第五模块:WEB开发基础 第1章·HTML&CSS基础
- 01-前端介绍
- 02-HTML介绍
- 03-HTML文档结构
- 04-head标签相关内容
- 05-常用标签一之h1~h6,p,a
- 06-常用标签一之ul、ol、div、img、span
- 07-常用标签二-table标签
- 08-常用标签二之form标签
- 09-常用标签二之表单控件
- 10-常用标签分类和嵌套规则
- 11-css的介绍和感知
- 12-css的三种引入方式
- 13-标签选择器
- 14-id选择器
- 15-类选择器
- 16-如何正确的使用类选择器及总结
- 17-高级选择器
- 18-属性选择器
- 19-伪类选择器(a标签的爱恨原则)
- 20-伪类选择器(nth-child的用法)
- 21-伪元素选择器
- 22-css的继承性
- 23-css的层叠性
- 24-css权重比较
- 25-层叠性权重相同处理和继承的权重为0
- 26-!important属性介绍
- 27-盒模型介绍
- 28-盒模型五个属性介绍
- 29-盒模型的计算
- 30-认识padding
- 31-清除某些标签默认的padding
- 32-认识border
- 33-使用border制作三角形
- 34-简单认识一下margin
- 35-标准文档流的介绍
- 36-标准文档流下的微观现象
- 37-行内元素和块级元素转换
- 38-布局属性-浮动介绍
- 39-浮动元素脱标
- 40-浮动元素互相贴靠
- 41-浮动元素字围效果
- 42-浮动元素紧凑效果
- 43-小米商城结构布局介绍
- 44-小米商城顶部栏
- 45-小米商城导航栏
- 46-小米商城内容列表
- 47-小米商城选购区域
- 48-使用浮动带来的问题
- 49-清除浮动1:给父盒子设置高度
- 50-清除浮动2=clear:both
- 51-清除浮动3-伪元素清除法(常用)
- 52-清除浮动4-overflow“hidden(常用)
- 53-margin垂直方向塌陷问题
- 54-margin:0 auto水平居中盒子
- 55-善于使用父亲的padding,而不是margin
- 56-文本属性和字体属性
- 57-单行文本垂直居中
- 58-多行文本垂直居中
- 59-font-family介绍
- 60-超链接美化导航案例
- 61-颜色的使用
- 62-background-img的使用
- 63-background-repeat的使用
- 64-background-position的使用
- 65-css精灵图的介绍和使用
- 66-background-position方向的使用
- 67-background-attach的使用
- 68-相对定位的介绍、特性
- 69-相对定位的用途
- 70-绝对定位的介绍、属性
- 71-绝对定位参考点
- 72-绝对定位以父辈元素作参考点
- 73-父绝子绝、父相子绝、父固子绝
- 74-绝对定位的盒子无视父辈的padding
- 75-绝对定位盒子居中
- 76-固定定位案例_返回顶部
- 77-固定定位案例_固定导航栏
- 78-固定定位案例_固定导航栏
- 79-z-index的四大特性
- 80-z-index的从父现象
- 81-z-index的用途
01-前端介绍
1、Web1.0时代的‘网页制作’之静态页面;
网页制作是web1.0时代的产物,那个时候的网页主要是静态网页,所谓的静态网页就是没有与用户进行交互而仅仅供读者浏览的网页,我们当时称为“牛皮癣”网页。例如一篇QQ日志、一篇博文等展示性文章。
2、Web1.0时代网页三剑客;
Dreamweaver+Fireworks+Flash(Web1.0时代的产物);
3、Web2.0时代的前端开发(而不是称之为网页制作);
“前端开发”是从“网页制作”演变而来的。
在web 2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。比如登录www.jd.com 进行购物用户的注册、登录;
4、Web前端能做什么呢?
- 公司官网;
- 移动端网页-Mobile、平板电脑;
- 微信小程序;
总之:比较简单,大家学习起来不要慌!
5、目标定位——Python全栈开发;
不仅要掌握后端开发的技术还要掌握一定程度的前端开发技术(学习HTML+CSS是没有什么逻辑可言的);
6、前端开发包含哪些内容?
- 结构之HTML(Hyper Text Markup Language,即超文本标记语言),
简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言,但它不是一门编程语言。 - 表现之CSS——层叠样式表(英文全称:Cascading Style Sheets),又叫CSS样式;
- 行为之JavaScript——一门脚本语言;
7、结构+表现+行为之HTML+CSS+JavaScript;
小结:
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为;
02-HTML介绍
1、HTML简介;
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
HTML,全称是‘超文本’标记语言(Hyper Text Markup Language),它是一种用于创建网页的标记语言。举个通俗的例子,就是一段文本内,不但有该文本真正需要传递给读者的有用信息,更有描述该段文本中各部分文字的情况的信息。
<header> <h1>Alex老师是不是很帅?</h1> <p>这是你说的啊,我可没说</p> </header> <div> <div> 二狗子<span>,我就叫二狗子</span> </div> <p> 你说什么就是什么啦,与我没关系了,反正我是个男的!</a> </p>
<div> 三袍子,<span>我就叫三袍子</span> </div> <p> 我反对,我觉得武sir更帅。 </p> </div>
小结:
1、很显然,HTML作为一种标记语言它并没有什么逻辑,简单来说就是一些符号,一些有特殊意义的符号,即一些浏览器认识的有特殊意义的符号;
2、我们写好的HTML文件最终都会运行在浏览器上,由浏览器来解析。 HTML很容易学习,相信我们很快就能够掌握它!
2、开发环境(IDE工具);
- HBuilder 官网:http://www.dcloud.io/ 下载链接:http://download.dcloud.net.cn/HBuilder.9.0.8.windows.zip
- Pycharm 官网:http://www.jetbrains.com/ 下载链接:https://download.jetbrains.8686c.com/python/pycharm-professional-2018.2.exe
- WebStorm 官网:http://www.jetbrains.com/ 下载链接:https://download.jetbrains.8686c.com/webstorm/WebStorm-2018.2.exe
- SublimeText...


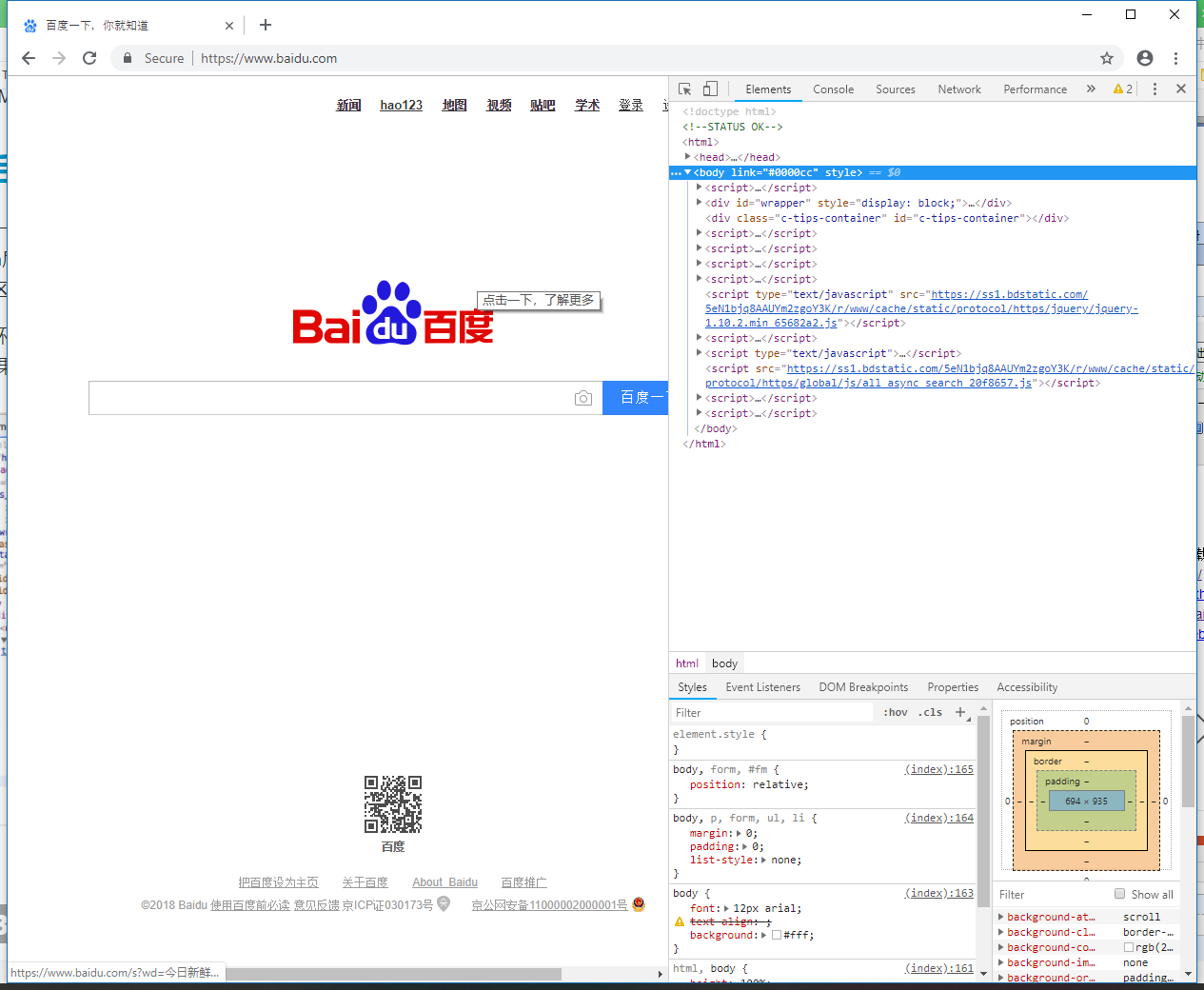
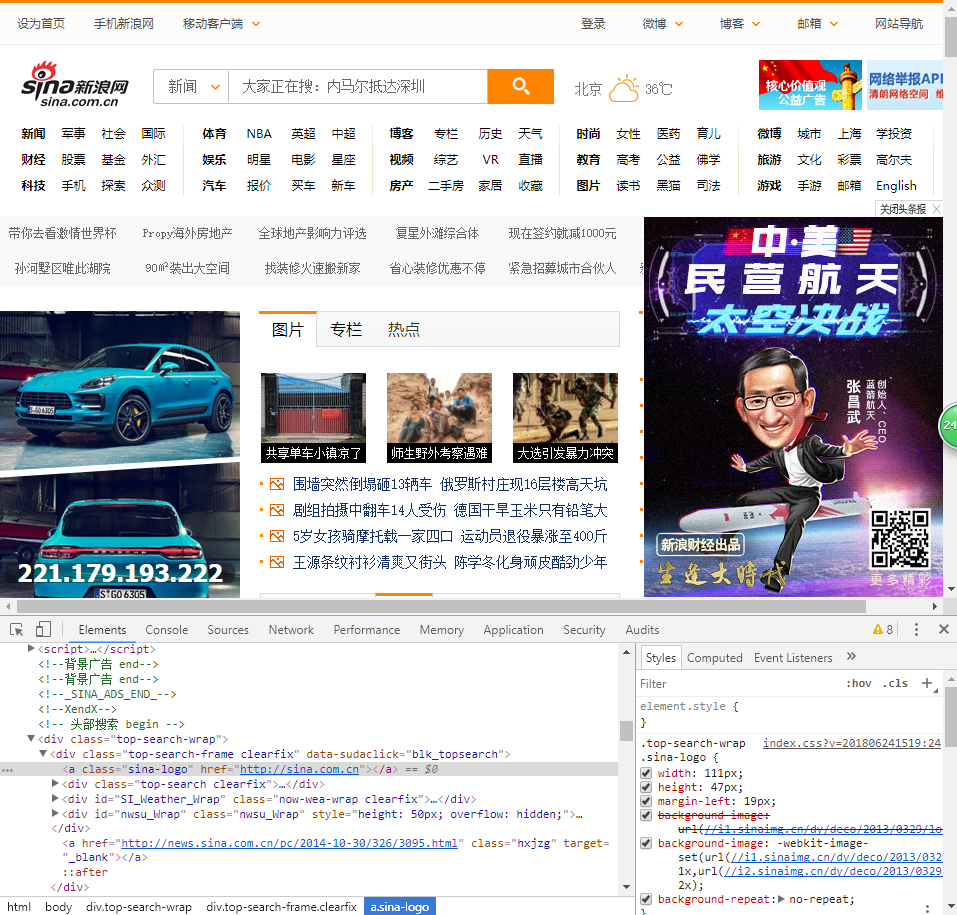
3、了解前端的所有标签(www.baidu.com 按F12键);

4、HTML标签介绍;
1)文件后缀名简述;
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
2)什么是标签呢?
1. 在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签; 2. HTML中标签**通常**都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容; 3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面; 4. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准;
注意:不是所有标签都支持互相嵌套。
03-HTML文档结构
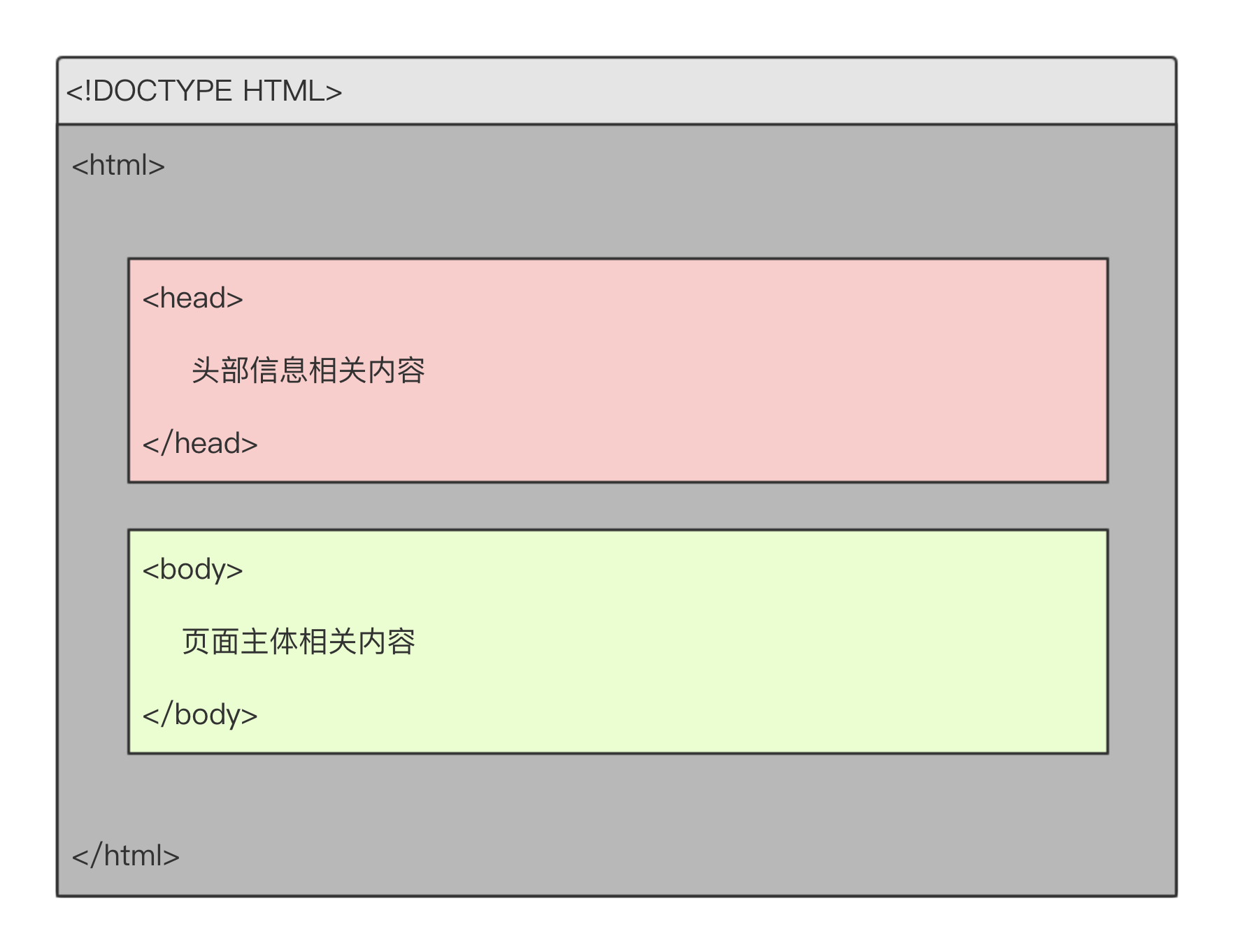
1、HTML文档结构(固定结构);
- <!DOCTYPE HTML> 头声明;
- <html></html>根标签;
- <head></head>头部相关内容;
- <body></body>页面主体相关内容;
<!DOCTYPE HTML> <html> <head>...</head> <body>...</body> </html>
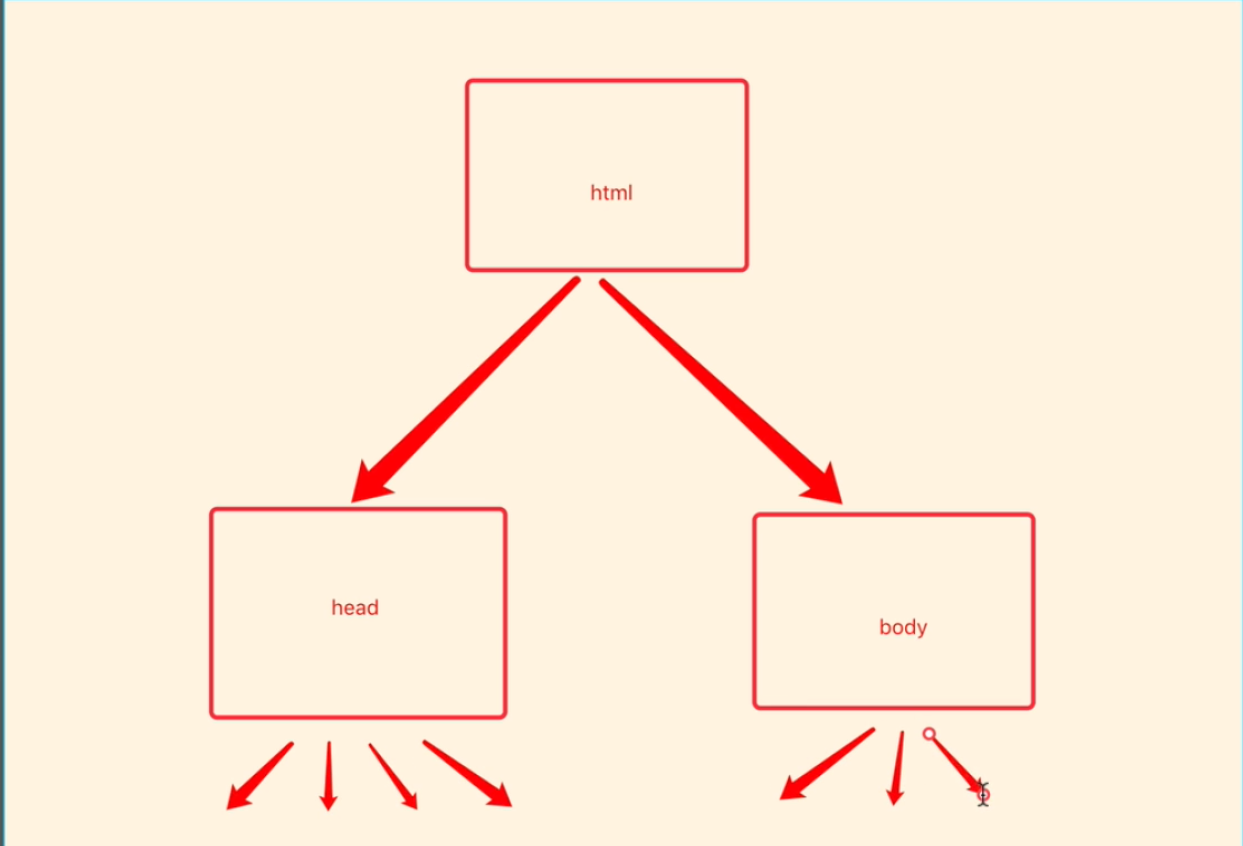
2、HTML文档结构图;

