【PUPPETEER】初探之获取元素文本值(三)
一、知识点
-
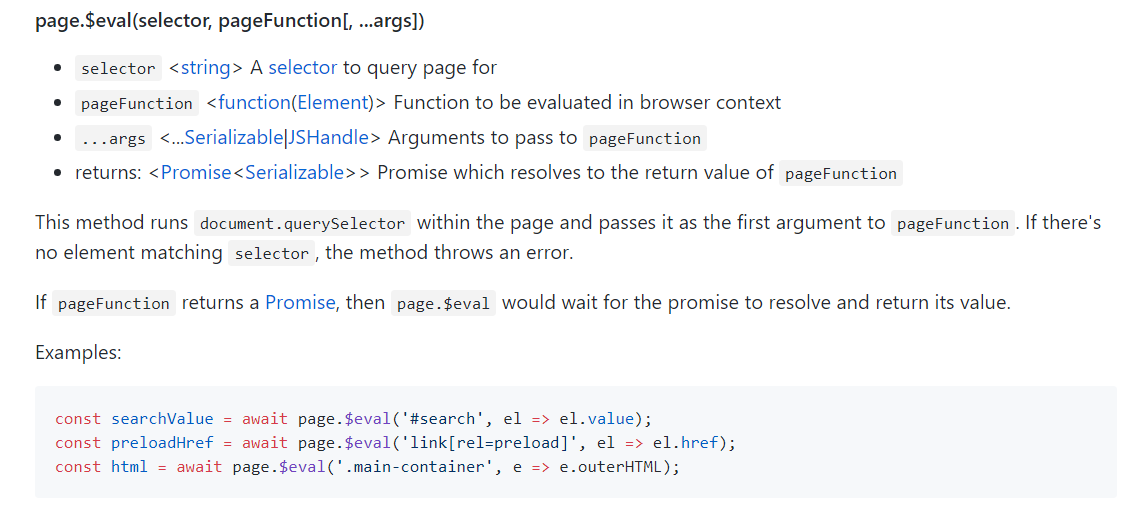
page.$eval(selector, pageFunction[, ...args])
-
page.$$eval(selector, pageFunction[, ...args])
- innerHTML
二、场景
1.当我们需要获取元素内的值,与实际值做对比的时候,验证页面正确性;
2.当我们获取某个元素内的文本值,需要拿这个值图填补另一个输入框的时候;
三、获取单个文本内容实例
<a href="#" onclick="register();return false">注册</a>
看一下这段html 代码,我现在想得到【注册】,怎么办呢?我们可以参考puppeteer 给我的api 依葫芦画瓢 ,使用el => el.innerHTML 获取内部html 值

const puppeteer = require('puppeteer');
(async () => {
const brower = await puppeteer.launch({
executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
headless:false
});
const page = await brower.newPage();
await page.goto('https://www.cnblogs.com/');
let res = await page.$eval('#span_userinfo a:nth-child(2)',el => el.innerHTML);
console.log(res);
//await brower.close();
})().catch(error =>{console.log('error')});

四、获取多个元素文本内容
使用page.$$eval(selector, pageFunction[, ...args]) 获取返回是数组,我现在想获取每个标题,发现他的class的父级别是一样的,所有元素可以写成‘.post_nav_block li a’

const puppeteer = require('puppeteer');
(async () => {
const brower = await puppeteer.launch({
executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
headless:false
});
const page = await brower.newPage();
await page.goto('https://www.cnblogs.com/');
let res = await page.$$eval('.post_nav_block li a',el => el.map(el => el.innerHTML));
console.log(res);
await brower.close();
})().catch(error =>{console.log('error')});