【Vue】1.前端项目初始化
1.前提
- 安装nodejs: https://nodejs.org/en/, 安装LTS稳定版本
- 安装Vscode: https://code.visualstudio.com/
2.安装Vue脚手架
- 修改源:npm config set registry https://registry.npm.taobao.org
- 安装vue: npm install -g @vue/cli
- 查看vue的版本信息,出现以下说明安装成功

3.通过Vue脚手架创建项目
- 进入命令行输入: vue ui


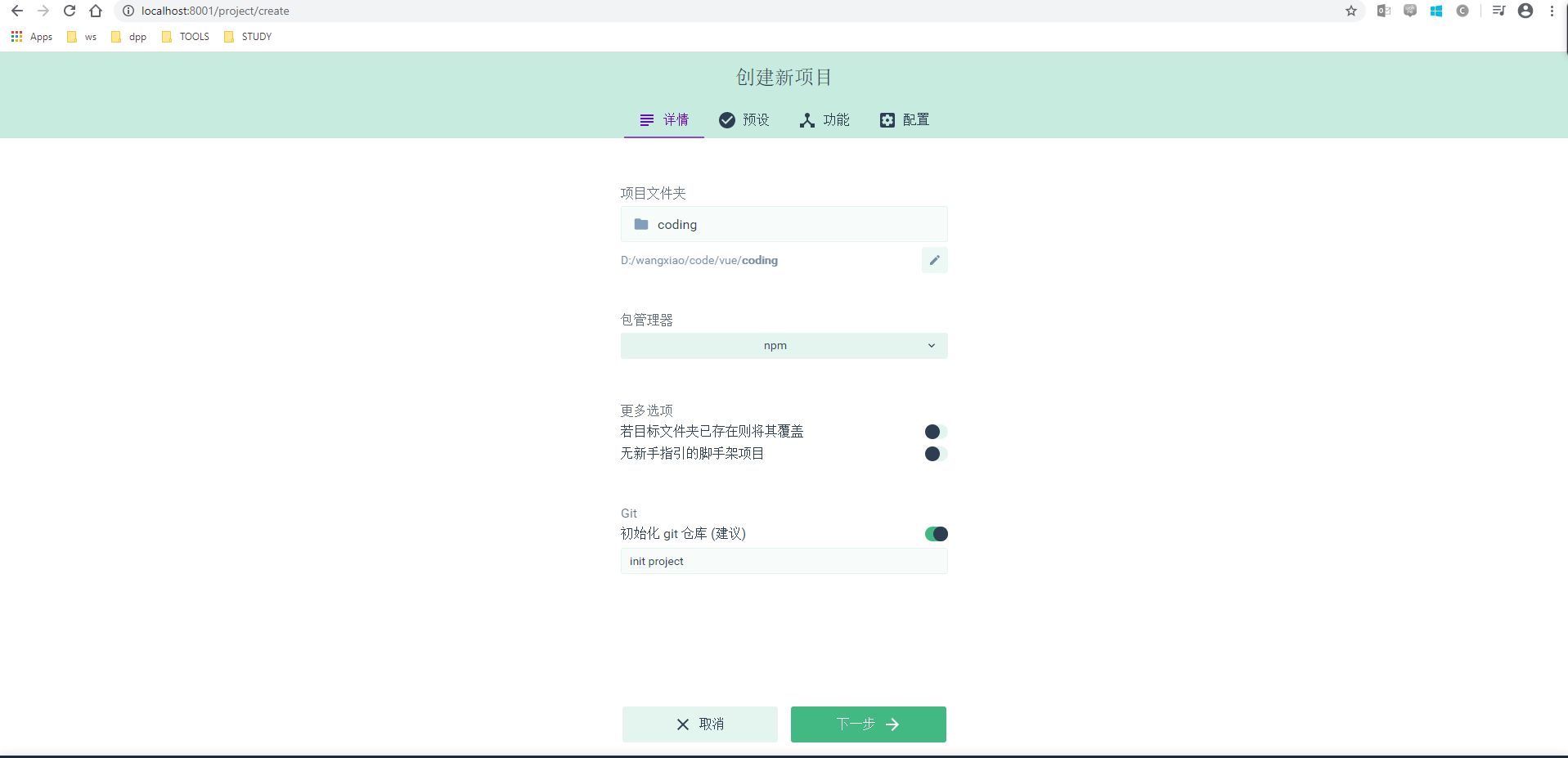
