06_主进程与渲染进程通信
新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app communication。
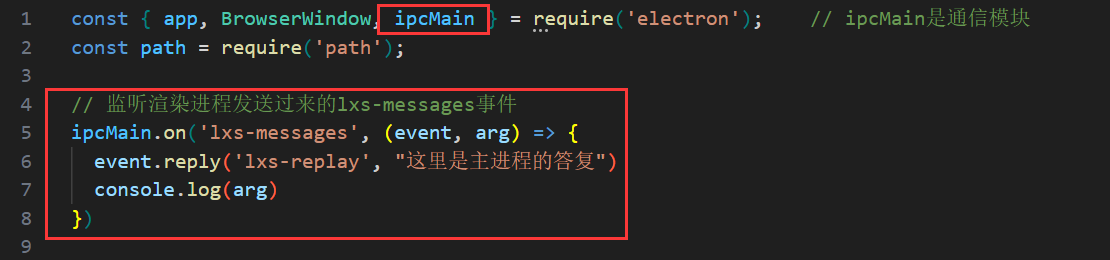
在 index.js 里添加:

ipcMain 主要作用就是用于主进程和渲染进程进行通信,比如渲染进程里面按下按钮,主进程就会进入设置好的界面。
ipcMain.on 就是用于监听渲染进程发送的事件,event.replay 用于回复接收到事件后回复一个事件回去。

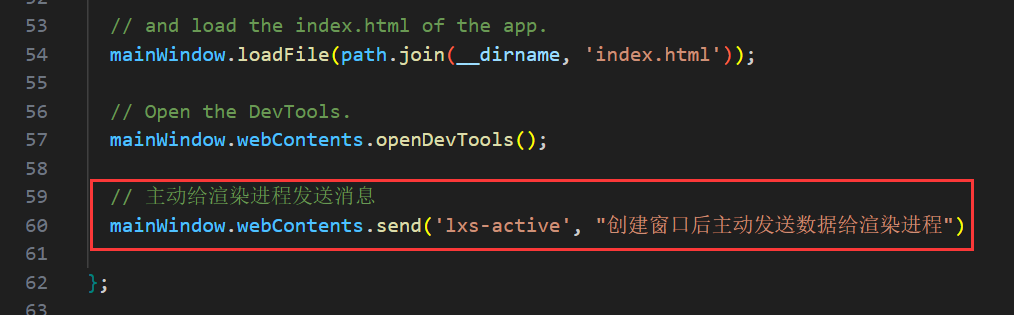
这里的 mainWindow.webContents.sent 是主动发送消息给渲染进程。
在 index.html 里添加:

之前不是在主进程发送了一个事件
lxs-messages吗,这里渲染进程就是监听这个事件并输出信息在控制台上。下面那段代码就是渲染进程主动发送消息给主进程,并且下面还有监听主进程返回过来的事件。
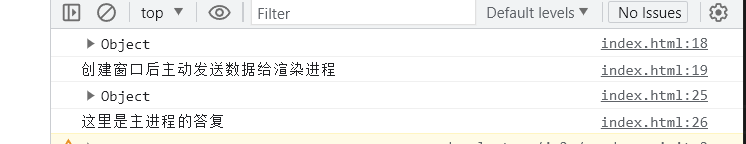
效果如下:


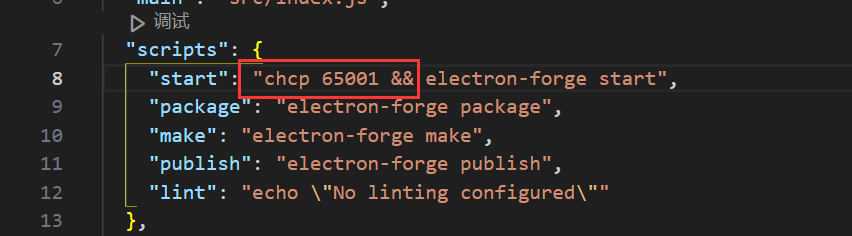
如果黑色背景图里面的字是乱码,需要在 package.json 里面添加:

