解决Vue父路由进入子路由选中样式消失的问题
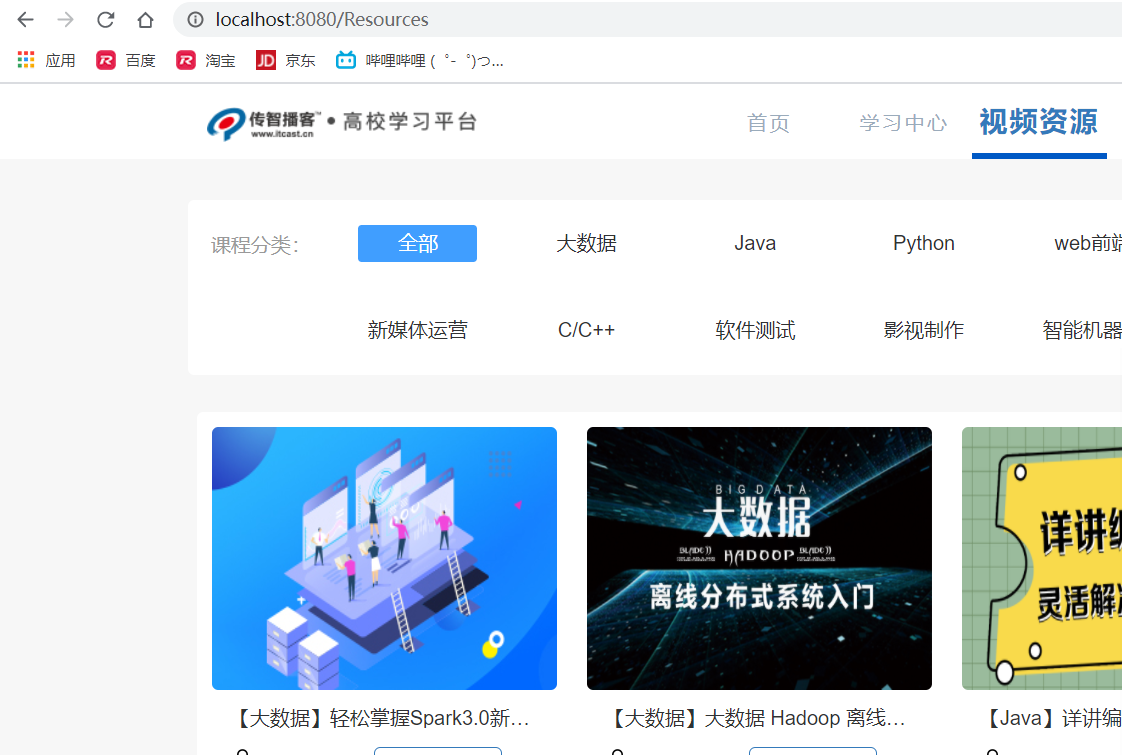
废话不多说,先展示有问题效果图,看是否和我的情况一样:


展示我的代码:我只是展示一下我的思路,有问题可以@我
路由部分
{
path:"/",//访问路径
name:'Home',//路由名称
component:()=>import ("@/views/Home") //访问对应组件 ,动态导入组件,传统的导入组件,造成内存资源浪费
},
{
path:"/ClassRoom",
name:'classroom',
component:()=>import ("@/views/ClassRoom"),
//redirect:'/ClassRoom/Learing',
children:[
{
path:"/",
name:'learing',
component:()=>import ("@/components/ClassRoom/Course/Learing"),
},
{
path:"/ClassRoom/Endlearing",
name:'endlearing',
component:()=>import ("@/components/ClassRoom/Course/Endlearing"),
}
]
},
{
path:"/OpenCourses",
name:'opencourses',
component:()=>import ("@/views/OpenCourses")
},
{
path:"/Resources",
name:'resources',
component:()=>import ("@/views/Resources")
},
{
path:"/Resources/ResourcesDetail",
name:'resourcesdetail',
component:()=>import ("@/components/ResourcesDetail")
},
{
path:"/OpenResourcesDetail",
name:'openresourcesdetail',
component:()=>import ("@/components/OpenCLass/ResourcesDetail")
},
<ul class="headerNav"> <li id="li-action" v-for="(item,index) in headlist" :key="index"> <router-link :to="{name:item.url}">{{item.head}}</router-link> <!