第五模块:WEB开发基础 第2章·JavaScript基础
- 01-JavaScript的历史发展过程
- 02-js的引入方式和输出
- 03-命名规范和变量的声明定义
- 04-五种基本数据类型
- 05-运算符
- 06-字符串处理
- 07-数据类型转换
- 08-流程控制语句if
- 09-switch
- 10-while
- 11-do_while
- 12-for循环
- 13-for循环练习
- 14-数组的创建和使用
- 15-数组的常用方法
- 16-函数的使用
- 17-Object_构造函数
- 18-String_Number
- 19-Data的使用
- 20-Math对象的使用
- 21-定时器的使用
- 22-正则表达式创建
- 23-元字符和正则表达式练习案例
- 24-模态框案例
- 25-点击有惊喜案例
- 26-简易留言板
- 27-选项卡
- 28-仿淘宝搜索框
- 29-获取当前最新的时间
- 30-匀速运动案例
- 31-5秒之后关闭广告
- 32-小米滚动
- 33-无缝轮播图
- 34-BOM_输出
- 35-open_close
- 36-BOM的其他对象
- 37-client系列
- 38-屏幕的可视区域
- 39-offset系列
- 40-scroll系列
01-JavaScript的历史发展过程
1、为什么要学习JavaScript?!
- 表单验证——减轻服务器压力;
- 制作页面特效;
- 动态改变页面内容;
2、JavaScript是什么以及其历史发展过程;
JavaScript是一种Web前端的描述语言,也是一种基于对象(Object)和事件驱动(Event Driven)的安全性好的脚本语言。
JavaScript运行在客户端,从而能够减轻服务端的压力;
1)JavaScript的特点如下:
1、主要用来向html页面中添加交互行为(如何理解‘交互’二字呢?);
2、是一种脚本语言,语法和C语言系列语言的语法类似,属于“弱语言”类别;
3、一般用来编写客户端脚本,如Node.js例外;
4、是一种解释型语言,边执行边解释无需另外编译;
2)历史总是惊人的相似(我随口说的),详情见知乎大牛阐述;
https://zhuanlan.zhihu.com/p/27985124
3、JavaScript的一些典型应用;
JavaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
- 实现页面交互,提升用户体验实现页面特效,即js操作html的dom节构或操作样式;
- 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力,即数据交互;
实际应用场景:
- 切水果
- 愤怒的小鸟
2004年雅典奥运会
2008年北京奥运会
2010年南非世界杯
2016里约奥运会
4、JavaScript和ECMAScript的关系是什么?
ECMAScript是脚本程序设计语言的Web标准;
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标准;
5、JavaScript由哪几部分组成?
- ECMAScript;
- DOM;
- BOM;
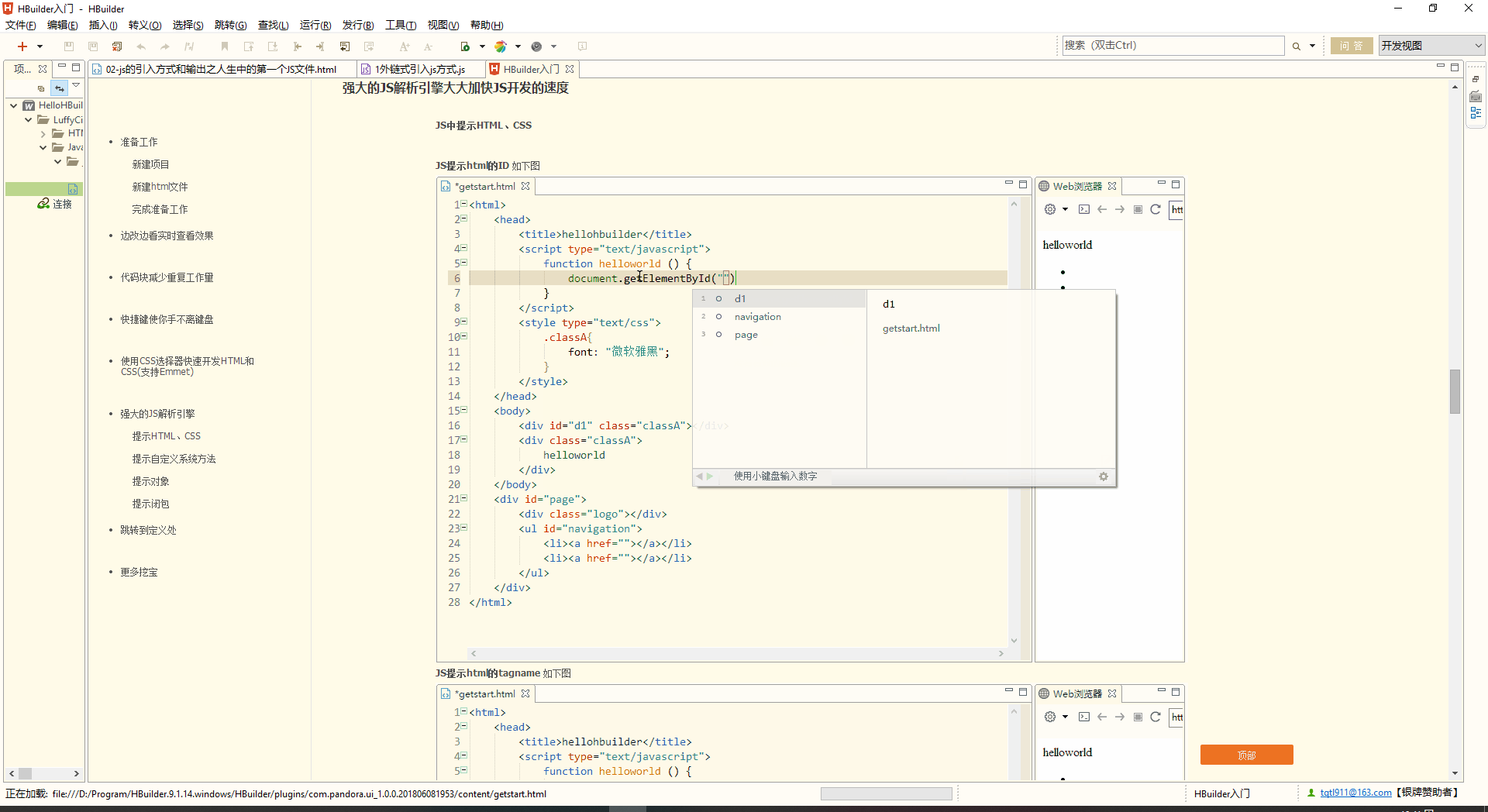
02-js的引入方式和输出
1、Js之父;
Brendan Eich在1995年在Netscape发明了JavaScript语言;
貌似伟大的事情,都是发生在我们九零后出生的年代,说明我们可能不一般,会改变世界!哈哈。

2、Js的核心语法初识;
- 数据类型;
- 常量和变量;
- 运算符;
- 表达式;
- 条件判断语句;
- 循环语句;
- 跳转语句;
- 异常处理语句;
总之,语言是相同的,只是不同的语言有各自的“特性”,即我们不一样!
3、Js的基本结构;
1)有图有真相啦!

4、Js开发工具简介;
1)推荐只觉得更好的吧!(主要是国产,支持中文社区蓬勃发展)