2. 进入创建页面 ,创建新项目 -> 选择文件路径 -> 文件夹名称 -> 选择npm包管理器 -> git 初始化 -> 下一步

3. 进入预设页面: 选择手动安装

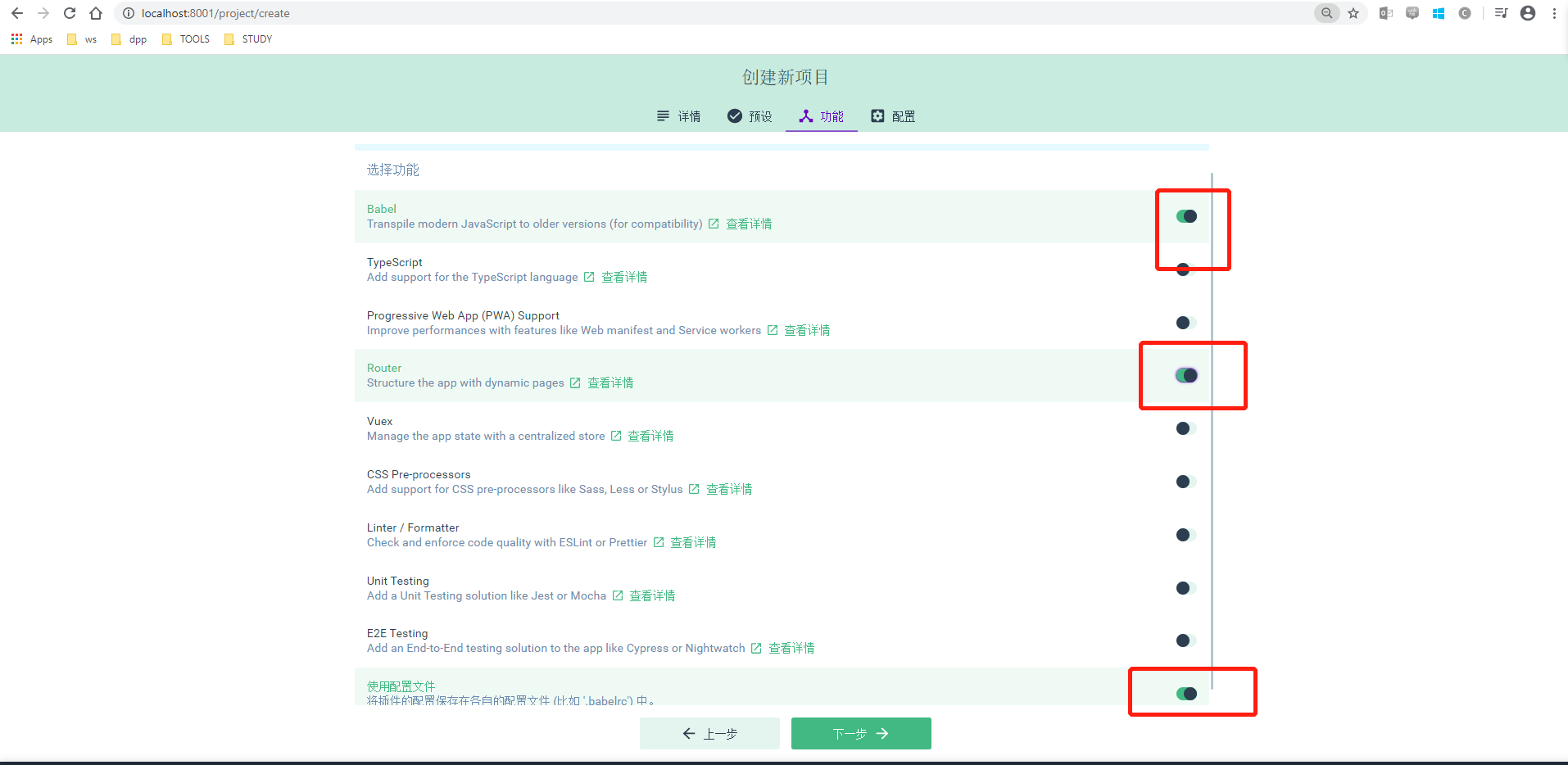
4. 进入功能页面: 建议安装 Babel ,Router, 使用配置文件- > 