Python-S9—Day85-ORM项目实战之forms组件以及Modelform补充、跨域请求及应用
-
01 forms组件补充1
-
02 forms组件补充2
-
03 ModelForm回顾
-
04 浏览器的历史
-
05 jsonop实现跨域请求
-
06 jsonop实现跨域请求2
-
07 jsonop实现跨域请求的应用
-
08 基于cors实现跨域请求
01 forms组件补充1
1.1 jsonp跨域;
1.2 cors跨域;
1.3 admin配置;
1.4 会议室预定作业;
1.5 上节回顾
1.5.1 forms.ChoiceField(FIeld)
1.5.2 forms.ModelChoiceField(ChoiceField)
1.5.3 forms.ModelMultiField(ModelChoiceField)
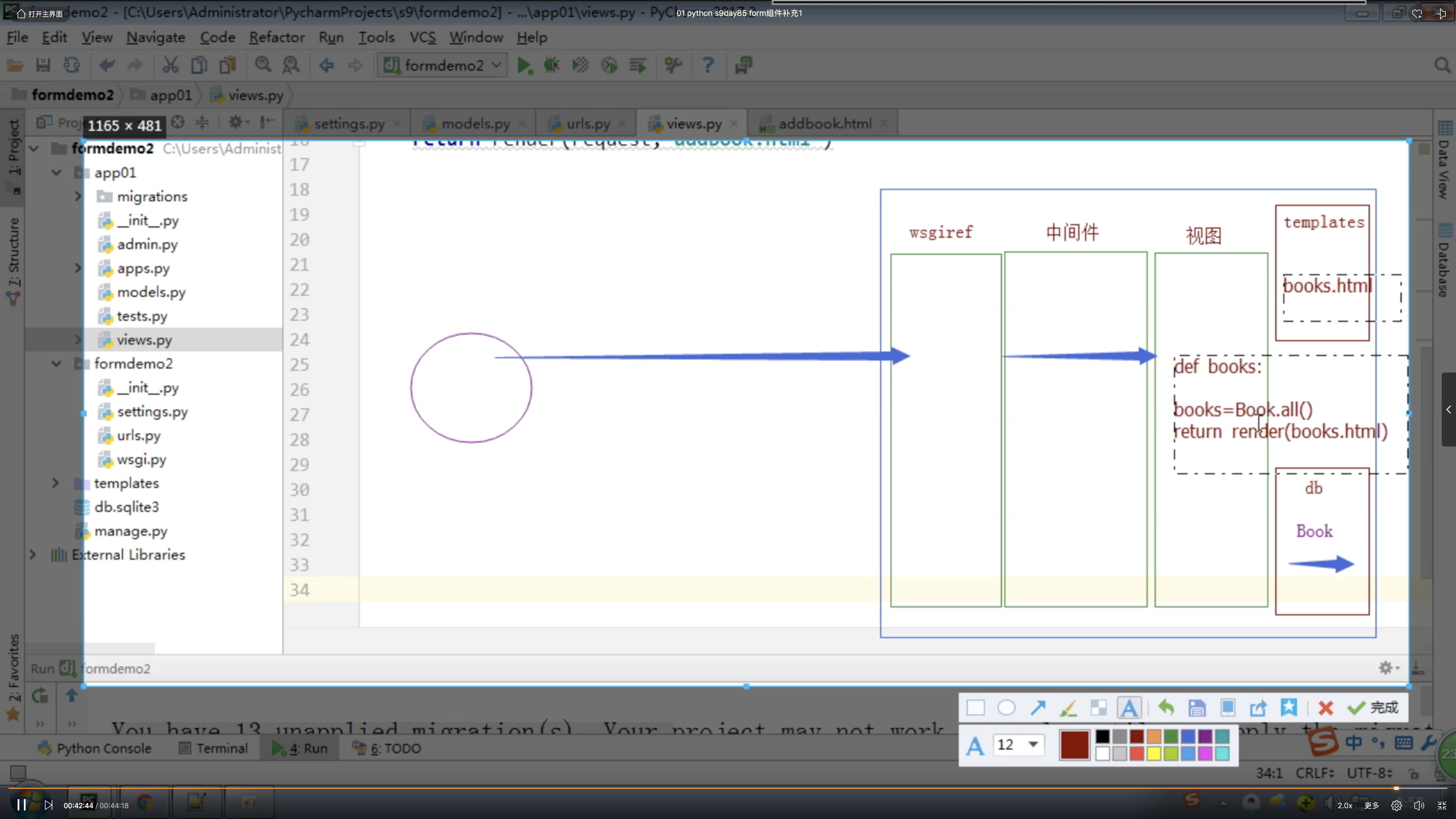
1.6 Django的请求流程;

02 forms组件补充2
- 基于render的渲染;
- 基于自行编写模板的展示;
views.py;
from django.shortcuts import render # Create your views here. from django import forms class BookForm(forms.Form): title = forms.CharField() price = forms.FloatField() def addbook(request): if request.method == "POST": form = BookForm(request.POST) if form.is_valid(): print(form.cleaned_data) else: print(form.errors) form = BookForm() return render(request, "addbook.html", locals())
addbook.html;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>添加书籍</h1> <form action="" method="post"> {% csrf_token %} <p>名称<input type="text" name="title"></p> <p>价格<input type="text" name="price"></p> <input type="submit"> </form> <br> <hr> <form action="" method="post"> {% csrf_token %} {{ form.as_p }} <input type="submit"> </form> </body> </html>
03 ModelForm回顾
3.1 基于ModelForm进行错误信息的判断;
views.py;
from django.shortcuts import render, redirect # Create your views here. from .models import * from django import forms from django.forms import widgets from django.forms import ModelForm from django.forms import widgets as wid ''' class BookForm(forms.Form): title = forms.CharField(max_length=32, label="书籍名称") price = forms.DecimalField(max_digits=8, decimal_places=2, label="价格") # 999999.99 date = forms.DateField(label="日期", widget=widgets.TextInput(attrs={"type": "date"}) ) # gender = forms.ChoiceField(choices=((1, "男"), (2, "女"), (3, "其他"),)) # publish = forms.ChoiceField(choices=Publish.objects.all().values_list("pk", "name")) publish = forms.ModelChoiceField(queryset=Publish.objects.all()) authors = forms.ModelMultipleChoiceField(queryset=Author.objects.all()) ''' class BookForm(ModelForm): class Meta: model = Book fields = "__all__" # fields = ["title", "price"] labels = { "title": "书籍名称", "price": "价格", "date": "书籍日期", "publish": "出版社", "authors": "作者", } widgets = { "title": wid.TextInput(attrs={"class": "form-control"}), "price": wid.TextInput(attrs={"class": "form-control"}), "date": wid.TextInput(attrs={"class": "form-control", "type": "date"}), "publish": wid.Select(attrs={"class": "form-control"}), "authors": wid.SelectMultiple(attrs={"class": "form-control"}), } error_messages = { "title": {"required": "不能为空"}, "price": {"required": "不能为空"}, "date": {"required": "不能为空"}, "publish": {"required": "不能为空"}, "authors": {"required": "不能为空"}, } def books(request): book_list = Book.objects.all() return render(request, "books.html", locals()) def add_book(request): if request.method == "POST": form = BookForm(request.POST) if form.is_valid(): form.save() # 等价于,form.model.objects.create(request.POST) return redirect("/books/") else: return render(request, "add.html", locals()) form = BookForm() return render(request, "add.html", locals()) def edit_book(request, edit_book_id): edit_book = Book.objects.filter(pk=edit_book_id).first() if request.method == "POST": form = BookForm(request.POST, instance=edit_book) form.save() # edit_book.update(xxx===xxx) return redirect("/books/") form = BookForm(instance=edit_book) return render(request, "edit.html", locals())
04 浏览器的历史
4.1 什么叫做域?什么叫做跨域?