5、编写人生中的第一个JavaScript实例(保持仪式感);
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>02-js的引入方式和输出之编写人生中的第一个JS文件</title> <style type="text/css"> .span1{ color: red; } </style> <!--不推荐在此处写JavaScript--> <!--<script type="text/javascript"> </script>--> <!--引入js文件的方式之外链式--> <script src="./js/1外链式引入js方式.js" type="text/javascript" charset="utf-8"></script> </head> <body> <!--DOM-Document Object Model-行内式引入JS的方式--> <p id="p1" onclick="clickhandler()">123</p> <!--<span>崔晓昭爱学习</span>--> </body> <!--引入js文件的方式之内部式,建议引入的时候要放在body标签之后,因为 我们要等待所有的DOM元素加载完成之后再去执行相应的JS操作; --> <script type="text/javascript"> document.write('有一首歌叫做:我爱你中国') document.write('<span class="span1">13811221893</span>') function clickhandler () { //弹出警告框 /* 这是一个方法, 一个很好的方法, 以上就是JavaScript的多行注释的使用方法; */ // alert(1); window.alert('崔晓昭,一名优秀的开源社区开发者!'); console.log('李静瓶,今天真的很漂亮!') console.error('抛出异常啦!') console.dir(window) } </script> </html>
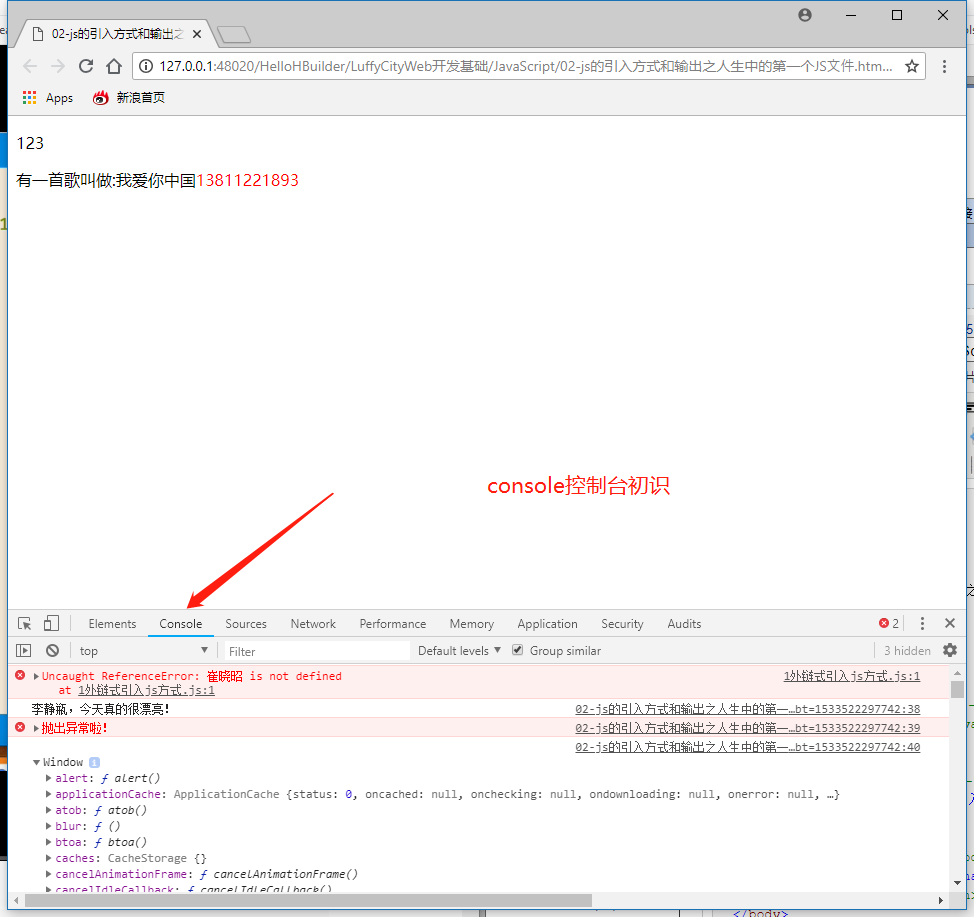
6、JS的常用输出方式;
- document.write('崔晓昭')#向文档内输入内容,不会覆盖原文档的内容;
- console#控制台,输出 [开发者工具]、F12快捷键;
- console.log()#向控制台抛出一条信息;
- console.error()#向控制台抛出异常信息;
- console.dir()#输入一个对象的全部属性;
- console.clear()#清除内容;
小结:每个能独立完成一个功能的代码以分号结束,这就是一个代码块;
- alert()#弹出一个带有一条指定消息的信息(警告);
- innerHTML/innerText#获取或者向指定元素内添加内容;
- innerHTML#获取元素内所有的内容(包括元素),还可以解析内容的样式;
- innerText获取元素内的文本内容;

03-命名规范和变量的声明定义
1、Js的变量初识;
- 变量;
- 常量(不发生变化的量,比如911事件的发生日期);
即在程序运行过程中它的值是允许改变的量。与它对应的就是常量:即在程序运行过程中它的值是不允许改变的量;
变量是指程序中一个已经命名的存储单元,他的主要作用就是为数据操作提供存放信息的“容器”。变量的两个特征,变量名和变量值。比如可以把变量看做是一个贴着标签的盒子,标签上的名字就是这个变量的名字,而盒子里面的东西就是变量的值。
2、变量的声明和定义;
- 先声明,后定义;
- 声明时候立刻定义;
var dog;
// alert(dog) //undefined 未定义
// 定义
dog = '小黄';
var dog_2 = '小红';
console.log(dog_2); //小红
3、变量名的命名规范;
1、必须以字母或下划线开头,其他字符可以是字母、数字以及下划线的任意组合;
2、变量名不能包含空格,如+或-等符号;
3、JavaScript严格区分大小写,如UserName不等价于username
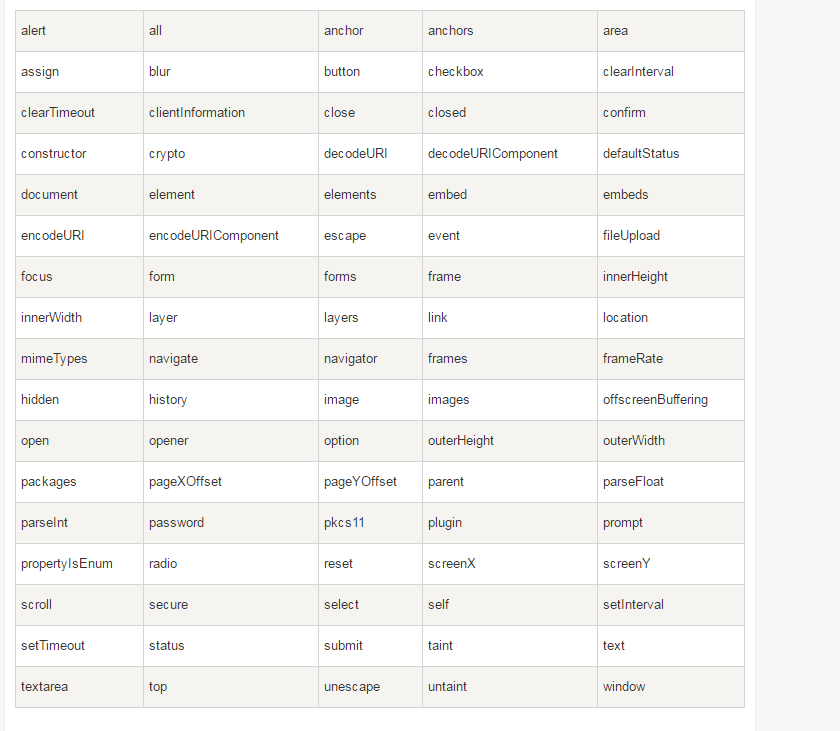
4、不能使用JavaScript中的保留字和关键字,如else、int、long、throw等,具体见表格中体现;
5、除了关键字外,top、name也尽量不要使用,避免浏览器解析异常;
6、变量名要见文知意,比如var fdasfda=19930911,神仙都看不懂;
7、不要使用拼音,也不太太长,应该使用英文单词,比如var age = 26 ;而不是var nianling=26;
8、变量定义结束后,要以分号结尾;(事实上,我们建议每一行Js代码结尾都是分号,养成好习惯!)
4、常见的js中的保留字和关键字;


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>03-命名规范和变量的声明定义</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //变量的声明: //js中的代码的执行顺序:自上而下! //1、先声明,再定义; var dog; alert(dog)//undefined,未定义的 dog = '小黄'; alert(dog) // alert(dog) // alert(dog) // alert(dog) // alert(dog) // alert(dog) // alert(dog) //2、声明变量的时候,立刻定义; var dog2 = '小红'; alert(dog2) //3、变量的命名规范 /* 1、必须以字母或下划线开头,其他字符可以是字母、数字以及下划线的任意组合; 2、变量名不能包含空格,如+或-等符号; 3、JavaScript严格区分大小写,如UserName不等价于username 4、不能使用JavaScript中的保留字和关键字,如else、int、long、throw等,具体见表格中体现; 5、除了关键字外,top、name也尽量不要使用,避免浏览器解析异常; 6、变量名要见文知意,比如var fdasfda=19930911,神仙都看不懂; 7、不要使用拼音,应该使用英文单词,比如var age = 26 ;而不是var nianling=26; 8、变量定义结束后,要以分号结尾; 命名法: 1、驼峰命名法bornDate、firstName、trueAge; 2、下划线分割法come_from、birth_date; 3、匈牙利命名法:就是根据数据类型单词的首字符作为前缀,如i_number; 当然,建议使用驼峰命名法; */ </script> </body> </html>
04-五种基本数据类型
1、JavaScript中的数据类型;
- 基本数据类型;
- 引用数据类型;
2、基本数据类型初识;
- number(js中统一为数字类型);
- string;
- boolean;
- null;
- undefined;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>04-五种基本数据类型</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //js中有两种数据类型:1、基本数据类型;2、引用数据类型; //基本数据类型::number、string、boolean、null、undefined; //1、数字类型number; var a = 123; console.log(a) //以下两种方法均可,查看数据类型; console.log(typeof a)#推荐使用该方法; console.log(typeof(a)) //2、字符串类型string; var str = 'cuixiaozhao'; console.log(str) //查看数据类型; console.log(typeof str) //3、布尔类型boolean; var b1 = true; console.log(typeof(b1)) var b1 = false; console.log(typeof b1) //4、null; var c1 = null;//空对象.object console.log(c1)//null //5、未定义类型undefined; var d1; console.log(d1)//undefined console.log("类型:",typeof d1)//undefined //6、无限大-Infinity; var e1 = 5/0 //除数不能为零,不符合逻辑;但0/0返回值为NaN,即Not a Number; console.log(e1)//Infinity-无限大,但是数据类型为:number,试想:无限大的数字,本质也还是数字嘛; console.log(typeof e1) </script> </body> </html>
05-运算符
1、运算符概念初识;
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。

