关于vue中的组件全局注册的方法分享
在大多数时候可能用不了着全局注册。但是一些真的很容易复用,或者说很多时候都会用到而且变化不是很大的时候,我们就需要对该组件做已个封装,然后全局注册它。方便我们在其他的 组件可以很方便的使用它。

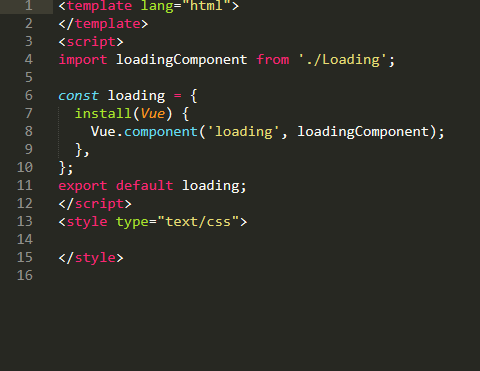
我写了一个loading 的样式组件。在这个文件引入,并且使用install方法,然后导出。
(这里我之所以用一个文件来单独引入,是因为如果有很多的组件的话就可以不用在man.js文件里引入了,只需要引入该文件就可以了。方便管理)
在man.js文件里引入,并用vue.use(组件),这个时候就已经全局注册成功了。


