07_dialog窗口设置
新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app dialog。
在 index.js 里添加:

dialog 是用于应用程序中临时的交互性消息、警告、提示或输入框。下面做两个小实验,第一个是打开文件选择对话框,第二个是退出应用程序的时候弹出选项框。
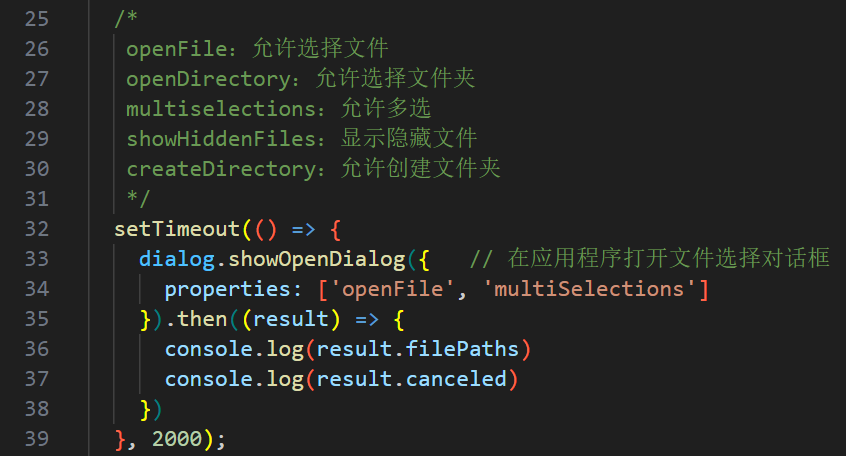