2、赋值运算符;

3、算数运算符;
4、比较运算符;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05-运算符</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //1、赋值运算符; var money = prompt('请输入金额:'); var savaMoney = money*(1+0.02); console.log(savaMoney); //2、算数运算符; var a = 10; var b = 4; var sum = a + b; var min = a - b; var div = a / b; console.log(div) var lef = a % b; console.log(lef) //3、符合运算符; var c =7,d = 8; // var e; // e = c + d; // console.log(e) //使用以下方法代替; d = c + d; d += c//+和=之间不能有空格; //自增、自减; //d++:先赋值再++,即先将d的值赋值给c1然后再让d+1对d进行再次赋值; var c1 = d ++; var c2 = ++ d; //3、比较运算符; //>,<,>=,<=,==,=== console.log(5>6)//false console.log(5==5)//true //隐式转换:==是比较值的大小,===是值和类型都进行比较; console.log("5"==5)//true console.log("5"===5)//false //4、逻辑运算符; // &&-and(且),即“都真为真”,只要有一个假就是假; console.log("",true&&false) // ||-or(或),即“有真就真”,两个都为假才是假; console.log(false||false)//false console.log(false||true)//true //5、 字符串的拼接; var cxz = 'cuixiaozhao'; var ljp = 'lijingping'; var cxz_ljp_sum = cxz + ljp; var cxz_ljp_mul = cxz * ljp; console.log(cxz_ljp_sum) console.log(cxz_ljp_mul) </script> </body> </html>
06-字符串处理
1、字符串的拼接举例;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06-字符串处理</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //字符串的运算; var firstName = '晓昭'; var lastName = 'Cui'; var fullName = firstName + " " + lastName console.log(fullName) //字符串的拼接举例; var readBooks = '读书'; var watchMovies = '看电影儿'; var goHiking = '去旅行'; var expriences = '经历一些事情'; var improve = "提升人生境界的几种途径:1、" + readBooks + ";2、" + watchMovies + ";3、" + goHiking + ";4、"+expriences + ";" var fullImprove = improve; console.log(fullImprove) //不能对字符串进行+运算,只能是字符串的拼接; var a1 = '1'; var a2 = '2'; console.log(parseInt(a1+a2))//12,此处是拼接; console.log(typeof(a1+a2)) var b1 = 'one'; var b2 = 'two'; //NaN.=not a number console.log(typeof(b1*b2)) </script> </body> </html>
07-数据类型转换
1、将数值类型转换成为字符串类型;
2、将字符串类型转换为数值类型;
3、任何数据类型都可以转换成boolean类型;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>07-数据类型转换</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //1、将我们的数字类型,转换成字符串类型; var n1 = 123; var n2 = ''; var n3 = n1 + n2; console.log(n3) //隐式转换,浏览器将数值类型转换成字符串类型,进行拼接操作; console.log(typeof n3) //通过String方法,强制类型转换; var str1 = String(n1); console.log(typeof str1); var num = 234; str_num = num.toString(); console.log(typeof str_num)//string类型; //2、将字符串类型转换成数字类型; var stringNum = '19930911cxz!@#)^'; var numberNum = Number(stringNum); console.log(numberNum) console.log(typeof numberNum)//转成了数字类型; //parentInt()方法,可以解析一个字符串,并且返回一个整数; console.log(parseInt(stringNum)) //parseFloat()方法; console.log(parseFloat(stringNum)) //在我们js中所有的数据类型,都被转化为boolean类型,即返回值不是true就是false; var b1 = '123'; var b2 = 0; var b3 = -1993; var b4 = Infinity; var b5 = NaN; var b6 ;//相当于undefined; var b7 = null; console.log(Boolean(b1)) console.log(Boolean(b2)) console.log(Boolean(b3)) console.log(Boolean(b4)) console.log(Boolean(b5)) console.log(Boolean(b6)) console.log(Boolean(b7)) </script> </body> </html>
08-流程控制语句if
1、js中流程控制语句初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08-流程控制语句if</title> <style type="text/css"> </style> </head> <body> <h2>我是2级标题</h2> </body> <script type="text/javascript"> //if语句,如果(),就怎么样了。 var chicken = 10; if(chicken>=20){ console.log('恭喜你,吃鸡成功,大吉大利!') }else{ console.log('不要灰心,继续努力,下次就吃上鸡 啦!') } alert(222) //js中代码的解析顺序,从上往下执行。 //考试系统录入 var math = 90; var english = 85; var sum = 485; //1、模拟第一种情况,总分>400 并且数学>89,被清华大学录取; if (sum >400 && math >89){ console.log('恭喜您,被清华大学录取成功啦!') }else{ alert('高考失利,没有关系!') } //2、如果总分大于400,或者你的英语成绩大于85,就被上海复旦大学所录取; if (sum > 500 || english >85){ alert('恭喜您,已被复旦大学所录取!') }else{ console.log('高考失利,没有关系!去吃鸡吧。') } //3、在内部作用域进行+-*/等四则运算; if (sum >500 || (math + english)>170){ alert('组合起来也可以使用的!自己练习一下哈。') } </script> </html>
09-switch
1、js 中的switch用法详解;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>09-switch</title> <style type="text/css"> </style> </head> <body> <script type="text/javascript"> //swith var gameScore = 'better'; //case switch(gameScore){ //case表示条件,满足就会走进来! case 'good': console.log('玩得很好呀!') break;//表示退出; case 'better': console.log('玩的老牛逼啦') break; case 'best': console.log('恭喜你,吃鸡成功!') break; default: console.log('很遗憾啦!没有匹配上成绩。') } alert(1) </script> </body> </html>
10-while
1、while循环初识及其三部曲;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>10-while</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //while循环三部曲; //1、初始化循环变量;2、判断循环条件;3、更新循环变量; // var i = 1; // while(i <9){ // console.log(i) // i += 1; // } //小练习 //将1~100之间,所有是3的倍数的数字打印出来; var num = 1; while(num <=100){ if(num % 3 ===0){ console.log(num) } num++; } </script> </html>
11-do_while
1、do~while与while 的区别;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>11-do_while</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //1、初始化循环变量;2、判断循环条件;3、更新循环变量; //不管有没有while中的条件,do里面的代码都会先执行一次! var i =3; do{ console.log(i) i++; }while (i < 10 ) </script> </html>
12-for循环
1、for循环初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //for循环; //1、初始化;2、循环条件;3、更新循环变量; //打印1~10之间的数字; for(var i = 1;i <=10;i++){ console.log(i) } //循环打印1~100之间的偶数; for(var j=1 ; j <=100;j++){ if(j % 2 == 0){ console.log(j) } } //1、计算1~100之间的所有数字的和; var sum = 0; for(m = 1;m <=100;m++){ sum += m; } console.log(sum) //2、浏览器上打印如下内容(循环套循环) //***** //***** //***** for(var row =1;row <=6;row++){ for(var line = 1;line <=4;line++ ){ document.write('*') } document.write('<br>') } //小练习;输出直角三角形;6行;等边三角形; </script> </html>
13-for循环练习
1、打印直角三角形和等边三角形;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //需求01:打印直角三角形; for(var line =1;line <=6;line++){ for(row=1;row <=line;row++){ document.write('*') } document.write('<br>') } //需求02:打印等腰三角形; for(line=1;line <=6;line++){ //控制空格数; for(nbsp=line;nbsp <=6;nbsp++){ document.write(' ') } //控制*的数量; for(var star=1;star <=2*line-1;star++){ document.write('*') } document.write('<br>') } </script> </html>
14-数组的创建和使用
1、js中数组的创建与使用;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>14-数组的创建和使用</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //js的数组即Python中的列表;是一个容器,用来装东西; //创建数组: //1、字面量方式创建数组(推荐使用该方式创建-简单粗暴); var colors = ['red','green','yellow']; console.log(colors) console.log(typeof colors) //创建空数组 var emptyArray = []; //2、使用构造函数的方式创建; var colors = new Array(); var peoples = new Array('cxz','cxs','cxl','cql','gzf'); console.log(peoples) //数组的重新赋值; var arr= []; arr[0] = 123; arr[1] = '崔晓昭'; arr[2] = '崔晓珊'; console.log(arr); //通过下标取到相应的值; console.log(arr[2]); console.log(arr.length); //实际使用; for(var i=0;i<arr.length;i++){ console.log(arr[i]) } </script> </html>
15-数组的常用方法
1、js中的数组的常用方法;
网站推荐:
百度搜索:开发者网络
https://developer.mozilla.org/zh-CN/

