antd-vue时间选择范围TimePicker 的使用,实现对应时间的禁用
如题,需求:开始时间必须小于结束时间,结束时间必须大于开始时间,如果先选择了开始时间,则结束时间面板中小于开始时间的时、分、秒处于禁用状态,不可选择;如果先选择了结束时间,则开始时间面板中大于结束时间的时、分、秒处于禁用状态。解决方案如下:
HTML代码:
<a-time-picker v-model="form.startTime" style="width: 110px;margin-left: 5px" :disabledHours="disabledStartHours" :disabledMinutes="disabledStar" :disabledSeconds="disabledStartSeconds" @change="onChangeStartTime" /> <span style="margin: 0 5px">~</span> <a-time-picker v-model="form.endTime" style="width: 110px;" :disabledHours="disabledEndHours" :disabledMinutes="disabledEndMinutes" :disabledSeconds="disabledEndSeconds" @change="onChangeEndTime" />
JS代码:
//获取不可选择的小时 disabledStartHours(){ if(this.form.endTime){ let hours = []; let hour = moment(this.form.endTime).hour(); for (let i = hour+1; i < 24; i++) { hours.push(i); } return hours } }, //获取不可选择的分钟 disabledStartMinutes(selectedHour){ if(this.form.endTime){ let minutes = []; let hour = moment(this.form.endTime).hour(); let minute = moment(this.form.endTime).minute(); if(selectedHour===hour){ for (let i = minute+1; i < 60; i++) { minutes.push(i); } } return minutes } }, //获取不可选择的秒 disabledStartSeconds(selectedHour, selectedMinute){ if(this.form.endTime){ let seconds = []; let hour = moment(this.form.endTime).hour(); let minute = moment(this.form.endTime).minute(); let second = moment(this.form.endTime).second(); if(selectedHour===hour&&selectedMinute ===minute){ for (let i = second+1; i < 60; i++) { seconds.push(i); } } return seconds } }, //获取不可选择的小时 disabledEndHours(){ if(this.form.startTime){ let hours = []; let hour = moment(this.form.startTime).hour(); for (let i = 0; i < hour; i++) { hours.push(i); } return hours } }, //获取不可选择的分钟 disabledEndMinutes(selectedHour){ if(this.form.startTime){ let minutes = []; let hour = moment(this.form.startTime).hour(); let minute = moment(this.form.startTime).minute(); if(selectedHour===hour){ for (let i = 0; i < minute; i++) { minutes.push(i); } } return minutes } }, //获取不可选择的秒 disabledEndSeconds(selectedHour, selectedMinute){ if(this.form.startTime){ let seconds = []; let hour = moment(this.form.startTime).hour(); let minute = moment(this.form.startTime).minute(); let second = moment(this.form.startTime).second(); if(selectedHour===hour&&selectedMinute ===minute){ for (let i = 0; i < second; i++) { seconds.push(i); } } return seconds } },
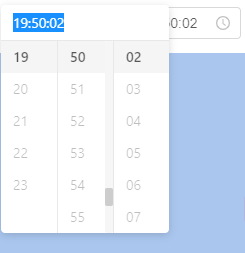
实现效果如下:



分类:
antd-vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异