YoungLotuses Team - Introduction to Web Development and Software Installation
一、写在最前
本文记录安装或配置或介绍以下软件或环境或应用的过程:VScode,Xampp,navicat,PHP,html,CSS,SQL,JavaScript。
作者使用的环境:浏览器:Google Chrome 系统:Windows 10 x64
二、Vscode安装和汉化
(1)Vscode官方介绍:Free. Built on open source. Runs everywhere. 免费,开源,无处不在。它是一款免费开源的现代化轻量级代码编辑器,而Visual Studio是一个集成的开发环境,相对来说比较完整。
(2)下载地址:https://code.visualstudio.com/ 点击Download for Windows下载即可。

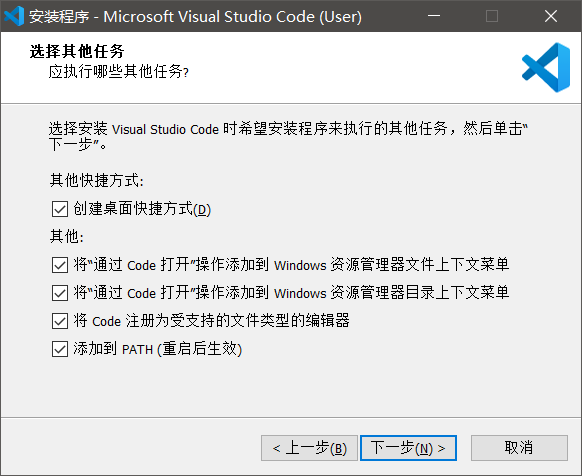
(3)安装过程 如图点击下一步直至安装结束即可


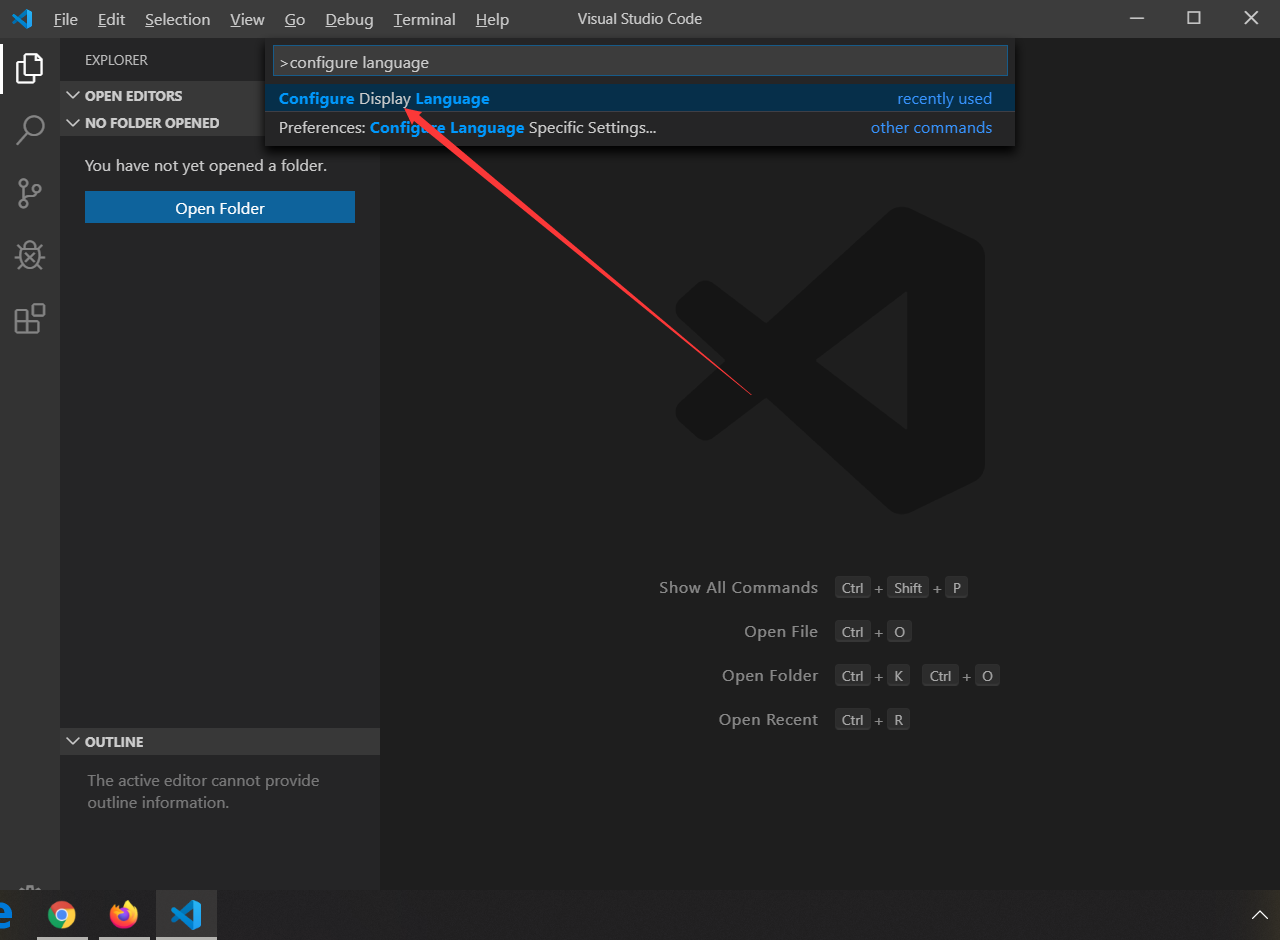
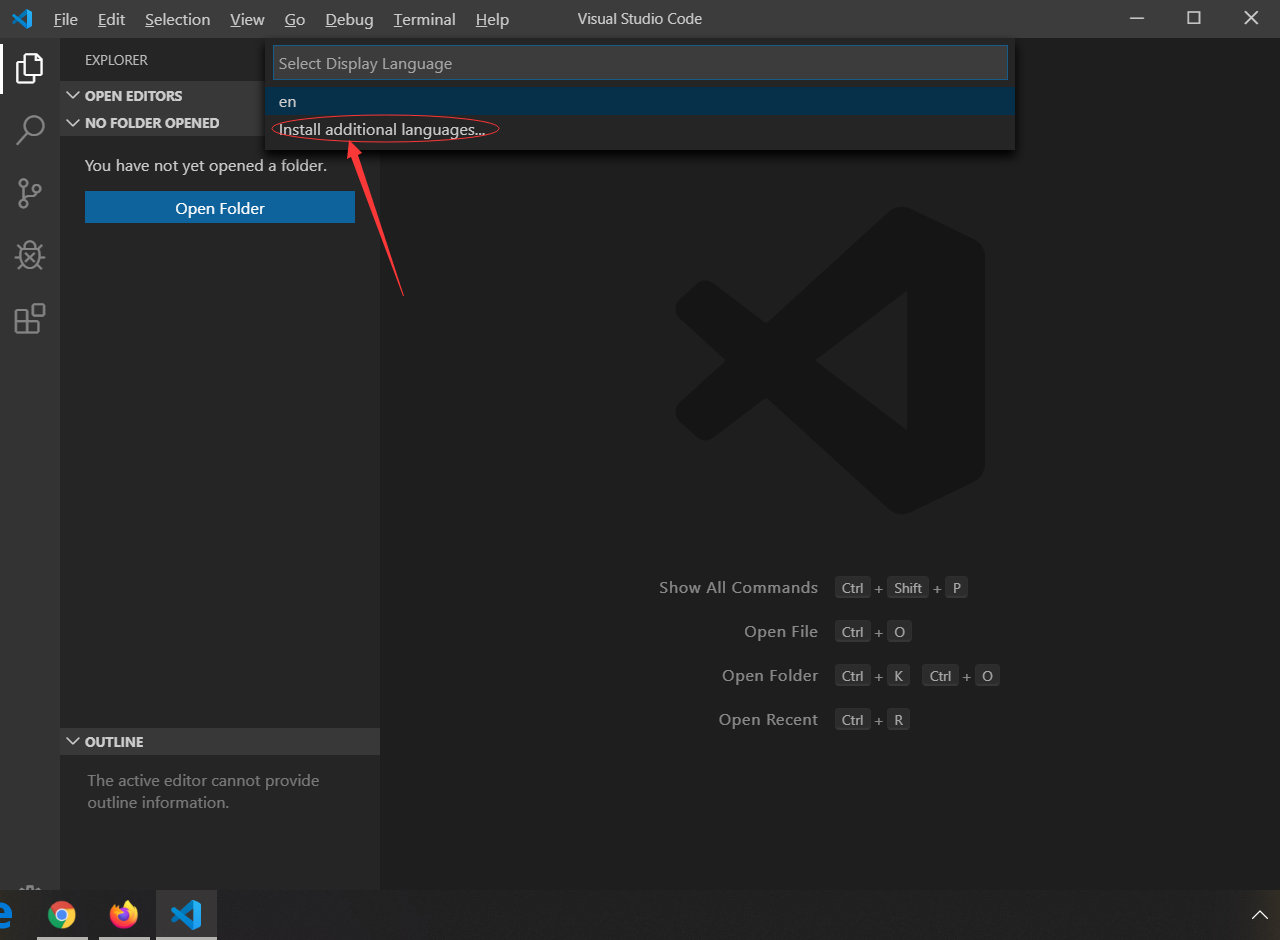
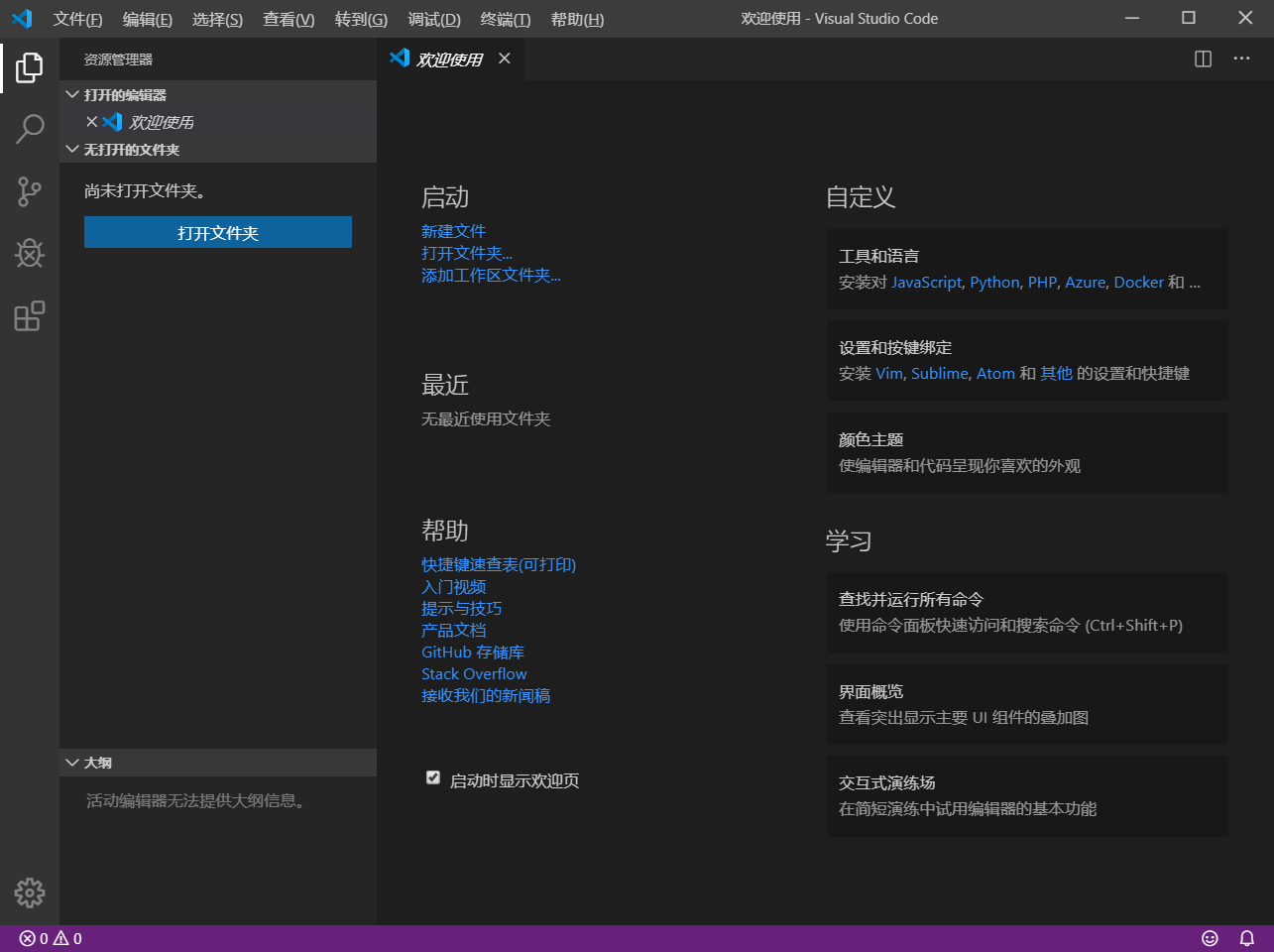