1、<html></html> 称为根标签,所有的网页标签都在<html></html>中; 2、<head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍; 3、在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来;
3、解释说明;
<!DOCTYPE html> <!--以上声明文档的类型,标记该文档为HTML5的文件,第一行的位置不能添加注释哦!只能是<!DOCTYPE html>--> <!--页面的根节点--> <!--html中的标签都是闭合标签,但闭合标签包含'双闭合标签'和'单闭合标签'--> <!--双闭合:<html></html>--> <!--单闭合:<meta/>--> <html> <!--声明头部的元信息,对我们文档规定编码格式-->
<head> <meta charset="utf-8"/> <!--包含头部的信息 是一个容器,包含style、title、meta、script、link等--> </head>> <body> <!--包含浏览器显示的内容标签div、p、a、img、input等等--> 这就是我们的文档结构哦! </body> </html>
04-head标签相关内容
1、注意哦,注释不能嵌套;
<!--这里是要书写的注释的内容-->
注意:
- 注释中可以直接使用回车进行换行;
- 我们习惯用注释的标签将HTML代码包裹起来;
- HTML注释不支持嵌套;
- HTML注释不能写在HTML标签中;
<!-- xx部分 开始 --> 这里放你xx部分的HTML代码 <!-- xx部分 结束 -->
2、head标签;

我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)的等。 以下标签是可以用在head标签中的:
<head lang='en'> <title>标题信息</title> <meta charset='utf-8'> <link> <style type='text/css'></style> <script type='text/javascript'></script> </head>
3、title标签;
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
4、meta标签;
元素可提供有关页面的原信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
5、其他标签;
1、<!--标题--> <title>路飞学城</title> 2、<!--icon图标(网站的图标)--> <link rel="icon" href="fav.ico"> 3、<!--定义内部样式表--> <style></style> 4、<!--引入外部样式表文件--> <link rel="stylesheet" href="mystyle.css"> 5、<!--定义JavaScript代码或引入JavaScript文件--> <script src="myscript.js"></script>
操作日志:
<!DOCTYPE html> <html lang="en"> <head> <!--1、文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引, 辨认或其他方面的应用(移动端)--> <!--2、 常用的两个属性: http-equiv:它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之 对应的属性值为content,content中的内容其实就是各个参数的变量值;
name:
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 --> <!--指定文档的内容类型和编码类型--> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <!--5秒重之后 页面跳转至 路飞学城的官网--> <!--<meta http-equiv="refresh" content="5;URL = https://www.luffycity.com"/>--> <!--3、网页的标题--> <title>路飞学城</title> <!--4、告诉浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"/>
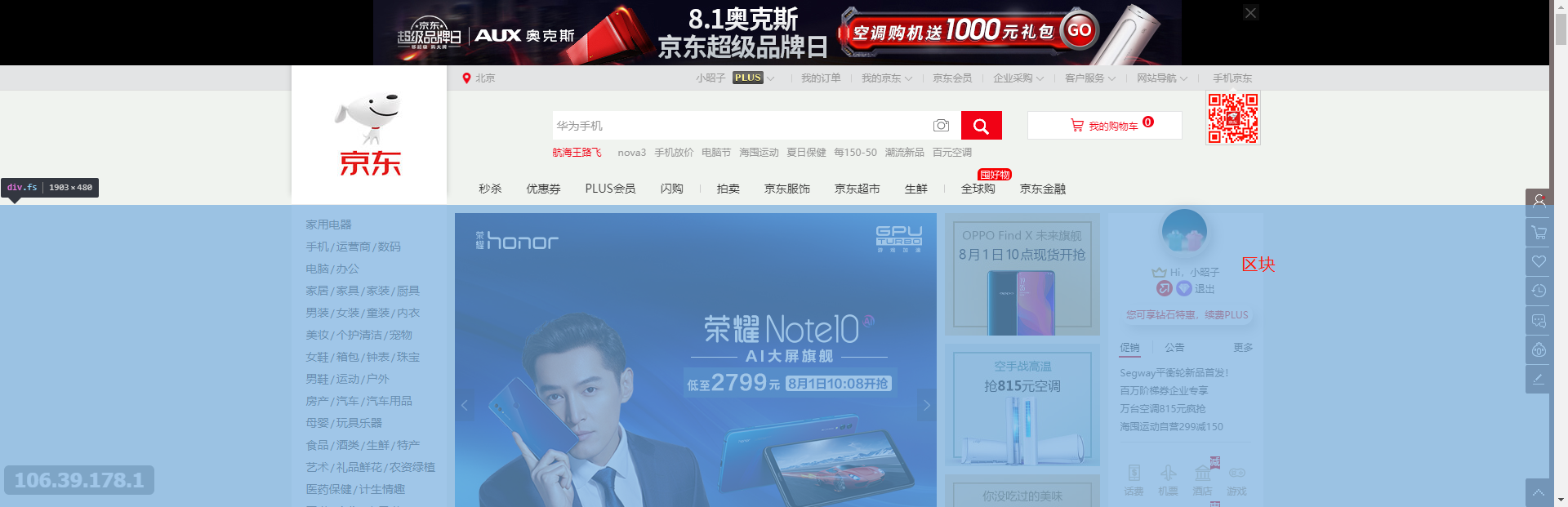
<!--5、为了我们的网站SEO优化,常添加keywords,百度搜索引擎搜索关键字,如IT培训,Linux、Python爬虫--> <!--<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东">--> <!--<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">--> <meta name="Keywords" content="Python开发,linux教程,网站开发,金融分析,爬虫实战,机器学习,编程教程,在线课程,在线教育,路飞,路飞学城,路飞学院"> <meta name="description" content="路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能。"> <!--6、定义我们的网站ico图标--> <link rel="icon" href="./fav.ico"> <!--7、引入外部css样式表--> <link rel="stylesheet" type="text/css" href="index.css"> <!--8、定义内部css样式表--> <style type="text/css"> </style> <!--9、定义内部js脚本文件--> <script type="text/javascript"> </script> <script src ='./index.js' ></script> </head> <body> <h1>luffycity,帮助年轻人通过努力学习获得体面的工作和生活!</h1> </body> </html>
05-常用标签一之h1~h6,p,a
1、标题标签h1~h6(heading);
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题,<h6> 定义最小的标题。 由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。
2、段落标签<p>,paragraph的简写,用来定义段落;
3、超链接标签<a>;
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像;(即页面跳转)
小结:
1、目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等); 2、电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:<a href="mailto:zhaoxu@tedu.cn">联系我们</a>; 3、返回页面顶部的空链接或具体id值的标签 例如:<a href="#">内容</a>或<a href="#id值">内容</a>; 4、javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>; 5、javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a>;
<!DOCTYPE html> <html lang="en"> <!--注意,在此处加lang='en'--> <head> <meta charset="UTF-8"> <title>body标签中的常用标签一</title> </head> <body> <p style="height: 200px" id="p1" >顶部</p> <!--1、body相关标签--> <!--2、heading:标题h1~h6,没有h7标题--> 路飞学城,不仅有独家<h3>Python全栈开发课程</h3>,带你逐步提升技能。更有Linux运维工程师,带来最极致的成长体验。 <!--3、块级元素:1、独占一行!2、可以设置宽度、高度--> <h1>路飞学城</h1><h2>路飞学城</h2> <h3>路飞学城</h3> <h4>路飞学城</h4> <h5>路飞学城</h5> <h6>路飞学城</h6> <!--4、默认没有h7,我们来验证一下--> <!--5、<h7>路飞学城</h7>--> <!--6、p,即Paragraphy的缩写,定义段落--> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能!</p> <p>路飞学城立志帮助有志向的年轻人通过努力学习获得体面的工作和生活!路飞学员通过学习Python ,金融分析,人工智能等互联网最前沿技术,开启职业生涯新可能!</p> <!--7、超链接标签a,anchor锚点的缩写,将当前页面链接至另一个页面--> <!-- _self,默认值,在当前页面打开新的资源; _blank,在新的页面打开网站资源; --> <a href="http://cuixiaozhao.com" target="_blank" title="崔工的博客">天晴天朗的cnblogs地址</a> <!--8、下载文件内容--> <a href="./A.ZIP">下载压缩包</a> <!--9、发送邮件至该邮箱,调用系统上存在的邮件客户端,如formail、outlook--> <a href="mailto:tqtl@tqtl.org">联系崔工</a> <!--10、返回页面顶部的内容--> <a href="#">跳转到顶部</a> <!--11、返回每个id--> <a href="#p1">跳转至顶部的段落标签</a> <!-- 12、javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应,把a的默认动作取消了。--> <a href="javascript:alert(1)">有内容</a> <a href="javascript:;">空内容</a> </body> </html>
06-常用标签一之ul、ol、div、img、span
1、列表标签ul、ol
<ul>:unordered lists的缩写 无序列表; <ol>:ordered listsde的缩写 有序列表;
1)ol标签的属性:
- 1:数字;
- a:小写字母;
- A:大写字母;
- i:小写罗马字符,不是数字;
- I:大写罗马字符,注意哦,是罗马字符,不是罗马数字;
2)ul标签的属性:
- disc:实心圆(default);
- circle:空心圆;
- square:实心矩形;
- none:不显示标识;
2、盒子标签div;
<div>可定义文档的分区 division的缩写 译:区 <div> 标签可以把文档分割为独立的、不同的部分(区块);

3、图片标签<img/>;
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
1、src设置的图片地址可以是本地,也可以是网络地址(采用域名的图片服务器);
2、图片的格式可以是png、jpg或gif;
3、alt属性的值会在图片加载失败的时候进行显示;
4、可自定图片的宽度和高度,不设置的话,默认显示本身的高度和宽度;
5、与行内元素在一行内显示;
6、可以设置宽度和高度;
7、span标签可以单独摘出某块内容,结合css设置相应的样式;
4、换行标签<br>;
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
5、分割线<hr>;
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
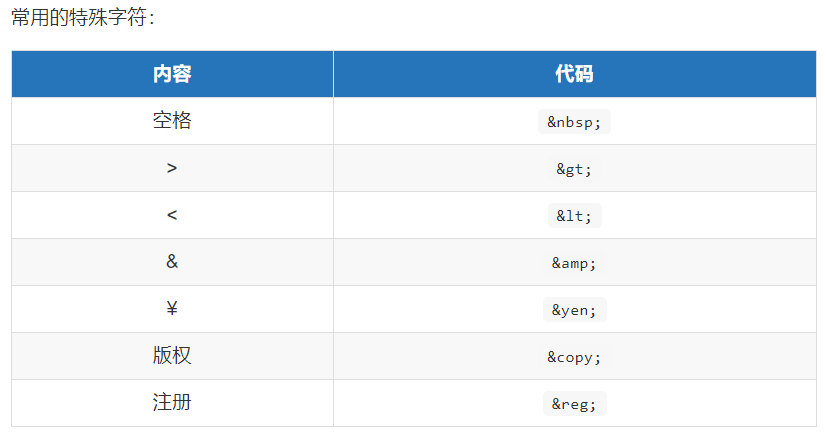
6、特殊符号;
07-常用标签二-table标签
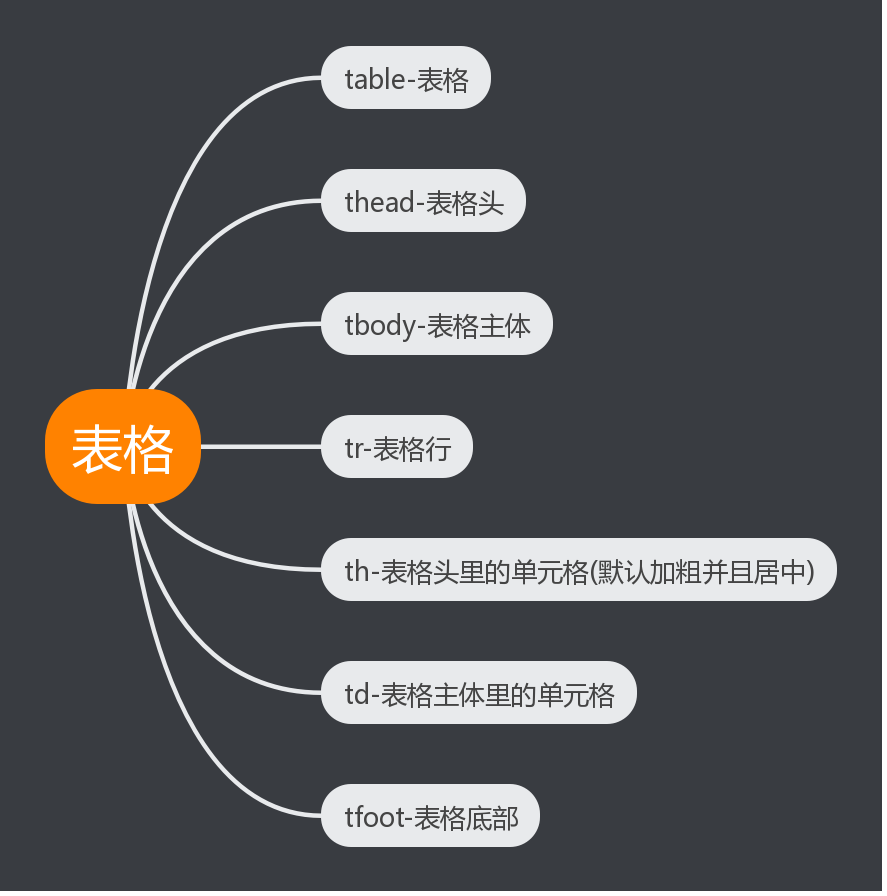
1、表格标签table;
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等;
2、表格的行和列的合并;
rowspan 合并行(竖着合并);colspan 合并列(横着合并);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格table学习</title> </head> <body> <!--表格是一个具体的对象,可以对它进行添加属性--> <table border="1px" cellspacing="0"> <!--表格头--> <thead></thead> <tr> <th></th> <th>星期1</th> <th>星期2</th> <th>星期3</th> <th>星期4</th> <th>星期5</th> </tr> <!--表格的主体--> <tbody> <!--表格主体的每一行--> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan="3">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>
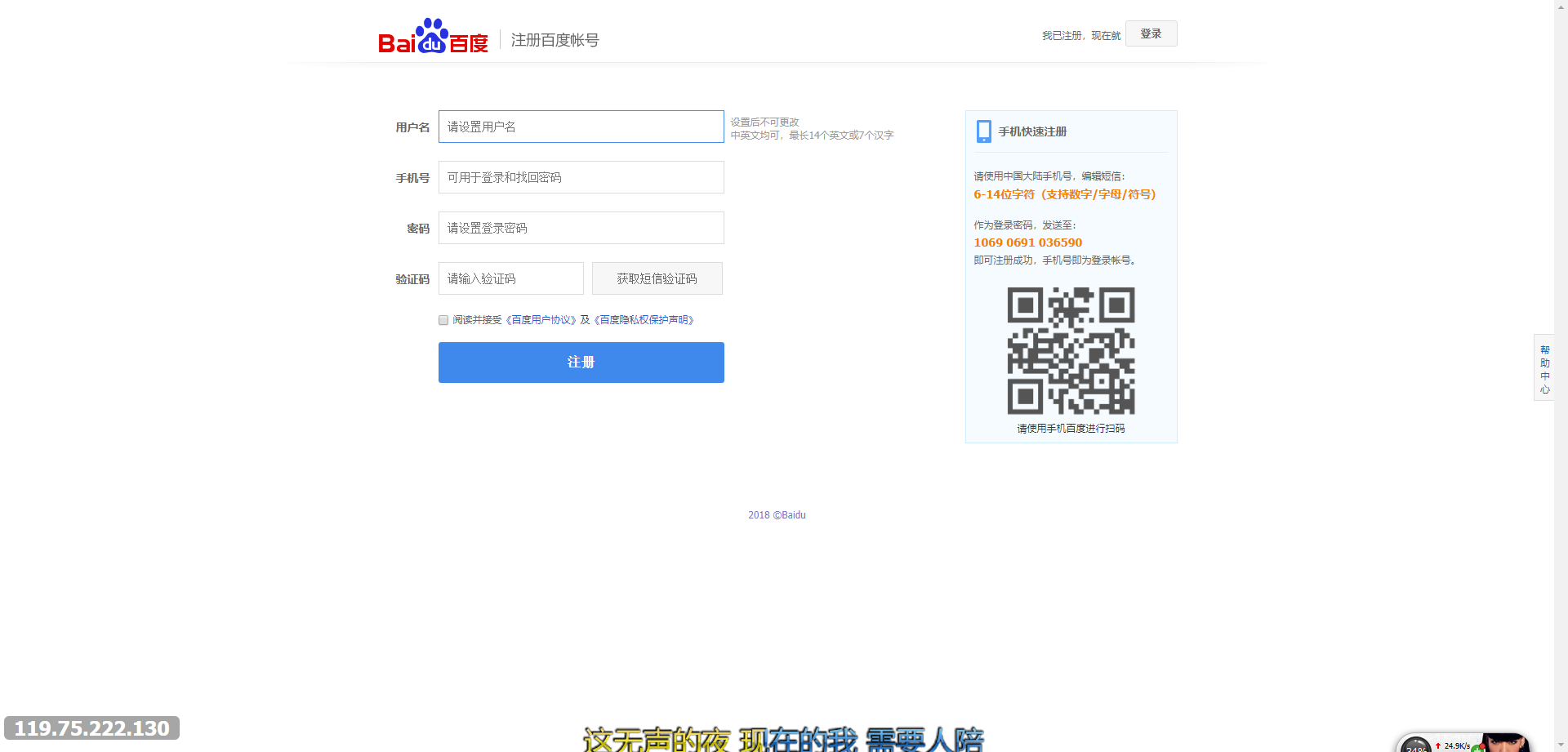
08-常用标签二之form标签
1、表单概念初识及作用;
表单是一个包含表单元素的区域;
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框(radio);
作用:表单用于显示、手机信息,并将信息提交给服务器;
<form>允许出现表单控件</form>



