安装 vue-devtools
1. github下载 vue-devtools:
git clone https://github.com/vuejs/vue-devtools
2. node install 安装包
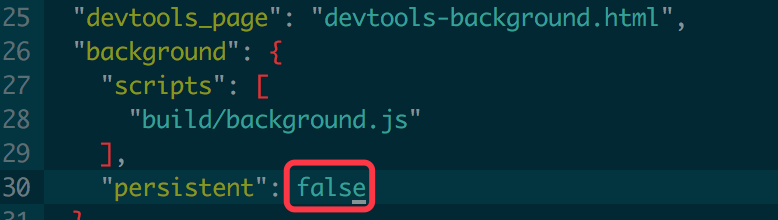
3. vi shells/chrome/manifest.json 修改false -> true

4. npm run build 编译代码
5. 浏览器 -> 更多工具 -> 扩展程序 -> 加载已压缩的扩展程序
选择 vue-devtools/shells/chrome
6. 安装完成如下

7. 重启浏览器