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>15-数组的常用方法</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //1、数组的合并;concat() var north = ['北京','天津','石家庄']; var south = ['上海','杭州','昆明']; var newArr = north.concat(south); console.log(newArr) //2、将数组转换成字符串; var score = [98,78,76,100,0]; //toString()直接转换成数组; var strScore = score.toString(); console.log(strScore) console.log(typeof strScore) //join()方法;将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串; var str2 = score.join('*'); console.log(str2) //3、通过内容查找下标;indexOf(),如果查找的值不在范围内,返回值为:-1; var index = score.indexOf(100); console.log(index) //反向查找lastIndexOf() var lastindex = score.lastIndexOf(100); console.log(lastindex) //数组的排序; var names= ['崔晓昭','崔晓珊','崔晓丝','崔晓磊']; //4、反转数组reverse(); var reverseNames = names.reverse(); console.log(reverseNames) console.log(reverseNames[0]) //5、sort;按照26个字母排序sort(); var enames = names.sort(); console.log(enames) //6、移除元素和添加元素; //移除我们的第一个元素,返回的结果是移除的第一个元素,原来数组中的第一个元素,被移除了; var firstName = names.shift(); console.log(firstName) console.log(enames) console.log(names) //unshift()向数组的开头,添加一个或者多个元素,并返回新的长度; var lastNames = names.unshift('李静瓶'); console.log(lastNames) console.log(names) //push()向数组的末尾添加一个或者多个元素,并返回新的长度length; var newNames = names.push('高志粉','崔青良'); console.log(newNames) console.log(names) //pop()删除数组中的最后一个元素; var popNames = names.pop(); console.log(popNames) //小练习: var luffyCity = 'Hello LuffyCity'; var splitLuffy = luffyCity.split('') console.log(splitLuffy) console.log(splitLuffy.reverse().join('')) </script> </html>
16-函数的使用
1、js中函数初识及基础使用方法介绍;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16-函数的使用</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //一、函数的创建 //js中的函数的声明,记得:有函数的声明,就一定有调用; function add(){ alert('函数被调用了') //执行一些操作 } //2、函数的执行 // add() //二、声明函数的时候带有参数; function add2(a,b){ alert(a+b) } // add2(2,3) //三、函数有返回值 function add3(x,y){ return x+y } var sum = add3(9,11) alert(sum) </script> </html>
2、函数的调用方式;
- 声明后直接调用;
- 声明函数带有形式参数;
- 声明函数带有参数并且有返回值;
17-Object_构造函数
1、构造函数初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>17-Object_构造函数</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //1、js对象的创建; //1、字面量方式创建;我们推荐使用该种方式;优点:简单直观 //key:value; var student = { name:'cuixiaozhao', age:22, fav:'lijingping' } console.log(student) console.log(window) //点语法:包括get和set方法; var n = student.name; console.log(n) student.age = 18;//重新进行赋值! console.log(student.age) //2、使用Object()创建对象,首字母大写; function add(){ } add() //Object()构造函数:1、首字母大写;2、碰见构造函数,要想创建对象,使用new var obj = new Object(); obj.name = 'lijingping'; console.log(obj) //----------构造函数-------------- //1、函数名首字母要大写;2、构造函数不需要return;3、为对象添加成员变量;this.from = '石家庄' var stu = function(){ this.name = '高志粉'; this.age = 50; this.fav = function(){ console.log('挣钱养家') } } //创建这个对象; var s = new stu(); console.log(s) var s1 = new stu(); console.log(s1) //有弊端,每次new一个对象,里面的成员的变量和方法都一样,及内存地址一样; //推荐大家使用的构造函数的方式; function Animal(){ this.name = '李静瓶'; this.age = 22; this.fav = function(){ console.log(this.age) } } Animal.prototype.showname = function(){ //执行相应操作; alert(this.name) } var a = new Animal() a.showname() </script> </html>