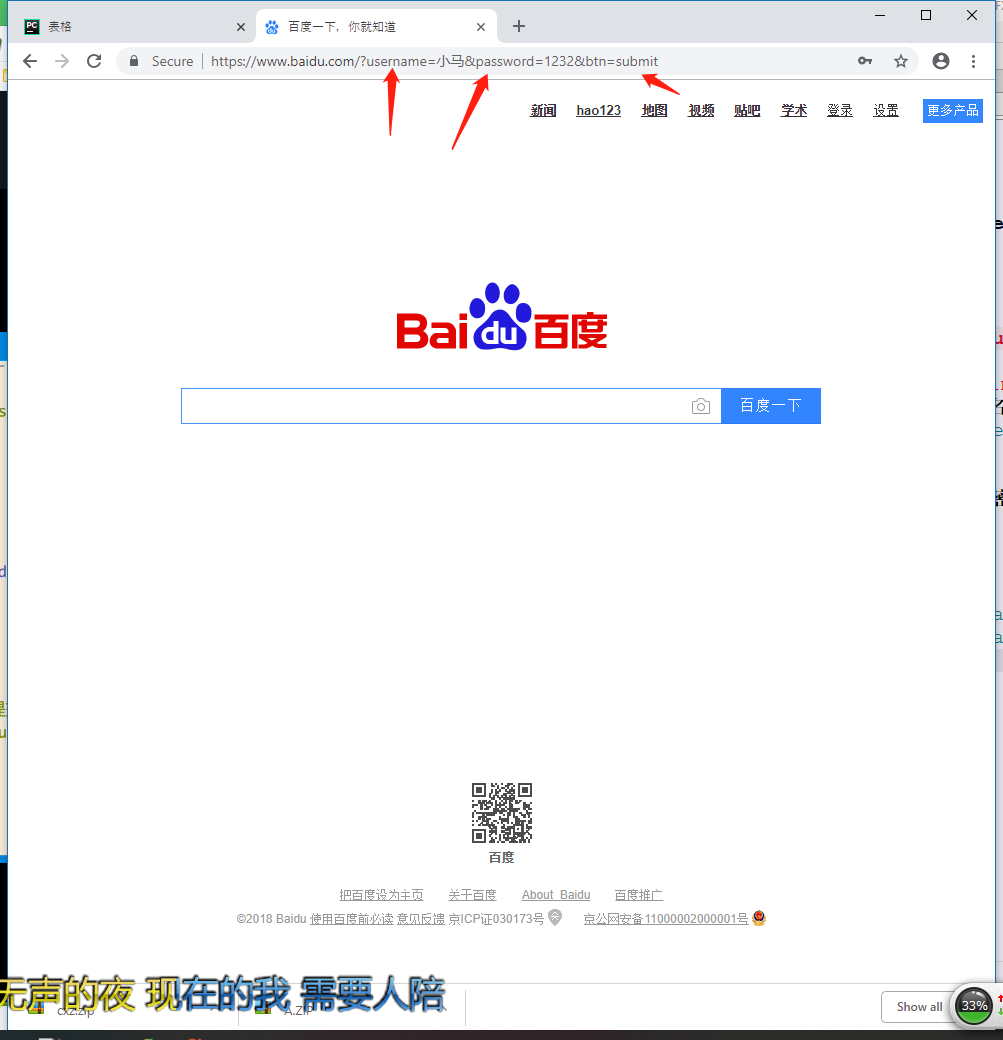
2、form表单属性之action;
定义表单被提交时发生的动作提交给服务器处理程序的地址;
3、method;
- get
- post
4、encrype;
编码类型,即表单数据进行编码的方式允许表单将什么样的数据提交给服务器;
5、表单控件分类;
- input
- button
- label
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08-常用标签二之form标签</title> </head> <body> <div class="form" > <!--1、form标签是块级元素,被提交--> <form action="https://www.baidu.com" method="get"> <p> <!--2、lable标签是行内元素,input是行内块元素--> <label for="user">用户名:</label> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <p> <!--3、显示普通的按钮,disabled属性,禁用按钮--> <!--<input type="button" name="btn" value="提交" disabled="disabled">--> <input type="button" name="btn" value="提交" > <input type="submit" name="btn" value="submit"> <!--4、button与form表单没有任何关系--> <button type="button">button按钮</button> </p> </form> </div> </body> </html>

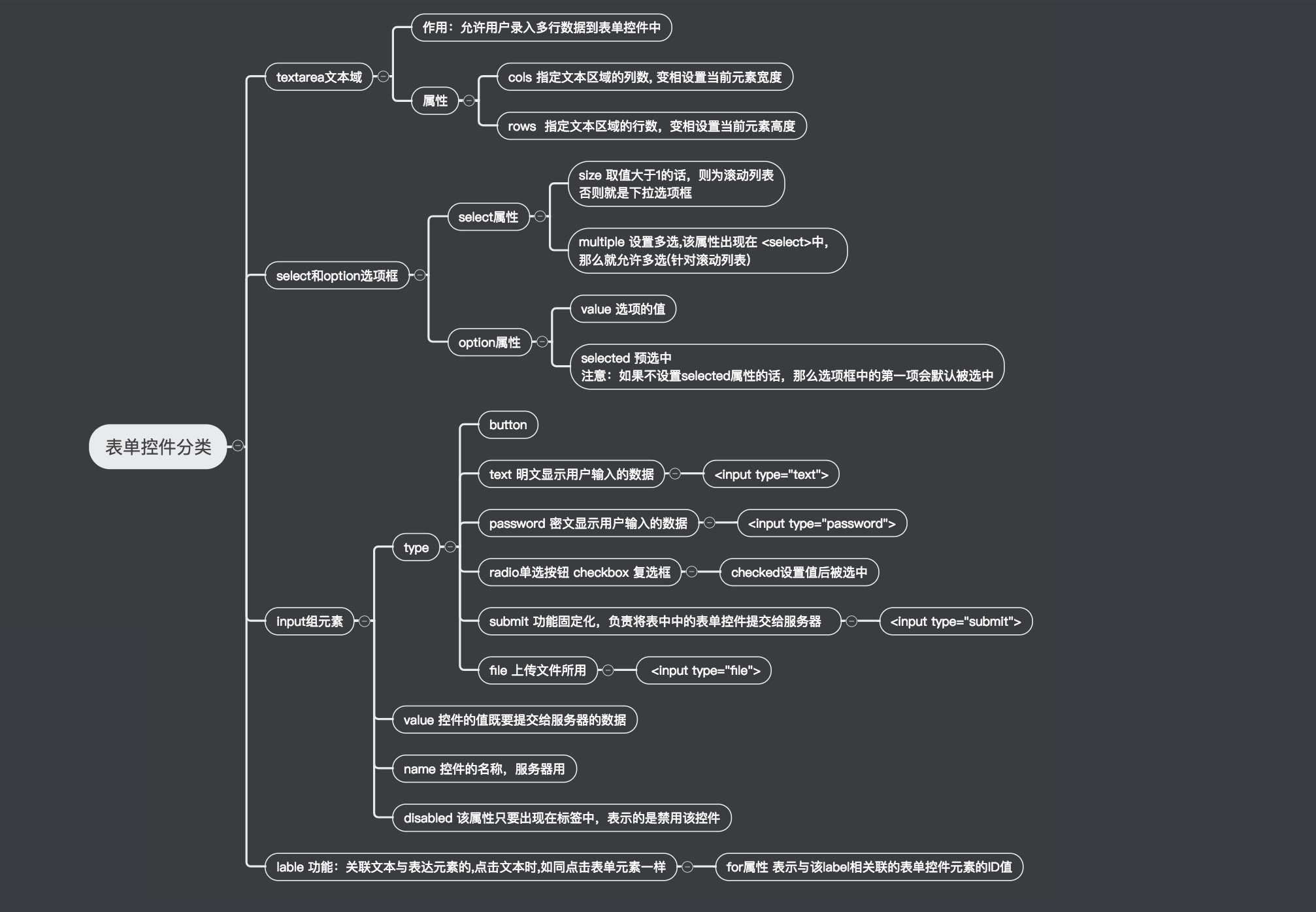
09-常用标签二之表单控件
1、radio、checkbox-单选框、复选框;
2、textarea-文本域;
3、select-下拉选;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08-09-常用标签二-表单控件</title> </head> <body> <div class="form" > <!--1、form标签是块级元素,被提交--> <form action="https://www.baidu.com" method="get"> <p> <!--2、lable标签是行内元素,input是行内块元素--> <label for="user">用户名:</label> <!--3、readonly属性,表示只读--> <input type="text" name="username" id="user" placeholder="请输入用户名"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码"> </p> <p> <!--4、单选框radio,checked会被默认选中,产生互斥效果,name值要相同,比如同为sex--> 用户性别: <!--<input type="radio" name="男" checked="">男--> <!--5、此刻因为name值均为sex,顾产生了互斥的效果;--> <input type="radio" name="sex" checked="">男 <input type="radio" name="sex">女 </p> <!--6、复选框checkbox--> <p> 用户的爱好: <input type="checkbox" name="checkfav" value="吃" checked="check">吃 <input type="checkbox" name="checkfav" value="喝">喝 <input type="checkbox" name="checkfav" value="玩">玩 <input type="checkbox" name="checkfav" value="乐">乐 </p> <p> <!--7、文件上传--> <input type="file" name="textfile"> </p> <p> <!--8、文本域-即输入文本内容的区域--> 自我介绍: <textarea cols="20" rows="5" name="txt" placeholder="请做一下自我介绍" ></textarea> </p> <p> <!--9、下拉列表--> <select name="citys" size="3" multiple=""> <!--10、selected,将会被预选中--> <option value="深圳" selected>深圳</option> <option value="北京">北京</option> <option value="沙河">沙河</option> <option value="山东">山东</option> <option value="河北">河北</option> </select> </p> <p> <!--11、显示普通的按钮,disabled属性,禁用按钮--> <!--<input type="button" name="btn" value="提交" disabled="disabled">--> <input type="button" name="btn" value="提交" > <!--12、提交form表单时候,使用type=submit按钮--> <input type="submit" name="btn" value="submit"> <!--13、重置按钮--> <input type="reset" name="重置按钮啦"> <!--14、button与form表单没有任何关系--> <button type="button">button按钮</button> </p> </form> </div> </body> </html>
10-常用标签分类和嵌套规则
1、HTML标签的属性;
<div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.luffycity.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
2、为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过CSS去美化,通过JavaScript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法;
3、关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序;
2.属性值要用引号包裹起来,通常使用双引号也可以单引号;
3.属性和属性值不区分大小写,但是推荐使用小写;
4、标签的分类:
1)常用的块状元素;
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
块级元素的特点:
2)常用的行内元素;
<a> <span> <br> <i> <em> <strong> <label>
行内元素的特点:
3)常用的行内块状元素;
<img> <input>
行内块元素的特点;
5、标签的嵌套规则;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>10-常用标签分类和嵌套规则</title> </head> <body> <div class="wrapper"> <!--1、块级元素:div、p、h1~h6、ul、ol、table、form、li 1、独占一行; 2、可以设置高度和宽度,如果设置高度和宽度,则就是当前的宽度 和高度,如果宽度和高度没有设置,宽度就是父盒子的宽度,高度根据内容填充--> <div class="left"> 这是路飞学城的战场 <div>这是我的区域 <div style="width: 500px;height: 100px">这是我的爱好</div> <ul> <li> <h2>抽烟</h2> </li> <li> <ol> <li>喝酒</li> <li>烫头</li> </ol> </li> </ul> </div> </div> <div class="right"> <!--2、行内元素:a、span、i、em、strong、label" 行内元素:在一行内显示,不能设置宽度和高度,宽度和高度根据内容填充 --> <a href="#" style="width: 200px;height: 100px;">百度</a> <a href="#">路飞</a> <span style="width:100px;height: 200px">这里是一些文本内容哦!</span> <span>文本内容</span> </div> <!--3、行内块标签 1、在一行内展示; 2、可设置宽度和高度; --> <div class="inline-block"> <img src="./pyy01.jpg" alt="奶东彭于晏" style="width: 200px;height: 200px"> <input type="text" name="username" style="width: 200px;height: 50px"> </div> </div> </body> </html>
11-css的介绍和感知
1、我们为什么需要CSS?
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS的出现解决了两个问题:
1、将HTML页面的内容与样式进行分离;
2、提高Web开发的工作效率;
2、什么是CSS?
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
3、CSS的优势;
1、内容与表示分离;
2、网页的表现统一,容易修改;
3、丰富的样式,使得页面布局更加灵活;
4、减少网页的代码量,增加网页的浏览器速度,节省带宽;
5、运用独立页面的CSS,有利于网页被搜索引擎收录;
4、如何使用CSS?
我们通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。

12-css的三种引入方式
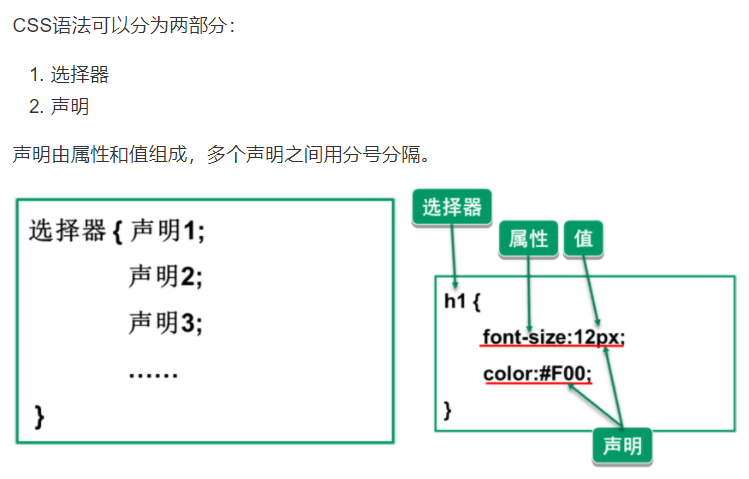
1、CSS基础语法;
2、CSS注释;
/*注意啦,这就是CSS的注释样式哦!*/
3、网页中引入CSS样式的几种方法;
- 内联样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式
4、内嵌样式;
5、行内样式;
6、外联样式表-链接式;
7、外联样式表-@import url()方式-导入式;
小结:
链接式与导入式的区别:
1、<link/>标签属于XHTML,@import是属性css2.1; 2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示; 3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中; 4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /*写我们的CSS代码*/ /*标签选择器,共性的,影响全局、所有*/ span{ color: yellow; } </style> <!--外接样式之导入式--> <style type="text/css"> @import url('./index.css'); </style> <!--内容与表现分离的应用-内接样式--> <!--外接样式之链接式,建议选择该种方式--> <!--<link rel="stylesheet" href="./index.css">--> </head> <body> <!-- 1、行内样式; 2、内接样式; 3、外接样式; 3.1链接式 3.2导入式 --> <div> <!--行内样式展示--> <p style="color: green;">我是一个段落</p> </div> <div> <div> <span>我是另外一个段落</span> <span>我是另外一个段落</span> <span>我是另外一个段落</span> <a href="#">路飞学城</a> </div> </div> </body> </html>
13-标签选择器
1、什么是选择器?
首先来说一下,什么是选择器。
在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基础选择器包括:
- 标签选择器;
- 类选择器;
- ID选择器;
- 通用选择器;
2、标签选择器;
顾名思义即通过标签名来选择元素;
示例:
p {
color: red;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS的选择器之标签选择器初识</title> <style type="text/css"> body{ color:gray; /*网页的字体一般为12px或16px*/ font-size: 12px; } /*p{*/ /*color:red;*/ /*font-size:20px;*/ /*}*/ </style> </head> <body> <!-- CSS的选择器:1、基本选择器;2、高级选择器; 1、标签选择器; 标签选择器可以选中所有的标签元素,比如div、ul、li、p等; 不管标签藏得多深,都能被选中; 选中的是所有的,而不是选择一个,所以说选择的是"共性的",不是特有的; 2、id选择器; 3、类选择器; --> <div> <p>我是一个段落</p> <ul> <li> <p>崔晓昭</p> <span>我也是一个段落</span> </li> </ul> </div> <div> <div> <div> <div> <p>我还是一个段落</p> </div> </div> </div> </div> </body> </html>
14-id选择器
1、ID选择器;
顾名思义,通过元素的id值进行选择元素;
示例:
#i1 {
color: red;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS的选择器之标签选择器初识</title> <style type="text/css"> body{ color:gray; /*网页的字体一般为12px或16px*/ font-size: 12px; } /*p{*/ /*color:red;*/ /*font-size:20px;*/ /*}*/ #s1{ color: red; } #s2{ color: blueviolet; } #box{ background: aqua; } </style> </head> <body> <!-- CSS的选择器:1、基本选择器;2、高级选择器; 1、标签选择器; 标签选择器可以选中所有的标签元素,比如div、ul、li、p等; 不管标签藏得多深,都能被选中; 选中的是所有的,而不是选择一个,所以说选择的是"共性的",不是特有的; 2、id选择器; #选中的id; 任何的标签都可以设置id属性; id的命名规范: 1、字母数字下划线; 2、严格区分大小写,比如s1!=S1 3、类选择器; 玩好了类,就等于玩好了CSS中的1/2; --> <div> <p>我是一个段落</p> <ul> <li> <p>崔晓昭</p> <span>我也是一个段落</span> </li> </ul> </div> <div> <div> <div> <div> <p>我还是一个段落</p> </div> </div> </div> </div> <div id="box"> <span id="s1">123</span> <!--id是唯一值,唯一的!,严格区分大小写:s1!=S1--> <!--<span id="s1">123</span>--> <span id="s2">234</span> </div> </body> </html>
15-类选择器
1、类选择器;
顾名思义,通过样式类进行选择元素;
示例:
.c1 {
color: red;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS的选择器之标签选择器初识</title> <style type="text/css"> /*标签选择器01*/ body{ color:gray; /*网页的字体一般为12px或16px*/ font-size: 12px; } /*标签选择器02*/ /*p{*/ /*color:red;*/ /*font-size:20px;*/ /*}*/ /*id选择器*/ #s1{ color: red; } #s2{ color: blueviolet; } #box{ background: aqua; } /*类选择器*/ .title03{ color: yellowgreen; font-size: 20px; } .alex{ color:red; } </style> </head> <body> <!-- CSS的选择器:1、基本选择器;2、高级选择器; 1、标签选择器; 标签选择器可以选中所有的标签元素,比如div、ul、li、p等; 不管标签藏得多深,都能被选中; 选中的是所有的,而不是选择一个,所以说选择的是"共性的",不是特有的; 2、id选择器; #选中的id; 任何的标签都可以设置id属性; id的命名规范: 1、字母、数字、下划线(可以使用空格,但是不规范,忘记吧!); 2、严格区分大小写,比如s1!=S1 3、类选择器; 玩好了类,就等于玩好了CSS中的1/2; 所谓类就是class,class与id非常相似,任何的标签都可以添加类; 但是类是可以重复的,归类; 同一个标签中,可以携带多个类,需要使用空格进分割开来,但是会被覆盖(CSS叫做层叠样式表) 类的使用,可以决定Web前端工程师的水平有多牛逼呀! --> <div> <p>我是一个段落</p> <ul> <li> <p>崔晓昭</p> <span>我也是一个段落</span> </li> </ul> </div> <div> <div> <div> <div> <p>我还是一个段落</p> </div> </div> </div> </div> <div id="box"> <span id="s1">123</span> <!--id是唯一值,唯一的!,严格区分大小写:s1!=S1--> <!--<span id="s1">123</span>--> <span id="s2">234</span> </div> <div class="box2"> <!--类名可以重复使用,但是要使用空格分割开来--> <h3 id="h3" class="title03 alex">我是一个三级标题</h3> <h3>我是一个三级标题</h3> <h3>我是一个三级标题</h3> <h3>我是一个三级标题</h3> <h3>我是一个三级标题</h3> <h3>我是一个三级标题</h3> </div> </body> </html>
16-如何正确的使用类选择器及总结
1、直接看操作日志吧!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS小练习</title> <style type="text/css"> /*专业用法*/ .lv{ color:green; } .big{ font-size: 40px; } .underline{ text-decoration: underline; } /*小白用法*/ .lv1{ color:green; font-size: 40px; } .lv2{ color:green; font-size: 14px; } .lv3{ font-size: 40px; text-decoration: underline; } </style> </head> <body> <!--公共类,找标签共有的属性 1、第一个 --> <!--专业用法--> <div> <p class="lv big">段落1</p> <p class="lv underline">段落2</p> <p class="underline big">段落3</p> </div> <!--小白用法--> <p>-----------分割线------------</p> <div> <p class="lv1">段落1</p> <p class="lv2">段落2</p> <p class="lv3">段落3</p> </div> <!--小结 1、不要去试图用一个类将我们的页面写完,这个标签要携带多各类,共同设置样式; 2、每个类要尽可能少携带属性,降低耦合度;解耦合,是程序开发的重要主题; 3、一定要有"公共类的概念"; 难么问题来了,到底是使用id还是使用class选择器呢? 答案:尽可能使用class选择器,看具体需求,除非特殊情况可以用id选择器; 原因:id一般是用在js,也就是说js是通过id来获取标签的; --> </body> </html>
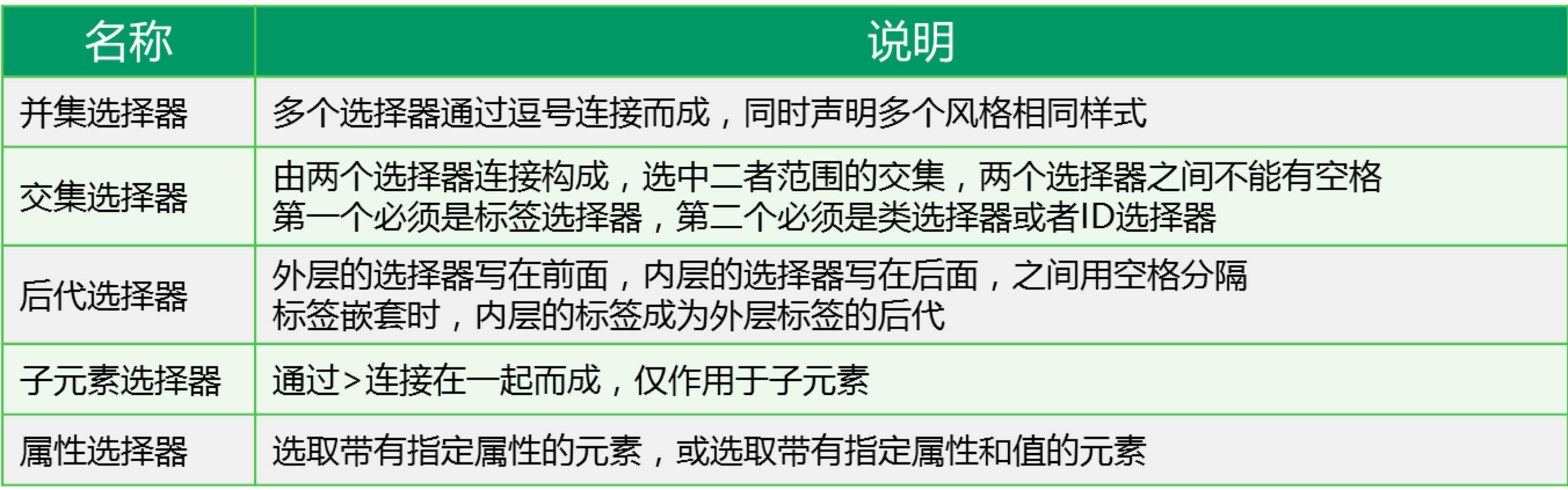
17-高级选择器

