SpringBoot入门教程(七)整合themeleaf+bootstrap
Thymeleaf是用于Web和独立环境的现代服务器端Java模板引擎。Thymeleaf的主要目标是将优雅的自然模板带到您的开发工作流程中—HTML能够在浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。Thymeleaf能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Spring-boot-starter-web集成了Tomcat以及Spring MVC,会自动配置相关东西,Thymeleaf是用的比较广泛的模板引擎.
v更新pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
v更新application.properties
#thymeleaf
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.check-template-location=true
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML5
v创建Controller
之所以新建Controller,而不是复用之前的IndexController,是因为IndexController使用的是@RESTController注解的方式。
1. 使用@Controller 注解,在对应的方法上,视图解析器可以解析return 的jsp,html页面,并且跳转到相应页面。若返回json等内容到页面,则需要加@ResponseBody注解
2. @RestController注解,相当于@Controller+@ResponseBody两个注解的结合,返回json数据不需要在方法前面加@ResponseBody注解了,但使用@RestController这个注解,就不能返回jsp,html页面,视图解析器无法解析jsp,html页面
新建UserController:
package com.demo.controller; import com.demo.pojo.UserPosition; import com.demo.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.math.BigDecimal; import java.util.List; /** * Created by toutou on 2018/10/20. */ @Controller public class UserController { @Autowired UserService userService; @RequestMapping(value = "/mynearby") public String myNearby(Model model, double lon, double lat) { double r = 6371;//地球半径千米 double dis = 2; //半径 单位:km double dlng = 2*Math.asin(Math.sin(dis/(2*r))/Math.cos(lat*Math.PI/180)); dlng = dlng*180/Math.PI;//角度转为弧度 double dlat = dis/r; dlat = dlat*180/Math.PI; double minlat =lat-dlat; double maxlat = lat+dlat; double minlng = lon -dlng; double maxlng = lon + dlng; List<UserPosition> list = userService.getVicinity(BigDecimal.valueOf(minlng), BigDecimal.valueOf(maxlng), BigDecimal.valueOf(minlat), BigDecimal.valueOf(maxlat)); model.addAttribute("myinfo",list); return "mynearby"; } }
v创建页面
/src/main/resources/templates/mynearby.html
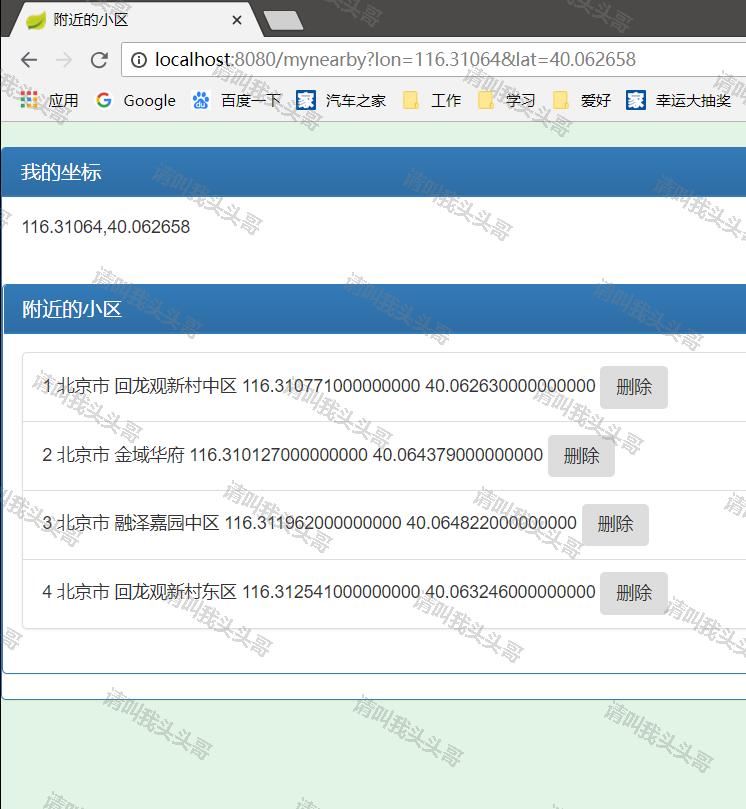
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" > <html lang="en"> <head> <meta content="text/html;charset=UTF-8"/> <meta name="viewport" content="width=device-width,initial-scale=1"/> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet"> <title>附近的小区</title> </head> <body> <br/> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">我的坐标</h3> </div> <div class="panel-body"> <span>116.31064,40.062658</span> </div> <br/> <div th:if="${not #lists.isEmpty(myinfo)}"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">附近的小区</h3> </div> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item" th:each="item : ${myinfo}"> <span th:text="${item.id}"></span> <span th:text="${item.city}"></span> <span th:text="${item.position}"></span> <span th:text="${item.longitude}"></span> <span th:text="${item.latitude}"></span> <button class="btn">删除</button> </li> </ul> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script th:inline="javascript"> // var single = [[${singlePerson}]]; // console.log(single.name+"/"+single.age); $(function(){ $(".btn").click(function(){ alert("删除功能完善中..."); }); }); </script> </body> </html>
xmlns:th="http://www.thymeleaf.org"命名空间,将镜头转化为动态的视图,需要进行动态处理的元素使用“th:”前缀;两个link引入bootstrap框架,通过@{}引入web静态资源(括号里面是资源路径)访问model中的数据通过${}访问.
运行效果:

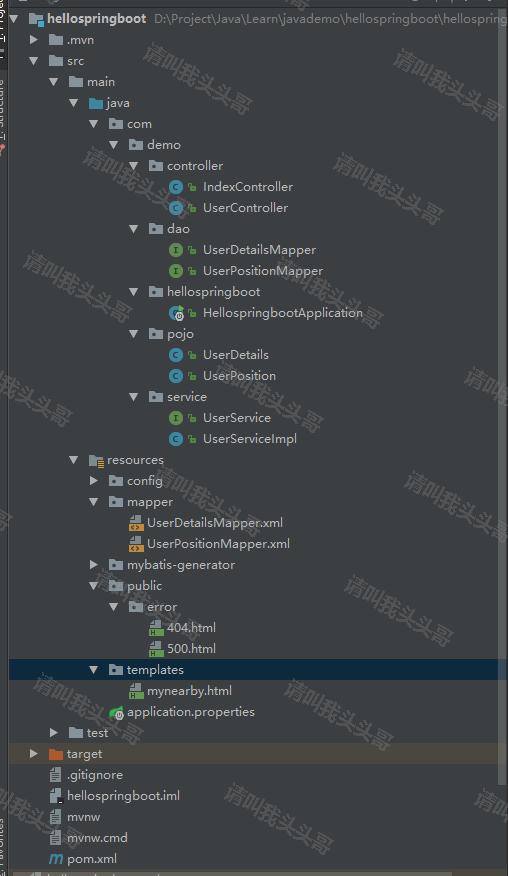
目录结构:

v源码地址
https://github.com/toutouge/javademosecond/tree/master/hellospringboot
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于基础平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!




 Thymeleaf是用于Web和独立环境的现代服务器端Java模板引擎。Thymeleaf的主要目标是将优雅的自然模板带到您的开发工作流程中—HTML能够在浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。Thymeleaf能够处理HTML,XML,JavaScript,CSS甚至纯文本。Spring-boot-starter-web集成了Tomcat以及Spring MVC,会自动配置相关东西,Thymeleaf是用的比较广泛的模板引擎.
Thymeleaf是用于Web和独立环境的现代服务器端Java模板引擎。Thymeleaf的主要目标是将优雅的自然模板带到您的开发工作流程中—HTML能够在浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。Thymeleaf能够处理HTML,XML,JavaScript,CSS甚至纯文本。Spring-boot-starter-web集成了Tomcat以及Spring MVC,会自动配置相关东西,Thymeleaf是用的比较广泛的模板引擎.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)