(4)安装完成,附上汉化教程:打开Vscode之后按下Ctrl+Shift+P 输入configure language 然后选择install additional languages 选择中文安装,再次按下Ctrl+Shift+P 输入configure language选择zh-cn重启即可。



三、Xampp的安装和配置
(1)Xampp官方介绍:XAMPP is the most popular PHP development environment 。它是比较受欢迎的PHP集成环境。也就是说安装了Xampp就不用再去安装 apache + mysql + php
(2)Xampp下载地址:https://www.apachefriends.org/index.html 点击 XAMPP for Windows 7.3.11 (PHP 7.3.11) 下载即可。

提示:如果下载没有自动开始的话,把https://downloadsapachefriends.global.ssl.fastly.net/7.3.11/xampp-windows-x64-7.3.11-0-VC15-installer.exe这个链接复制到迅雷里即可下载。因为是外网的资源,下载速度会很慢,我这里是爬了梯子,放下载IDM里面下载,几十秒就下好了。如果你不会爬梯子,只有等等。
(3)Xampp的安装
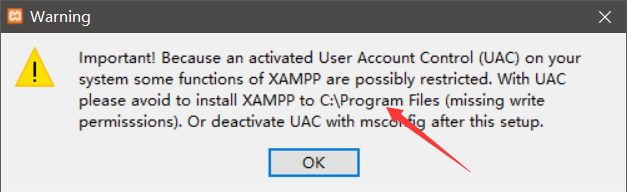
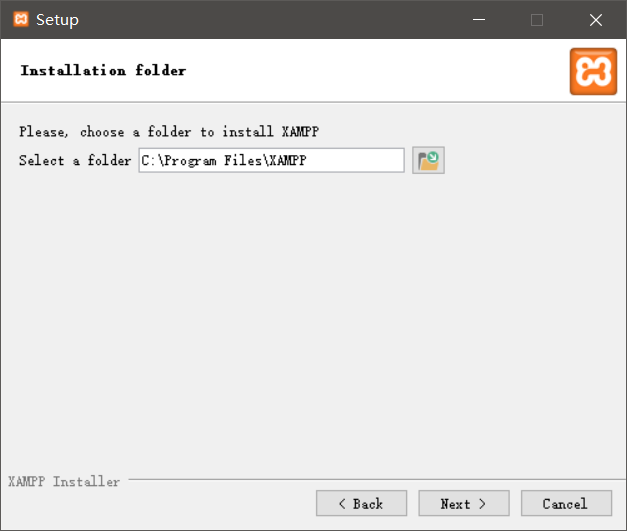
打开安装文件会有以下提示,点YES和OK即可,后面的安装路径一定要在C:\Program Files 。



