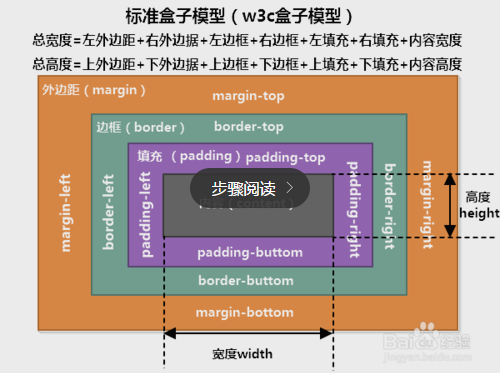
关于W3C盒子布局
在学校老师出国一道题:
第一个div盒子,id为box, 宽度300px,
第二个div盒子在第一个div盒子的内部,id为div1,宽度200px,
第三个div盒子在第一个div盒子的内部,id为div2,宽度需计算,
三个盒子的border:1px solid red; 左浮动, 内外边距各5px

这道题主要是考盒子的计算:
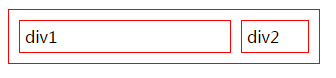
<!doctype html> <html lang="ch"> <head> <meta charset="UTF-8"> <title>内外边宽计算</title> <style> .box, .div1, .div2{ border: 1px solid red; float: left; padding: 5px; margin: 5px; } .box{ width: 300px; } .div1{ width: 200px; } .div2{ width: 56px; /*w3c标准盒子:总宽度=外边距+边框宽+内边距+设置宽度;*/ } </style> </head> <body> <div class="box"> <div class="div1"> div1 </div> <div class="div2"> div2 </div> </div> </body> </html>
这是根据标准W3C盒子的答案;