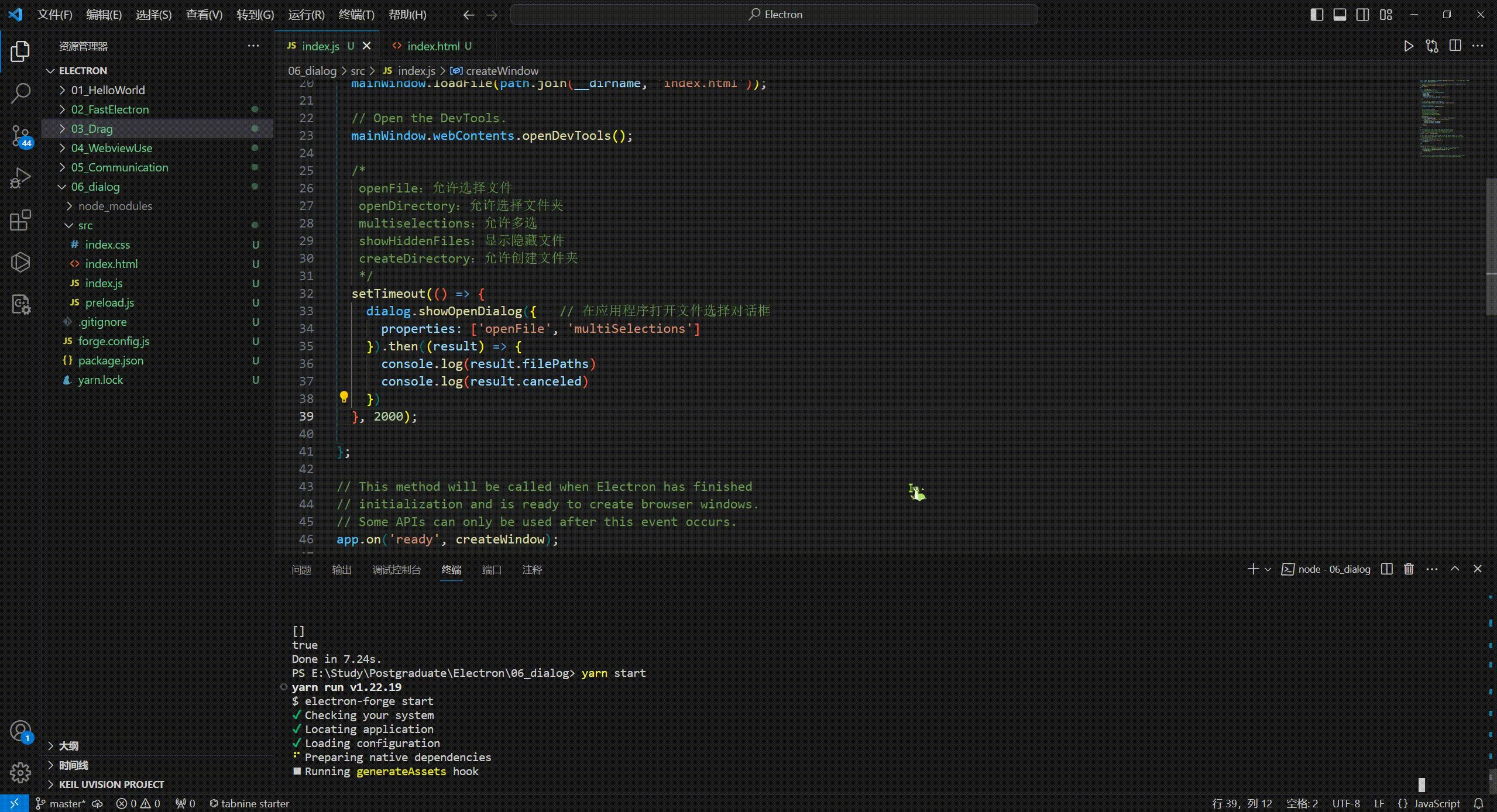
在创建主窗口 mainWindow 里面添加:

首先是设置了延迟 2s 执行,dialog.showOpenDiaglog 用于在应用程序中打开文件选择对话框。properties 是 dialog.showOpenDiaglog 的属性,里面有两个数组,oepnFile 