【Three.js】模型抗锯齿处理
1.锯齿消除方法
three.js参考使用官方demo发现模型渲染有锯齿,这种情况在旋转视角时候就非常明显。
抗锯齿的方法,很简单,只需要配置render两个属性即可:
renderer = new THREE.WebGLRenderer({ //增加下面两个属性,可以抗锯齿 antialias:true, alpha:true });
2.效果
使用前:

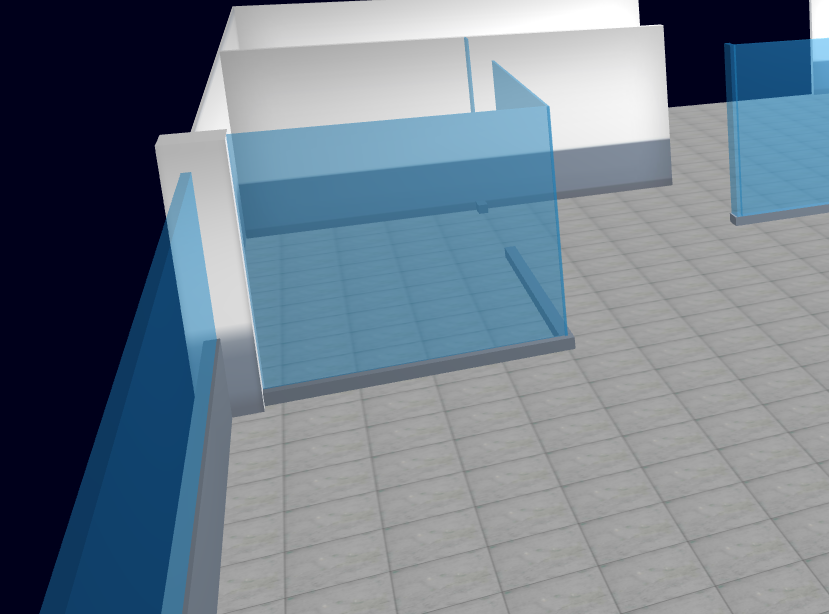
使用后:


明显能看出,使用后的场景在左侧柱子和墙体边沿的锯齿没有了,不过也导致了视角拖拽没有之前流畅,估计是增加了显卡渲染负担吧。如果你对效果要求不高,更偏重体验流畅的话,去掉这两个属性即可。
场景在线体验地址:http://www.88gis.cn/plugins/dgis3d/pages/index.html
更多前端、GIS相关博客,请访问我的个人博客88gis.cn查看更多。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」