Sublime Text Html CSS JS 代码整理美化插件
原文地址:Sublime Text Html CSS JS 代码整理美化插件
使用代码编辑编辑器的好处就是有很多功能可以用,特别是一个就是代码整理优化。
在编写代码时,我们经常会遇到代码混乱、缩进不正确或格式不统一等问题。这些问题可能会导致代码难以阅读、维护和调试,降低开发效率。
那么我这里说一下SublimeText html 前端代码整理插件。如下文所示
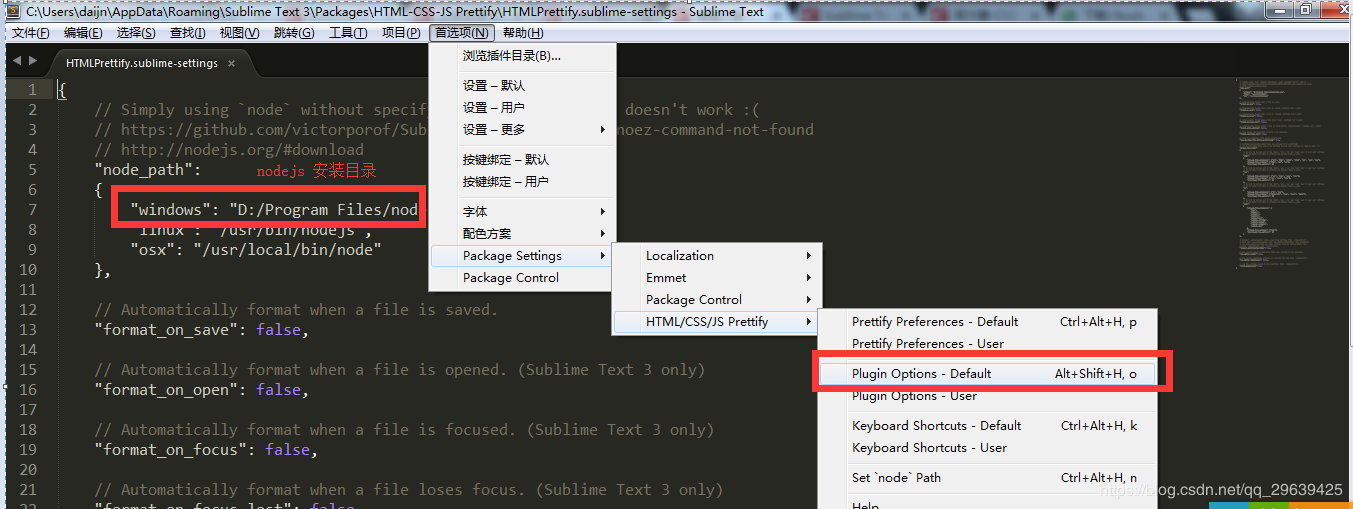
Html CSS JS 整理插件【HTML-CSS-JS Prettify】
如何使用 Sublime Text 快速整理代码?请使用专用插件,请查看以下教程
如果不明白,可以先看如何安装Sublime Text
默认快捷键【ctrl+shift+h】注:使用需要安装 NodeJs






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!