05_webview操作和使用
新建一个文件夹,跟之前一样,在 Vscode 终端里输入 yarn create electron-app webview 。
首先也是按照之前的方法去创建 js 和 js 文件夹下的 render.js。
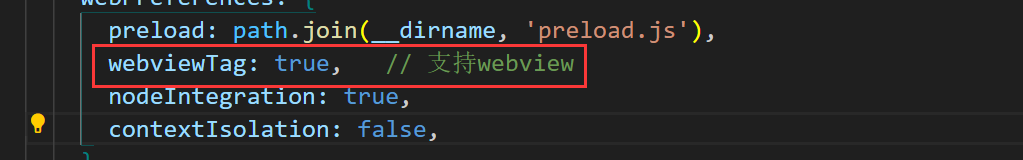
在 index.js 中的 webPreferences 添加:

红框中的代码是 html 支持 webview。webview 其实是嵌入式一个网页,让我们可以进行修改、操作等。
在 index.html 里添加:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World!</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<h1>💖 Hello World!</h1>
<p>Welcome to your Electron application.</p>
<webview id="wv" src="https://www.baidu.com/" style="width:1000px; height:480px"></webview> <!-- webview其实就是获取网站地址,并设置相应的样式-->
<script src = "./js/render.js"></script>
</body>
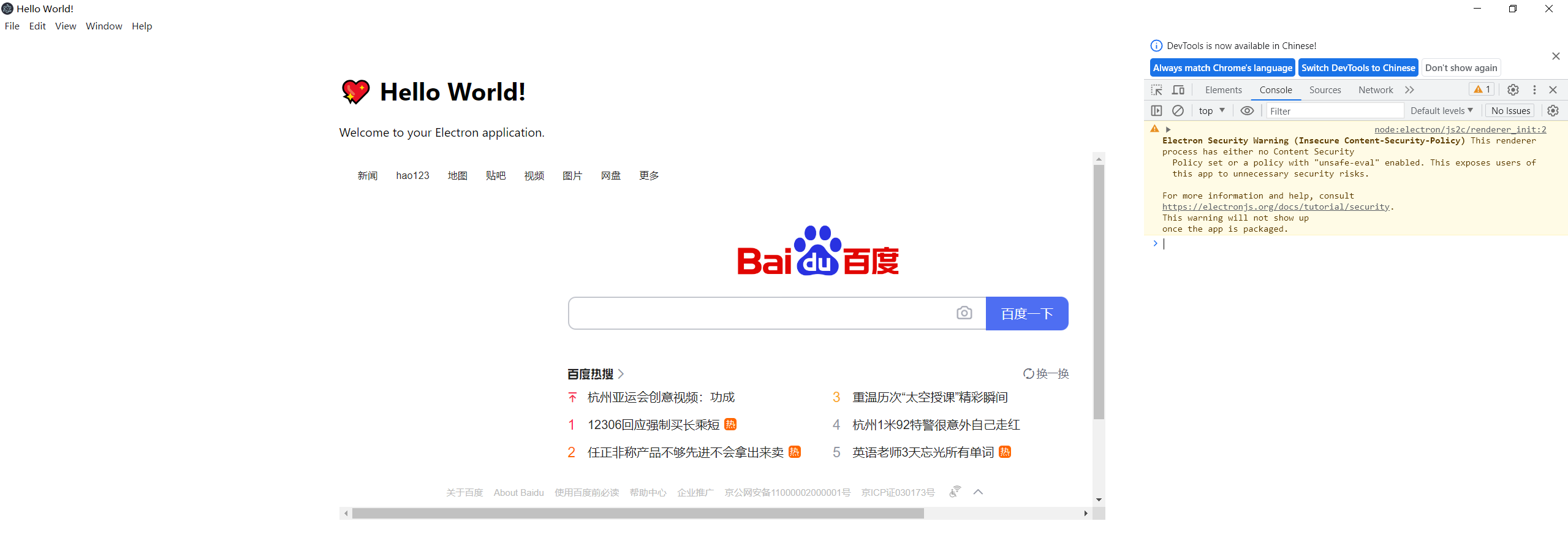
</html>效果图如下:

之后在 render.js 添加以下内容:
const webview = document.querySelector('webview'); // 查找文档中符合指定选择器的第一个元素
webview.addEventListener('did-start-loading', () => {
console.log('正在加载....')
})
webview.addEventListener('did-stop-loading', () => {
console.log('加载完毕')
console.log('webview')
/* 通过调用 insertCSS 方法,可以动态地向 <webview> 插入自定义的样式,以改变页面的外观或布局 */
webview.insertCSS(`#su{background:pink!important;}`) // important 设置最高优先级,su是百度一下的id
webview.executeJavaScript(` // 用于在 <webview> 元素所加载的页面中执行 JavaScript 代码的函数
setTimeout(() => {
let serch = document.querySelector('#kw')
let bnt = document.querySelector('#su')
serch.value = "头铁公主" // 搜索“头铁公主”
bnt.click() // 点击按钮
}, 2000) // 延迟2s
`)
})最终效果图如下:



