防抖
概述:在规定时间内只执行一次(执行最后一次)
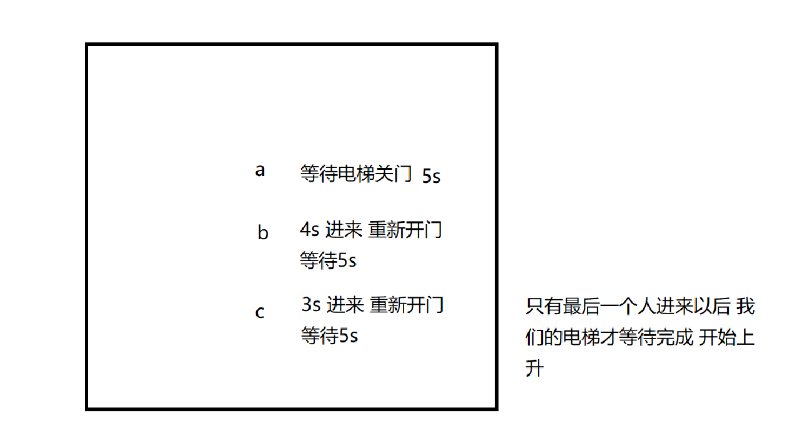
举个例子:电梯关门案例
-
-
在a等待了4s中后 b过来 那么之前的等待就结束了 开始新的等待
-
在b等待了3s后 c过来 那么之前的等待也结束了 开始新的等待
-

防抖实现
//执行的函数 等待的时间 function debounce(fn,delay){ var timer = null //记录有没有人在等 return function(){ if(timer) clearTimeout(timer) //有人等 上次等待清除 timer = setTimeout(fn,delay) //开始新的等待 } }
示例
let fn = debounce(function(){ console.log('移进去了'); },500) //div移进只执行最后一次 document.querySelector('div').onmouseenter = function(){ fn() }
节流
概述: 在一定时间范围内 执行第一次 (减少执行次数)
举个例子:高铁上厕所案例
-
-
a 没有执行完的时候 b进不去 只有当a 执行完 把红灯变成绿灯 b才能进去
-

节流代码实现
function throttle(fn,delay){ var timer = null //默认没有人 return function(){ //判断当前是否有人 if(timer) return //有人不做了 判断节流阀是否开启 timer = setTimerout(()=>{ fn() timer = null //做完了 将节流阀关闭 },delay) } }
示例
let fn = throttle(function(){ console.log('移进去了'); },5000) document.querySelector('div').onmouseenter = function(){ fn() }




 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?