1、并集选择器;
2、交集选择器;
3、后代选择器;
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
4、儿子选择器;
div>p {
color: red;
}
5、毗邻选择器;
div+p {
color: red;
}
6、弟弟选择器;
div~p {
color: red;
}
操作日志:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>17-高级选择器</title> <style> /*后代选择器 在CSS中还是非常频繁的 */ /*div p{*/ /*color: red;*/ /*}*/ /*div div p{*/ /*color: yellow;*/ /*}*/ /*.container div p{*/ /*color: green;*/ /*}*/ /*子代选择器的语法*/ .container p{ color: yellowgreen; } .container>p{ color: greenyellow; } /*交集选择器*/ h3{ width: 300px; color: red; } .active{ font-size:30px; } h3.active{ background-color: yellow; } /*并集选择器(组合)设置多个标签的统一样式*/ a,h4{ color: #666; font-size: 20px; text-decoration: none; } /*通用选择器,性能有点差,一般不用,学习阶段需要了解*/ *{ color:red; } </style> </head> <body> <div class="container"> <p>我是另外一个字段</p> <div> <p>我是一个段落</p> </div> <p>我是另外又另外的一个段落</p> <ul> <li> <h3 class="active">我是一个H3</h3> </li> <li> <h4>我是一个h4标题</h4> <a href="#">BAT</a> </li> </ul> </div> </body> </html>
18-属性选择器
1、根据属性查找;
2、根据属性和属性值进行查找;
1)找到所有title属性等于hello的元素:
[title="hello"] {
color: red;
}
2)找到所有title属性以hello开头的元素:
[title^="hello"] {
color: red;
}
3)找到所有title属性以hello结尾的元素:
[title$="hello"] {
color: red;
}
4)找到所有title属性中包含(字符串包含)hello的元素:
[title*="hello"] {
color: red;
}
5)找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:
[title~="hello"] {
color: red;
}
3、表单常用;
input[type="text"] {
backgroundcolor: red;
}
操作日志:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>18-属性选择器</title> <style type="text/css"> /*无具体值的*/ label[for]{ color: red; font-size: 20px; } /*有值的*/ label[for='pwd']{ color: yellow; } /*以...开头*/ label[for ^='vip']{ font-size: 40px; } /*以...结尾*/ label[for$='2']{ color: purple; } /*找到所有*/ label[for*='ser']{ color:orange; } input[type='text']{ background-color: antiquewhite; } </style> </head> <body> <!--属性选择器通常在表单控件中使用的边角频繁!--> <div class="box"> <form action=""> <label for="user">用户名:</label> <input type="text" name="" id="user"> <label for="pwd">密码:</label> <label for="vip1">vip1:</label> <label for="vip2">vip2:</label> <label for="user2">用户名2:</label> <label for="user3">用户名3:</label> </form> </div> </body> </html>
19-伪类选择器(a标签的爱恨原则)
1、没有访问过的超链接a的标签样式;
2、访问过的超链接a标签样式;
3、鼠标悬浮在元素上应用样式;
4、鼠标点击瞬间的样式(离开后消失);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>19-伪类选择器(a标签的爱恨原则)</title> <style type="text/css"> /*爱恨原则 LOVE HATE*/ /*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: red; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: yellow; } /*鼠标悬停至上方的样式*/ .box ul li.item3 a:hover{ color: darkgreen; } /*鼠标点住不松开的时候的样式*/ .box ul li.item4 a:active{ color: darkorange; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> <a href="#">张三丰</a> </li> <li class="item2"> <a href="#">李四龙</a> </li> <li class="item3"> <a href="#">王八难</a> </li> <li class="item4"> <a href="#">赵六曲</a> </li> </ul> </div> </body> </html>
20-伪类选择器(nth-child的用法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>19-伪类选择器(a标签的爱恨原则)</title> <style type="text/css"> /*爱恨原则 LOVE HATE*/ /*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: red; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: yellow; } /*鼠标悬停至上方的样式*/ .box ul li.item3 a:hover{ color: darkgreen; } /*鼠标点住不松开的时候的样式*/ .box ul li.item4 a:active{ color: darkorange; } /*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color:red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 40px; color: green; } /*选中指定元素,元素从1开始计数,不是0*/ div ul li:nth-child(3){ font-size: 100px; color: blue; } /*n表示选中所有,从0开始,0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 50px; color: mediumvioletred; } /*偶数*/ div ul li:nth-child(2n){ font-size: 70px; color: green; } /*奇数*/ div ul li:nth-child(2n-1){ font-size: 80px; color: rebeccapurple; } /*隔4个换1个*/ div ul li:nth-child(4n+1){ font-size: 20px; color: red; } </style> </head> <body> <div class="box"> <ul> <li class="item1"> 1 <a href="#">张三丰</a> </li> <li class="item2"> 2 <a href="#">李四龙</a> </li> <li class="item3"> 3 <a href="#">王八难</a> </li> <li class="item4"> 4 <a href="#">赵六曲</a> </li> <li class="item5"> 5 <a href="#">赵六曲</a> </li> <li class="item6"> 6 <a href="#">赵六曲</a> <li class="item7"> 7 <a href="#">赵六曲</a> </li> <li class="item8"> 8 <a href="#">赵六曲</a> </li> </ul> </div> </body> </html>
21-伪元素选择器
1、first-letter;
用于为文本的首字母设置特殊样式。
2、before;
用于在元素的内容前面插入新内容。
3、after;
用于在元素的内容后面插入新内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>21-伪元素选择器</title> <style type="text/css"> /*设置第一个首字符的样式*/ p:first-letter{ font-size: 30px; color:red } /*content*/ /*在..之前*/ p:before{ content: 'alex'; } /*在..之后,使用非常频繁,通常与后面讲到的布局有gaunt*/ p:after{ content: 'cuixiaozhao'; font-size: 70px; color: blue; } </style> </head> <body> <p>我是一个段落</p> </body> </html>
22-css的继承性
1、CSS的继承性体现;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>22-css的继承性</title>' <style type="text/css"> .father{ color:red; font-size: 30px; background-color: green; } .child{ color: purple; } </style> </head> <body> <!--给父级设置一些属性,子级继承了父级的属性,这就是我们的CSS中的继承 有一些属性是可以继承下来的:color、font-*、text-*、line-*文本元素 其他不行:像一些布局的盒子属性,定位的元素(浮动、绝对行为、固定定位)不能继承 --> <div class="father" id="egon"> <div class="child"> <p>alex</p> </div> </div> <p>小马哥</p> </body> </html>
23-css的层叠性
1、CSS的层叠性初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>23-css的层叠性</title> <style type="text/css"> /*1 0 0*/ #box{ color: red; } /*0 1 0*/ .container{ color: yellow; } /*0 0 1*/ p{ color: purple; } </style> </head> <body> <!--权重:在CSS中,谁的权重大,浏览器就会显示谁的属性 谁的权重大呢?非常简单,进行数数 1、id的数量、class的数量、标签的数量; --> <p id="box" class="container">猜猜我是什么颜色</p> </body> </html>
24-css权重比较
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 24-css权重比较</title> <style type="text/css"> /*2 0 1*/ #box1 #box2 p{ color: yellow; } /*1 1 1*/ #box2.wrapper3 p{ color: red; } /*1 0 3*/ div div #box3 p{ color: purple; } /*0 3 4*/ div.wrapper1 div.wrap2 div.wrap3 p{ color: blue; } </style> </head> <body> <!-- CSS的层叠性体现在,权重大的标签覆盖了权重小的标签; 权重:谁的权重大,浏览器就会显示谁的属性 谁的权重大?非常简单 进行数数 1、id的数量、class的数量、标签的数量 --> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜看我是什么颜色?</p> </div> </div> </div> </body> </html>
25-层叠性权重相同处理和继承的权重为0
1、权重及继承的说明;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 25-层叠性权重相同处理和继承的权重为0</title> <style type="text/css"> /*!*1 1 1*!*/ /*#box1 .wrap2 p{*/ /*color: red;*/ /*}*/ /*!*1 1 1*!*/ /*#box2 .wrap3 p{*/ /*color: yellow;*/ /*}*/ /*0 0 0 继承来的*/ #box1 #box2 .wrap3{ color:red; } /*1 1 1选中来的*/ #box2 .wrap3 p{ color:green; } </style> </head> <body> <!-- 1、当权重一样的时候,以后来设置的属性为准,前提是权重一样,后来者居上 2、继承来的属性,权重值为0 总结: 1、先看有没有被选中,如果选中了,就舒适(id,class,标签的数量) 谁的权重大,就显示谁的属性;权重一样大,后来者居上; 2、如果没有被选中,权重为0; 3、如果属性都是被继承下来的,权重都是0,采取"就近原则":谁描述的近,就显示谁的属性; --> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p>再来猜猜看我是什么颜色?</p> </div> </div> </div> </body> </html>
26-!important属性介绍
1、!important提高优先级演示;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>26-!important属性介绍</title> <style type="text/css"> <!--!important,提高优先级--> p{ font-size: 30px; color: red !important; } .spe1{ font-size: 40px; color: yellow; } .spe2{ font-size: 40px; color: green; } .list{ color:purple!important; } </style> </head> <body> <!--!important不影响继承来的权重,只影响选中的元素--> <!--!important,设置权重为无限大!实战中,尽量别用吧!--> <div> <p></p> <p class="spe1 spe2">我是什么颜色</p> <p class="spe2 spe1">我是什么颜色</p> </div> <div class="list"> <ul> <li> 我是一个li标签 </li> </ul> </div> </body> </html>
27-盒模型介绍
1、盒模型初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>27-盒模型介绍</title> <style type="text/css"> div{ width: 200px; height: 200px; padding: 20px; border: 3px solid red; } </style> </head> <body> <div> </div> </body> </html>
28-盒模型五个属性介绍
1、margin(外边距);
2、border(边框);
3、padding(内填充);
4、width*height(宽*高,content内容区域);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>27-盒模型介绍</title> <style type="text/css"> div{ width: 200px; height: 200px; padding: 20px; border: 5px solid red; } </style> </head> <body> <div> <!--盒模型:在网页中,一般都会显示一些方方正正的盒子,这种盒子就被我们称之为“盒模型” 1、重要的一些属性: width:指的是内部宽度,不是盒子真实的宽度; height:指的是内部的高度,不是盒子真实的高度; border: padding: margin: 问题:设计师要求做一个402*402px的盒子,我们应该如何进行设计呢? --> 注意哦,这里是内容呢! </div> </body> </html>


29-盒模型的计算
1、盒模型计算初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>29-盒模型的计算</title> <style type="text/css"> /*!*div1*!*/ /*div{*/ /*width: 400px;*/ /*height: 400px;*/ /*border: 1px solid purple ;*/ /*}*/ /*!*div2*!*/ /*div{*/ /*width: 200px;*/ /*height: 200px;*/ /*border: 1px solid purple ;*/ /*padding: 100px;*/ /*}*/ /*div3*/ div{ width: 0; height: 0; border: 1px solid purple ; padding: 200px; } </style> </head> <body> <!--问题:设计师要求做一个402*402px的盒子,我们应该如何进行设计呢?--> <!--如果想保证盒子的真实宽度,加width就应该减少padding,减少width就应该加padding--> <div> 内容 </div> </body> </html>
30-认识padding
1、pading的四个方向(顺时针方向);
- 小属性设置;
- 综合属性设置,用空格分隔开来;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>30-认识padding</title> <style type="text/css"> .box{ width: 300px; height: 300px; /*padding: 20px;*/ background-color: red; /*border: 5px solid yellowgreen;*/ /*!*padding的小属性设置*!*/ /*padding-top: 30px;*/ /*padding-right: 30px;*/ /*padding-left: 30px;*/ /*padding-bottom: 30px;*/ /*!*padding的综合属性设置,用空格分隔开来,方向为顺时针方向,即上、右、下、左*!*/ /*padding:20px 30px 40px 50px;*/ /*!*上 左右 下*!*/ /*padding:20px 30px 40px;*/ /*!*上下、左右*!*/ /*padding 20px 30px;*/ /*上下左右*/ padding:33px; } </style> </head> <body> <!--padding:就是内边距.padding区域是有背景颜色的,并且背景颜色和内容区域的颜色是一致的 即,backgroupd-color这个属性将填充所有的border以内的全部区域 就是边框到内容之间的距离; padding的设置是有四个方向的,在人为世界里"上、下、左、右"但是前段世界里不是这样的 描述padding方向的方法有两种:1、写小属性;2、写综合属性,用空格隔开; --> <div class="box"> 这里是内容,内容,内容哦,真的是内容哦! </div> </body> </html>
31-清除某些标签默认的padding
1、清除默认padding的方法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>31-清除某些标签默认的padding</title> <style type="text/css"> *{ padding: 0; margin: 0; } </style> </head> <body> <!-- 比如通常我们做网站的时候,要清除默认的padding、margin *号效率不高,所以我们要使用"并集"选择器来选中页面中应该有的标签(不用去背诵,不再 重复造轮子,因为已经有人帮我们写好了这些内容呢,谢谢他们哦!) body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; } --> <div> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </body> </html>
博客地址参考:
https://segmentfault.com/a/1190000009369872
https://meyerweb.com/eric/tools/css/reset/
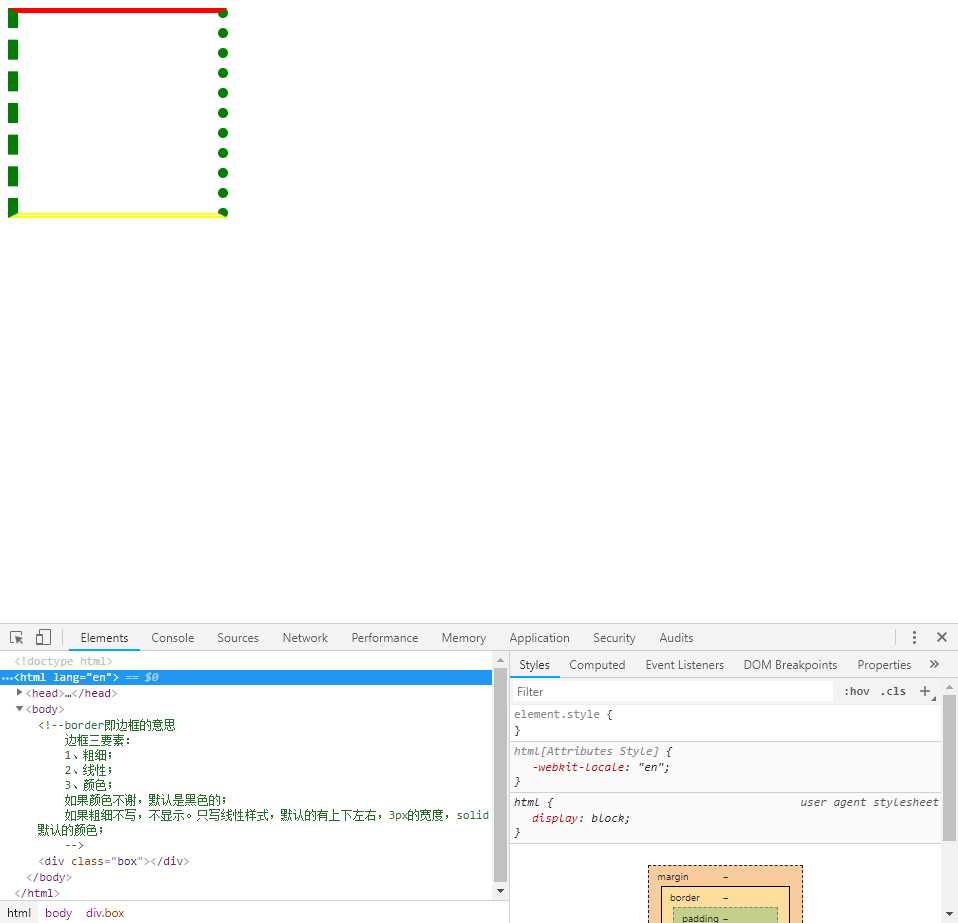
32-认识border
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>32-认识border</title> <style type="text/css"> .box{ width: 200px; height:200px; /*red不写,默认颜色是黑色,5px不写,默认是3px;*/ /*border:5px solid red;*/ /*按照三要素*/ border-width:5px 10px; border-style: solid dotted double dashed ; border-color: red green yellow; } /*按照方向分*/ .box{ border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style: solid; /*设置border没有样式*/ /*border:none;*/ /*border-left: none;*/ /*border-left: 0;*/ } </style> </head> <body> <!--border即边框的意思 边框三要素: 1、粗细; 2、线性; 3、颜色; 如果颜色不谢,默认是黑色的; 如果粗细不写,不显示。只写线性样式,默认的有上下左右,3px的宽度,solid默认的颜色; --> <div class="box"></div> </body> </html>