18-String_Number
1、String_Number初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //内置对象 //String 字符串对象; var str = 'hello cuixiaozhao'; console.log(str.length) //小写转换成大写; var bigStr = str.toUpperCase(); console.log(bigStr) //大写换转成小写; var smallStr = bigStr.toLowerCase(); console.log(smallStr) //第一个参数是以什么什么样的字符串进行切割,第二个参数是返回的数组的最大长度; var newArr = str.split('',10) console.log(newArr) //左闭右开区间,会返回一个新的字符串; var a = str.substring(2,6); console.log(a) //number //1、将number类型转换成字符串类型; // var num = 132.54321; var num = 132.45321; var numStr = num.toString(); console.log(typeof numStr) //2、四舍五入 var newNum = num.toFixed(); console.log(newNum) </script> </html>
w3school网站上有关字符串方法的介绍:
http://www.w3school.com.cn/jsref/jsref_obj_string.asp
19-Data的使用
1、js中date方法的简述,详情见w3school;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>19-Date的使用</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> //创建日期对象; var myDate = new Date(); //获取一个月中的某一天 console.log(myDate.getDate())//7,代表当月7号 console.log(Date())// "Tue Aug 07 2018 11:20:34 GMT+0800 (China Standard Time)" // console.log(myDate.getMonth())//返回值,7,表示8月 console.log(myDate.getMonth()+1)//返回真实数值,8,表示8月 </script> </html>
W3school:
http://www.w3school.com.cn/jsref/jsref_obj_date.asp
20-Math对象的使用
1、Math对象的常见用法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>20-Math对象的使用</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> var x = 1.234; //天花板函数; var a = Math.ceil(x); console.log(a) var b = Math.floor(x); console.log(b) //求两个数中的最大值; console.log(Math.max(2,5)); console.log(Math.min(2,5)); //经常使用 random var ran = Math.random(); console.log(ran)//返回值在0~1之间的随机小数,包含0不包含1; //100~200之间的随机数; var c = Math.random()*100 +100 console.log(c)//"146.44407788291574" //min~max之间的随机数;5~15之间的随机数;公式: min + Math.random()*(max-min) 5 + Math.random()*(15-5) </script> </html>
W3School:
http://www.w3school.com.cn/jsref/jsref_obj_math.asp
21-定时器的使用
1、js中的定时器初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>21-定时器的用法</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> var n =0; var time = window.setInterval(function(){ n++; console.log(n) },1000) //setTimeout(code,1000) setTimeout(function(){ console.log(time) window.clearInterval(time) },5000) </script> </html>
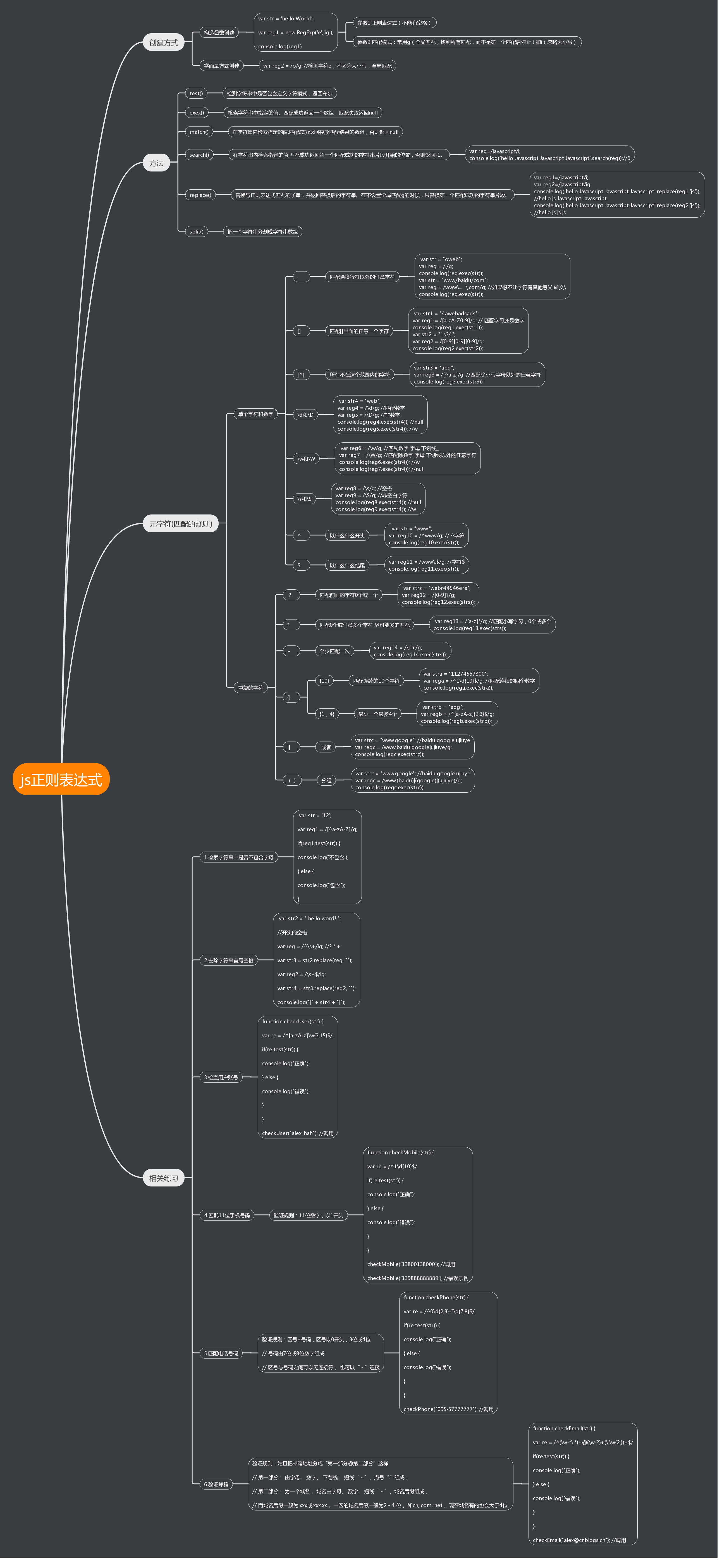
22-正则表达式创建
1、js中正则表达式初识;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>22-正则表达式创建</title> </head> <body> </body> <script type="text/javascript"> //RegExp对象; //创建正则对象方式1 //参数1 正则表达式(不能有空格) //参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是第一个匹配后停止)和i(忽略大小写吧) var str = 'hello World'; var reg1 = new RegExp('e','ig'); console.log(reg1) //2.字面量方式创建 var reg2 = /o/gi;//检测字符e,不区分大小写,全局匹配 //正则对象提供的检索方式 //test() 检测字符串中是否包含定义字符模式,返回布尔 //要检索的字符在字符串str中 返回true console.log(reg2.test(str)); //2.2 exec() 具体执行匹配,返回数组 console.log(reg2.lastIndex); // 2 保存一次匹配时开始的下标 console.log(reg2.exec(str)); //["o", index: 7, input: "hello world"] console.log(reg2.lastIndex); //2 //3.常用方法 //match var reg3 = /d/g; console.log(str.match(reg3)) //2.replace替换: str.replace(被替换的,替换的) console.log(str.replace(reg3,'*')); //3.search() console.log(str.search(reg3));//查询字符串在字符中出现的位置 下标 //4.split() console.log(str.split(reg3)); </script> </html>
23-元字符和正则表达式练习案例
1、元字符练习;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload = function (){ //元字符 一些匹配的规则 //1.单个字符和数字 //1 . 匹配除换行符以为的任意字符 var str = "luffycity 2018"; var reg = /./g; console.log(reg.exec(str)); var str = "www.baidu.com"; var reg = /www\......\.com/g; //如果想不让字符有其他意义 转义\ console.log(reg.exec(str)); //2. [] 匹配[]里面的任意一个字符 var str1 = "hello"; var reg1 = /[a-zA-Z0-9]/g; // 匹配字母还是数字 console.log(reg1.exec(str1)); var str2 = "a1343"; var reg2 = /[0-9][0-9][0-9]/g; console.log(reg2.exec(str2)); //3. [^] 所有不在这个范围内的字符 var str3 = "abd123"; var reg3 = /[^a-z][^A-Z]/g; //匹配除小写字母以外的任意字符 console.log(reg3.exec(str3)); //4. \d:匹配数字 对立 \D:匹配非数字 var str4 = "web"; var reg4 = /\d/g; //匹配数字 var reg5 = /\D/g; //非数字 console.log(reg4.exec(str4)); //null console.log(reg5.exec(str4)); //w //5.\w:匹配数字、字母、下划线 \w:匹配除数字 var reg6 = /\w/g; //匹配数字 字母 下划线_ var reg7 = /\W/g; //匹配除数字 字母 下划线以外的任意字符 console.log(reg6.exec(str4)); //w console.log(reg7.exec(str4)); //null var reg8 = /\s/g; //空格 var reg9 = /\S/g; //非空白字符 console.log(reg8.exec(str4)); //null console.log(reg9.exec(str4)); //w //5 锚字符 ^以什么开头 $以什么结尾 var str = "www.luffycity.com"; var reg10 = /^www/g; // ^字符 console.log(reg10.exec(str)); var reg11 = /www\.*$/g; //字符$ console.log(reg11.exec(str)); //重复的字符 //? 匹配前面的字符0个或1个 , var strs = "webr44546ere"; var reg12 = /[0-9]?/g; console.log(reg12.exec(strs)); //* 匹配0个或任意多个字符 尽可能多的匹配 var reg13 = /[a-z]*/g; //匹配小写字母,0个或多个 console.log(reg13.exec(strs)); //+ 至少匹配一次 var reg14 = /\d+/g; console.log(reg14.exec(strs)); //{4} var stra = "11274567800"; var rega = /^1\d{10}$/g; //匹配连续的四个数字 console.log(rega.exec(stra)); //{1,4} 最少一个最多4个 var strb = "edg"; var regb = /^[a-zA-z]{2,3}$/g; console.log(regb.exec(strb)); //|| 竖线 或者 var strc = "www.google"; //baidu google luffycity var regc = /www.baidu|google|luffycity/g; console.log(regc.exec(strc)); //() 分组 var strc = "www.google"; //baidu google luffycity var regc = /www.(baidu)|(google)|(luffycity)/g; console.log(regc.exec(strc)); console.log(RegExp.$1); console.log(RegExp.$2); console.log(RegExp.$3); var str = "helloworld"; var reg = /(hello)(world)/g; /* console.log(reg.exec(str)); console.log(RegExp.$1);*/ console.log(str.replace(reg,"$2 $1")); } </script> </head> <body> </body> </html>
在线笔记链接;
https://www.processon.com/view/link/5b3d87d8e4b00c2f18be35e4
24-模态框案例
1、DOM简介;
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
2、获取DOM节点的方法;
//通过id获取,唯一的
var oDiv = document.getElementById('box');
//通过类名获取
var oDiv = document.getElementsByClassName('.box')[0];
//通过标签名获取
var oDiv = document.getElementsByTagName('div')[0];
3、常用的DOM节点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>24-模态框案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } html,body{ height: 100%; } #box{ width: 100%; height: 100%; background: rgba(0,0,0,.3); } #content{ position: relative; top: 150px; width: 400px; height: 200px; line-height: 200px; text-align: center; color: red; background-color: #fff; margin: auto; } #span1{ position: absolute; background-color: red; top: 0; right: 0; width: 30px; height: 30px; line-height: 30px; text-align: center; color: #fff; } </style> </head> <body> <button id="btn" >弹出</button> </body> <script type="text/javascript"> //dom document object model //树状结构 /* html head body 称之为节点 span div button img */ console.log(document) //1、获取DOM元素 var btn = document.getElementById('btn'); //2、创建divDOM元素 var oDiv = document.createElement('div'); var oP = document.createElement('p'); var oSpan = document.createElement('span'); oDiv.id = 'box'; oP.id = 'content'; oP.innerHTML = '模态框成功弹出'; oSpan.id = 'span1'; oSpan.innerHTML = 'X'; oDiv.appendChild(oP); oP.appendChild(oSpan); console.log(btn) btn.onclick = function(){ // alert(111) //动态的添加到body中一个div // console.log(this) console.log(btn.parentNode) btn.parentNode.insertBefore(oDiv,btn) } oSpan.onclick = function(){ // removeChild oDiv.parentNode.removeChild(oDiv) } </script> </html>
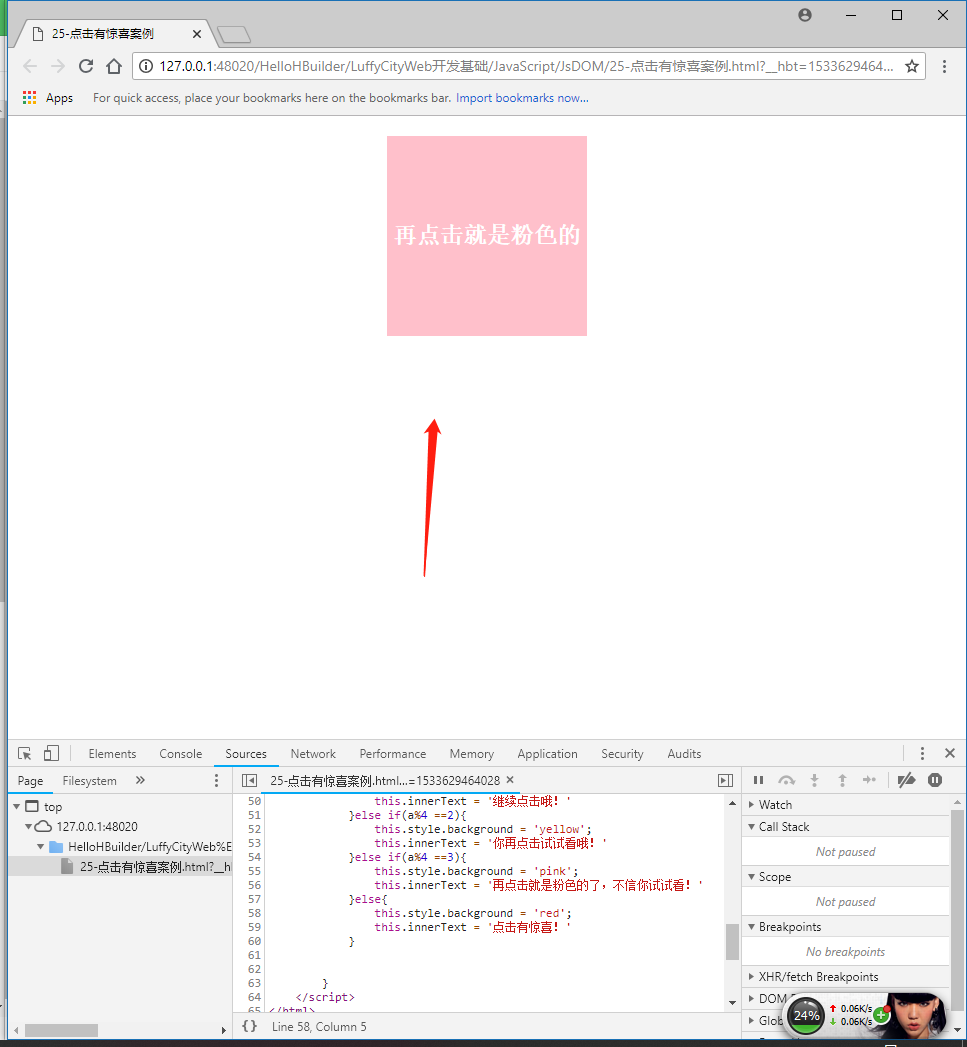
25-点击有惊喜案例
1、点击有惊喜小试牛刀;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>25-点击有惊喜案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 200px; height: 200px; background: red; text-align: center; color: white; line-height: 200px; font-size: 23px; font-weight: bold; margin: 20px auto; } </style> </head> <body> <div class="box"> <p> <span id=""> </sp> </p> 点击有惊喜! <!--</div> <div class="box">--> </div> </body> <script type="text/javascript"> //注意此处的[0] var oBox = document.getElementsByClassName('box')[0]; console.log(oBox) console.log(oBox.innerHTML) console.log(oBox.innerText) var a = 0; oBox.onclick = function(){ a++; if(a%4===1){ this.style.background = 'green'; this.innerText = '继续点击哦!' }else if(a%4 ==2){ this.style.background = 'blue'; this.innerText = '你再点击试试看哦!' }else if(a%4 ==3){ this.style.background = 'pink'; this.innerText = '再点击就是粉色的了,不信你试试看!' }else{ this.style.background = 'red'; this.innerText = '点击有惊喜!' } } </script> </html>

