vue vuex开发中遇到的问题及解决小技巧
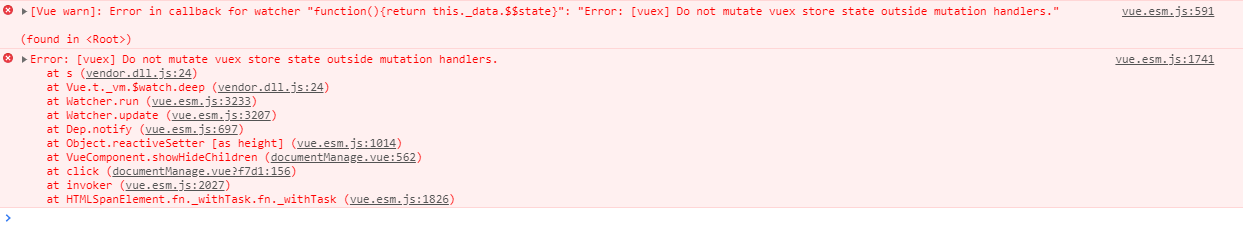
1、在vue的开发中,如果使用了vuex,数据的组装,修改时在mutations中,页面是建议修改变量值的,如果强制修改,控制台就会出现错误。如下:
这种错误虽然不会影响结果,但是是vuex不提倡的方式,因此,如果想要使其不出现这种错误,可以切断vuex变量与页面变量直接的关联,最简单的方式就是:
let a = JSON.parse(JSON.stringify(b));
当然还有一种正规的方式就是在mutations中修改变量值,也就是写一个mutations方法即可




 浙公网安备 33010602011771号
浙公网安备 33010602011771号