4.2 同源策略;
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
4.3 IE浏览器兼容性不好,比较好的浏览器Chrome、FireFox、Safari;
4.4 qishiye单位,不思进取,使用IE6,人家只要能用即可,社会的毒瘤,国家的诟病;
4.5 JavaScript与Java没有半毛钱关系,只是名称相似;
4.6 ECMA,规定了浏览器的标准;
05 jsonop实现跨域请求
5.1 比如tab标签网页之间不能进行通信;
5.2 同源,即相同的服务器发送请求;即协议+域名+端口相同;
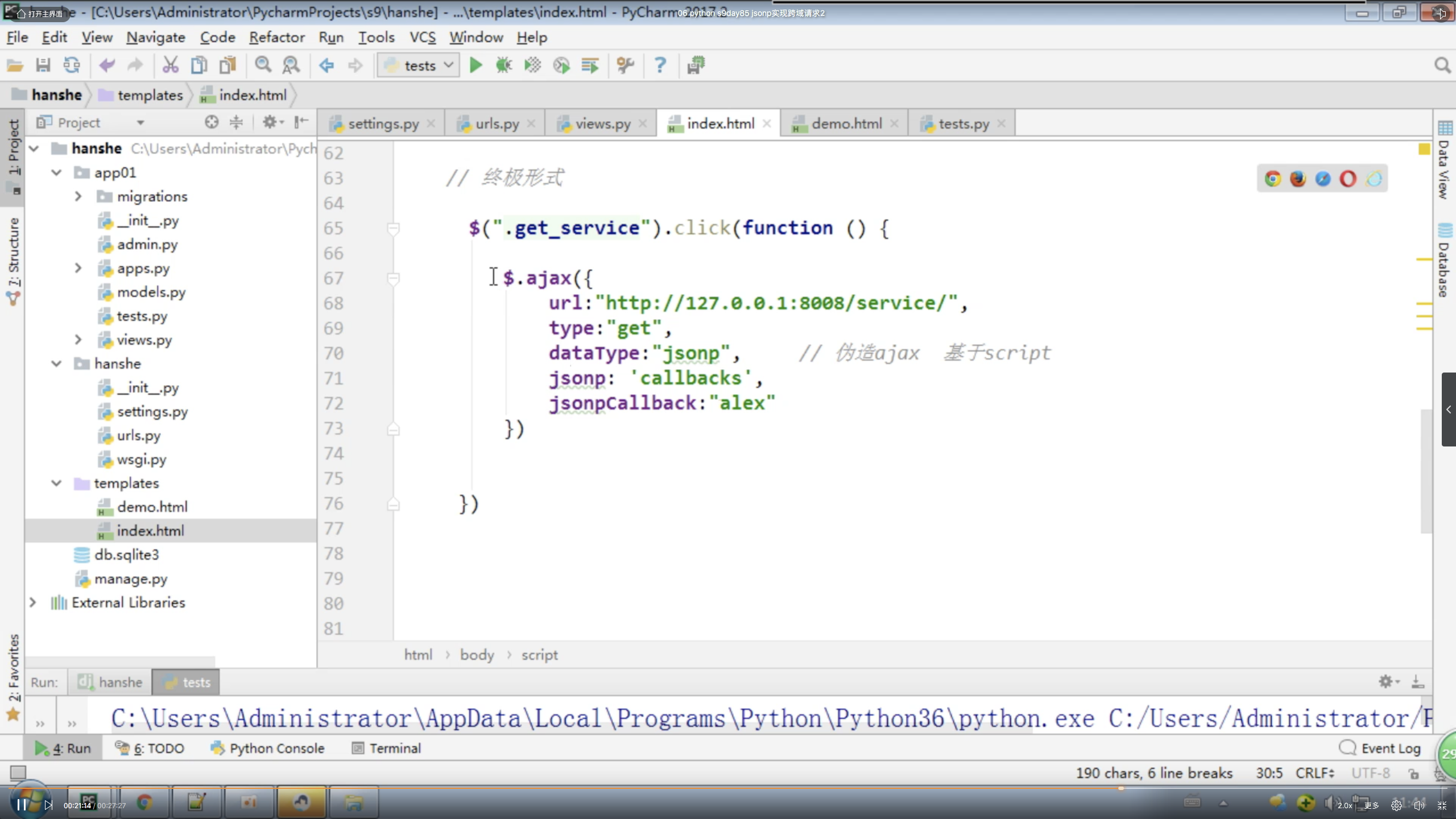
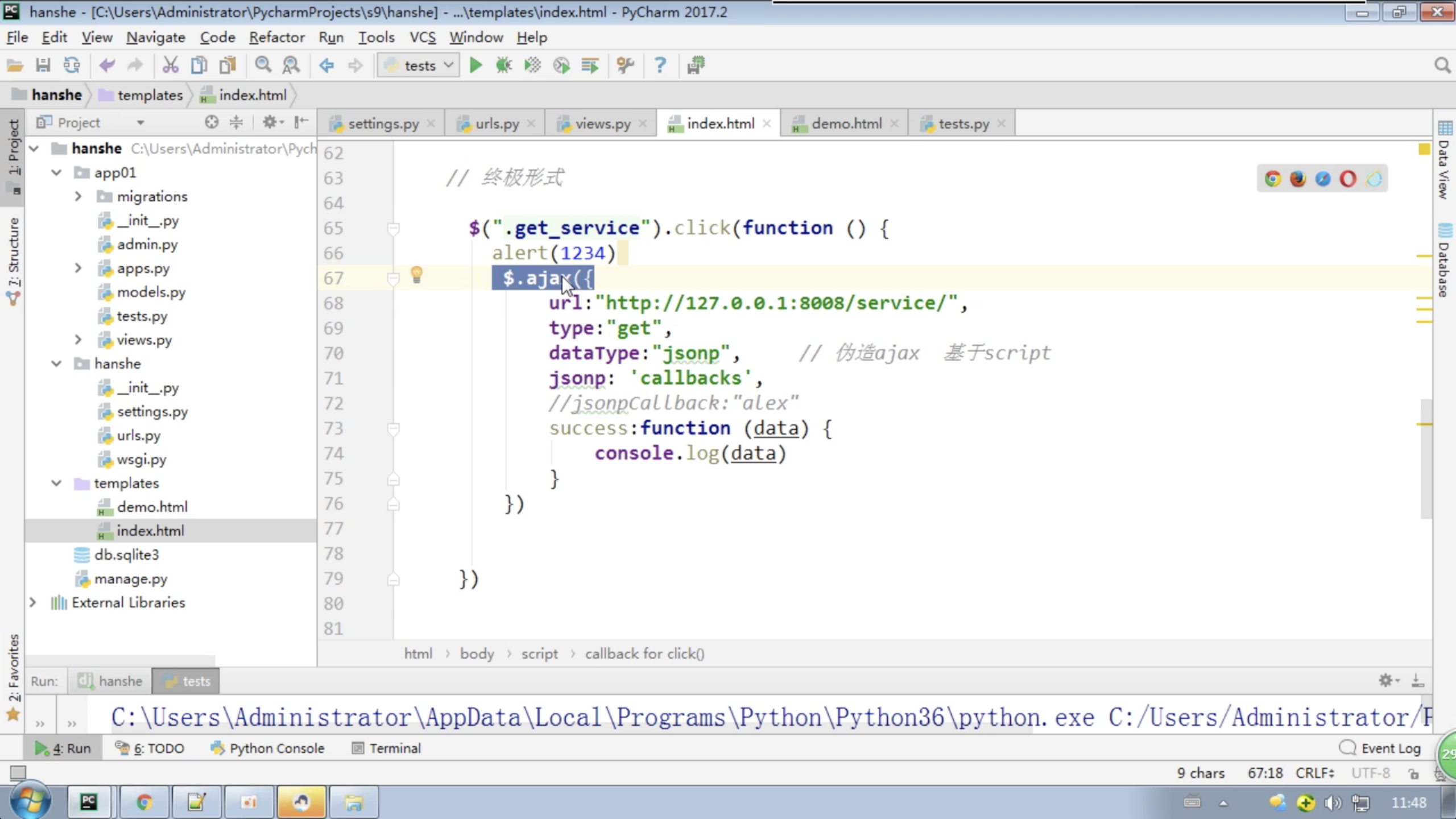
06 jsonop实现跨域请求2