33-使用border制作三角形
1、制作小三角;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>33-使用border制作三角形</title> <style type="text/css"> /*小三角 箭头指向下方*/ div{ width:0; height:0; /*border-top: 20px solid red;*/ border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; /*border-left: 20px solid yellow;*/ /*border-right: 20px solid green;*/ } </style> </head> <body> <div></div> </body> </html>
34-简单认识一下margin
1、有坑的margin初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>34-简单认识一下margin</title> <style type="text/css"> *{ padding:0; } div{ width: 300px; height: 300px; border: 1px solid red; background-color:green ; /*margin: 20px;*/ margin-top: 30px; margin-left: 50px; margin-bottom: 100px; } p{ border: 1px solid green; } </style> </head> <body> <div></div> <p>我是一个p标签</p> </body> </html>
35-标准文档流的介绍
1、标准文档流初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>35-标准文档流的介绍</title> </head> <body> <!--什么是标准文档流 宏观的讲:我们的Web页面和PhotoShop的设计的软件有本质的区别; Web网页的制作是个"流"的概念;自上而下进行,祥"织毛衣". 而设计软件,想往哪里画,就往哪里画。 标准文档流有哪些微观现象? 学习前端的意义是为了成为一名全栈工程师,与UI设计师、产品经理、Python后端开发工程师协作好工作! --> <p>1</p> <p>2</p> </body> </html>
36-标准文档流下的微观现象
1、空白折叠现象;
2、高矮不齐,底边对齐;
3、自动换行,一行写不满,自动换行写;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>36-标准文档流下的微观现象</title> <style type="text/css"> span{ font-size: 50px; } </style> </head> <body> <!--标准文档流下有哪些微观现象? 1、空白折叠现象(不适用空格符号的情况下,所有空格默认为1个); 2、高矮不齐、底边对齐; 3、自动换行,一行写不满,自动换行写; --> <div> 文字文字,我这里全是文字呢!<span>李静瓶</span>注意啦。 <img src="./佟丽娅a.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅a.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅b.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅b.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅b.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅b.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> <img src="./佟丽娅b.jpg" alt="此处是佟丽娅哦!" width="200px" height="200px"> </div> </body> </html>
37-行内元素和块级元素转换
1、行内元素及块级元素的相互转换;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>37-行内元素和块级元素转换</title> <style type="text/css"> /*块级元素转行内元素*/ .box1{ /*将块状元素转化为行内元素*/ /*display:inline;*/ display: inline-block; width: 200px; height: 40px; border:1px solid red ; } .box2{ margin-top: 20px; width:200px; height: 40px; border: 1px solid green; } span{ background-color: yellow; width: 100px; height: 40px; /*将行内元素转换为块级元素*/ /*display: block;*/ /*隐藏当前的标签,但是占用位置*/ display: none; /*隐藏当前的标签,但是占用位置*/ visibility: hidden; } img{ width:300px; height:300px; /*none是没有的意思,即隐藏当前的图片*/ /*display: none;*/ } </style> </head> <body> <div class="box1">内容</div> <div class="box1">内容</div> <div class="box2">内容</div> <span>alex</span> <span>alex</span> <img src="./佟丽娅a.jpg" alt="" > <img src="./佟丽娅b.jpg" alt="" > <!--form表单中input、--> </body> </html>
38-布局属性-浮动介绍
1、浮动初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>38-布局属性-浮动介绍</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 300px; height:300px; background-color: red; float: left; } .box2{ width: 400px; height:400px; background-color: green; float: right; } </style> </head> <body> <!--理解一下,什么是浮动呢? 浮动是CSS里面布局最多的一个属性; 效果:两个元素并排,并且两个元素都能够设置宽度和高度; 浮动要想学好,一定要知道他的三个特性: 1、浮动的元素脱标; 2、浮动的元素有"字围效果" 3、紧凑的效果; --> <div class="box1"></div> <div class="box2"></div> </body> </html>
39-浮动元素脱标
1、浮动之脱标;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>38-布局属性-浮动介绍</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height:200px; background-color: red; float: left; } .box2{ width: 400px; height:400px; background-color: yellow; } span{ background-color: green; /*消除微观现象,紧凑在一起*/ float: left; width: 300px; height: 50px; } </style> </head> <body> <!--理解一下,什么是浮动呢? 浮动是CSS里面布局最多的一个属性; 效果:两个元素并排,并且两个元素都能够设置宽度和高度; 浮动要想学好,一定要知道他的三个特性: 1、浮动的元素脱标; 2、浮动的元素有"字围效果" 3、紧凑的效果; --> <!-- 脱标:脱离了标准文档流; 小红盒子浮动了,脱离标准流,此时小黄这个盒子就是标准文档流中的第一个盒子。 所以就渲染到了左上方; --> <div class="box1">小红</div> <div class="box2">小黄</div> <!-- span标签不需要转成块级元素,也能够设置宽高; 所有的标签一旦设置了浮动,能够并排,都不区分行内、块级元素; --> <span>标签学习呢!</span> <span>标签学习呢!</span> </body> </html>
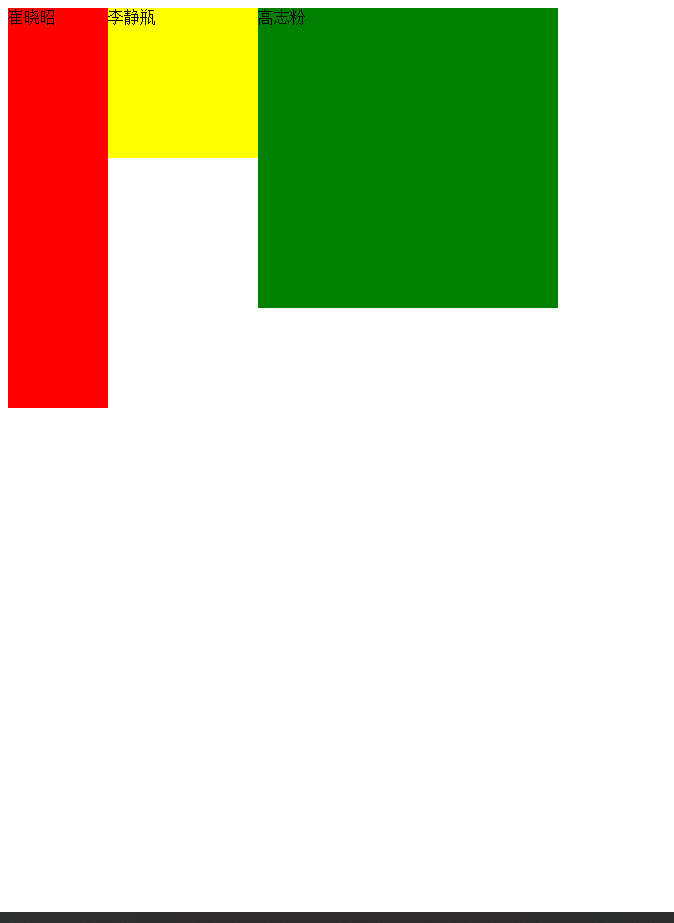
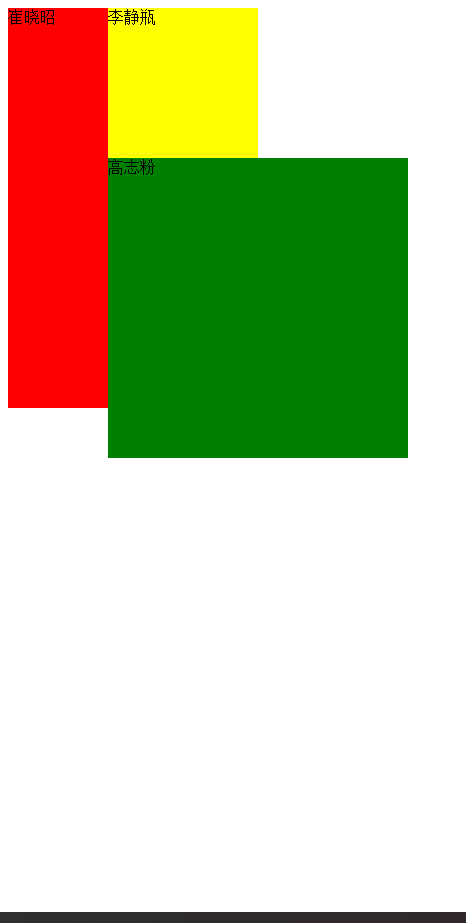
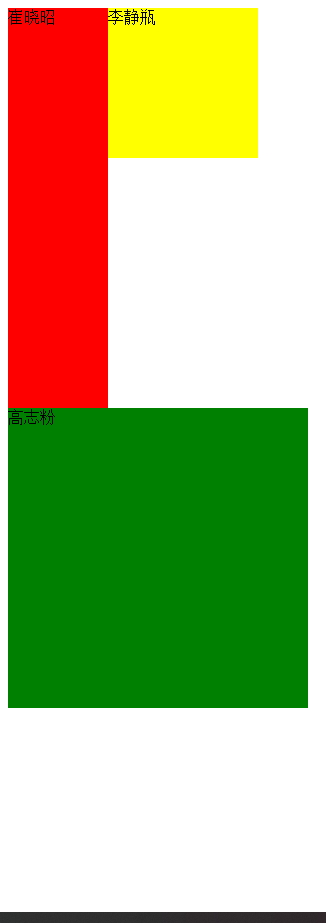
40-浮动元素互相贴靠
1、浮动元素之相互贴靠初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>40-浮动元素互相贴靠</title> <style type="text/css"> span{ background-color: red; float: left; } .box1{ width: 100px; height: 400px; background-color: red; float: left; } .box2{ width: 150px; height: 150px; background-color: yellow; float: left; } .box3{ width: 300px; height: 300px; background-color: green; float: left; } </style> </head> <body> <!-- 如果父元素body,有足够的空间,第三个紧靠第二个,第二个紧靠着第一个,第一个紧靠左边’ 如果没有足够的空间,那么就会靠着第1个,如果没有足够 空间,自身主动往边儿上靠; --> <!--<span>崔晓昭</span>--> <!--<span>李静瓶</span>--> <div class="box1">崔晓昭</div> <div class="box2">李静瓶</div> <div class="box3">高志粉</div> </body> </html>



41-浮动元素字围效果
1、浮动之字围效果;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>41-浮动元素字围效果</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; } img{ width:300px; height: 300px; } </style> </head> <body> <!--浮动元素的"字围效果" 当div浮动,p不浮动; div挡住了p;div的层级高,但是p中的文字不会被遮盖,此时 就形成了字围效果; 关于浮动,我们强调一点:浮动这个元素,我们初期一定要遵循一个原则 永远不是一个盒子单独浮动,要浮动就一起浮动; --> <div> <img src="./pyy01.jpg" alt=""> </div> <p> 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼......你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... 你是我的眼,让我看见四级的变换,因为你是我的眼, 让我看将拥挤的人潮;你是我的眼...... </p> </body> </html>
42-浮动元素紧凑效果
1、浮动之紧凑效果;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>42-浮动元素紧凑效果</title> <style type="text/css"> div{ float: left; background-color: red; } </style> </head> <body> <!--收缩:一个浮动元素,如果没有设置width,那么就自动收缩为文字中的宽度(这点跟行内元素很像) 到目前为止,我们知道浮动的四个特性: 1、浮动的元素脱标; 2、浮动的元素相互贴靠; 3、浮动的元素有"字围效果"; 4、浮动元素的收缩效果; 此刻,如果想制作网页,就是通过浮动来实现并排的; --> <div> alex </div> </body> </html>
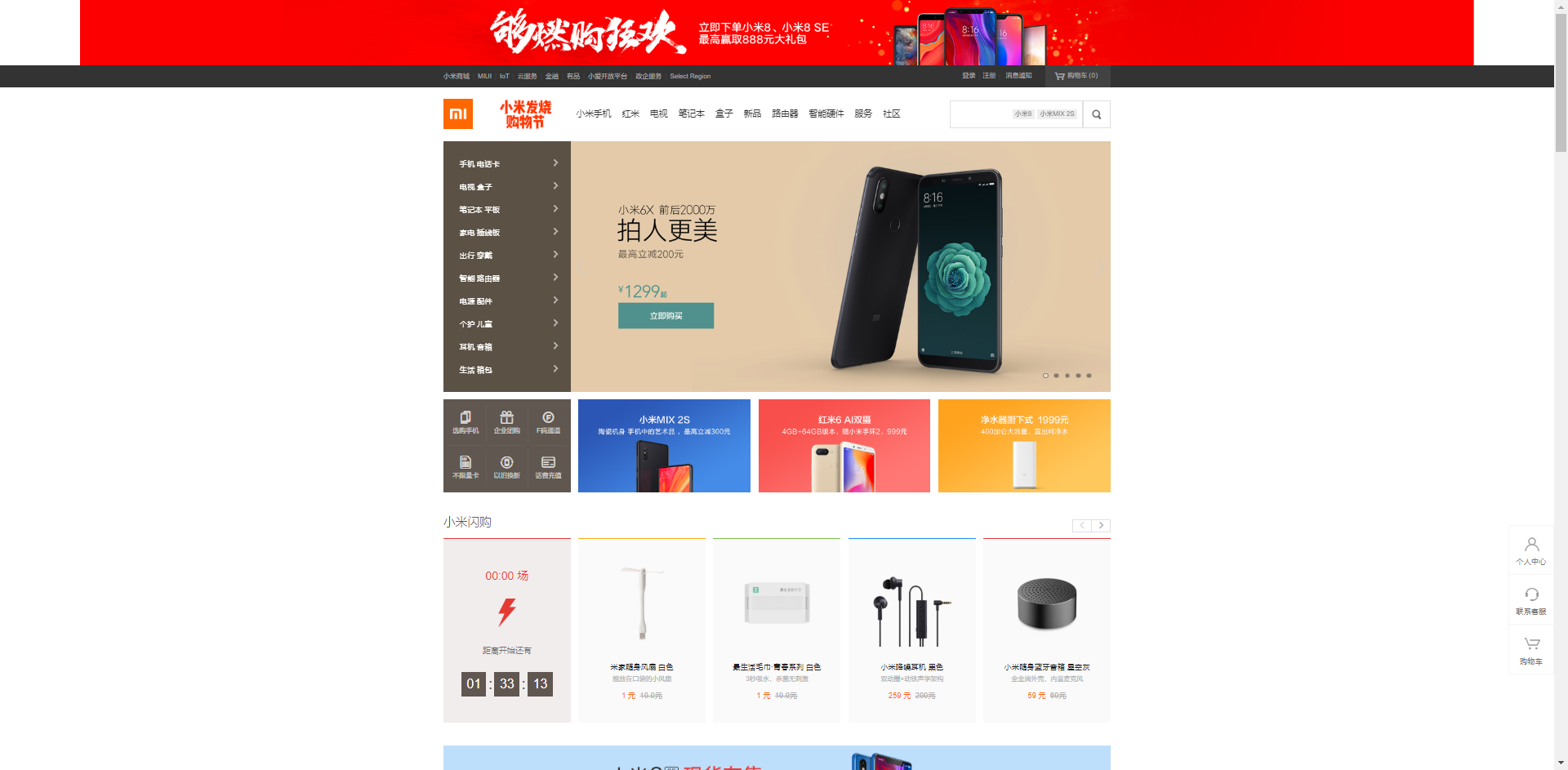
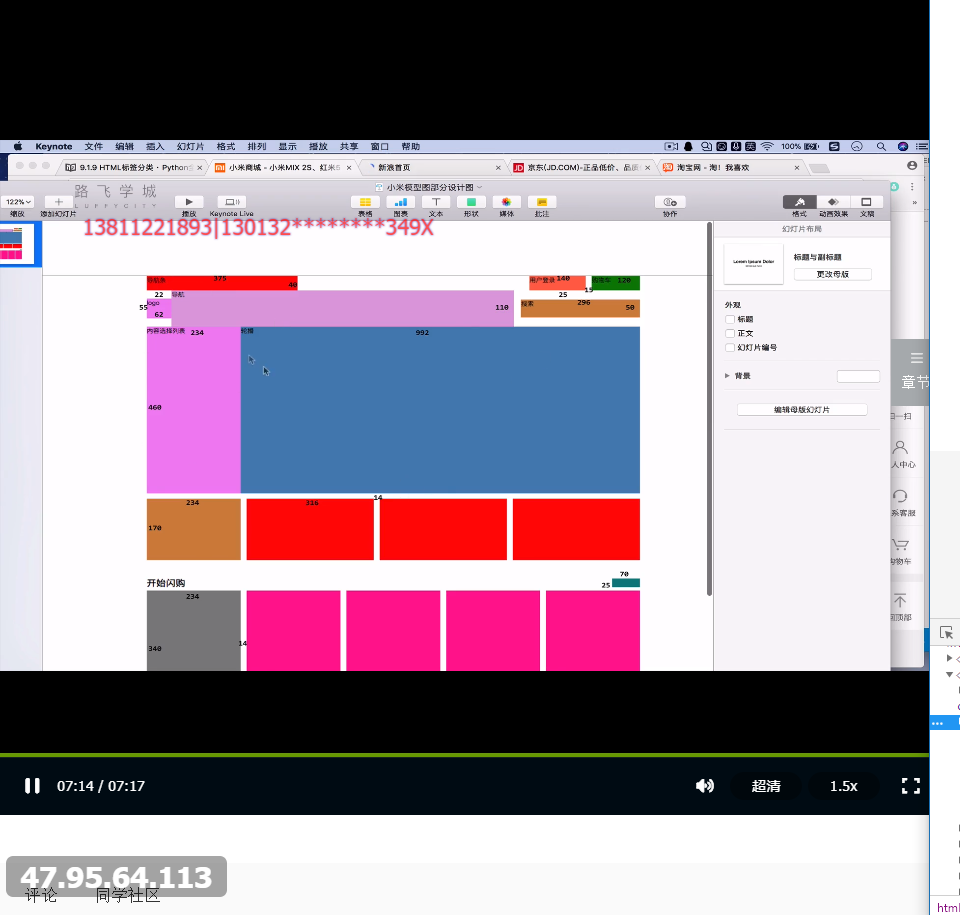
43-小米商城结构布局介绍
1、真实页面展示;

2、原型图展示;

