08_Electron与vue环境搭建
首先在 Vscode 控制台输入:npm intall -g @vue/cli or yarn global add @vue/cli。
然后再输入 npm i -g @vue/cli-init,这时候输入 vue -V 来看 vue 是否安装成功。

安装成功后输入 vue init simulatedgreg/electron-vue eletron-vue,如果出现:

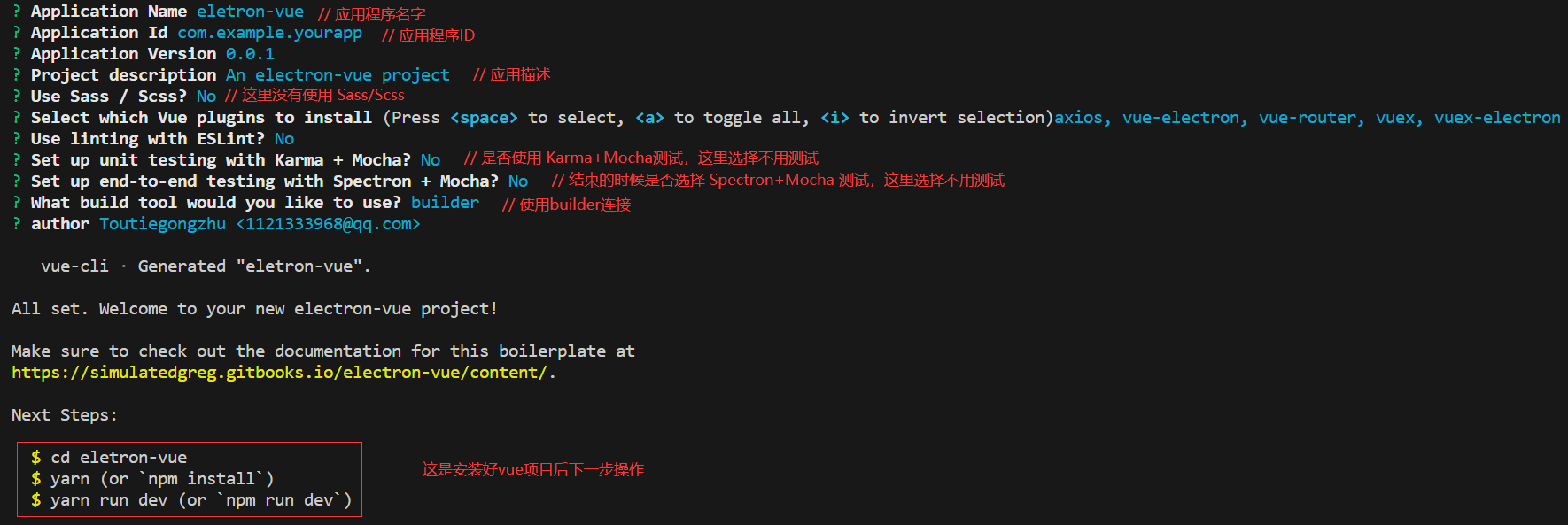
这是网络不稳定的情况,再试一次,我是用梯子下的。安装成功后是以下情况:

第一步进入 electron-vue(刚刚自己创建的应用名称),
第二步 安装 yarn install or npm install,
第三步,让这个程序运行起来。
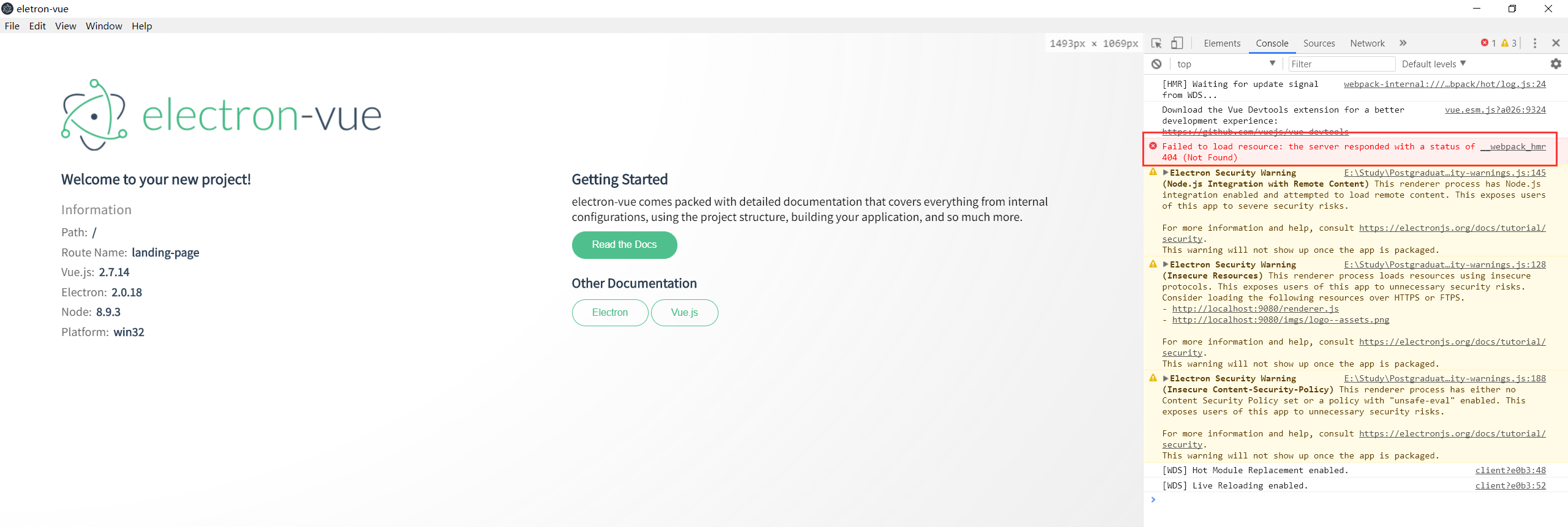
最终出现这样的结果:

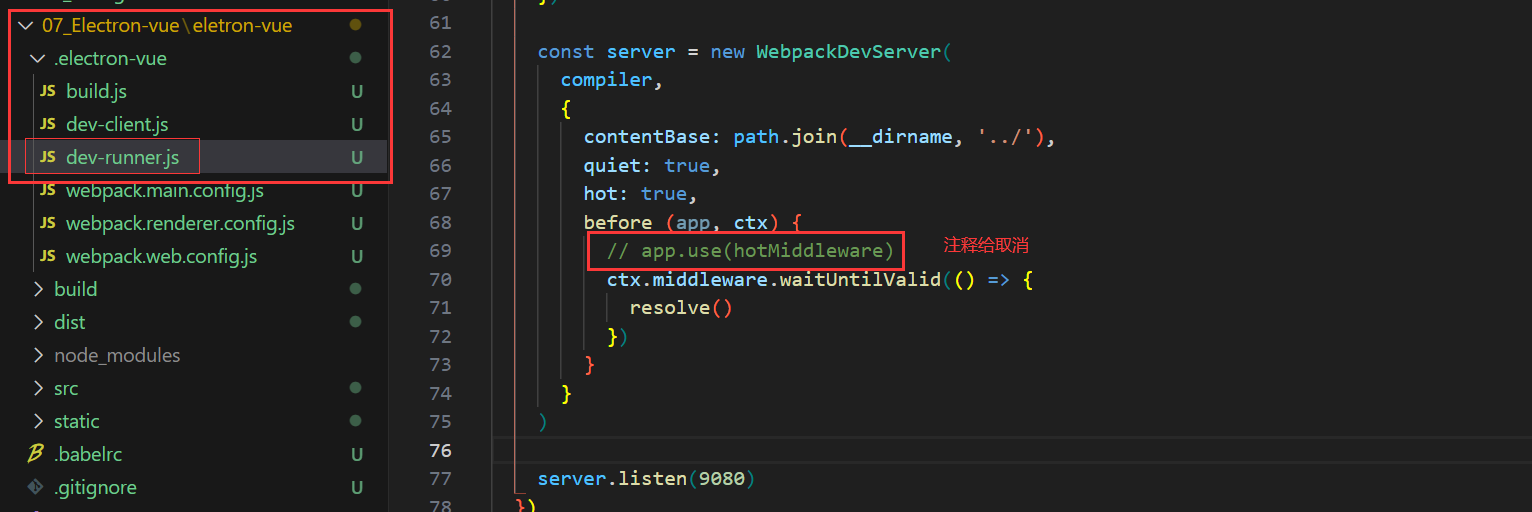
出现了这个问题,只需要把下图中的注释取消掉即可:

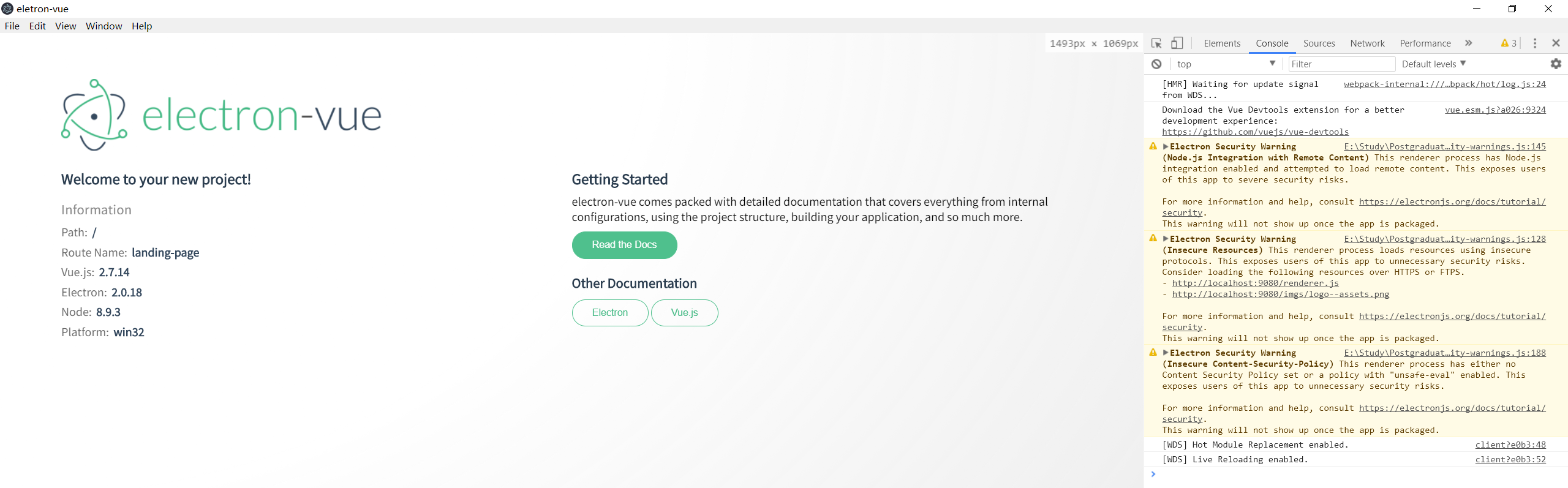
再运行一次,出现以下结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号