【PUPPETEER】初探之执行JavaScript方法(六)
一、知识点
-
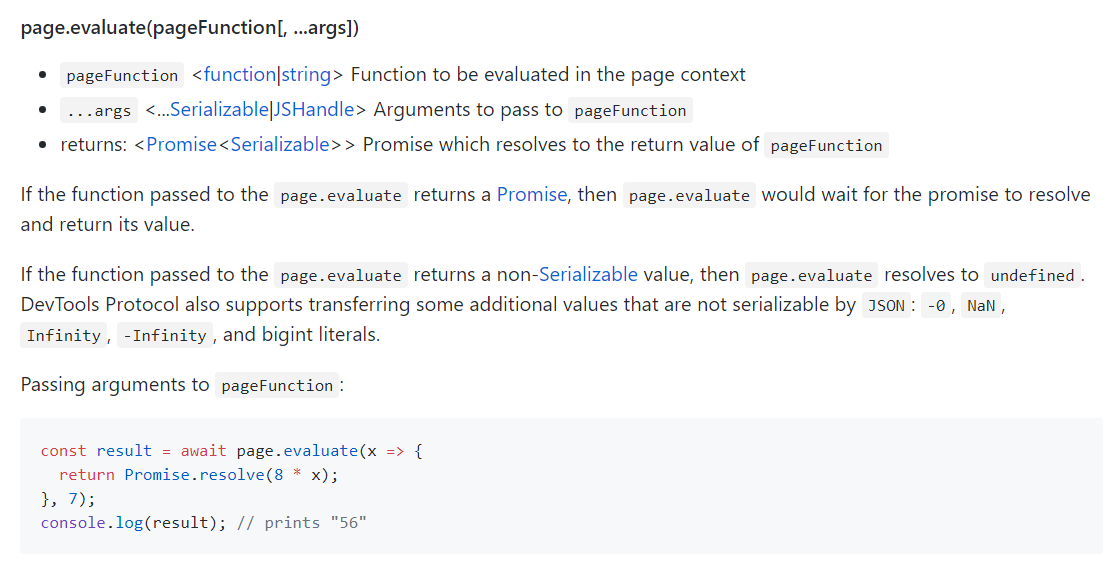
page.evaluate()
-
document.querySelector().value = '';
二、解析知识点
page.evaluate(),查看puppeteer 的api , 通过api 我们可以大概了解,pgeFunction传入的是一个页面执行方法。返回一个pageFunction的执行结果。

三、实例
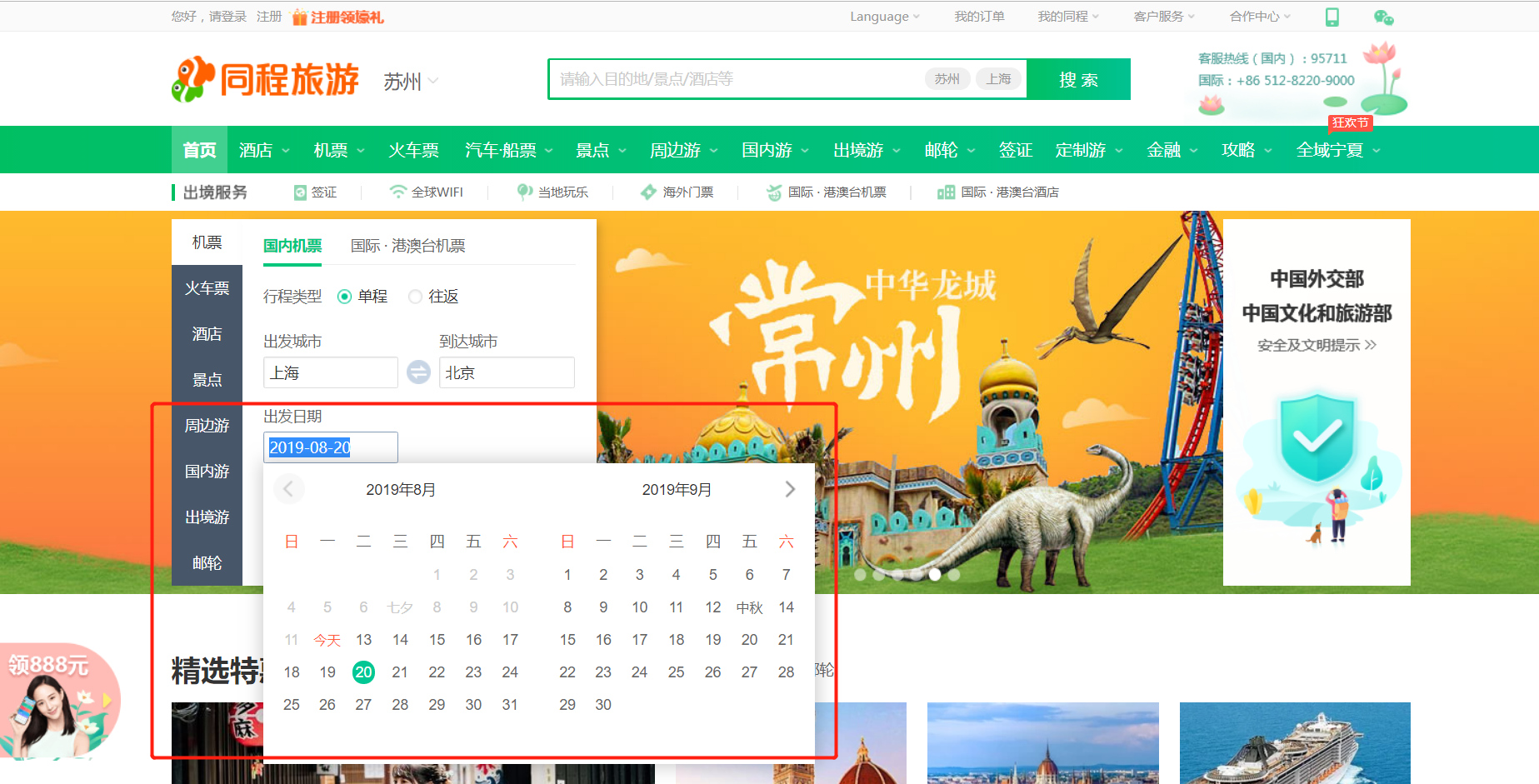
1. 我们今天做个案例,比如再同城上搜索某个时间段的机票,但是我们发现,时间空间几乎很难定位到,出发城市,到达城市可以定位到并且可以用page.type()方法输入地址,但是时间呢,怎么定位呢,我们分析一下:
1.时间元素,我们可以定位到把 :element = '#txtAirplaneTime1'
2.再分析,我们发现选中某个时间后,输入框是“2019-08-20”
3.那好了,我们是不是直接运用js 把值传进入就行了,也许有人问为什么page.type()不行,首先这个空间不是文本输入,所以无法使用type
4.打开控制台调试下js代码 document.querySelector("#txtAirplaneCity1").value = “” (自行调试,不演示了)

5.完整代码
const puppeteer = require('puppeteer');
(async () => {
const brower = await puppeteer.launch({
executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
headless:false,
ignoreDefaultArgs:["--enable-automation"],
defaultViewport:{width:1200,height:700}
});
const page = await brower.newPage();
await page.goto('https://www.ly.com',{waitUntil:"networkidle2"});
await page.waitFor("#txtAirplaneCity1");
await page.waitFor("#txtAirplaneCity2");
await page.evaluate(() => {
document.querySelector("#txtAirplaneCity1").value = "上海";
document.querySelector("#txtAirplaneCity2").value = "成都";
document.querySelector("#txtAirplaneTime1").value = "2019-08-20";
})
const btn = await page.waitForSelector('#airplaneSubmit');
await btn.click();
})().catch(error =>{console.log('error')});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号