使用 JSONP 的几点注意
前一阵子折腾了一个主要使用JSONP 来实现跨域动态数据的项目。
今天整理一下其中遇到的问题。
先看一下使用场景:
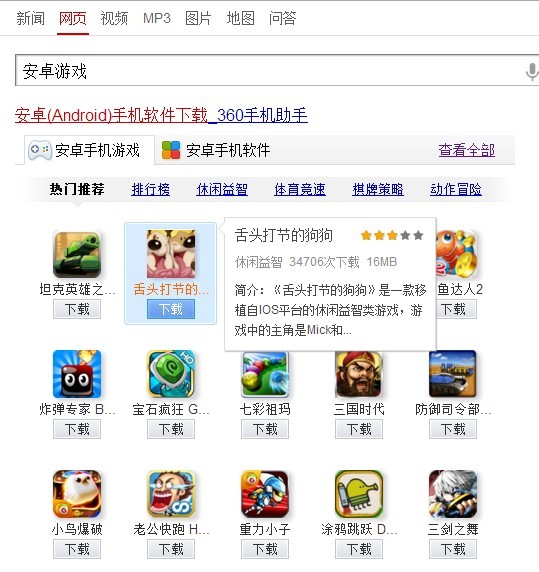
http://so.360.cn/s?ie=utf-8&src=hao_phome&q=%E5%AE%89%E5%8D%93%E8%BD%AF%E4%BB%B6
这是一个嵌入到其他域名的一段HTML 代码,需要实现两层TAB 切换,以及软件TIPS 滑过展示等功能。
考虑到接入的速度,在原始展示的时候只展示必须的数据,也就是第一屏的数据。
在TAB 切换的时候,通过JSONP 接口调取相应的数据,并做展示切换。
在鼠标滑过图标的时候,同JSONP 接口获取相应图标的软件介绍,并展示TIPS。
这是原始的设计。看起来合情合理,但是在实现的时候遇到两个严重的问题:
一、网速变慢的时候,会出现某个TAB 对应的数据错误的插入到其他TAB 对应的容器中。
原因:数据和表现没有分离开,以点击的元素序列作为访问接口的URL参数,取回来的数据仍然根据鼠标点击序列来确定该属于哪一个容器。
这样造成的结果,当数据访问慢,返回的时候鼠标已经点击了其他序列。导致数据插入到别的容器。
解决:数据和切换表现分离开,将JSONP接口返回的数据自带序列标记
返回格式示例 : jsonpCallBack({'index':'1-2','data':{......}}); 这样每个返回的数据会以自带序列为标准计算自己应处于的位置.
二、滑过图标获取软件详情标签内容的处理,当快速滑过时,某些软件的信息总是无法展示。
原因:通过mouseover 的方式频繁申请jsonp请求,造成回调函数执行过于密集,造成回调函数不稳定,无法达到预期目标
如 无法正确缓存JSONP里面的数据到本地等。
jsonp是一份自带回调的数据,是使用 script 标签的跨域属性动态创建script标签 调用服务器端生成的动态脚本来实现的跨域数据传递
当频繁调用的时候,不同浏览器下无法保证这个动态脚本的运行稳定
当然可以采取延时的方式来减少请求发送的频繁度,但是,仍然无法避免多个请求几乎同时到达需要客户端处理的情形(试想一个请求50毫秒延迟发出,而这个请求是异步的,很可能它的返回刚好赶上另一个请求的返回)。
解决方式: 尽量不适应滑过获取数据的方式,尤其是批量相应滑过获取数据的应用场景(比如密集的图标)。
合并数据接口,只在点击TAB的时候加载数据,点击TAB加载过来的数据带着TIPS 需要的数据。
这样做也许有点浪费,但是稳定性要比滑过获取数据稳定性要高的多。通过点击获取数据比滑过获取数据要靠谱的多。
其他的一点经验:
一、 使用jQuery 的 data 方法获取和设置附加在元素上的数据。支持JSON格式
设置: <li data-sinf='{\"soft_id\":\"100432\",\"soft_name\":\"\\u6781\\u901f\\u98de\\u8f66\",\"vote_scores\":\"6.4\",\"apk_sizes\":\"182MB\",\"is_authority\":\"1\",\"download_times\":\"250755\",\"soft_brief\":\"\\u300a\\u6781\\u901f\\u98de\\u8f66\\uff08Mini Motor Racing\\uff..cb\\u8f6...\",\"category_name\":\"\\u4f53\\u80b2\\u7ade\\u901f\"}'>
获取: $('li').data('sinf');
注意:此方法获取的属性已经是JSON格式,无需在使用JSON.parse 或者 $.JSON.parse 去处理,否则会出错。
二、发送JSONP请求的代码:
var href = this.url + 'cid=' + cid + '&csid=' + csid ;
url : href,
type : 'GET',
cache : true, //如果你的数据并不是实时变化的,请开启缓存,否则jQuery会以时间戳的方式穿透CDN
dataType : 'jsonp',
jsonpCallback : 'mobileHelperJSONer' //用此属性明确指定回调函数名,否则jQuery会自己附加一个随机的再请求里面
});
总结:数据,表现,控制要分离。
减少频繁调用接口的机会。