ArrayAdapter
Android Adapter:ArrayAdapter篇
版权声明:本文为博主原创文章,未经博主允许不得转载。
微博:厉圣杰
源码:AndroidDemo/Notification
文中如有纰漏,欢迎大家留言指出。
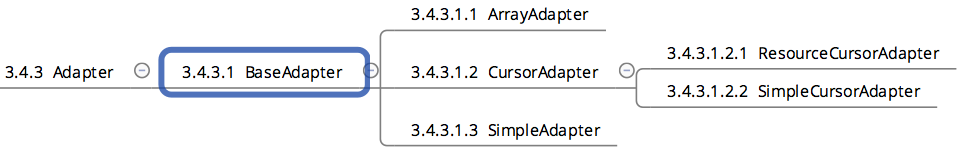
这是Android Adapter系列文章的第一篇,该系列主要会讲到如下几种Adapter。

ArrayAdapter是BaseAdapter的一个具体实现,可直接使用泛型进行构造,能像List一样直接对Adapter进行增删操作。
ArrayAdapter的构造函数
ArrayAdapter共有6个构造函数,前5种都是调用最后一个构造函数:
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource)
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource,
@IdRes int textViewResourceId)
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource, @NonNull T[] objects)
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource,
@IdRes int textViewResourceId, @NonNull T[] objects)
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource,
@NonNull List<T> objects)
public ArrayAdapter(@NonNull Context context, @LayoutRes int resource,
@IdRes int textViewResourceId, @NonNull List<T> objects)
ArrayAdapter特性
默认情况下,ArrayAdapter期望布局文件里只有一个TextView,连Layout都不能包含(构造方法1、3、5)。如果你想使用复杂的布局,则你必须向构造函数传递一个field id,即布局中对应TextView的id。如果想实现更复杂的布局,那么你就得重写BaseAdapter的getView(int, View, ViewGroup)方法返回你需要的View。这就是实现泛型操作带有List功能的Adapter了。
ArrayAdapter会调用List中对象的toString()方法,所以可以通过重写Object的toString()方法来控制TextView的显示。
其实,以上特性查看ArrayAdapter的源码就可以看出来了。ArrayAdapter的getView(int, View, ViewGroup)方法最终调用了createViewFromResource(inflater, position, convertView, parent, resource)方法,源码如下:
private @NonNull View createViewFromResource(@NonNull LayoutInflater inflater, int position, @Nullable View convertView, @NonNull ViewGroup parent, int resource) {
final View view;
final TextView text;
if (convertView == null) {
view = inflater.inflate(resource, parent, false);
} else {
view = convertView;
}
try {
//mFieldId即为构造函数中的textViewResourceId
if (mFieldId == 0) {
// If no custom field is assigned, assume the whole resource is a TextView
text = (TextView) view;
} else {
// Otherwise, find the TextView field within the layout
text = (TextView) view.findViewById(mFieldId);
if (text == null) {
throw new RuntimeException("Failed to find view with ID "
+ mContext.getResources().getResourceName(mFieldId)
+ " in item layout");
}
}
} catch (ClassCastException e) {
Log.e("ArrayAdapter", "You must supply a resource ID for a TextView");
throw new IllegalStateException(
"ArrayAdapter requires the resource ID to be a TextView", e);
}
final T item = getItem(position);
if (item instanceof CharSequence) {
text.setText((CharSequence) item);
} else {
//如果想控制ArrayAdapter显示,复写toString()即可
text.setText(item.toString());
}
return view;
}
ArrayAdapter的List特性
ArrayAdapter中的数组操作方法可以总结如下,其都是通过对构造函数或者后期添加的List数据进行增删操作来实现的,具体可以参看源码。
//添加一个对象到ArrayAdapter
void add(T object);
//将数组全部添加到ArrayAdapter
void addAll(@NonNull Collection<? extends T> collection);
//将数组全部添加到ArrayAdapter
void addAll(T ... items);
//插入新条目到指定位置
void insert(@Nullable T object, int index);
//清除所有元素
void clear();
//移出一条从数组,这里并没有指定位置
void remove(T object);
//控制当执行add(T), insert(T, int), remove(T), clear()等的操作时,是否自动执行`notifyDataSetChanged()`自动刷新UI。当其为false时,需要手动调用`notifyDataSetChanged()`方法
void setNotifyOnChange(boolean notifyOnChange);
//对ArrayAdapter显示的数据进行排序
void sort(Comparator<? super T> comparator);
Demo时间
ArrayAdapter的实现原理讲的差不多了,那么接下来就是demo时间了。
ArrayAdapter的最简单使用
ArrayAdapter的最简单使用应该就属构造函数1、3、5,一赤裸裸的Textview布局,一数组足矣。
代码真心简单的不要不要的,如果想尝试自定义简单ArrayAdapter的布局可以参考custom_simplest_list_item.xml
SimplestArrayAdapterActivity.java:
public class SimplestArrayAdapterActivity extends Activity {
private ListView mLv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simplest_array_adapter);
mLv = (ListView) findViewById(R.id.lv);
mLv.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, Util.generateString(10)));
//此处为自定义的simple_list_item
//mLv.setAdapter(new ArrayAdapter<String>(this, R.layout.custom_simplest_list_item, Util.generateString(10)));
}
}
activity_simplest_array_adapter.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SimplestArrayAdapterActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
custom_simplest_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</TextView>
ArrayAdapter的进阶使用
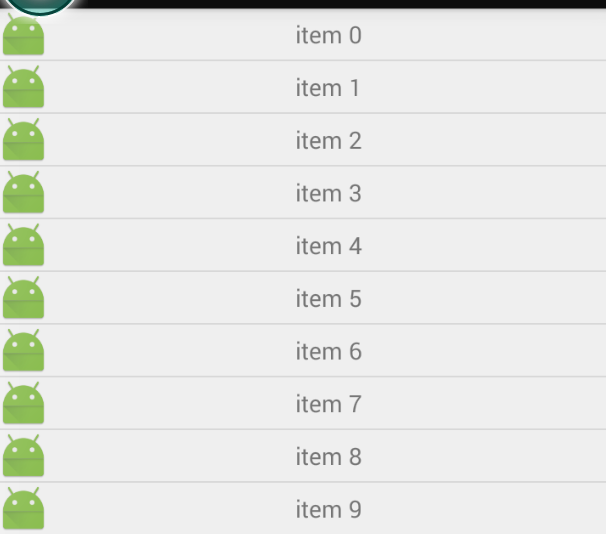
ArrayAdapter的进阶使用其实不比上面的demo难多少,只是这里调用的构造函数2、4、6中的一种,只需要自定义一个包含TextView的布局,将布局id和TextView的id传递给ArrayAdapter即可。
//替换此处
mLv.setAdapter(new ArrayAdapter<String>(this,R.layout.custom_list_item,R.id.tv_i_am_textview, Util.generateString(10)));
custom_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.littlejie.adapter.MiddleArrayAdapterActivity">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_i_am_textview"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center" />
</LinearLayout>
运行结果如下:

ArrayAdapter的超阶使用
ArrayAdapter实现复杂布局其实也很简单,只需要重写getView(int, View, ViewGroup)方法即可,其余和前两个例子没啥区别。getView(int, View, ViewGroup)后面讲BaseAdapter的时候会详细讲。
HardestArrayAdapterActivity.java:
public class HardestArrayAdapterActivity extends Activity {
private ListView mLv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hardest_array_adapter);
mLv = (ListView) findViewById(R.id.lv);
mLv.setAdapter(new MyArrayAdapter(this, generateData(10)));
}
private List<Student> generateData(int num) {
List<Student> students = new ArrayList<>();
for (int i = 0; i < num; i++) {
Student student = new Student();
student.setName("学生 " + i);
student.setGender(i % 2 == 0 ? "男" : "女");
student.setScore(String.valueOf(100 - i));
students.add(student);
}
return students;
}
/**
* 自定义ArrayAdapter,重写getView(int, View, ViewGroup)方法
*/
private class MyArrayAdapter extends ArrayAdapter<Student> {
private List<Student> mStudents;
public MyArrayAdapter(Context context, List<Student> objects) {
super(context, 0, objects);
mStudents = objects;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.custom_hardest_list_item, null);
TextView tvName = (TextView) convertView.findViewById(R.id.tv_name);
TextView tvGender = (TextView) convertView.findViewById(R.id.tv_gender);
TextView tvScore = (TextView) convertView.findViewById(R.id.tv_score);
Student student = mStudents.get(position);
tvName.setText("姓名:" + student.getName());
tvGender.setText("性别:" + student.getGender());
tvScore.setText("成绩:" + student.getScore());
return convertView;
}
}
/**
* 定义学生对象,存放姓名、性别、成绩
*/
private class Student {
private String name;
private String gender;
private String score;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getScore() {
return score;
}
public void setScore(String score) {
this.score = score;
}
@Override
public String toString() {
return "姓名:" + name + "\n性别:" + gender + "\n成绩:" + score;
}
}
}
custom_hardest_list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_gender"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_score"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
代码运行结果如下:

其实这个demo也可以用最简单的方式来实现,那就是重写Student类的toString()方法。
public String toString() {
return "姓名:" + name + "\n性别:" + gender + "\n成绩:" + score;
}
ArrayAdapter的List操作
话不多说,直接上代码。
ListActionActivity.java:
public class ListActionActivity extends Activity implements View.OnClickListener {
private Button mBtnAdd, mBtnAddAll;
private Button mBtnInsert, mBtnClear;
private Button mBtnRemove, mBtnSort;
private Button mBtnSetNotifyOnChangeOpen, mBtnSetNotifyOnChangeClose;
private ListView mLv;
private ArrayAdapter<String> mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_action);
mBtnAdd = (Button) findViewById(R.id.btn_add);
mBtnAddAll = (Button) findViewById(R.id.btn_addAll);
mBtnInsert = (Button) findViewById(R.id.btn_insert);
mBtnClear = (Button) findViewById(R.id.btn_clear);
mBtnRemove = (Button) findViewById(R.id.btn_remove);
mBtnSort = (Button) findViewById(R.id.btn_sort);
mBtnSetNotifyOnChangeOpen = (Button) findViewById(R.id.btn_setNotifyOnChangeOpen);
mBtnSetNotifyOnChangeClose = (Button) findViewById(R.id.btn_setNotifyOnChangeClose);
mLv = (ListView) findViewById(R.id.lv);
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, Util.generateString(10));
mLv.setAdapter(mAdapter);
mBtnAdd.setOnClickListener(this);
mBtnAddAll.setOnClickListener(this);
mBtnInsert.setOnClickListener(this);
mBtnClear.setOnClickListener(this);
mBtnRemove.setOnClickListener(this);
mBtnSort.setOnClickListener(this);
mBtnSetNotifyOnChangeOpen.setOnClickListener(this);
mBtnSetNotifyOnChangeClose.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_add:
add();
break;
case R.id.btn_addAll:
addAll();
break;
case R.id.btn_insert:
insert();
break;
case R.id.btn_clear:
clear();
break;
case R.id.btn_remove:
remove();
break;
case R.id.btn_sort:
sort();
break;
case R.id.btn_setNotifyOnChangeOpen:
setNotifyOnChangeOpen();
break;
case R.id.btn_setNotifyOnChangeClose:
setNotifyOnCHangeClose();
break;
}
}
private void add() {
String add = "我是通过add()添加进来的";
mAdapter.add(add);
}
private void addAll() {
List<String> addAll = new ArrayList<>();
addAll.add("addAll-item1");
addAll.add("addAll-item2");
mAdapter.addAll(addAll);
}
private void insert() {
String insert = "insert到第二个位置";
mAdapter.insert(insert, 1);
}
private void clear() {
mAdapter.clear();
}
private void remove() {
mAdapter.remove("item 1");
}
private void sort() {
}
private void setNotifyOnChangeOpen() {
mAdapter.setNotifyOnChange(true);
}
private void setNotifyOnCHangeClose() {
mAdapter.setNotifyOnChange(false);
}
}
activity_action_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MiddleArrayAdapterActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_add"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="add" />
<Button
android:id="@+id/btn_addAll"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="addAll" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_insert"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="insert" />
<Button
android:id="@+id/btn_clear"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="clear" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_remove"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="remove" />
<Button
android:id="@+id/btn_sort"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="sort" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_setNotifyOnChangeOpen"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="setNotifyOnChangeOpen" />
<Button
android:id="@+id/btn_setNotifyOnChangeClose"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="setNotifyOnChangeClose" />
</LinearLayout>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"></ListView>
</LinearLayout>
好了,ArrayAdapter的用法应该都讲完了。找个时间把Demo的代码放到git上去~本系列文章会持续更新,欢迎关注~
觉得文章不错的话,就赏我一罐可乐吧~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号