接下来就是来创建一个按钮来,然后打开一个网页。相当于渲染进程发送一个事件,主进程要接收这个事件,并打开一个网页。
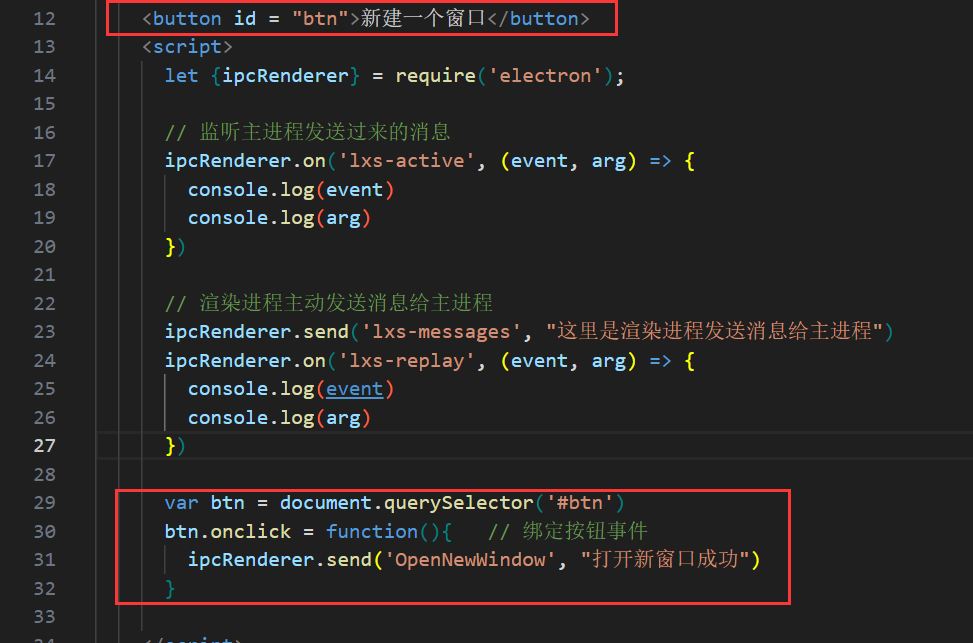
在 index.html 里添加:

首先先创建了一个 id 为 btn 的按钮,然后在下面绑定按钮事件,发送事件 OpenNewWindow。
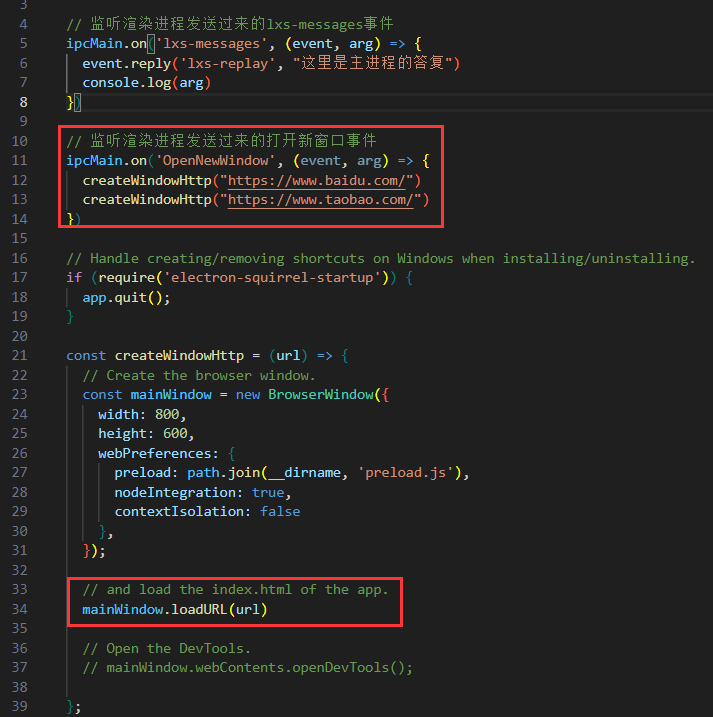
在 index.js 里添加:

ipcMain.on 首先是监听渲染进程发过来的 OpenNewWindow,并且在里面有一个新打开一个窗口界面,网页地址就是这个函数的形参。
createWindowHttp 是新建的一个窗口,这里面 mainWindow.loadURL(url) 就是打开形参给的地址。之前这里是 mainWindow.loadFile(path.join(__dirname, 'index.html')); 这个是打开 index.html 文件。
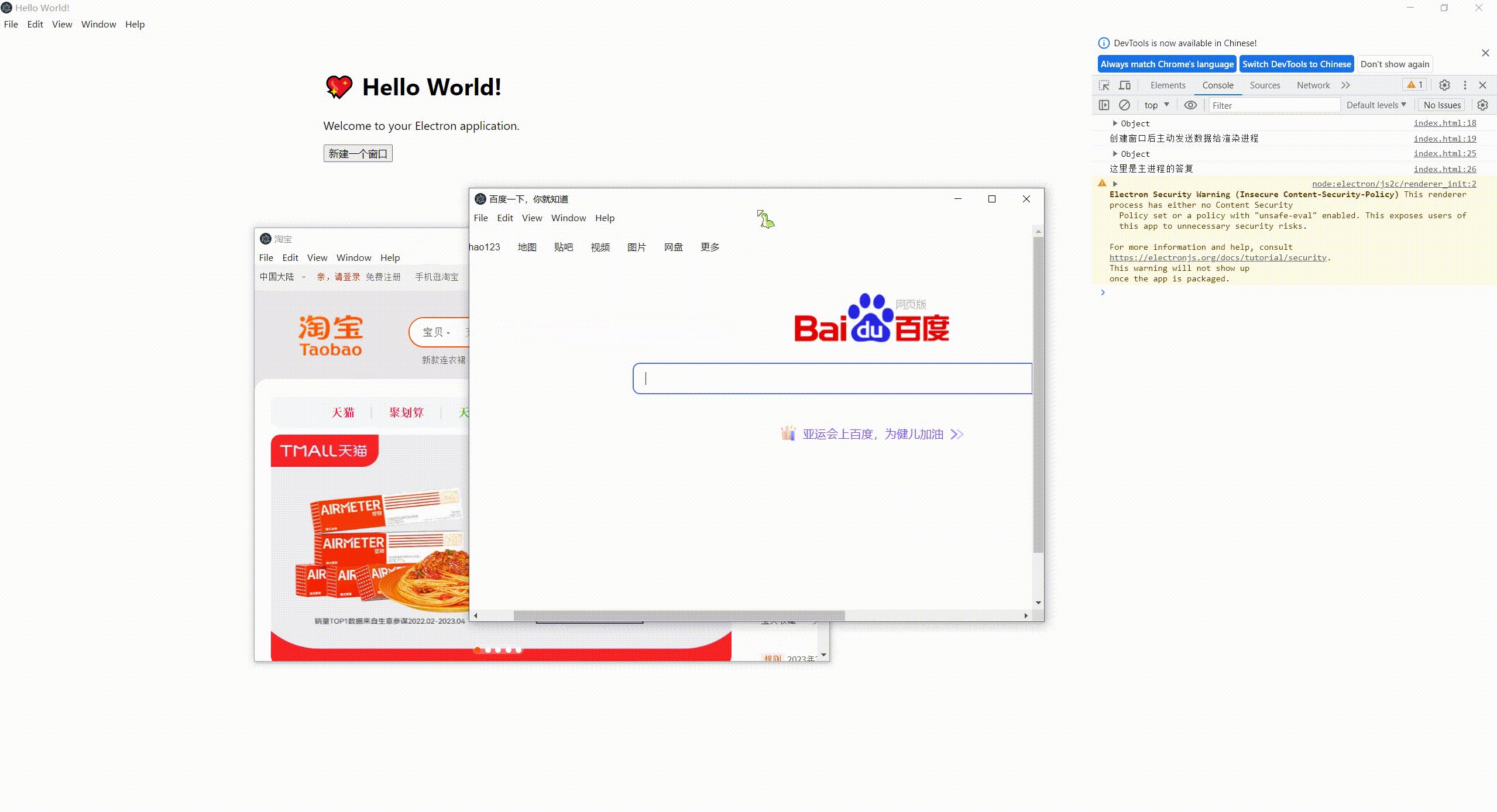
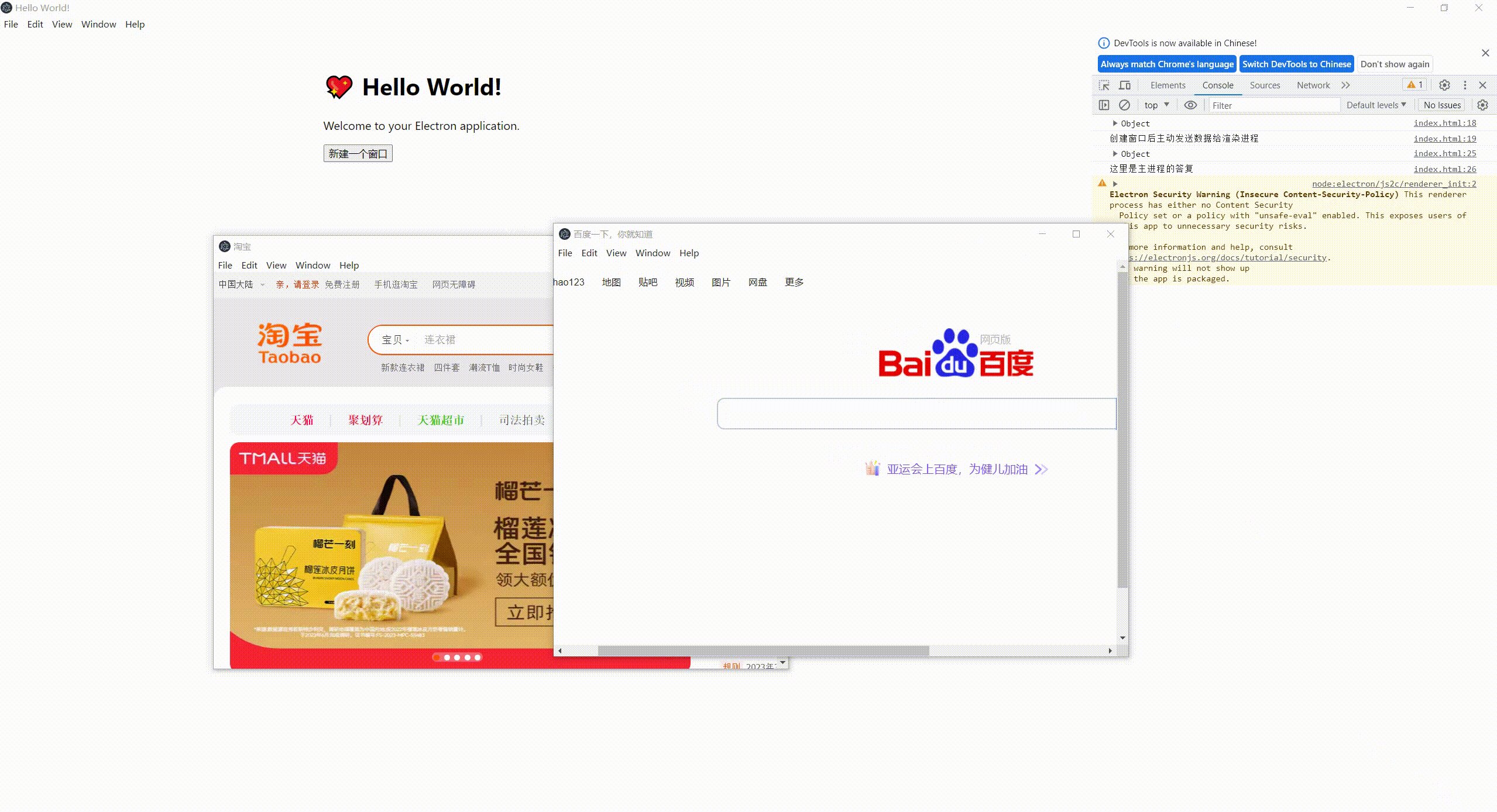
效果如下: