table-一列细分为多列(合并单元格)
这个是一个很常见的一个表格展示需求,其中最要的就两个属性 rowspan 和 colspan 。他们分别就是合并行 与 合并列。
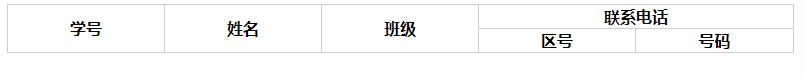
要做的效果是如图下面这个,联系电话就是合并了单元格。这个说法类似于excel表格里的表格处理说法。

我们实现它的代码就是如下代码块。其中学号,姓名,班级都在th中添加了rowspan=“2”这个值,含义就是这三个格子td占两行;联系电话的添加了colspan="2"则是表示这个单元格要占两行的位置。再来一个<tr></tr>标签放区号和号码,默认的时候rowspan是1 ,所以联系电话和区号和号码就聚在一起了,占领了两行,构成了上图的样子。
<table> <thead> <tr> <th rowspan="2">学号</th> <th rowspan="2">姓名</th> <th rowspan="2">班级</th> <th colspan="2">联系电话</th> </tr> <tr> <th>区号</th> <th>号码</th> </tr> </thead> </table>
现在明白了rowspan与colspan的含义之后就可以随意蹂躏这个table了,就算你想加多个列在某一列下面也可以了,只需要改变colspan的值,让他与需要细分的列值能对应起来即可。对了这里要叨叨一句,赋值的问题。我没看图可以看出他其实真正的只有5列的值,所以只需要在tbody中的每个<tr></tr>中放入5个<td></td>就可以了。
下面想要扩展写一下类似于下面的数据展示,依旧是这两个属性。相信可以一眼看懂。