44-小米商城顶部栏
1、结构图;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城结构图</title> <style type="text/css"> *{ padding: 0; margin: 0; } .topBar{ width: 100%; height: 40px; background-color: black; } .bar-banner{ width: 1226px; height:40px; /*background-color: yellow;*/ /*居中显示*/ margin: 0 auto; } .nav{ float: left; width: 375px; height:40px; background-color: red; } .user-info { float: right; width: 140px; height: 40px; background-color: #FC4B38; margin-right: 15px; } .cart{ float: right; width: 120px; height: 40px; background-color: green; } </style> </head> <body> <div class="topBar"> <div class="bar-banner"> <div class="nav">导航条</div> <div class="cart">购物车</div> <div class="user-info">用户登录</div> </div> </div> </body> </html>
45-小米商城导航栏
1、导航栏代码实现;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城结构图</title> <style type="text/css"> *{ padding: 0; margin: 0; } .topBar{ width: 100%; height: 40px; background-color: black; } .container1{ width: 1226px; /*background-color: yellow;*/ /*居中显示*/ margin: 0 auto; } .topBar-nav{ float: left; width: 375px; height:40px; background-color: red; } .user-info { float: right; width: 140px; height: 40px; background-color: #FC4B38; margin-right: 15px; } .topBar-cart{ float: right; width: 120px; height: 40px; background-color: green; } .logo{ float: left; width: 62px; height: 55px; background-color: #E766EA; margin-top: 22px; } .header{ width: 100%; height: 110px; } .container2{ width: 1226px; height: 110px; margin: 0 auto ; } .nav{ float: left; width: 780px; height: 110px; background-color: yellow; } .search{ float: right; width: 296px; height: 50px; background-color: purple; margin-top: 25px; } </style> </head> <body> <!--topBar部分的盒子模型--> <div class="topBar"> <div class="container1"> <div class="topBar-nav">导航条</div> <div class="topBar-cart">购物车</div> <div class="user-info">用户登录</div> </div> </div> <!--header--> <div class="header"> <div class="container2"> <div class="logo">logo</div> <div class="nav">导航</div> <div class="search">搜索框</div> </div> </div> </body> </html>
46-小米商城内容列表
1、织毛衣似的进行写代码;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城结构图</title> <style type="text/css"> *{ padding: 0; margin: 0; } .topBar{ width: 100%; height: 40px; background-color: black; } .container1{ width: 1226px; /*background-color: yellow;*/ /*居中显示*/ margin: 0 auto; } .topBar-nav{ float: left; width: 375px; height:40px; background-color: red; } .user-info { float: right; width: 140px; height: 40px; background-color: #FC4B38; margin-right: 15px; } .topBar-cart{ float: right; width: 120px; height: 40px; background-color: green; } .logo{ float: left; width: 62px; height: 55px; background-color: #E766EA; margin-top: 22px; } .header{ width: 100%; height: 110px; } .container2{ width: 1226px; height: 110px; margin: 0 auto ; } .nav{ float: left; width: 780px; height: 110px; background-color: yellow; } .search{ float: right; width: 296px; height: 50px; background-color: purple; margin-top: 25px; } .content{ width: 1226px; height: 460px; margin: 0 auto; } .content-list{ float: left; width: 234px; height: 460px; background-color: #1971FE; } .lunbo{ float: left; width: 992px; height: 460px; background-color: #FD8008; } </style> </head> <body> <!--topBar部分的盒子模型--> <div class="topBar"> <div class="container1"> <div class="topBar-nav">导航条</div> <div class="topBar-cart">购物车</div> <div class="user-info">用户登录</div> </div> </div> <!--header--> <div class="header"> <div class="container2"> <div class="logo">logo</div> <div class="nav">导航</div> <div class="search">搜索框</div> </div> </div> <!--轮播图div--> <div class="content"> <!--内容选择列表--> <div class="content-list"></div> <div class="lunbo"></div> </div> </body> </html>
47-小米商城选购区域
1、小米商城选购区域代码;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城结构图</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ /*清除ul的默认样式*/ list-style: none; } .topBar{ width: 100%; height: 40px; background-color: black; } .container1{ width: 1226px; /*background-color: yellow;*/ /*居中显示*/ margin: 0 auto; } .topBar-nav{ float: left; width: 375px; height:40px; background-color: red; } .user-info { float: right; width: 140px; height: 40px; background-color: #FC4B38; margin-right: 15px; } .topBar-cart{ float: right; width: 120px; height: 40px; background-color: green; } .logo{ float: left; width: 62px; height: 55px; background-color: #E766EA; margin-top: 22px; } .header{ width: 100%; height: 110px; } .container2{ width: 1226px; height: 110px; margin: 0 auto ; } .nav{ float: left; width: 780px; height: 110px; background-color: yellow; } .search{ float: right; width: 296px; height: 50px; background-color: purple; margin-top: 25px; } .content{ width: 1226px; height: 460px; margin: 0 auto 14px; } .content-list{ float: left; width: 234px; height: 460px; background-color: #1971FE; } .lunbo{ float: left; width: 992px; height: 460px; background-color: #FD8008; } .shop{ width: 1226px; height: 170px; margin: 0 auto 40px; /*background-color: green;*/ } .shop .channel{ width: 234px; height: 170px; float: left; background-color: purple; } .shop .advertising{ width: 992px; height: 170px; /*background-color:red;*/ float: left; } .shop .advertising ul li{ width: 316px; height: 170px; background-color: red; float: right; margin-left: 14px; } </style> </head> <body> <!--topBar部分的盒子模型--> <div class="topBar"> <div class="container1"> <div class="topBar-nav">导航条</div> <div class="topBar-cart">购物车</div> <div class="user-info">用户登录</div> </div> </div> <!--header--> <div class="header"> <div class="container2"> <div class="logo">logo</div> <div class="nav">导航</div> <div class="search">搜索框</div> </div> </div> <!--轮播图--> <div class="content"> <!--内容选择列表--> <div class="content-list"></div> <div class="lunbo"></div> </div> <!--选购区域--> <div class="shop"> <!--商品的选购引导--> <div class="channel"> </div> <div class="advertising"> <ul> <li></li> <li></li> <li></li> </ul> </div> </div> </body> </html>
48-使用浮动带来的问题
1、引出问题,浮动带来一定的影响;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>48-使用浮动带来的问题</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动父,盒子一般不设置高度*/ /*出现这种情况,我们要清除浮动带来的影响*/ /*height: 300px;*/ } .box1{ width:200px; height: 300px; background-color: red; float: left; } .box2{ width: 300px; height: 200px; background-color: green; float: left; } .box3{ width: 400px; height: 100px; background-color: blue; float: left; } .father2{ width: 1126px; height: 600px; background-color: purple; } </style> </head> <body> <div class="father "> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> </body> </html>
49-清除浮动1:给父盒子设置高度
1、给父盒子设置高度来清除浮动带来的影响;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>49-清除浮动1:给父盒子设置高度</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 400px; /*给父盒子设置高度,不灵活。 1、如果哪天公司产品经理突然要改,要求父盒子高度变大,而且不仅仅是一个地方, 那么我们不可能去找源代码去修改 */ /*固定导航栏*/ /*height: 40px;*/ } ul{ list-style: none; height: 40px; } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } </style> </head> <body> <div> <ul> <li>Python全栈开发</li> <li>Linux云计算工程师</li> <li>Web前端开发</li> </ul> </div> <div class="box"> </div> </body> </html>
50-清除浮动2=clear:both
1、使用clear:both来清除浮动;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>50-清除浮动2-clear:both</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; }
.clear{
clear:both;
} </style> </head> <body> <div> <ul> <li>Python全栈开发</li> <li>Linux云计算工程师</li> <li>Web前端开发</li> <!--给浮动元素最后面加一个空的div并且该元素不浮动,然后设置clear:both 来清除别人对我的浮动影响--> <!--清除浮动的专业名词:内墙法--> <!--无缘无故加了div元素,结构冗余--> </ul>
<div class="clear"></div>
</div> <div class="box"> </div> </body> </html>
51-清除浮动3-伪元素清除法(常用)
1、伪元素清除法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>51-清除浮动3-伪元素清除法(常用)</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } /*专有名词-clearfix 必须要写这三句话 */ .clearfix:after { content: ''; clear: both; display: block; } /*新浪网站上的清除浮动的5句话,与以上效果等价*/ /*.clearfix:after {*/ /*content: ".";*/ /*display: block;*/ /*height: 0;*/ /*visibility: hidden;*/ /*clear: both*/ /*}*/ </style> </head> <body> <div class="clearfix"> <ul> <li>Python全栈开发</li> <li>Linux云计算工程师</li> <li>Web前端开发</li> <!--给浮动元素最后面加一个空的div并且该元素不浮动,然后设置clear:both 来清除别人对我的浮动影响--> <!--清除浮动的专业名词:内墙法--> <!--无缘无故加了div元素,结构冗余--> </ul> </div> <div class="box"> </div> </body> </html>
52-清除浮动4-overflow“hidden(常用)
1、overflow之hidden属性隐藏;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>52-清除浮动4-overflow:hidden(常用)</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } .box{ width:400px; overflow: hidden; } div ul li{ float: left; width: 100px; height: 40px; background-color: red; } .box2{ width: 200px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="box"> <ul> <li>Python全栈开发</li> <li>Linux云计算工程师</li> <li>Web前端开发</li> <!--给浮动元素最后面加一个空的div并且该元素不浮动,然后设置clear:both 来清除别人对我的浮动影响--> <!--清除浮动的专业名词:内墙法--> <!--无缘无故加了div元素,结构冗余--> </ul> </div> <div class="box2"> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>overflow</title> <style type="text/css"> body{ overflow: auto; } div{ width: 300px; height: 300px; border: 1px solid red; /*overflow: auto;*/ overflow: inherit; } </style> </head> <body> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body> </html>
53-margin垂直方向塌陷问题
1、margin在垂直方向上的塌陷问题初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>53-margin垂直方向塌陷问题</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 400px; overflow: hidden; border: 1px solid gray; } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px; float: left; } .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; float: left; } </style> </head> <body> <div class="father"> <!--当给两个兄弟盒子设置垂直方向上的margin时候, 那么浏览器会以较大的px为准,那么我们将这种现象称之为塌陷 1、浮动的盒子,垂直方向上不塌陷; --> <div class="box1"> </div> <div class="box2"> </div> </div> </body> </html>
54-margin:0 auto水平居中盒子
1、margin: 0 auto初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>54-margin:0 auto水平居中盒子</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ /*盒子设置水平居中的宽度时候,一定要设置width属性*/ width: 780px; height: 50px; background-color: red; /*margin: 0 auto;*/ /*以下效果与以上等价,单独使用一种,left或者fight没有意义*/ margin-left: auto; margin-right: auto; text-align: center; } </style> </head> <body> <!-- 1、使用margin:0 auto;水平居中盒子; 2、盒子设置水平居中,必须要有width,要明确width的值,文字水平居中使用text-align:center; 3、只有标准流下的盒子,才能使用margin:0 auto; 4、当一个盒子浮动了,固定定位或者绝对定位了,marin:0 auto;不能使用; 5、margin:0 auto是居中盒子,不是居中文本,居中文本请使用text-aligh:center; --> <div> cuixiaozhao </div> </body> </html>
55-善于使用父亲的padding,而不是margin
1、优先使用padding属性;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>55-善于使用父亲的padding,而不是margin</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ /*width: 300px;*/ /*height: 300px;*/ width: 270px; height: 270px; background-color: blue; padding-top: 30px; padding-left: 30px; /*border: 1px solid red;*/ } .xiongda{ width: 100px; height: 100px; background-color: orange; /*margin-left: 30px;*/ /*margin-top: 30px;*/ } </style> </head> <body> <!--因为父亲没有border,那么儿子margin实际参考线是"流"的顶行 所以父亲与儿子一同掉下来; --> <div class="father"> <div class="xiongda"> </div> </div> </body> </html>
56-文本属性和字体属性
1、字体属性初识;
1) font-weight;

2)font-size;
3)color;
- 十六进制值 如: #FF0000;
- 一个RGB值 如: RGB(255,0,0);
- 颜色的名称 如: red;
4)text-align

5)line-height;
6)text-decoration;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div{ width: 300px; height: 100px; /*background-color: red;*/ border: 1px solid red; /*浏览器默认字体大小为:16px:像素单位 像素-PC端: em-移动端: rem-移动端: %-百分比: */ font-size: 20px; font-weight: bolder; text-align: right; /*text-decoration用于清除a标签的默认样式*/ text-decoration: none blue ; color: blueviolet; cursor: pointer; /*常用的一种写法,使得line-height等于盒子的height,内容变水平居中显示*/ line-height: 100px; } </style> </head> <body> <div> 我是崔晓昭. </div> </body> </html>
57-单行文本垂直居中
1、单行文本的垂直居中;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>57-单行文本垂直居中</title> <style type="text/css"> div{ width: 300px; height: 50px; border:1px solid red; /*行高的意思:公式:行高=盒子的高度,让文本垂直居中,但是仅适用于单行文本*/ line-height: 50px; font-size: 18px; } </style> </head> <body> <div>崔晓昭 河北</div> </body> </html>
58-多行文本垂直居中
1、多行文本的垂直居中;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>58-多行文本垂直居中</title> <style type="text/css"> div{ width: 300px; height: 160px; border:1px solid red; padding-top: 40px; /*行高的意思:公式:行高=盒子的高度,让文本垂直居中,但是仅适用于单行文本*/ line-height: 50px; font-size: 16px; } </style> </head> <body> <div> 崔晓昭·河北石家庄市崔晓昭·河北石家庄市崔晓昭·河北石家庄市崔晓昭·河北石家庄市 </div> </body> </html>
59-font-family介绍
1、font-family初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>字体</title> <style type="text/css"> p{ width: 300px; height: 60px; /* 等价于 font-size: 14px; line-height: 30px; font-family: '宋体'; */ font:14px/30px "Arial","Hanzipen SC","微软雅黑"; } </style> </head> <body> <!-- 使用font-family注意几点: 1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装, 比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体, 那么就会变成宋体 页面中,中文我们只使用: 微软雅黑、宋体、黑体。 如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman 2.为了防止用户电脑里面,没有微软雅黑这个字体。 就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面, 没有安装微软雅黑字体,那么就是宋体: font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。 3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体, 就自动的变为后面的中文字体: font-family: "Times New Roman","微软雅黑","宋体"; 4.所有的中文字体,都有英语别名, 我们也要知道: 微软雅黑的英语别名: font-family: "Microsoft YaHei"; 宋体的英语别名: font-family: "SimSun"; font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun"; 5.行高可以用百分比,表示字号的百分之多少。 一般来说,都是大于100%的,因为行高一定要大于字号。 font:12px/200% “宋体” 等价于 font:12px/24px “宋体”; 反过来,比如: font:16px/48px “宋体”; 等价于 font:16px/300% “宋体” --> <p> 我是文本</p> </body> </html>
60-超链接美化导航案例
1、导航初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>60-超链接美化导航案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto 0; background-color:purple; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Consolas', 'Monaco', 'Bitstream Vera Sans Mono', monospace } .nav ul li a:hover{ background-color: red; font-size: 22px; } /*a标签除外,不继承父元素的color*/ </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航1</a> </li> <li> <a href="">网站导航2</a> </li> <li> <a href="">网站导航3</a> </li> <li> <a href="">网站导航4</a> </li> <li> <a href="">网站导航5</a> </li> <li> <a href="">网站导航6</a> </li> </ul> </div> </body> </html>
61-颜色的使用
1、CSS中,颜色的三种表示方法初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>61-颜色的使用.html</title> <style type="text/css"> div{ width: 200px; height: 200px; /*background-color: rgb(0,0,0);*/ background-color: #f00; /* 颜色表示方法有哪些? 一共有三种:单词、rgb表示法、十六进制表示法 1、rgb:红色 绿色 蓝色 三原色(red,green,blue) 光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。 用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。 如果此项的值,是255,那么就说明是纯色: 黑色: background-color: rgb(0,0,0); 光学显示器,每个元件都不发光,黑色的。 白色: background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加: background-color: rgb(255,255,0); 再比如: background-color: rgb(111,222,123); 就是红、绿、蓝三种颜色的不同比例叠加。 16进制表示法 红色: background-color: #ff0000; 所有用#开头的值,都是16进制的。 #ff0000:红色 16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。 ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0); 怎么换算的?我们介绍一下 我们现在看一下10进制中的基本数字(一共10个): 0、1、2、3、4、5、6、7、8、9 16进制中的基本数字(一共16个): 0、1、2、3、4、5、6、7、8、9 && a、b、c、d、e、f 16进制对应表: 十进制数 十六进制数 0 0 1 1 2 2 3 3 …… …… 10 a 11 b 12 c 13 d 14 e 15 f 16 10 17 11 18 12 19 13 …… 43 2b …… 255 ff 十六进制中,13 这个数字表示什么? 表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。 小练习: 16进制中28等于10进制多少? 答:2*16+8 = 40。 16进制中的2b等于10进制多少? 答:2*16+11 = 43。 16进制中的af等于10进制多少? 答:10 * 16 + 15 = 175 16进制中的ff等于10进制多少? 答:15*16 + 15 = 255 所以,#ff0000就等于rgb(255,0,0) background-color: #123456; 等价于: background-color: rgb(18,52,86); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc; 比如: background-color:#ff0000; 等价于 background-color:#f00; 比如: background-color:#112233; 等价于 background-color:#123; 只能上面的方法简化,比如 background-color:#222333; 无法简化! 再比如 background-color:#123123; 无法简化! 要记住: #000 黑 #fff 白 #f00 红 #333 灰 #222 深灰 #ccc 浅灰 */ } </style> </head> <body> <div> </div> </body> </html>
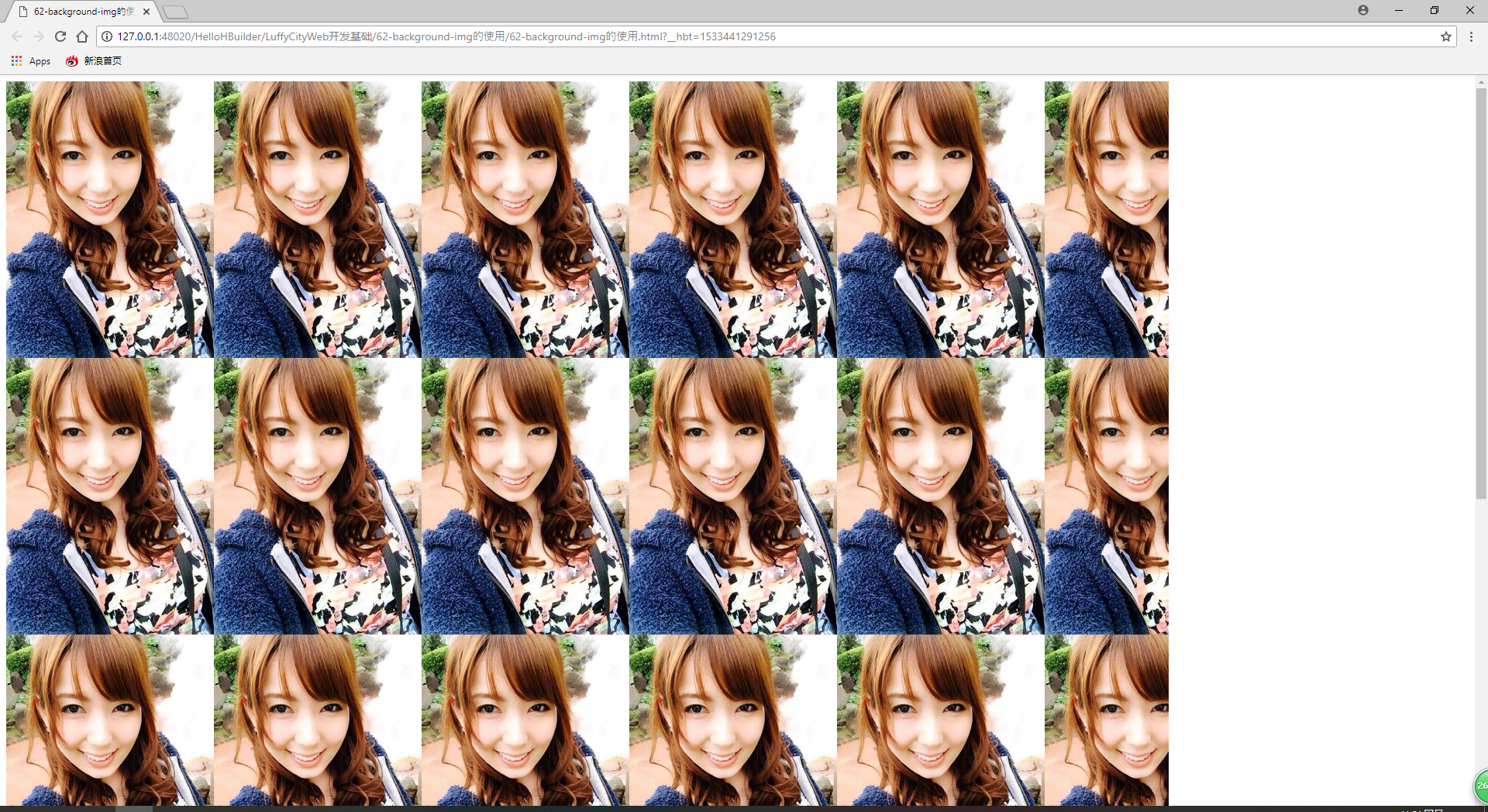
62-background-img的使用
1、平铺、不平铺以及水平&垂直方向上的图片显示;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>62-background-img的使用</title> <style type="text/css"> div{ width: 1500px; height: 1600px; background-image: url(波姐a.jpg); /*全面平铺*/ /*backgroud-repeat*/ /*不平铺*/ /*background-repeat: no-repeat;*/ /*水平方向*/ /*background-repeat: repeat-x;*/ /*垂直方向*/ /*background-repeat: repeat-y;*/
padding:100px
} </style> </head> <body> <div> </div> </body> </html>