下一步,创建项目(你可以把你新创建的创建一个新的预设,也可以不创建)

5. 通过vue ui 启动项目

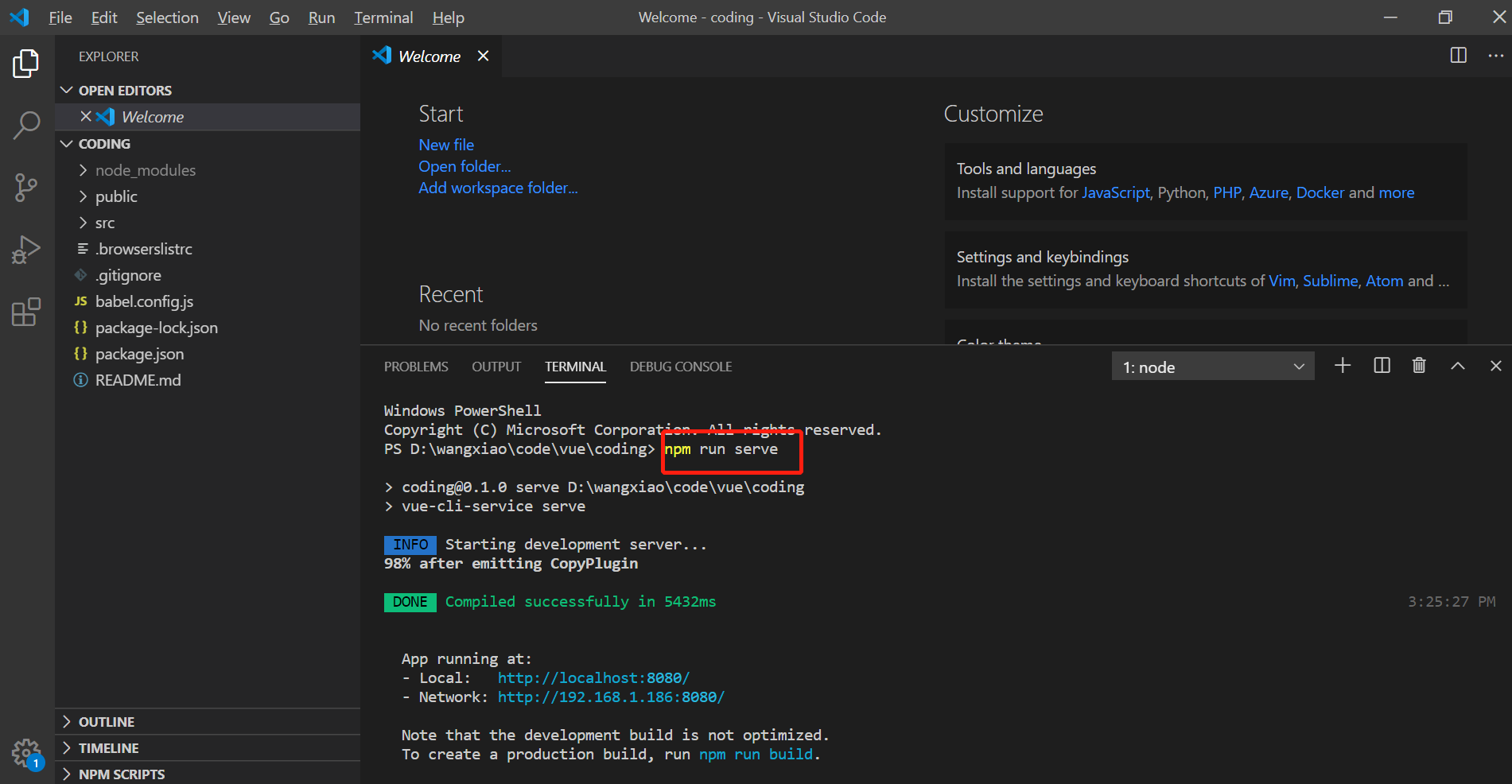
6. 通过终端启动vue 项目:npm run serve

4. 安装Element-ui组件库
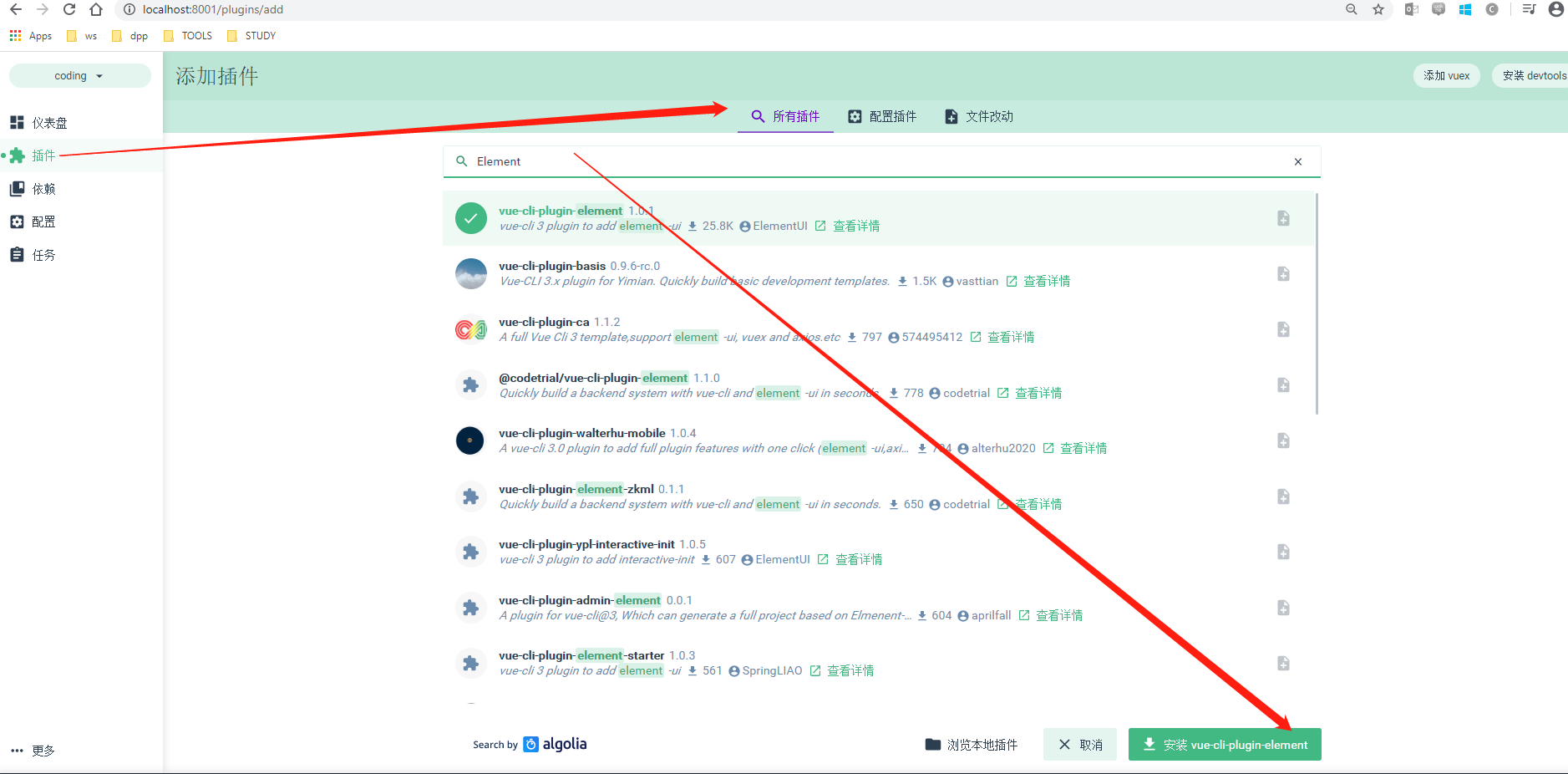
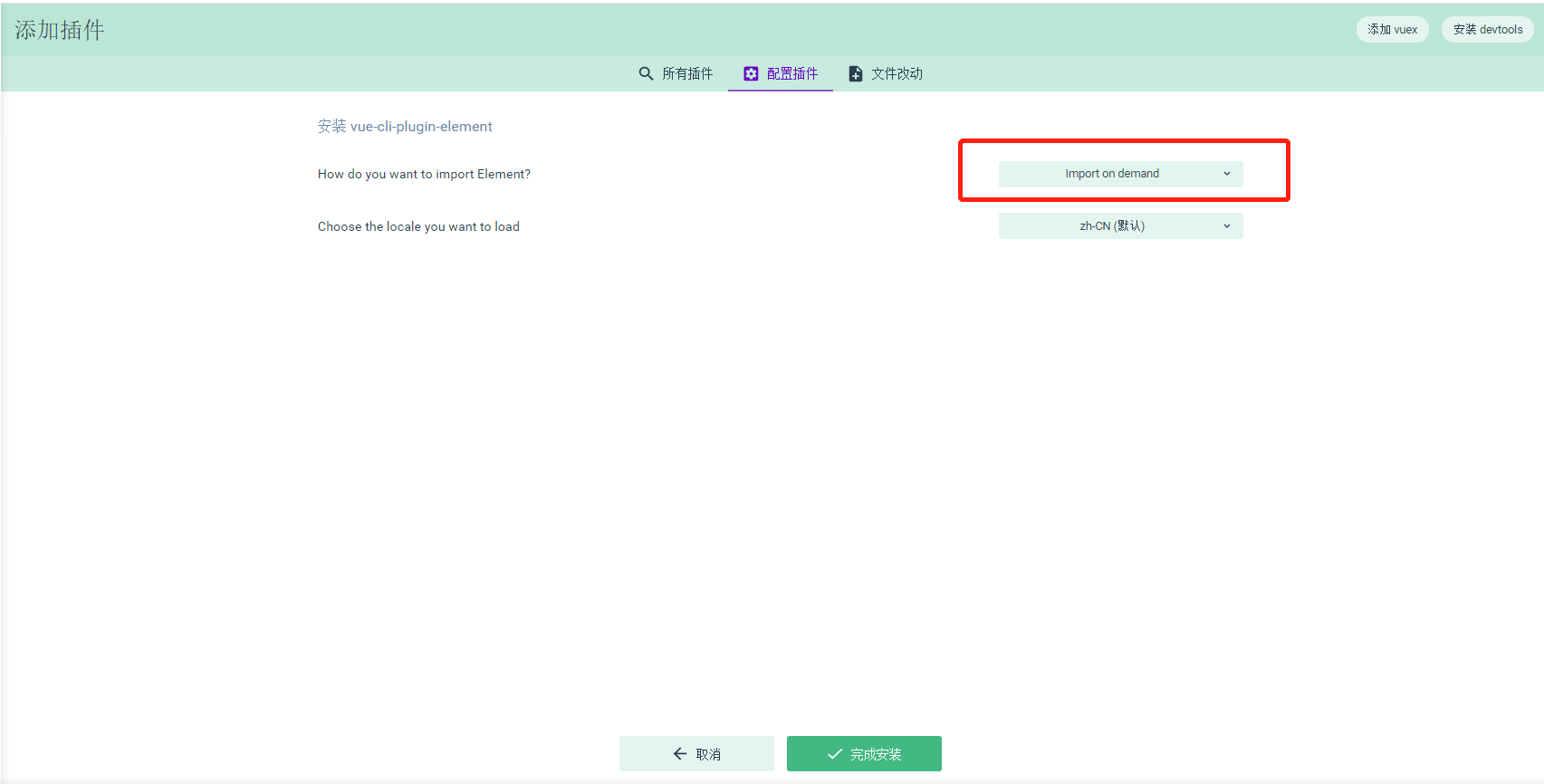
1. 插件->安装插件->element->安装 (安装好后建议配置成按需导入,不然每次启动会全部加载,特别慢)


5. 配置axios 库
1.依赖 -> 安装依赖-> axios->安装