和 multiSelections,这上面都有注释。.then() 方法用于处理 showOpenDialog() 函数返回的结果。我是这样想的,.then 里面的 result 就是前面一个函数返回的结果,用这个结果去在控制台输出信息。
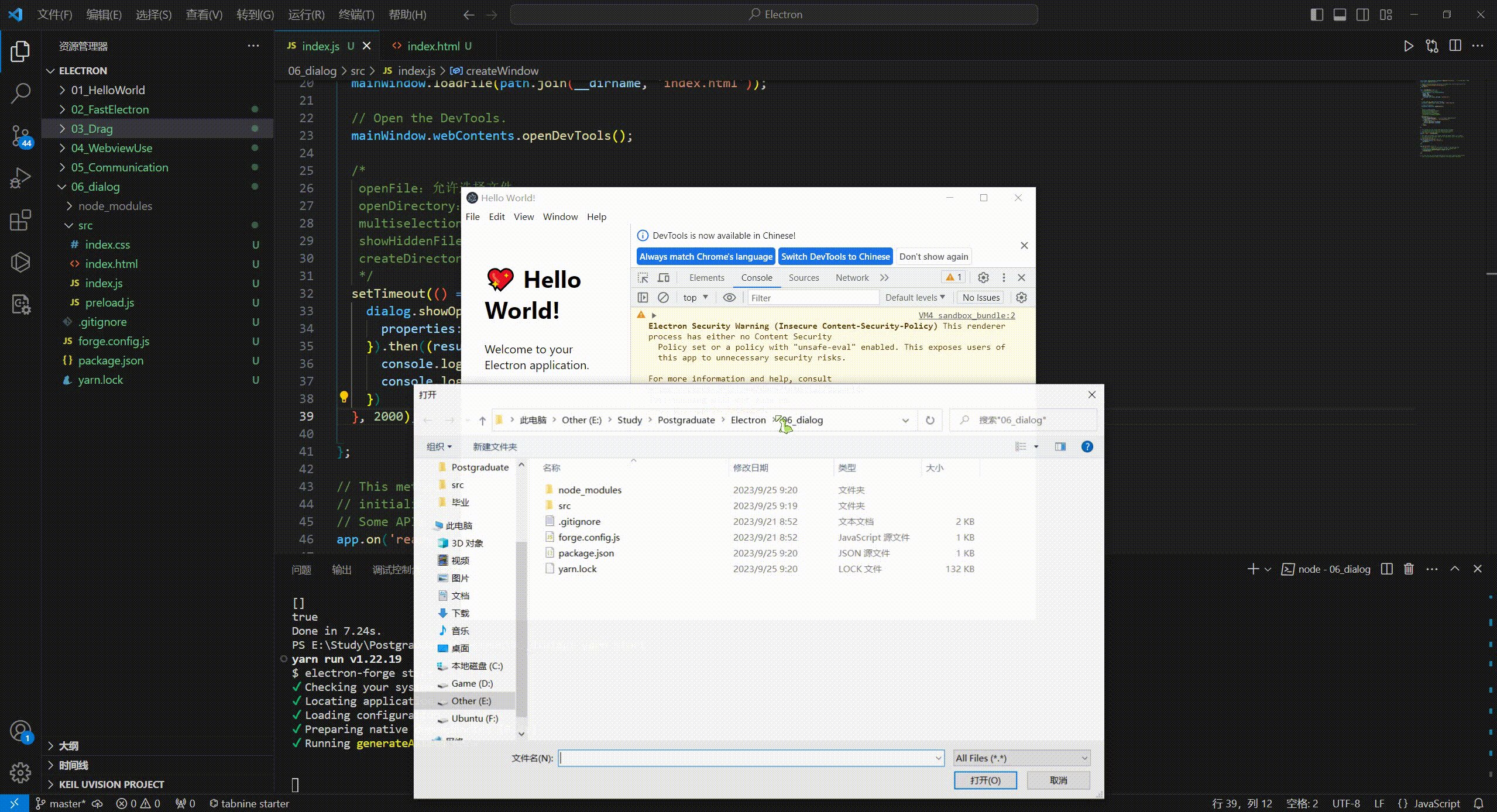
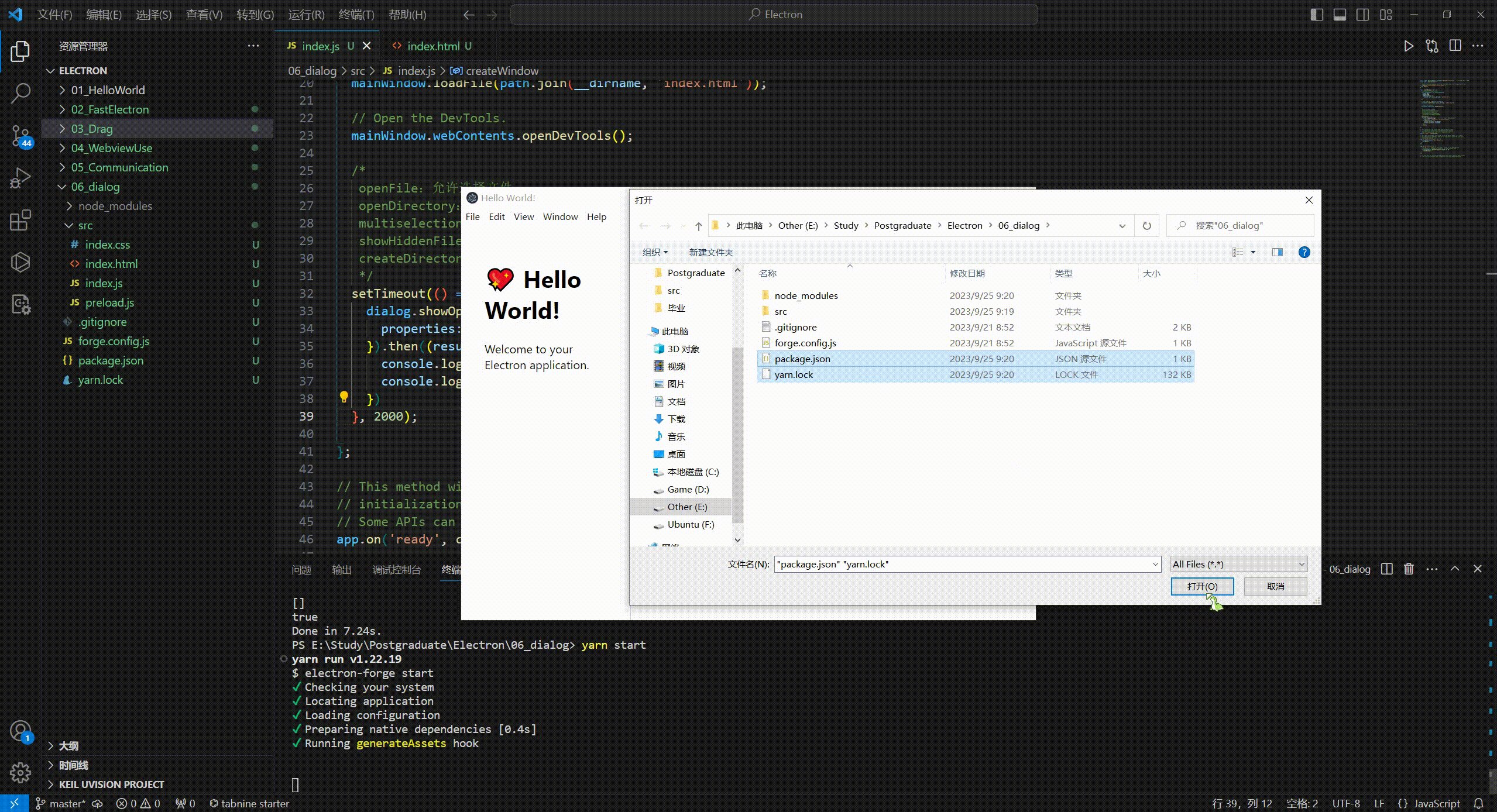