26-简易留言板
1、简易留言板功能开发;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>26-简易留言板</title> <style type="text/css"> </style> </head> <body> <h1>简易留言板</h1> <div id="box"> </div> <textarea id="msg"></textarea> <input type="button" id="btn" value="留言" /> <button onclick="sum()">统计</button> </body> <script type="text/javascript"> var ul = document.createElement('ul'); var box = document.getElementById('box'); box.appendChild(ul); var btn = document.getElementById('btn'); var msg = document.getElementById('msg'); var count = 0; btn.onclick = function(){ console.log(msg.value) var li = document.createElement('li'); //设置内容; li.innerHTML = msg.value + "<span> X</span>" var lis = document.getElementsByTagName('li'); if(lis.length == 0){ ul.appendChild(li) count ++; }else{ ul.insertBefore(li,lis[0]) } msg.value = ''; var spans = document.getElementsByTagName('span'); for(var i= 0;i< spans.length;i++){ spans[i].onclick = function(){ ul.removeChild(this.parentNode) count ++; } } } function sum(){ alert('一共发布了'+count +'条留言'); } </script> </html>
27-选项卡
1、选项卡实战练习;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>27-选项卡</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } #tab{ width: 480px; margin: 20px auto; border: 1px solid red; } ul li{ float: left; width: 160px; height: 60px; line-height: 60px; text-align: center; background-color: #cccccc; } ul li a{ text-decoration: none; color: black; } li.active{ background-color: #FFFFFF; } p{ display: none; height: 200px; text-align: center; line-height: 200px; background-color: #FFFFFF; } p.active{ display: block; } </style> </head> <body> <div id="tab"> <ul> <li class="active"> <a href="#">首页</a></li> <li> <a href="#">新闻</a></li> <li> <a href="#">图片</a></li> </ul> <p class="active">首页内容</p> <p>新闻内容</p> <p>图片内容</p> </div> </body> <script type="text/javascript"> var tabli = document.getElementsByTagName('li'); var tabContent = document.getElementsByTagName('p') for(var i = 0;i< tabli.length;i++){ //为了保存我的变量; tabli[i].index = i; tabli[i].onclick = function(){ for(var j = 0;j<tabli.length;j++){ tabli[j].className = ''; tabContent[j].className = ''; } this.className = 'active' console.log(this.index) tabContent[this.index].className = 'active'; } } </script> </html>
28-仿淘宝搜索框
1、仿照淘宝搜索框;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>28-仿淘宝搜索框</title> <style type="text/css"> *{ padding: 0; margin: 0; } #search{ position: relative; } input{ /*清除input框的默认样式,此处为边框的颜色*/ outline: none; /*先将行内元素设置为block属性*/ display: block; width: 490px; height: 50px; font-size: 20px; margin-top: 20px; border: 2px solid green; /*innput 框四周变为圆角*/ border-radius: 10px; } label{ position: absolute; top: 20px; left: 10px; font-size: 12px; color: green; } </style> </head> <body> <div id="search"> <input type="text" id="text"/> <label for="text"id="msg">路飞学城</label> </div> </body> <script type="text/javascript"> var txt = document.getElementById('text'); var msg = document.getElementById('msg'); //检测用户表单输入的时候 txt.oninput = function(){ if(this.value == ''){ msg.style.display = 'block' }else{ msg.style.display = 'none' } } </script> </html>
29-获取当前最新的时间
1、js中获取年月日-时分秒的方法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>29-获取当前最新的时间</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> // document.body.innerHTML = '123'; setInterval(function(){ var date = new Date(); //年月日,时分秒 var year = date.getFullYear(); console.log(year) var month = date.getMonth(); var day = date.getDay(); var hour = date.getHours(); var minute = date.getMinutes(); var second = date.getSeconds(); //今天是2018年2月23日 08:23:09 document.body.innerHTML = "今天是"+year +"年"+num(month+1)+"月"+num(day)+"日"+num(hour)+":"+num(minute)+":"+num(second) },2000) function num(n){ if(n<10){ return "0"+n//字符串的拼接,使得时间的显示格式为:2018年09月11日 12:19:18 } return n } </script> </html>
30-匀速运动案例
1、div盒子匀速运动案例讲解;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>30-匀速运动案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 200px; height: 200px; background-color: #FF0000; position: absolute; top: 50px; left: 10px; } </style> </head> <body> <div id="wrap"> <button id="btn">运动</button> <div class="box" id="box1"></div> </div> </body> <script type="text/javascript"> var btn = document.getElementById('btn'); var box1= document.getElementById('box1'); var count = 0; var time = null; btn.onclick = function(){ // box1.style.left = "20px"; setInterval(function(){ count +=5; if(count>1000){ clearInterval(time) box1.style.display = "none" } box1.style.left= count +'px' },10) } </script> </html>
31-n秒之后关闭广告
1、设置广告小图片展示的时间;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>31-5秒之后关闭广告</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } img{ /*固定图片的位置*/ position: fixed; } #left{ left: 0; } #right{ right: 0; } ul li{ font-size: 25px; } </style> </head> <body> <img src="images/1.gif" id="left"/> <img src="images/1.gif" id="right"/> <ul> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> <li>屠龙宝刀,点击就送</li> </ul> </body> <script type="text/javascript"> window.onload =function(){ var left = document.getElementById('left'); var right = document.getElementById('right'); //使用定时器,操作DOM,来限定图片的展示时间; setTimeout(function(){ left.style.display = 'none'; right.style.display = 'none'; },2000) } </script> </html>

