解决谷歌浏览器跨域问题has been blocked by CORS policy: The request client is not a secure context and the resou
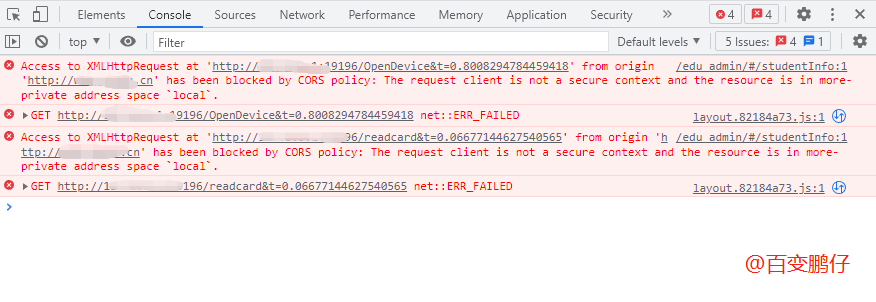
早期开发的一个后台项目,需要在浏览器中通过读卡器设备读取身份证信息,使用谷歌打开,报了如下跨域问题

Access to XMLHttpRequest at 'http://***:19196/OpenDevice&t=0.8008294784459418' from origin 'http://**.cn' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`刚开始想着是代码出现了问题,但是我用360浏览器发现正常使用,没有出现跨域问题,于是查了相关资料,最终发现是升级了谷歌浏览器后配置出现了问题。
解决方法如下

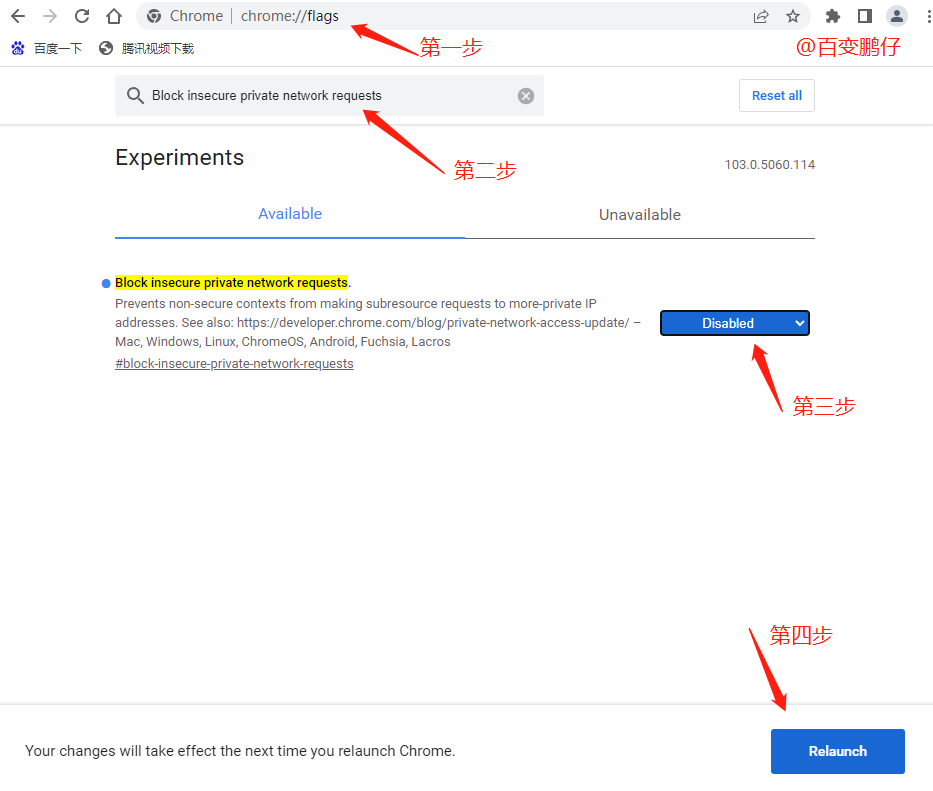
进入谷歌浏览器,在网址栏输入下方路径访问
chrome://flags/接着输入下方关键词查询
Block insecure private network requests查询后,修改为“Disabled”,并Relaunch重新启动下,点击后会自动重启浏览器。
重启后,就解决了此跨域问题。

分类:
前端



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理