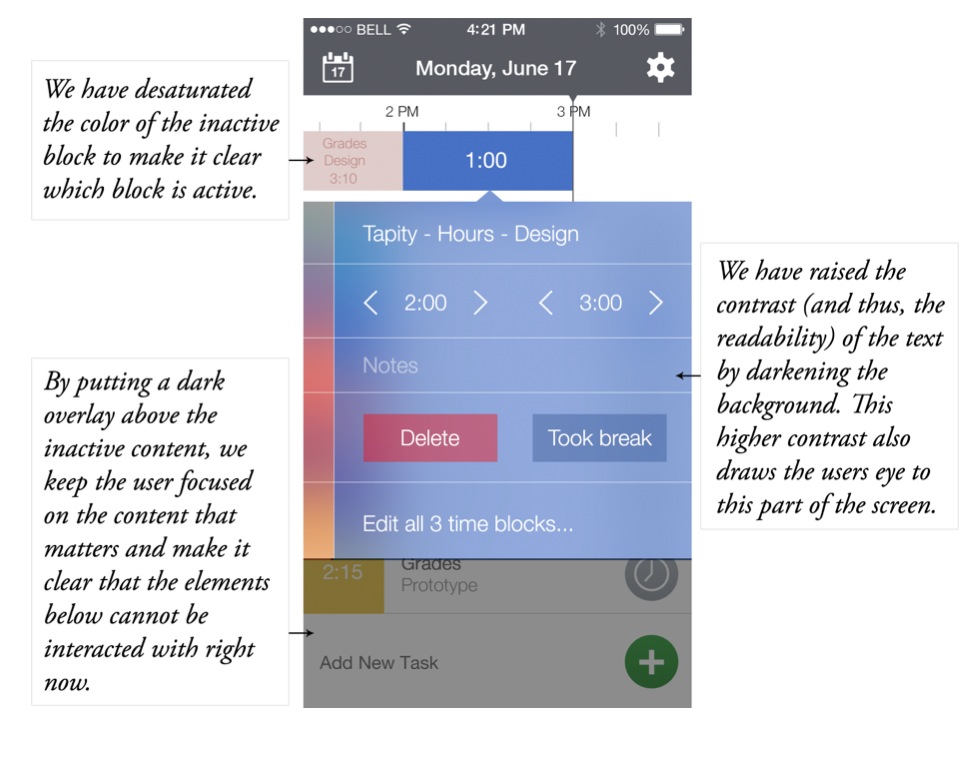
修改UI如下

这里就不翻译啦,一看便知。
每个设计师都有自己的设计风格,但是用对比度,色差来突出重点还是比较通用的设计规则。
好啦,继续阅读,继续思考,有时间继续总结啦!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号