32-小米滚动
1、js实现图片随着鼠标的垂直方向进行滚动;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>32-小米商城滚动</title> <style type="text/css"> *{ padding: 0; margin: 0; } .wrap{ width: 512px; height: 400px; border: 3px solid plum; position: relative; overflow: hidden; margin: 100px auto; } .wrap span{ width: 100%; height: 200px; position: absolute; } .up{ top:0; } .down{ bottom: 0; } img{ position: absolute; top: 0; left: 0; } </style> </head> <body> <div id="box" class="wrap"> <img src="images/mi.png"/ id="xiaomi"> <span class="up" id="picUp"></span> <span class="down" id="picDown"></span> </div> </body> <script type="text/javascript"> var up = document.getElementById('picUp'); var down = document.getElementById('picDown'); var img = document.getElementById('xiaomi'); //设置滚动效果,鼠标移入时候滚动; var count = 0; var time = null; up.onmouseover = function(){ //不管怎样,上来先清除定时器; clearInterval(time); time = setInterval(function(){ count -=8; count >=-1070 ? img.style.top = count + 'px':clearInterval(time); },30) } down.onmouseover = function(){ clearInterval(time); time = setInterval(function(){ count +=10; count <0 ? img.style.top = count + 'px':clearInterval(time); },30) } </script> </html>

33-无缝轮播图
1、js代码实现无缝轮播图;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>33-无缝轮播图</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .box{ width: 600px; height: 200px; margin: 50px auto; overflow: hidden; position: relative; } ul li{ float: left; } .box ul{ width: 400%; position: absolute; top: 0; left: 0; } </style> </head> <body> <div class="box"> <ul> <li><img src="images/01.jpg" alt="" /></li> <li><img src="images/02.jpg" alt="" /></li> <li><img src="images/03.jpg" alt="" /></li> <li><img src="images/04.jpg" alt="" /></li> </ul> <!--<dvi></dvi> <p></p>--> </div> </body> <script type="text/javascript"> var box = document.getElementsByClassName('box')[0]; var ul = box.children[0]; var num = 0; var time = null; time = setInterval(autoPlay,30) //定义自动播放函数; function autoPlay(){ num --; num <=-600 ? num =0:num; ul.style.left = num +'px'; } //鼠标移动至上方; box.onmouseover = function(){ clearInterval(time) } box.onmouseout = function(){ time = setInterval(autoPlay,30) } </script> </html>

34-BOM_输出
1、BOM初识及其输出;
所谓BOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>34-BOM_输出</title> <style type="text/css"> </style> </head> <body> <button onclick="printluffy()">打印</button> <button onclick="findluffy()">查找</button> </body> <script type="text/javascript"> //1、js ECMAScript DOM BOM //BOM-Brower Object Model 浏览器对象模型 //核心是浏览器 //输出、屏幕的宽高、滚动的宽高、setInterval...Window.open()\close()\location //1.alert() //2.console.log('用于浏览器调试Debug') //3.prompt('message','defaultValue') var pro = prompt('cuixiaozhao'); console.log(pro) //4 confirm,与alert的区别,如果点击“确定”返回值为true,如果点击取消,则返回false var m=confirm('学习BOM'); console.log(m) function printluffy(){ // window.print() print() } function findluffy(){ var m2 = confirm('学习BOM'); find(m2); } </script> </html>
35-open_close
1、js中的open_close方法初识;
- 打开某个URL,行间的js中的window不能省略<button onclick="window.open('https://www.cuixiaozhao.com')">崔晓昭的博客园</button>
- 打开空白页面open(‘about:blank’,'_self')
- 关闭某个页面,行间的js中的window还是不能省略的<button onclick="window.close()">关闭</button>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>35-BOM中的open_close</title> <style type="text/css"> </style> </head> <body> <!--行间的js中的open()方法,前缀window--> <button onclick="window.open('https://www.cnblogs.com/tqtl911/')">博客园</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>是否关闭</button> </body> <script type="text/javascript"> var openBtn = document.getElementsByTagName('button')[1]; var closeBtn = document.getElementsByTagName('button')[3] openBtn.onclick = function(){ // open('https://www.baidu.com') //打开一个空白页面; open('about:blank',"_self") } //关闭当前页面; closeBtn.onclick = function(){ if(confirm("是否关闭?")){ close(); } } </script> </html>
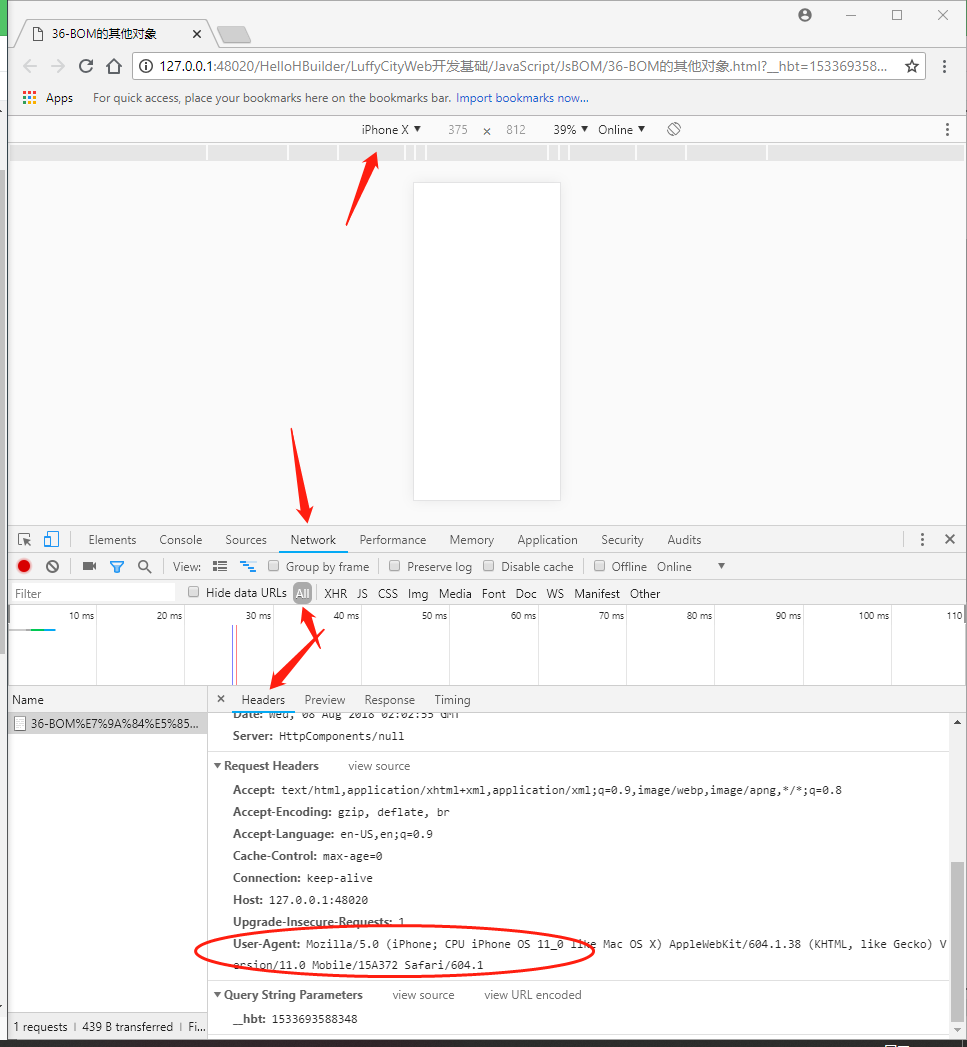
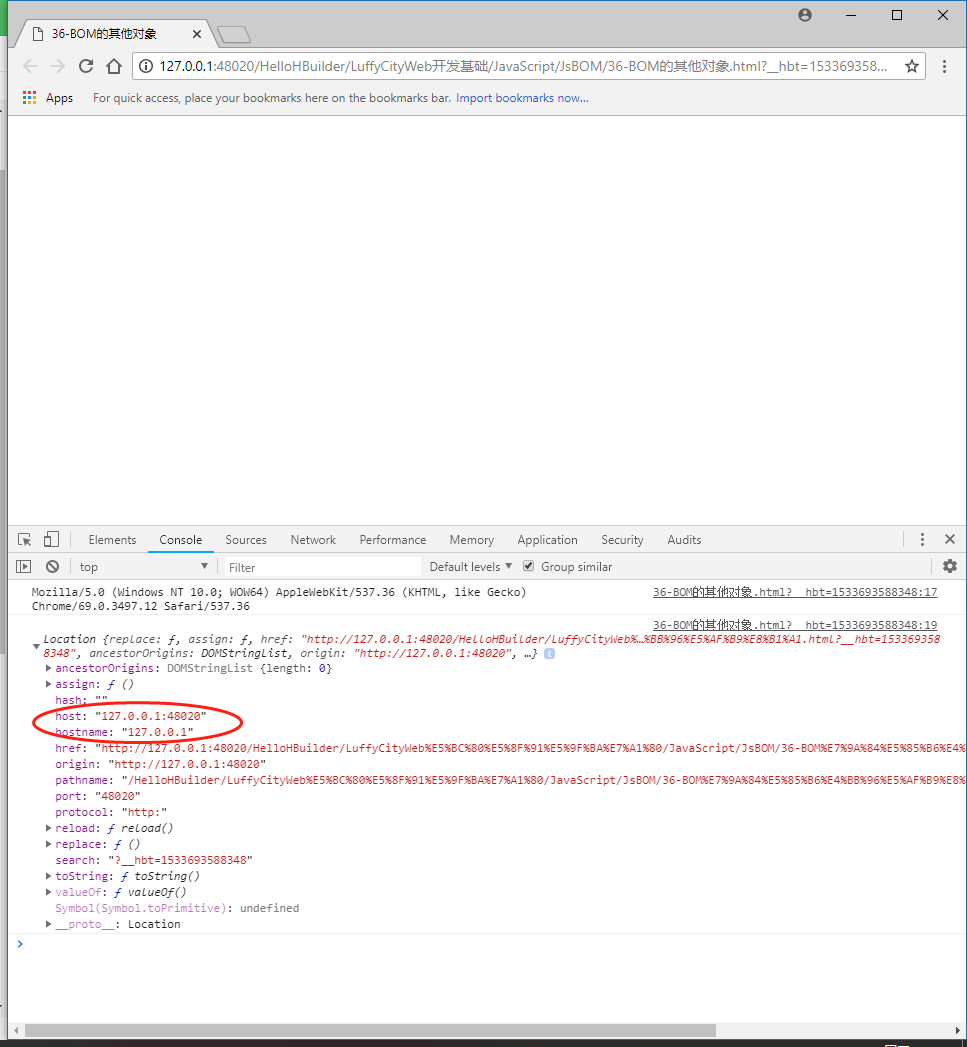
36-BOM的其他对象
1、BOM中的一些常见方法初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>36-BOM的其他对象</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> alert('刷新了') //返回浏览器的用户设备信息,如iphone X、PC浏览器 console.log(window.navigator.userAgent) // console.log(window.location) //经常使用的一个方法; // window.location.href = 'https://www.luffycity.com'; //发布新闻的网站,添加或删除一条新闻记录; //全局刷新,尽量少用;优先使用局部刷新; setTimeout(function(){ window.location.reload() },30000) </script> </html>