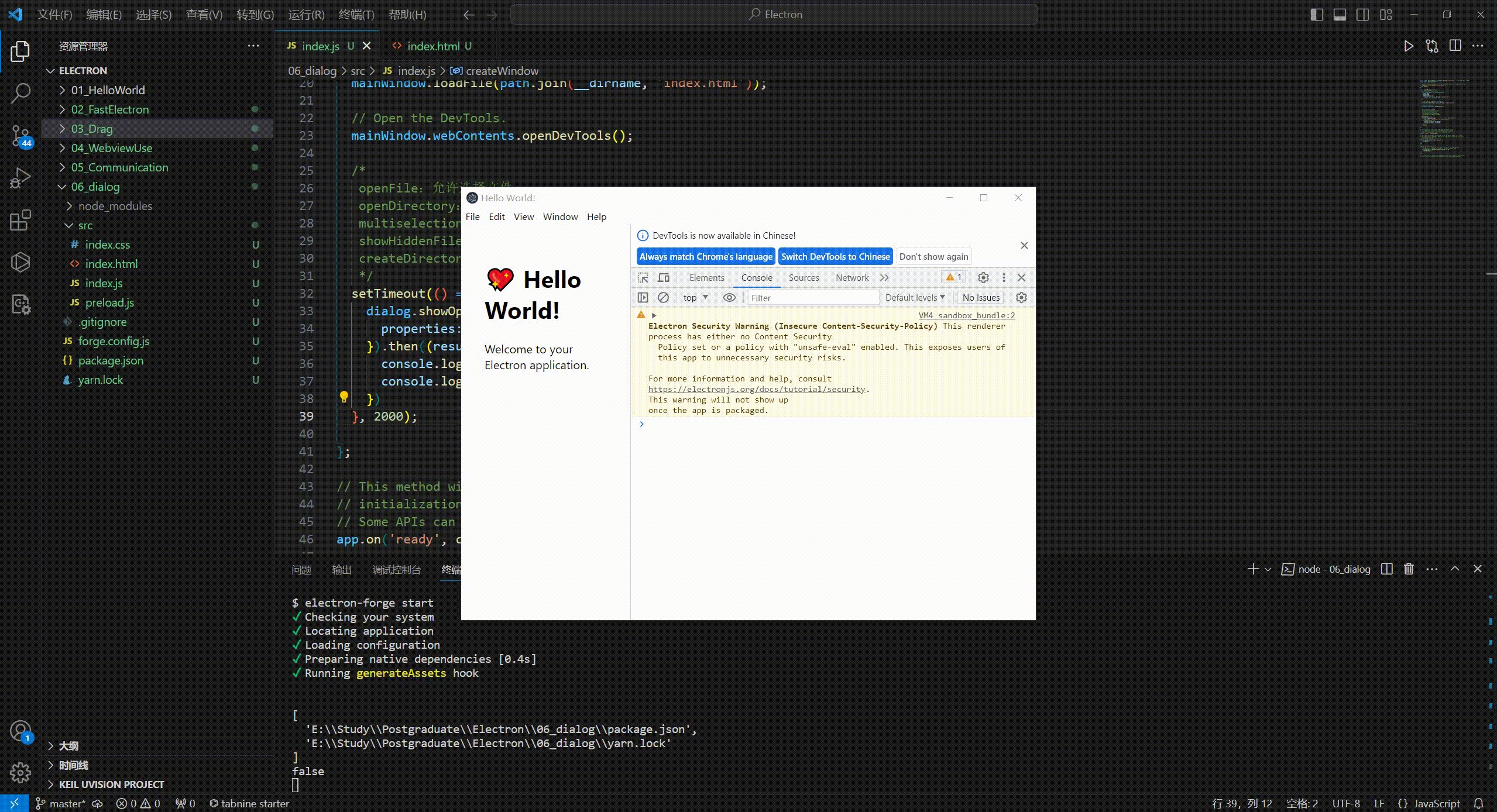
效果如下:

这里返回的是文件路径和是否取消了选择操作。
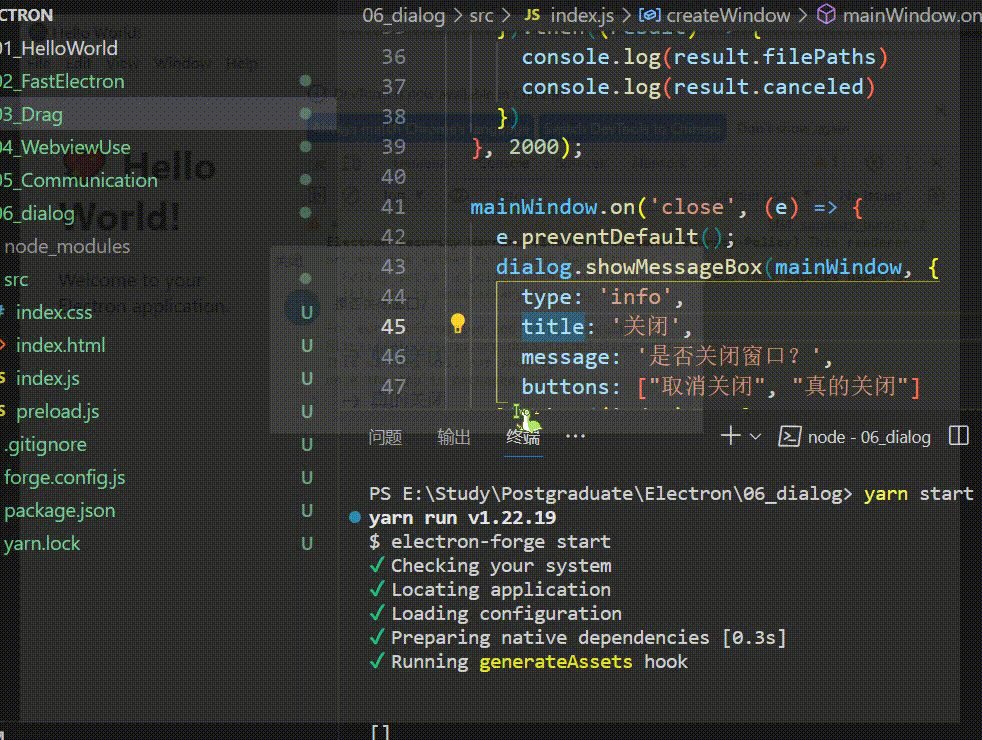
继续在创建主窗口 mainWindow 里面添加:

这里是用于主窗口退出弹框,也可以用于其他的窗口退出弹框。
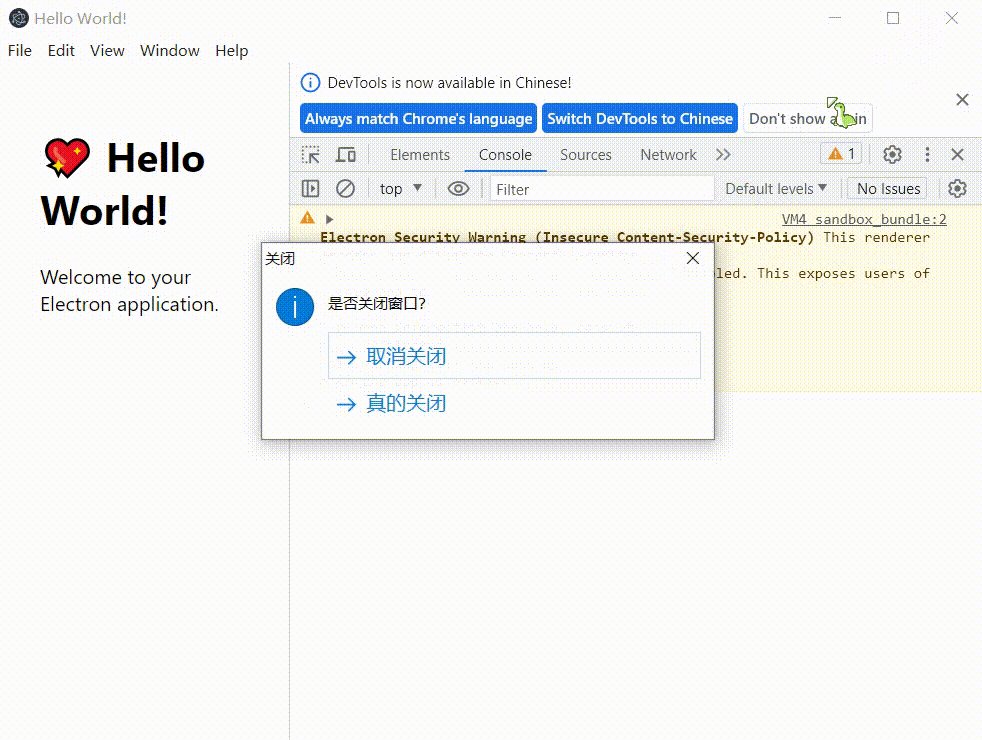
