win10利用hexo+gitee搭建博客
第一次用hexo搭建博客,总结了下经验,希望能帮到后来人,也是给自己一个记忆。
本篇主要讲述hexo搭建博客的步骤,将博客部署到gitee上,以及解决github登录不了的问题。
这是我搭建的hexo博客https://tourey-fatty.gitee.io/
准备工作
下载工具
想要用hexo搭建个人博客,需要用到node还有git,以及hexo-cli
安装node
node安装完成后,配套的npm包管理工具也就自动安装了。
可以使用如下命令检查是否安装成功
node -v
npm -v
如果有返回版本号就是安装成功了。
npm可以安装很多东西,但是速度很慢,可以使用淘宝的镜像源加快下载速度
npm config set registry https://registry.npm.taobao.org
通过上述命令,以后使用npm安装模块时,使用的就都是淘宝镜像的源了。
安装git
git在官网下载其实很慢,总是失败,最好在网上找找有没有网盘提供git资源
安装hexo-cli
npm install -g hexo-cli
同样验证是否安装成功
hexo -v
新建文件
第一步:新建一个文件夹来存放静态博客这个项目,我自己建立的文件夹是blog
第二步:打开命令行工具cmd,通过cd命令,进入到项目文件夹blog。
cmd默认打开的路径是C盘的,如果需要跳转到其他盘符,只需输入
盘符:然后回车即可,我的项目文件是在D盘就是d:然后回车。之后就是
cd 路径,到达项目文件夹里
之后的所有操作都是在项目文件夹里操作的,大胆的尝试,最坏的结果也只不过是把这个项目文件删掉而已。
至此准备阶段完毕
hexo初始化
hexo init
hexo init
这时会从github拉取项目,这里有一个重要的问题,如果电脑登录不了github这个网站的话,那么该命令也拉取不了项目,操作失败。
github这个网站有时登录不了,有时登录得了。
成功登录github
首先尝试下能否登录github,可以的话就不需要进行以下步骤了。
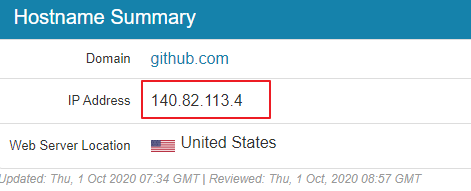
登录该网站https://github.com.ipaddress.com/www.github.com,找到ip地址。

然后修改本地电脑的hosts文件,地址为C:\Windows\System32\drivers\etc,在该目录下有个hosts文件,用记事本或其他编辑器修改它。
添加如下代码
# GitHub Start
github的ip github.com
# GitHub End
例如
# GitHub Start
140.82.113.4 github.com
# GitHub End
保存hosts文件,接下来应该可以登录github网站了,我自己这么弄确实是没问题的,亲测有效。
解决完github访问不了的问题后,再重新执行命令hexo init,这样应该就可以正常初始化了。
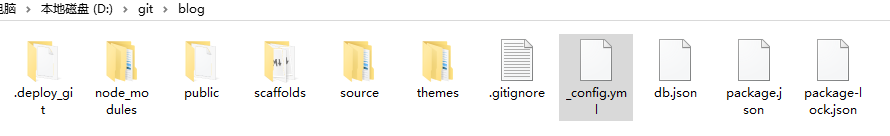
初始化完成后blog文件夹就有很多东西了。
本地运行hexo博客
hexo的相关命令行
一切命令行都在项目文件夹里执行
清空项目的缓存,每次对文件进行修改后,最好清除下缓存。
hexo clean
重新生成文件
hexo g
运行本地项目
hexo s
上传至远程仓库
hexo d
在执行hexo d之前需要一些操作,后面再说。
先执行hexo s试试看能不能在本地运行。
可以的话就进行下一步,将它上传至gitee。
千万不要自己手动将整个项目文件夹上传到gitee那里。
让所有人都能访问自己的hexo个人博客
这里我们需要借用远程仓库,本来我是打算用github的,但是后来发现生成的github page访问不了,所以就用gitee了,如果之前没有用gitee的童鞋可以先注册一下,不要急着建立远程仓库,个人博客的仓库命名有些规则。
注册gitee账号
如果没有注册的童鞋参考这篇进行注册
https://blog.csdn.net/qq_43567345/article/details/105416642
注册时个人空间地址可以尽量弄得简单易记。
创建gitee仓库
创建仓库时,仓库名跟注册时的个人空间一样,这样个人博客的地址将会是个人空间地址.gitee.io,而没有/和后面的一大堆东西。

是否开源选择公开

最后创建仓库

修改_config.yml文件
该文件位于项目文件夹里,也就是跟目录

打开该文件,在文件的最下方,有如下代码
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''
对齐进行补充,如下
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: 你自己远程仓库的地址
branch: master
例子
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://gitee.com/tourey-fatty/tourey-fatty.git
branch: master
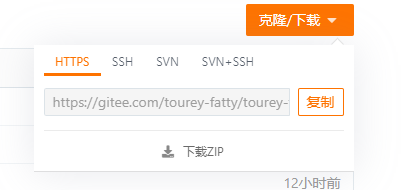
远程仓库地址,在这里查看
进入到远程仓库页面,即可看到下图

继续修改代码
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: 个人空间地址.gitee.io
root: /
个人空间地址要换成自己的。
改这里是为了解决上传到gitee后样式缺失
安装hexo的git插件
npm install --save hexo-deployer-git
这时候就可以使用命令hexo d将其部署到gitee了。
成功后部署后就能看到仓库里多出了很多文件

接下来就差最后一步了。
启动gitee pages服务

启动服务

启动服务的速度比较慢,耐心等待下。
启动成功后将会看到如下的网站地址,当然不同的人,看到自己的地址其实是不同的。

通过这个网站地址,所有人都可以访问自己的个人博客了。
博客的主题是默认的,修改主题下一篇再说吧。
结尾
如果觉得对自己有帮助的话,可以犒劳一下我。



