geoserver图层属性查询及查询结果转换为arcgis js api能使用的格式
一个项目使用了ArcGIS JS API开发GIS展示层,但GIS服务使用了Geoserver,这时加载Geoserver数据和查询数据就和之前完全不一样了,以下介绍下我使用ArcGIS JS API+Geoserver开发过程中解决Geoserver图层属性查询的一个方案。
以Geoserver中发布的图层 city 为例。我现在要查询city图层中ID=53090000000000的对象,并使用ArcGIS JS API将查询到的结果显示出来。

首先找到查询的实际地址:
http://localhost:9999/geoserver/换成自自己工作空间名称/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=换成自自己工作空间名称:city&maxFeatures=50&outputFormat=application/json&CQL_FILTER=ID=53090000000000
先不要管这个地址哪儿来的,对应上面需要改的地方改下试试先。如果不对,可以参考以下做法修正部分参数:
第一步:

第二步:

照这样自己抓取看下,最后把抓取地址中的输出类型改为json就可以了。参考上面给出的示例地址。
做好上面的准备过后,就是请求了。构建好url地址,使用ajax的post请求即可,如果出现跨域问题可以通过jsonp或者后台写个httppost程序来转换下。
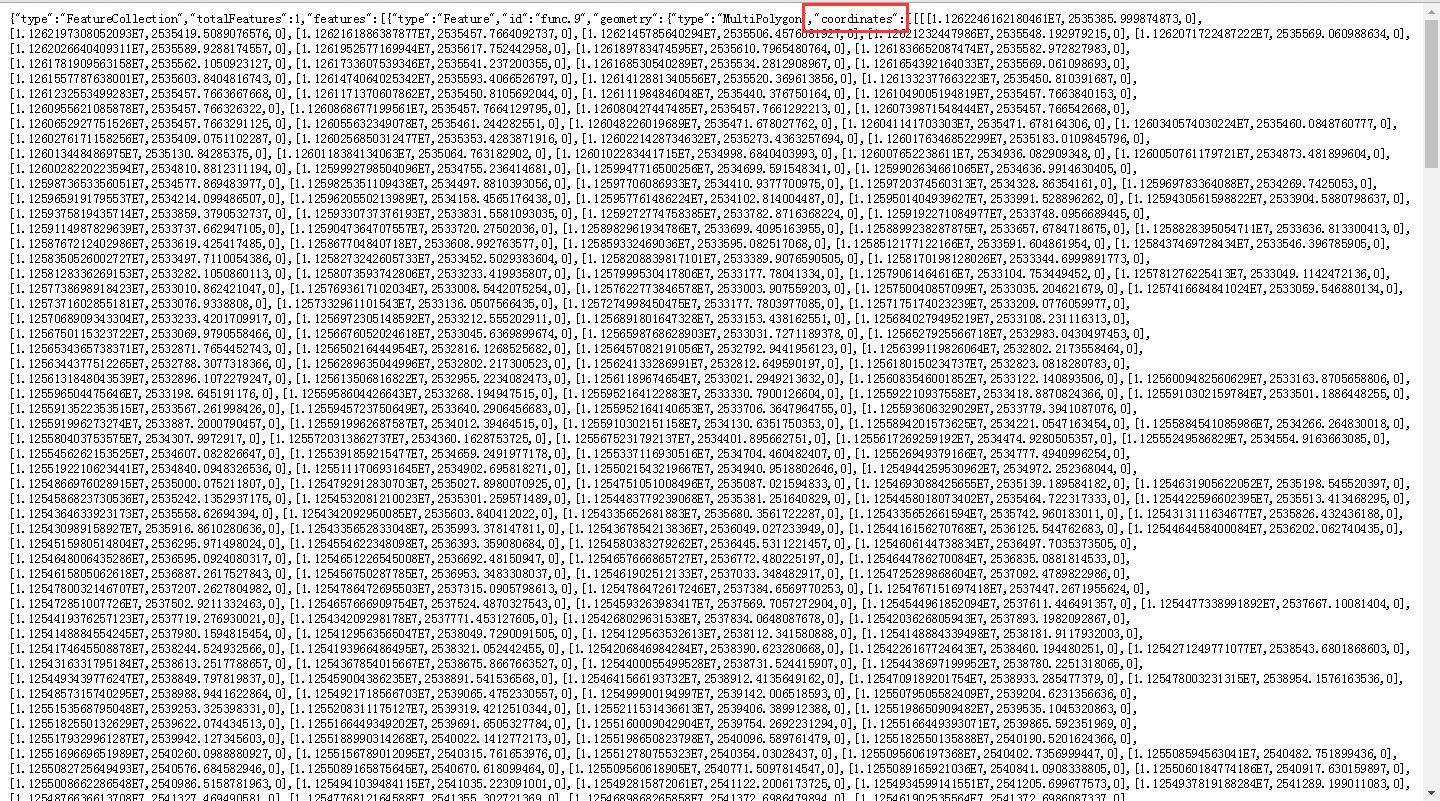
我们关注的是请求结果,如下图:

得到的结果包含了字段属性和图形坐标,这里可以使用json2.js完成对象到json的转换。这里重要的介绍下图形的重新绘制,我们关注的是features下的coordinates。
参考ArcGIS JS API中创建面的方法,如下图:

于是我这样写:
1 2 3 4 5 | var json = { "rings": points, "spatialReference": { "wkid": 4326 }};var polygon = new esri.geometry.Polygon(json); |
结果居然是错误的,中间经历了很多的尝试,后来找到准确的写法是这样的:
1 2 3 4 5 6 7 8 9 10 | var feature = features[i];var points = [];for (var n = 0; n < feature.geometry.coordinates.length; n++) { points.push(feature.geometry.coordinates[n][0]);}var json = { "rings": points, "spatialReference": { "wkid": 4326 }};var polygon = new esri.geometry.Polygon(json); |
只能说geoserver存储图形的坐标方式和arcserver是不一样的吧,这里是一个坑,希望对同样掉入这个坑的人有点帮助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构