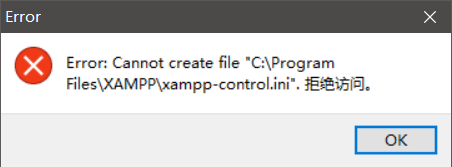
随后一直Next等待安装完成即可,打开之后如果遇到拒绝访问这个问题

去到我们的安装目录,我这里是C:\Program Files\XAMPP,找到xampp-control.ini文件,在该文件选择属性-安全-编辑,把完全控制允许的权限全部打勾给上即可。
但是我们又遇到了新的问题,无法启动Apache服务和MYSQL(灰色)
推测应该是端口被占用,改掉端口即可。可以参照https://blog.csdn.net/qq_41664447/article/details/81202740的方法。如果出现权限不足不能保存的问题,还是参照修改xampp-control.ini文件权限的办法修改权限,即可成功启动。

四、navicat的安装
(1)Navicat Premium介绍:Navicat Premium 是一套数据库开发工具,让你从单一应用程序中同时连接 MySQL、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 数据库。你可以快速轻松地创建、管理和维护数据库。
(2)Navicat for MySQL介绍:Navicat for MySQL是管理和开发 MySQL 或 MariaDB 的理想解决方案。它是一套单一的应用程序,能同时连接 MySQL 和 MariaDB 数据库。
(3)官网地址:https://www.navicat.com.cn/