-- <span :class="{active_span:isChecked == index}"></span> --> </li> </ul> data() { return { headlist:[ {id:1,head:'首页',url:"Home"}, {id:2,head:'学习中心',url:"classroom"}, {id:3,head:'视频资源',url:"resources"}, {id:4,head:'公开课',url:"opencourses"} ], isChecked:0, isLocalUser:null//判断本地是否有用户名 } }, /* 标题选中的样式 */ .headerNav li .router-link-exact-active{ font-size: 22px !important; font-weight:bold !important; color: #347ABB !important; border-bottom: 5px solid #0059c5; box-sizing: border-box; }
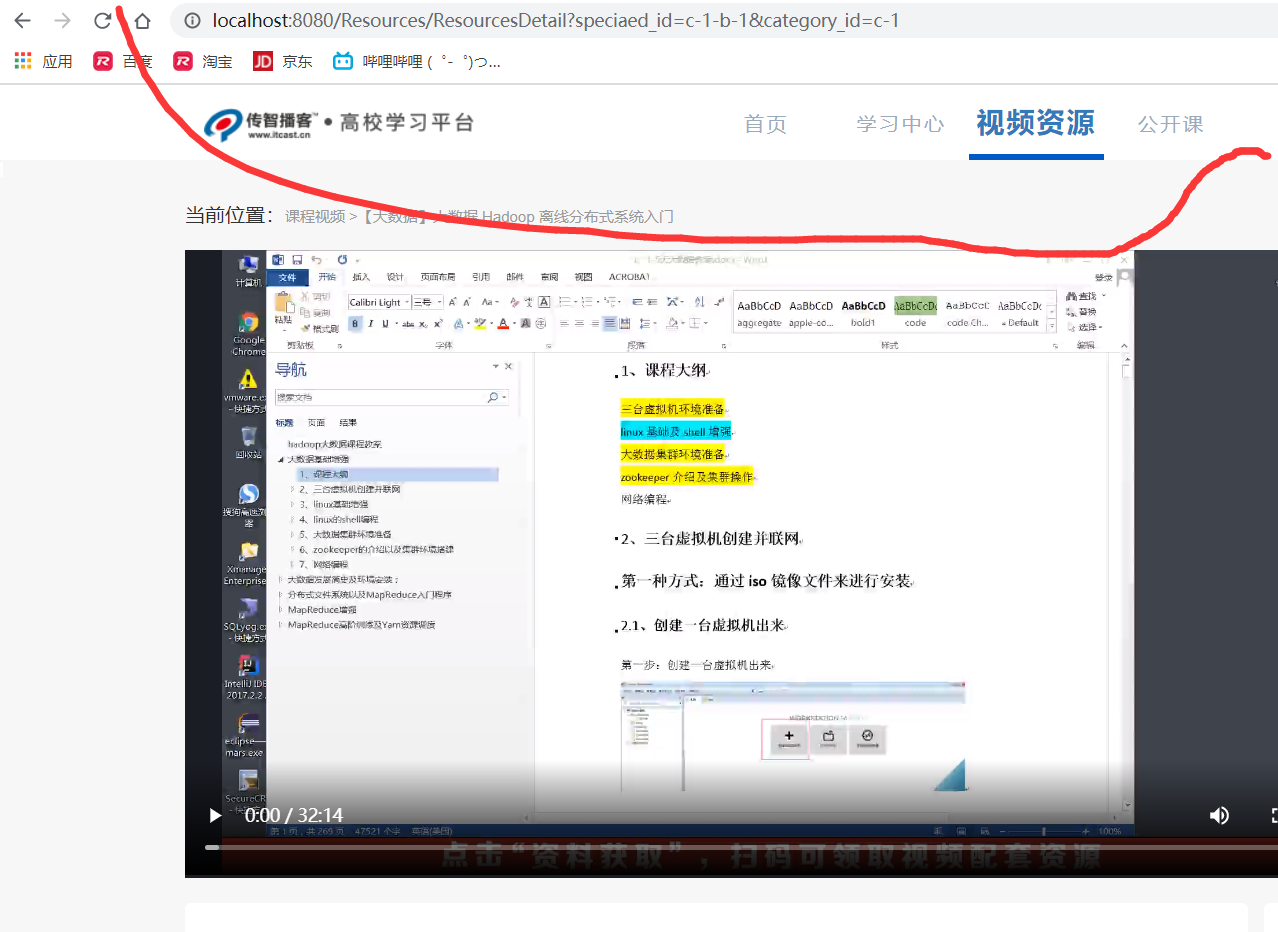
解决问题后的效果:

展示我的代码
<ul class="headerNav"> <!-- 单独把首页写了一行加了一个属性exact,让默认false,不然你选中别的标题,首页会一直选中,注意,上一份是写在data里面,直接遍历的 --> <li id="li-action"> <router-link :to="{name:'Home'}" exact>首页</router-link> </li> <li id="li-action" v-for="(item,index) in headlist" :key="index"> <router-link :to="{name:item.url}">{{item.head}}</router-link> <!-- <span :class="{active_span:isChecked == index}"></span> --> </li> </ul> headlist:[ {id:1,head:'学习中心',url:"classroom"}, {id:2,head:'视频资源',url:"resources"}, {id:3,head:'公开课',url:"opencourses"} ], /* 标题选中的样式 类名改变了,注意看*/ .headerNav li .router-link-active{ font-size: 22px !important; font-weight:bold !important; color: #347ABB !important; border-bottom: 5px solid #0059c5; box-sizing: border-box; }
如果我解释的不清楚,请参考:https://www.cnblogs.com/lisiyang/p/7867544.html



