Photoshop设计按钮1
1首先用ps画一个矩形(或者带圆角)
-----------------------------------------------------------------
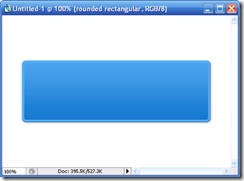
2双击矩形点击圆形层的混合选项启动。更改为以下设置:
投影
| 不透明度 | 31% |
| 距离 | 1px |
| 扩展 | 0 |
| 大小 | 5px |
斜面和浮雕
| 深度 | 100% |
| 大小 | 0px |
| 软化 | 0px |
渐变叠加
| 位置0% | #1378CD |
| 位置100% | #4da5f0 |
描边
| 大小 | 5px |
| 位置 | 内 |
| 颜色 | #54abf6 |
-----------------------------------------------------------------
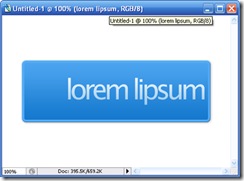
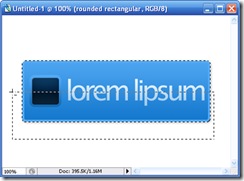
3让我们来插入一些文字,标语,网址什么的。
渐变叠加
| 位置0% | #9ec7eb |
| 位置100% | #ecf6ff |
-----------------------------------------------------------------
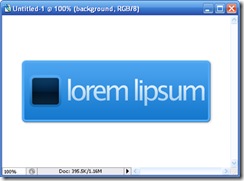
4
然后,您将需要插入的文本左侧的标志。我将使用一个圆形,半径为5px矩形代表标志。 下面是圆形的矩形混合选项设置。
内阴影
不透明度:45%
距离:0px
大小:43px;
斜面和浮雕
深度:100%
大小:0px
软化:0px
突出模式不透明度:50%
不透明度:100%
渐变叠加
双击Gradiant并设置以下停止点。
位置:0%#0e2f4a
位置:47%#001a31
位置:48%#002545
位置:100%#0f4b7f
描边
大小:5px
位置:0%#1468af
位置:100%#50abf8
-----------------------------------------------------------------
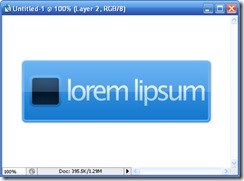
让我们给它一个小镜面效果。 按住CTRL键并单击图层缩略图左侧圆形矩形。 当整个圆角矩形选中,改为矩形选框工具 ,按住ALT和绘制出所选区域下半年的,就像上面图片。
创建一个新层;拖动它以便它在所有层次之上;装满白色[选择栏目#000000];改变不透明度为15%。