注:你可以这么理解,如果你只要数据库服务,安装Mysql或其他数据库即可,如果你需要可视化管理,就可以装上navicat,navicat是一个可视化管理数据库的工具。
注:此软件为收费软件 支持国产 不作破解版演示
五、Html,PHP,JavaScript,CSS介绍
(1)Html介绍:HTML(HyperText Markup Language 超文本标记语言) 是用来描述网页的一种语言。你可以这么理解,浏览器用于读取HTML文件,并将其作为网页显示给用户看,但是不会直接显示HTML文件的内容,而是根据HTML内容里面的标签等属性决定如何展示HTML页面给用户。
(2)JavaScript介绍:Javascript是在网站浏览器上运行的编程语言,主要是向使用HTML和CSS构建的网站添加,并起到实现各种页面动态效果的作用,如需在 HTML 页面中插入 JavaScript,使用 <script> 标签就可以嵌入到Html文件中了,你可以理解<script> 标签为连接HTML和JavaScript的桥梁,使其更强大。
注:jQuery是一个简洁而快速的JavaScript框架,你可以这么理解:Query 在英文中是查询的意思,jQuery就是使javascript在使用中更加方便的查询和控制页面控件。
(3)CSS介绍:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,也就是说CSS可以装饰HTML文件,使网页更加好看。