63-background-repeat的使用
1、backgroup-repeat的使用讲解;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>63-background-repeat的使用</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ background-image: url(https://fundres.mipay.com/res/pc/images/index_banner-744e8a4eb7.jpg) } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto 0; background-color:purple; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Consolas', 'Monaco', 'Bitstream Vera Sans Mono', monospace } .nav ul li a:hover{ background-color: red; font-size: 22px; } /*a标签除外,不继承父元素的color*/ </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航1</a> </li> <li> <a href="">网站导航2</a> </li> <li> <a href="">网站导航3</a> </li> <li> <a href="">网站导航4</a> </li> <li> <a href="">网站导航5</a> </li> <li> <a href="">网站导航6</a> </li> </ul> </div> </body> </html>

64-background-position的使用
1、background-postion之+ -号的使用;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>62-background-img的使用</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 1500px; height: 1600px; background-image: url(波姐a.jpg); /*全面平铺*/ /*backgroud-repeat*/ /*不平铺*/ background-repeat: no-repeat; background-position: +100px +100px; /*background-position: -100px -100px;*/ } </style> </head> <body> <div> </div> </body> </html>
65-css精灵图的介绍和使用
1、CSS中精灵图(俗称雪碧图)的介绍及常规用法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>65-css精灵图的介绍和使用</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 48px; height: 48px; /*height: 1194px;*/ background-image: url(1.png); background-repeat: no-repeat; background-position: 0 0; } .box2{ width: 48px; height: 48px; background-image: url(1.png); background-repeat: no-repeat; background-position: 0 -440px; } </style> </head> <body> <div class="box1"> </div> <div class="box2"> </div> </body> </html>


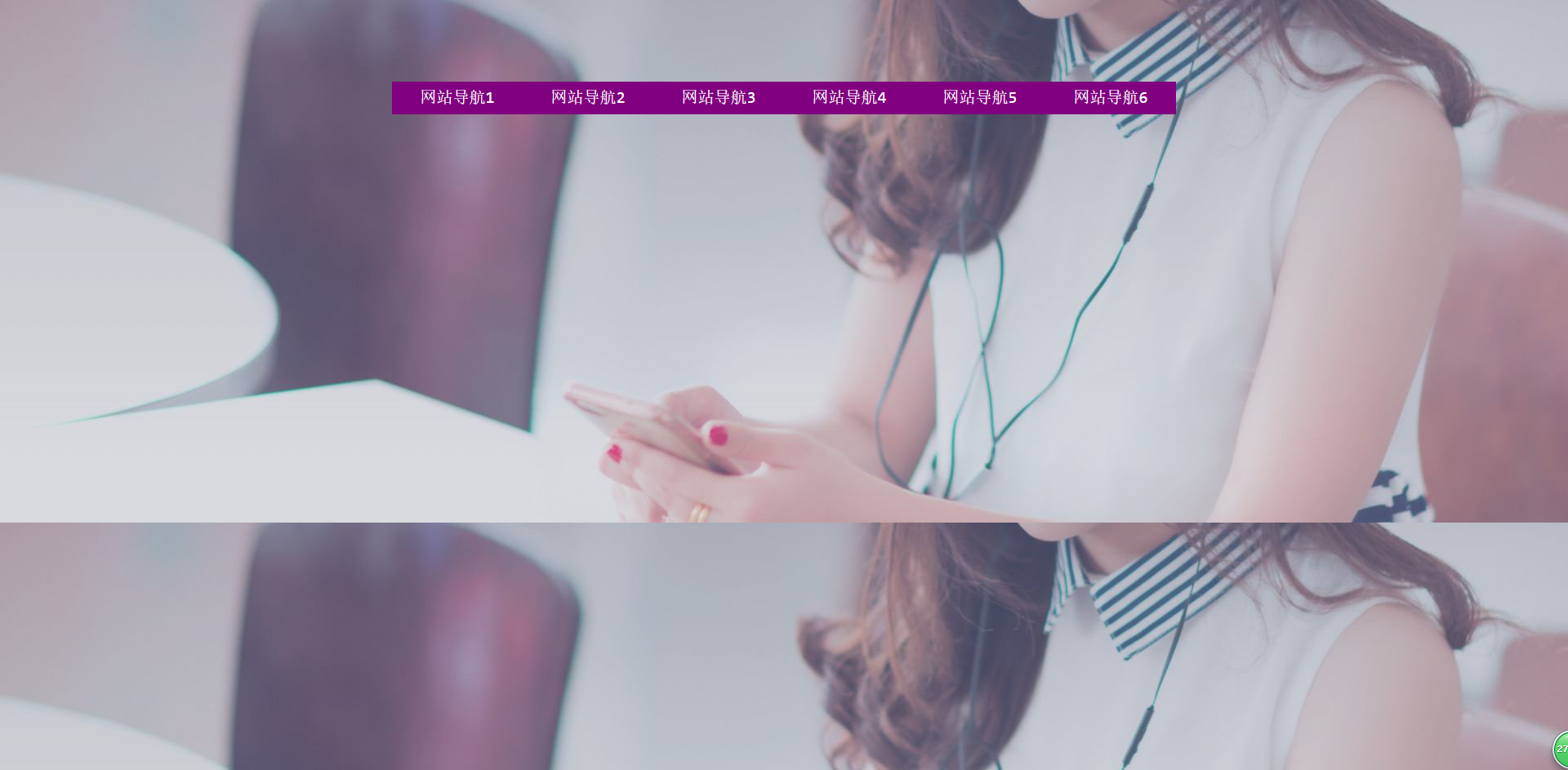
66-background-position方向的使用
1、backgroup-postion的综合属性初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>60-超链接美化导航案例</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ /*background-image: url(https://fundres.mipay.com/res/pc/images/index_banner-744e8a4eb7.jpg);*/ /*background-repeat: no-repeat;*/ /*水平居中,通天banner图*/ /*background-position: center top;*/ /*backgroup的综合属性进行设置*/ background: url(https://fundres.mipay.com/res/pc/images/index_banner-744e8a4eb7.jpg) no-repeat center top red; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto 0; background-color:purple; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Consolas', 'Monaco', 'Bitstream Vera Sans Mono', monospace } .nav ul li a:hover{ background-color: red; font-size: 22px; } /*a标签除外,不继承父元素的color*/ </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航1</a> </li> <li> <a href="">网站导航2</a> </li> <li> <a href="">网站导航3</a> </li> <li> <a href="">网站导航4</a> </li> <li> <a href="">网站导航5</a> </li> <li> <a href="">网站导航6</a> </li> </ul> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>62-background-img的使用</title> <style type="text/css"> div{ width: 1500px; height: 1600px; background-image: url(波姐a.jpg); /*全面平铺*/ /*backgroud-repeat*/ /*不平铺*/ /*background-repeat: no-repeat;*/ /*水平方向*/ /*background-repeat: repeat-x;*/ /*垂直方向*/ /*background-repeat: repeat-y;*/ /*padding: 100px;*/ } </style> </head> <body> <div> </div> </body> </html>

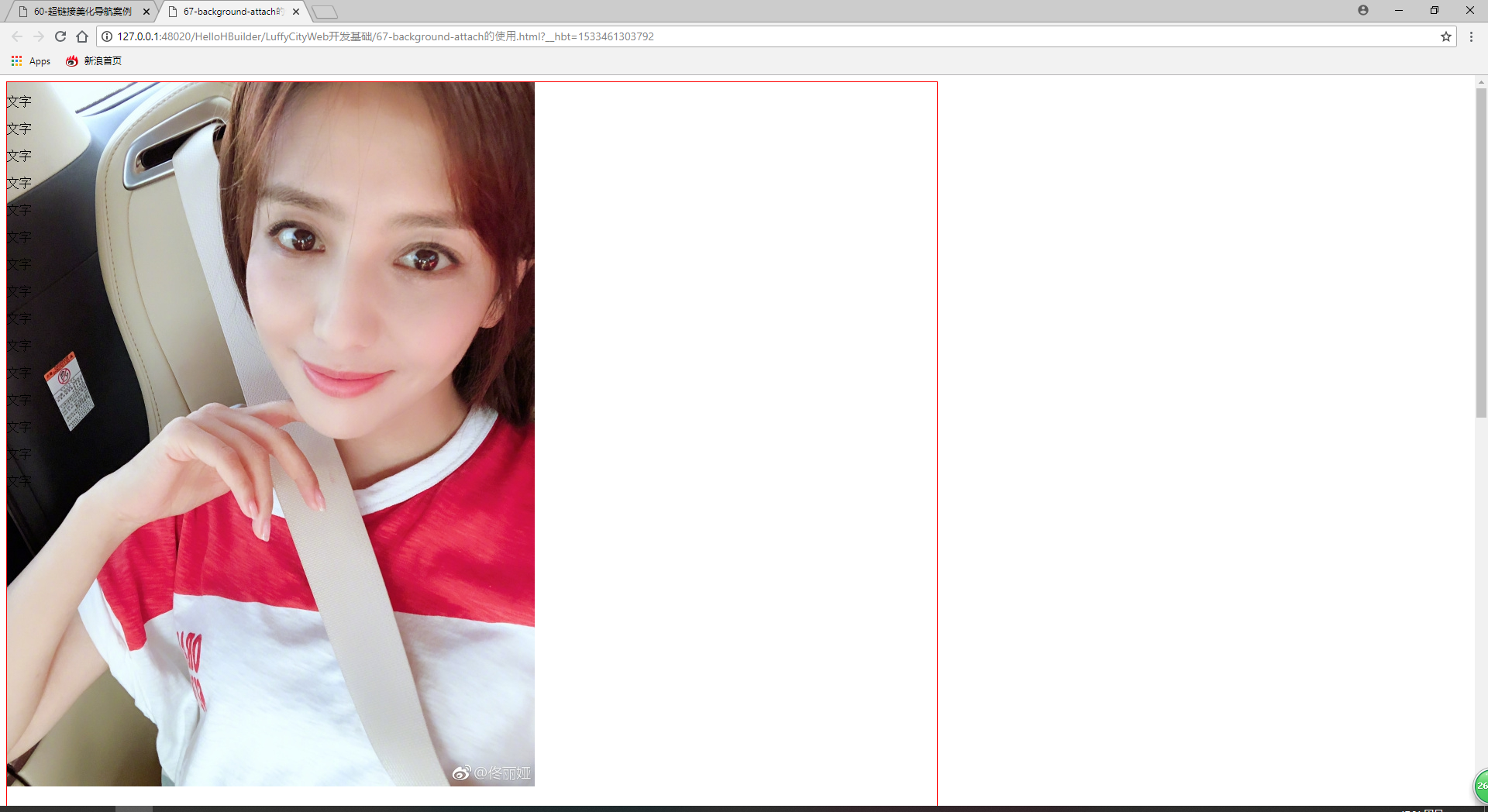
67-background-attachment的使用
1、综合属性之background-attachment的运用;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>67-background-attach的使用</title> <style type="text/css"> div{ width: 1200px; height: 2000px; border: 1px solid red ; background: url(佟丽娅a.jpg) no-repeat 0 0; /*固定背景图片,使得不随鼠标滚动而滚动*/ background-attachment: fixed; } </style> </head> <body> <div> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> <p>文字</p> </div> </body> </html>

68-相对定位的介绍、特性
1、相对定位概念初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>68-相对定位的介绍</title> <style type="text/css"> div{ width: 200px; height: 200px; background-color: red; /*如果对当前元素仅仅设置相对定位,那么与标准流下的盒子没有任何区别*/ position: relative; /*设置相对定位后,我们就可以使用四个方向的属性,top left right bottom 相对定位:相对于自己原来的本身定位,top:20px; 那么盒子相对于原来的位置向下移动,即相对定位仅仅是微调我们元素的位置; */ top:20px; left:30px; } </style> </head> <body> <!--定位有三种 1、相对定位; 2、绝对定位; 3、固定定位; 抛出异常:这三种定位,都暗藏玄机,我们一一掌握! position:relative; position:absolute; position:fixed; --> <div class="box1"></div> </body> </html>
69-相对定位的用途
1、相对定位的三大特性详解;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>69-相对定位的特性、位置属性</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 200px; } .box1{ background-color: red; } .box2{ background-color: green; position: relative; top: 50px; left: 100px; } .box3{ background-color: blue; } </style> </head> <body> <!--相对定位的三大特性: 1、不脱标(标准流); 2、形影分离; 3、老家留坑;
在页面中,没有什么太大的作用,影响我们的布局。但是我们不要使用相对定位
来做压盖效果;
--> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

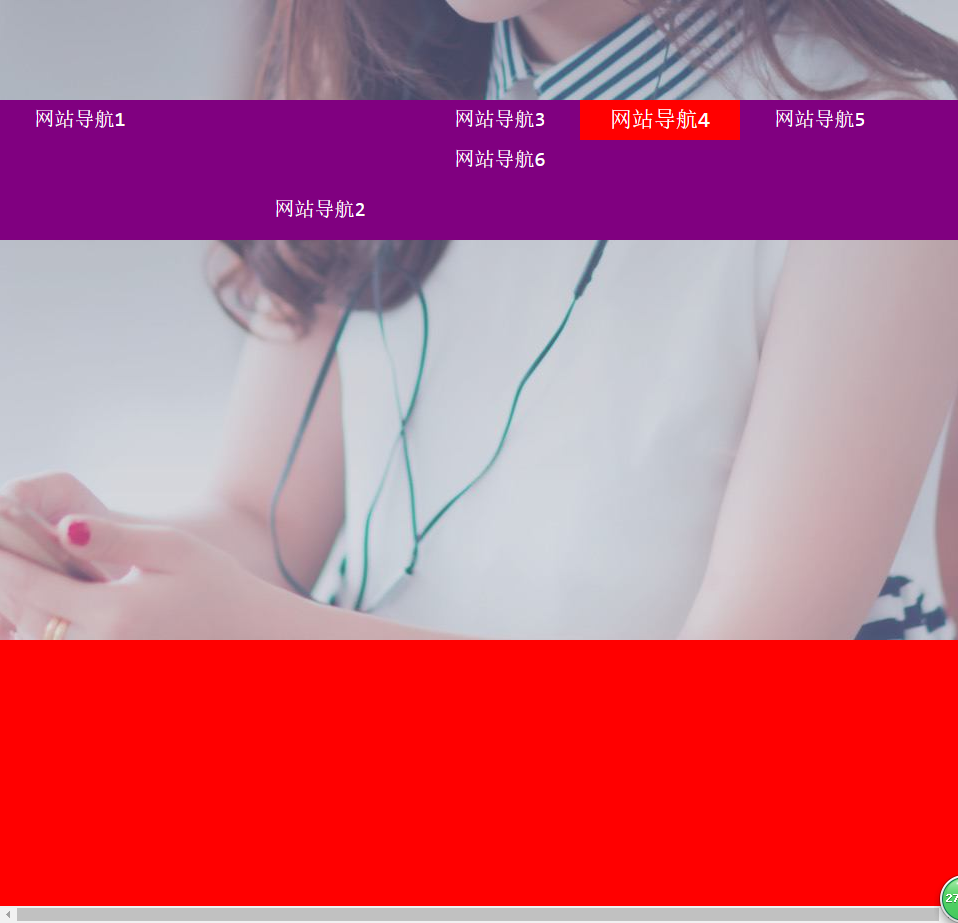
70-相对定位的用途
1、相对定位的弊端演示;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>70-相对定位的用途</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } body{ /*background-image: url(https://fundres.mipay.com/res/pc/images/index_banner-744e8a4eb7.jpg);*/ /*background-repeat: no-repeat;*/ /*水平居中,通天banner图*/ /*background-position: center top;*/ /*backgroup的综合属性进行设置*/ background: url(https://fundres.mipay.com/res/pc/images/index_banner-744e8a4eb7.jpg) no-repeat center top red; } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto 0; background-color:purple; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } /*相对定位的弊端效果演示*/ .nav ul li.xiaoming{ position: relative; top:40px; left: 30px; /*padding: 50px;*/ } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Consolas', 'Monaco', 'Bitstream Vera Sans Mono', monospace } .nav ul li a:hover{ background-color: red; font-size: 22px; } /*a标签除外,不继承父元素的color*/ </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航1</a> </li> <li class="xiaoming"> <a href="">网站导航2</a> </li> <li> <a href="">网站导航3</a> </li> <li> <a href="">网站导航4</a> </li> <li> <a href="">网站导航5</a> </li> <li> <a href="">网站导航6</a> </li> </ul> </div> <!--因为相对定位有坑,站着位置不作为,恶心人,就想部分guoqi单位,所以我们一般不要使用相对定位来做压盖效果。 他在页面中,效果作用极小,就如下两个作用: 1、微调元素位置; 2、做绝对定位的参考(父元素相对定位,子元素绝对定位)讲到绝对定位时候会讲到; --> </body> </html>