37-client系列
1、BOM中client相关属性;
- clientTop
- clientLeft
- clientWidth
- clientHeight
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>37-client系列</title> <style type="text/css"> .box{ width: 200px; height: 200px; position: absolute; border: 1px solid red; margin: 10px 0 0 0; padding: 10px; } </style> </head> <body> <div class="box"> </div> </body> <script type="text/javascript"> /* style top left right bottom client clientTop //内容区域到边框顶部的距离 clientLeft //内容区域到边框左部的距离 clientWidth//内容区域 + 左右padding 即可视宽度; clientHeight //内容区域 + 上下padding 即可视高度; */ var openBox = document.getElementsByClassName('box')[0]; console.log(openBox.clientTop) console.log(openBox.clientLeft) console.log(openBox.clientWidth) console.log(openBox.clientHeight) </script> </html>
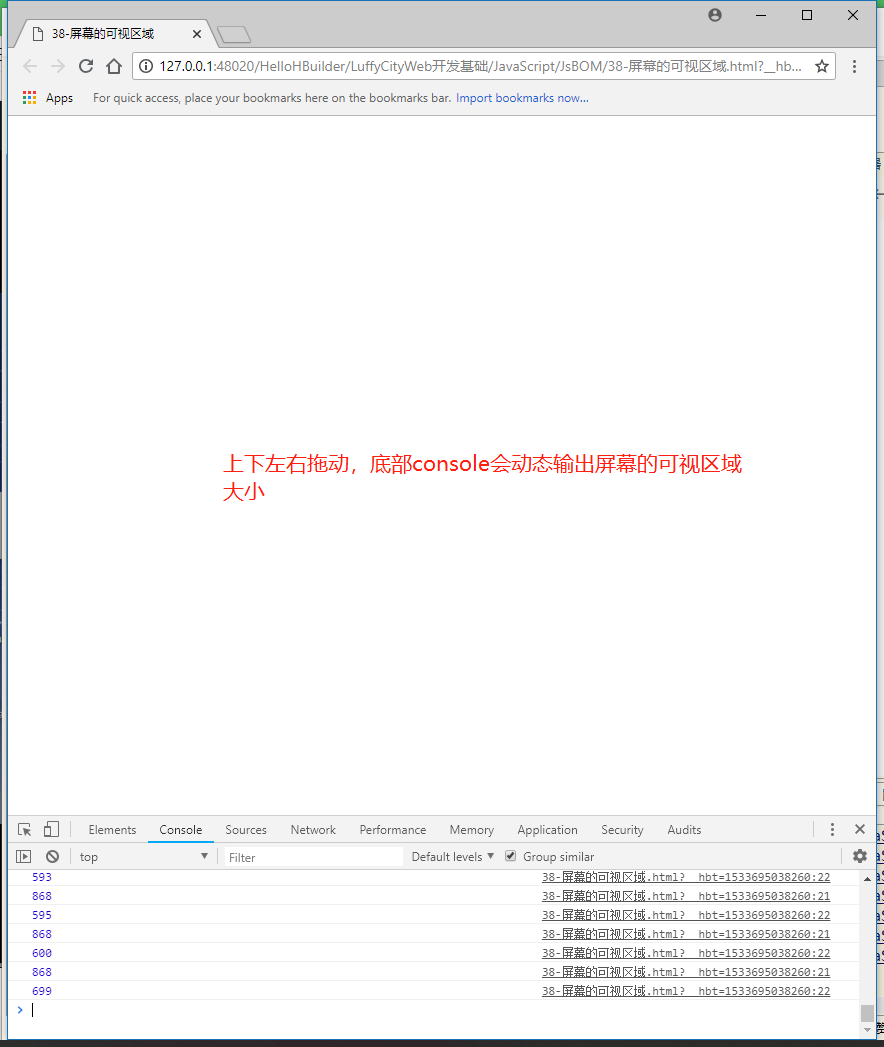
38-屏幕的可视区域
1、屏幕可视区域阐述;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>38-屏幕的可视区域</title> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript"> window.onload = function(){ console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight); window.onresize = function(){ console.log(document.documentElement.clientWidth); console.log(document.documentElement.clientHeight); } } </script> </html>

39-offset系列
1、js中的offset阐述;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>39-offset系列</title> <style type="text/css"> </style> </head> <body> <div style="position: relative;"> <div id="box" style="width:200px;height: 200px;border: 1px solid red;padding: 10px;margin: 10px;position: absolute;top: 20px;left: 30px;"></div> </div> </body> <script type="text/javascript"> window.onload = function(){ var box = document.getElementById('box'); //占位宽、高 Top Left /* offsetTop:如何盒子没有设置定位,到浏览器顶部的距离;如何盒子设置定位,那么是以父盒子为基准的top值; offsetLeft:如何盒子没有设置定位,到浏览器左部的距离; offsetWidth:内容+padding+border; */ console.log(box.offsetTop) console.log(box.offsetLeft) console.log(box.offsetWidth) console.log(box.offsetHeight) } </script> </html>
40-scroll系列
1、js中的scroll阐述;
http://www.biyao.com/home/index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>40-scroll系列</title> <style type="text/css"> *{ padding: 0; margin: 0; } </style> </head> <body style="width: 2000px;height: 2000px;"> <div style="height: 200px;background-color: red;"></div> <div style="height: 200px;background-color: green;"></div> <div style="height: 200px;background-color: yellow;"></div> <div style="height: 200px;background-color: blue;"></div> <div style="height: 200px;background-color: gray;"></div> <div id="scroll" style="width: 200px;height: 200px;border: 1px solid red;overflow: auto;padding: 10px;margin: 5px 0 0 0 ;"> <p>河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄河北省·石家庄 </p> </div> </body> <script type="text/javascript"> window.onload = function(){ //实时监听滚动事件; window.onscroll = function(){ //获取top值或者left值; console.log('上'+document.documentElement.scrollTop) console.log('左'+document.documentElement.scrollLeft) console.log('宽'+document.documentElement.scrollWidth) console.log('高'+document.documentElement.scrollHeight) } var s = document.getElementById('scroll'); s.onscroll = function(){ //scrollHeight:内容的高度 +padding 不包含边框; console.log('上'+ s.scrollTop) console.log('左'+s.scrollLeft) console.log('宽'+s.scrollWidth) console.log('高'+s.scrollHeight) } } </script> </html>