07 jsonop实现跨域请求的应用

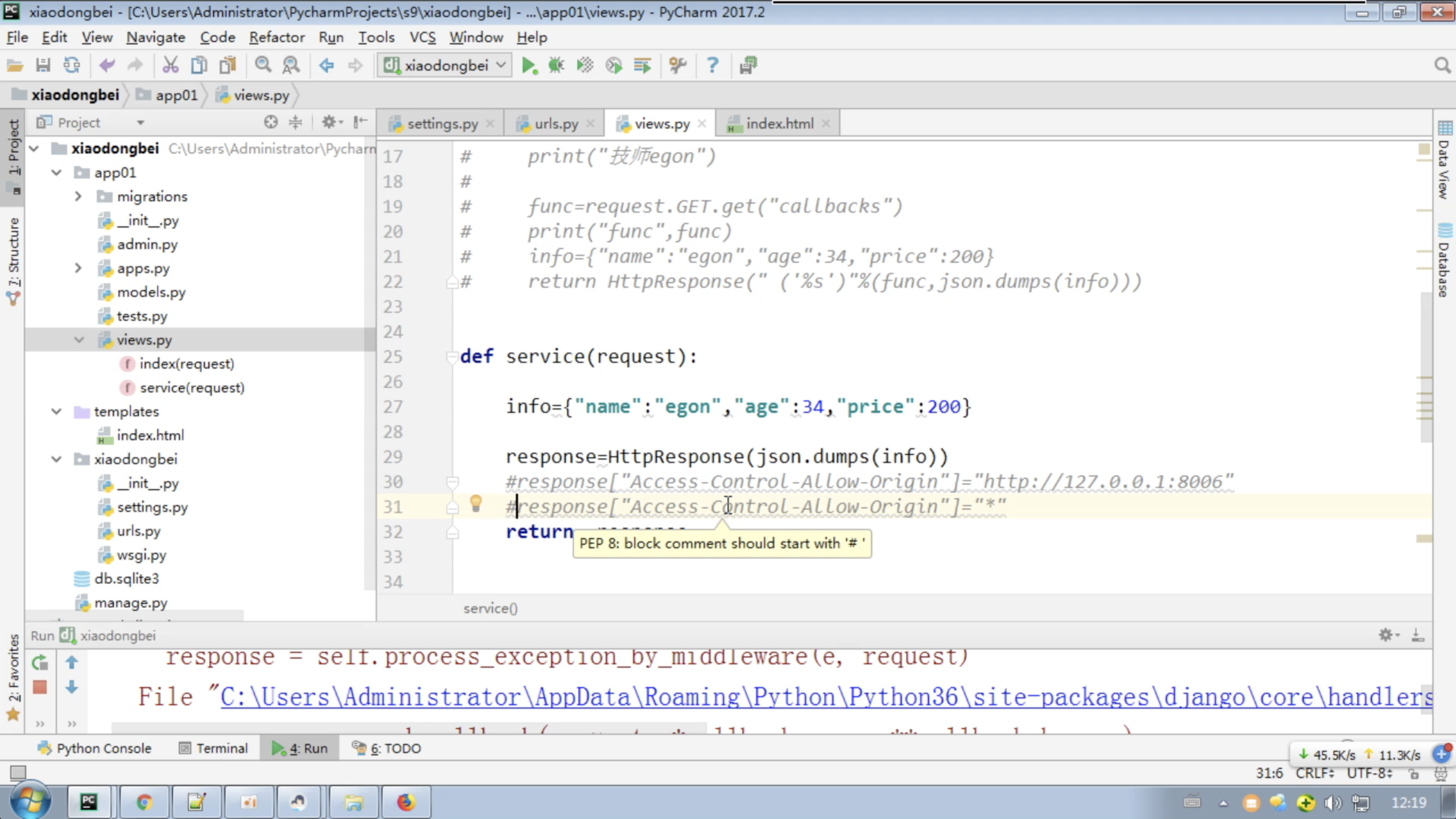
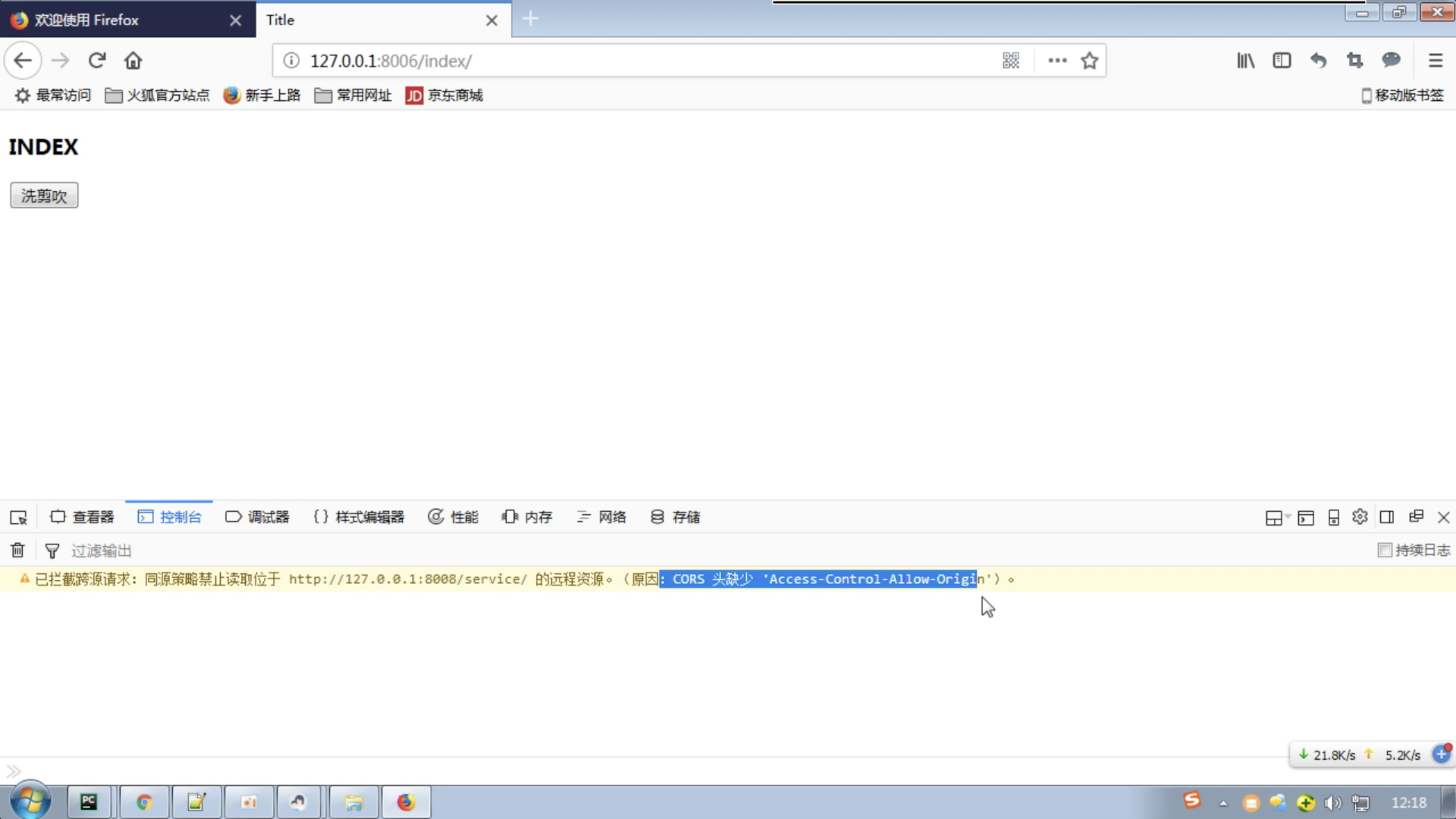
08 基于cors实现跨域请求

“终身”学习,生活充满诗意!