(4)PHP介绍:PHP(“PHP: Hypertext Preprocessor”,超文本预处理器的字母缩写)是一种被广泛应用的开放源代码的多用途脚本语言,它可嵌入到 HTML中,尤其适合 web 开发。
注:如何更好的理解HTML,PHP,CSS,JS(JavaScript)之间的关系
HTML负责放你需要显示的内容,
PHP可以输出可变化的HTML。
CSS可以让你的HTML更加的漂亮,比如加字体颜色加边框。
JS可以让你HTML+CSS组成的页面更加“生动”,粗浅的来说就是JS让页面会动。HTML展示内容
PHP动态修改输出HTML展示内容
CSS美化页面
JS让页面动起来。提高浏览体验。作者:蓝悦
链接:https://www.zhihu.com/question/20544928/answer/15436316
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
六、SQL介绍
(1)SQL介绍:什么是SQL?简单地说,SQL就是访问和处理关系数据库的计算机标准语言。也就是说,无论用什么编程语言(Java、Python、C++……)编写程序,只要涉及到操作关系数据库,比如,一个电商网站需要把用户和商品信息存入数据库,或者一个手机游戏需要把用户的道具、通关信息存入数据库,都必须通过SQL来完成。
注:SQL是一种用于操作数据库的语言,而MYSQL是数据库软件,你可以这么理解,通过SQL语言的规则可以操控Mysql, Oracle, Sybase, SQL Server, DB2, Access等数据库。