mainWindow.on 用于监视 close 事件,当事件发生时候,e.preventDefault 阻止默认的窗口关闭行为,这样是为了在弹出的对话框中等待用户做出选择后再决定是否关闭窗口。dialog.showMessageBox() 函数显示一个对话框,type 用于图标类型,title 用于信息提示框标题,message 用于信息提示框内容,buttons 用于下方显示的按钮,之后 .then 接受 dialog.showMessageBox() 函数结果,然后根据这个结果判断是否是 1,代表是否真的关闭,关闭就 app.exit()。
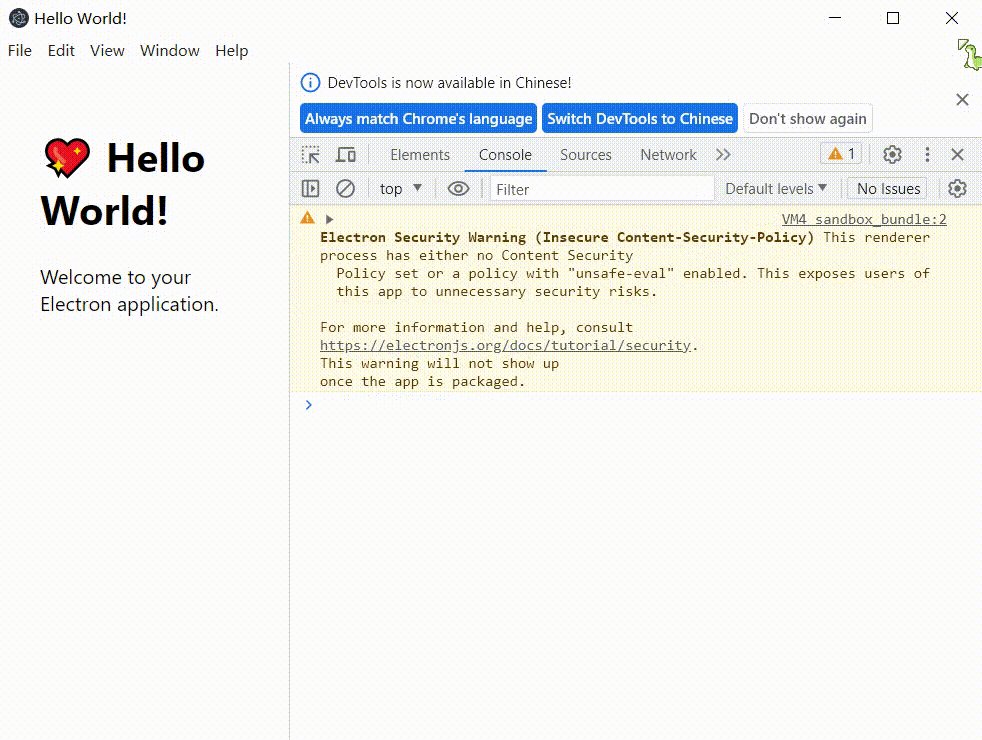
效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号