2、相对定位的作用说明;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>70-相对定位的用途2</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ margin: 100px; } .user{ font-size: 25px; } /*微调我们的元素信息*/ .btn { position: relative; top: 3px; left: -5px; } </style> </head> <body> <div> <input type="text" name="username" class="user" /> <!--相对定位的作用演示--> <input type="button" value="点我吧" class="btn"/> </div> </body> </html>
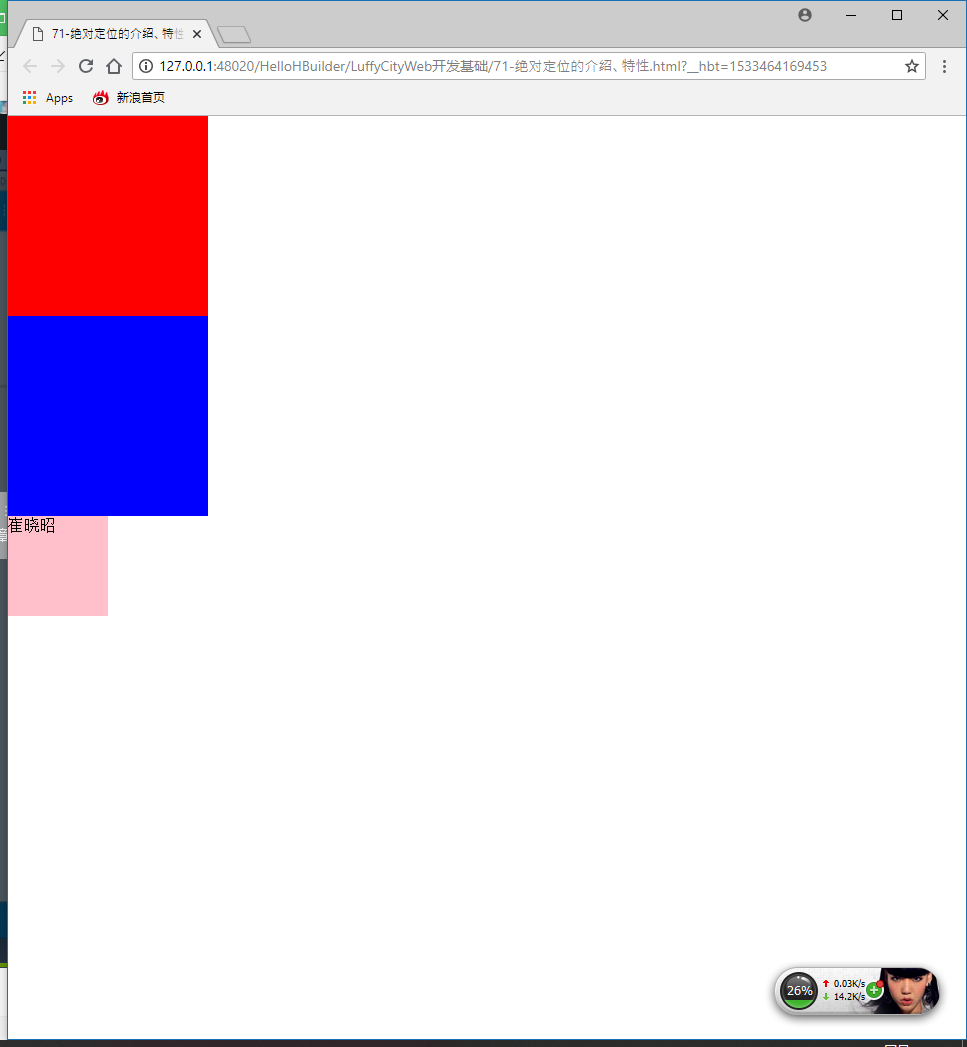
71-绝对定位的介绍、属性
1、决定定位初识及其属性;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>71-绝对定位的介绍、特性</title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ width: 200px; height: 200px; } .box1{ background-color: red; /*绝对定位的盒子:1、脱标;2、做遮盖效果,提升了层级;3、设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高*/ position: absolute; } .box2{ background-color: green; } .box3{ background-color: blue; } span{ width: 100px; height: 100px; background-color: pink; position: absolute; /*position:relative;*/ } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <span>崔晓昭</span> </body> </html>

72-绝对定位参考点
1、绝对定位参考点说明;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> /**{ padding: 0; margin: 0; }*/ body{ width: 100%; height: 2000px; border: 10px solid green; } .box{ width: 200px; height: 200px; background-color: red; /*绝对定位的参考点:当我们使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角有区分)作为参考点来调整位置 当我使用bottom属性描述的时候,是以首屏左下角作为参考点。 */ position: absolute; /*top: 100px;*/ bottom: 100px; left: 38px; } </style> </head> <body> <div class="box"> </div> </body> </html>


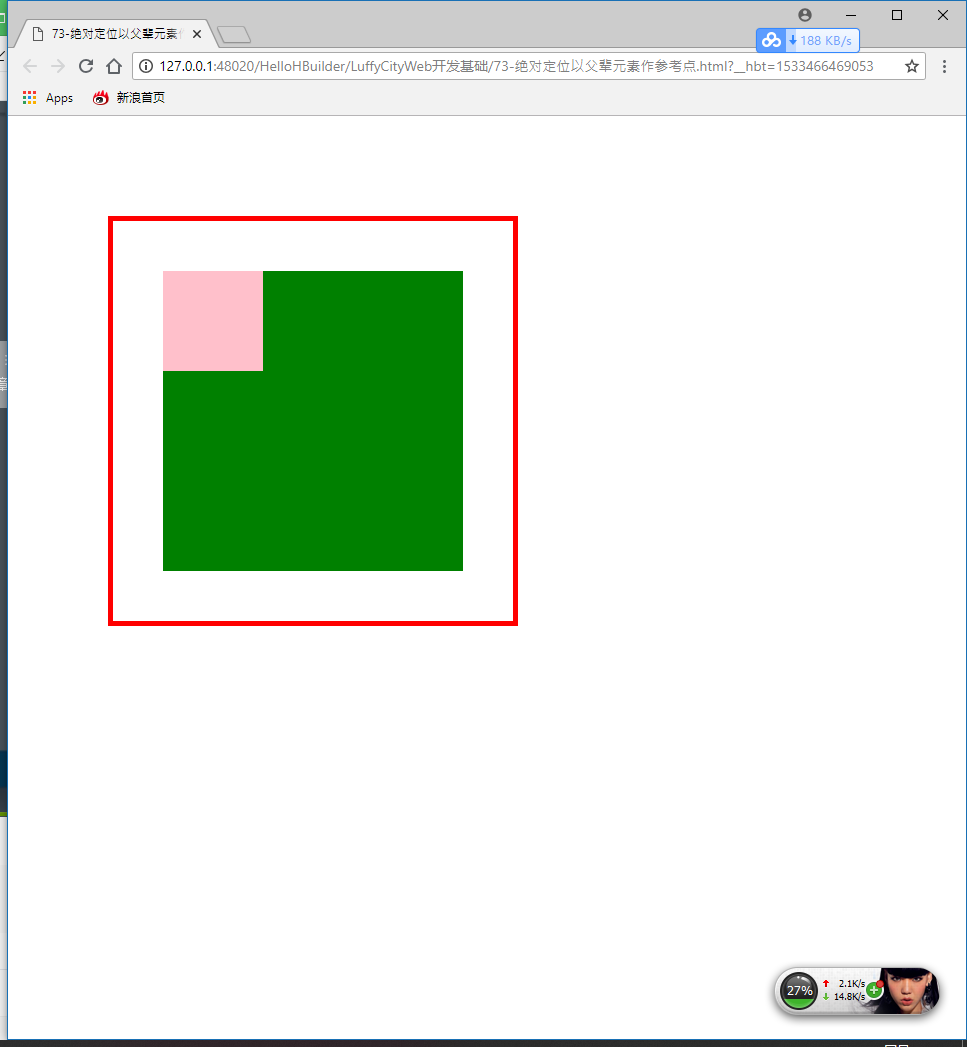
73-绝对定位以父辈元素作参考点
1、父辈元素作为参考点的场景演示;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>73-绝对定位以父辈元素作参考点</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父辈元素设置相对定位*/ position: relative; padding: 50px; } .box2{ width: 300px; height: 300px; background-color: green; /*position: relative;*/ } .box p{ width: 100px; height: 100px; background-color: pink; position: absolute; /*top: 0; left: 0;*/ top: 100px; left: 20px; } /*给父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角作为参考点, 这父辈元素不一定是爸爸,有可能是爷爷; */ </style> </head> <body> <div class="box"> <div class="box2"> <p></p> </div> </div> </body> </html>


74-父绝子绝、父相子绝、父固子绝
1、以上标题的说明;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>74-父绝子绝、父相子绝、父固子绝</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父辈元素设置绝对定位*/ position: absolute; padding: 50px; } .box p{ width: 100px; height: 100px; background-color: pink; position: absolute; top: 0; left: 0; /*top: 100px; left: 20px;*/ } /*给父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角作为参考点, 这父辈元素不一定是爸爸,有可能是爷爷; 1、如果父亲设置了定位,那么以父亲为参考点。 2、如果父亲未设置定位,那么以父辈元素设置了定位的为参考点; */ </style> </head> <body> <!--不仅仅是"父相子绝"、"父绝子绝"、"父固子绝",都是以父辈元素为参考点! 注意啦"父绝子绝"没有实战意义,做站的时候不会出现该情况,因为绝对定位脱离标准流,影响页面的布局。 相反"父相子绝"在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位, 仅仅是在当前父辈元素内调整位置信息。 --> <div class="box"> <p></p> </div> </body> </html>
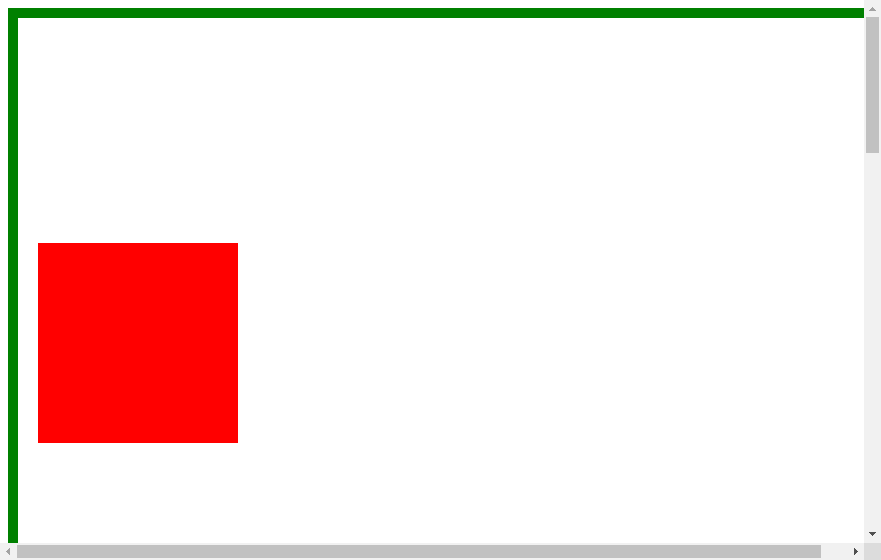
75-绝对定位的盒子无视父辈的padding
1、无视父辈的padding;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>75-绝对定位的盒子无视父辈的padding</title> <style type="text/css"> *{ padding: 0; margin: 0; } .father{ width: 300px; height: 300px; margin: 100px; border: 10px solid red; position: relative; padding: 50px; } .father p{ width: 100px; height: 100px; background-color: yellow; position: absolute; top: 0; left: 0; } </style> </head> <body> <div class="father"> <p></p> </div> <!--绝对定位的盒子是无视父辈的padding的--> </body> </html>
76-绝对定位盒子居中
1、绝对定位盒子中:margin:0 auto的代替方案;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>76-绝对定位盒子居中</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 100%; height: 69px; /*background-color: black;*/ background-color: #000000; } .box .c{ width: 960px; height: 69px; background-color: pink; /*margin: 0 auto;*/ position: absolute; /*公式讲解:设置绝对定位之后,margin:0不起作用; 如果想让绝对定位的盒子居中显示,使用如下方案: 1、先设置left:50%; 2、再使用margin-left等于元素宽度的1/2,便可实现绝对定位盒子居中*/ left: 50%; margin-left: -480px; } </style> </head> <body> <div class="box"> <div class="c"></div> </div> </body> </html>

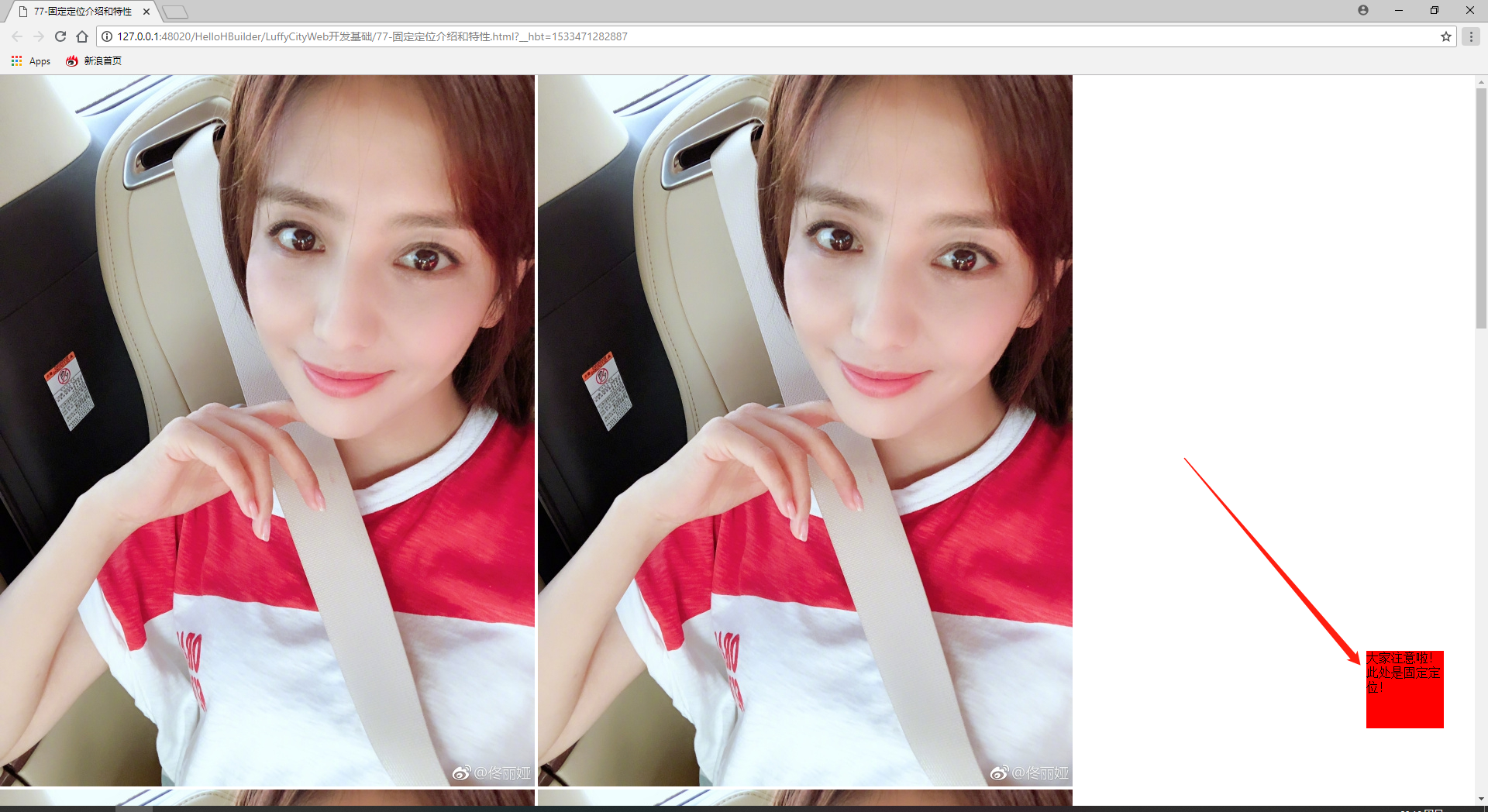
77-固定定位案例_返回顶部
1、固定定位fixed初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>77-固定定位介绍和特性</title> <style type="text/css"> *{ padding: 0; margin: 0; } p{ width: 100px; height: 100px; background-color: red; /*固定定位*/ /*固定定位:固定当前的元素不会随着页面滚动而滚动 参考点:设置固定定位,用top描述,那么是以浏览器的左上角为参考点 如果用bottom描述,那么是以浏览器的左下角为参考点; 作用: 1、返回顶部栏; 2、固定导航栏; 3、做页面的广告; */ position: fixed; /*top: 100px; left: 100px;*/ bottom: 100px; right: 40px; } </style> </head> <body> <div> <p>大家注意啦!此处是固定定位!</p> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> </div> </body> </html>

78-固定定位案例_固定导航栏
1、固定导航栏以及JavaScript初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>78-固定定位案例_返回顶部</title> <style type="text/css"> *{ padding: 0; margin: 0; } p{ width: 100px; height: 100px; background-color: red; position: fixed; /*top: 100px; left: 100px;*/ bottom: 30px; right: 40px; line-height: 100px; font-size: 20px; text-align: center; color: #FFFFFF; } </style> </head> <body> <div> <p>返回顶部</p> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> </div> //后面的JavaScript章节会用到; <script src="./js/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ $('p').click(function(){ $('html').animate({ "scrollTop":0 },2000) }) }) </script> </body> </html>
79-固定定位案例_固定导航栏
1、固定导航栏;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>79-固定定位案例_固定导航栏</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } a{ text-decoration: none; } body{ /*给body设置导航栏的告诉,来显示下方图片的整个内容*/ padding-top: 49px; } .wrap{ width: 100%; height: 49px; background-color: #000; /*设置固定定位之后,一定要加上top属性和left属性*/ position: fixed; top: 0; left:0; } .wrap .nav{ width: 960px; height: 49px; margin: 0 auto; } .wrap .nav ul li{ width: 160px; height: 49px; float: left; /*line-height: 49px;*/ text-align: center; } .wrap .nav ul li a{ width: 160px; height: 49px; display: block; color: #fff; font: 20px/49px "微软雅黑" "agency fb"; } .wrap .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="wrap"> <div class="nav"> <ul> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> </ul> </div> </div> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> </body> </html>
80-z-index的四大特性
1、z-index的四大特性初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>80-z-index的四大特性</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height: 200px; background-color: red; position: relative; top: 30px; left: 40px; /*引入z-index值*/ z-index: 1; } .box2{ width: 200px; height: 200px; background-color: yellow; position: relative; top: 0; left: 0; /*引入z-index值*/ z-index: -1; } .box3{ width: 200px; height: 200px; background-color: green; float: left; margin-left: 20px; margin-top: -30px; /*带有float属性的,无法使用z-index属性*/ /*z-index: 5;*/ } </style> </head> <body> <!--z-index 1、表示谁压着谁,即遮盖,数值大亚盖住数值小的; 2、只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位; 都能够可以使用z-index,而浮动元素不能使用; 3、z-index值没有单位,就是一个正整数,默认的z-index的值为0; 4、如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人 定位了元素,永远压住没有定位的元素。 5、从父现象:父亲怂了,儿子再牛逼也没用; --> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
81-z-index的从父现象
1、z-index从父现象初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>81-z-index的从父现象</title> <style type="text/css"> *{ padding: 0; margin: 0; } .cql{ width: 200px; height: 200px; background-color: red; position: relative; z-index: 3; } .cql .cxs{ width: 100px; height: 100px; background-color: pink; position: absolute; top: 240px; left: 300px; z-index: 333; } .gzf{ width: 200px; height: 200px; background-color: yellow; position: relative; z-index: 2; } .gzf .cxz{ width: 100px; height: 100px; background-color: green; position: absolute; top: 100px; left: 320px; /*从父现象*/ z-index: 666; } </style> </head> <body> <div class="cql"> <p class="cxs"></p> </div> <div class="gzf"> <p class="cxz"></p> </div> </body> </html>
82-z-index的用途
1、z-index的用途初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>82-z-index的用途</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } a{ text-decoration: none; } body{ /*给body设置导航栏的告诉,来显示下方图片的整个内容*/ padding-top: 49px; } .wrap{ width: 100%; height: 49px; background-color: #000; /*设置固定定位之后,一定要加上top属性和left属性*/ position: fixed; top: 0; left:0; z-index: 9999; } .wrap .nav{ width: 960px; height: 49px; margin: 0 auto; z-index: 8888; } .wrap .nav ul li{ float: left; width: 160px; height: 49px; /*line-height: 49px;*/ text-align: center; } .wrap .nav ul li a{ width: 160px; height: 49px; display: block; color: #fff; font: 20px/49px "微软雅黑" "agency fb"; } .wrap .nav ul li a:hover{ background-color: red; font-size: 22px; } .app{ width: 100px; height: 100px; background-color: red; position: relative; } </style> </head> <body> <div class="wrap"> <div class="nav"> <ul> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> <li> <a href="#">网页开发</a> </li> </ul> </div> </div> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <div class="app"></div> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> <img src="佟丽娅a.jpg" alt="" /> </body> </html>