前端重点知识总结
文章目录
HTML
<!DOCTYPE> 文档格式
-
Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
-
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。这就是 <!DOCTYPE> 的用处。
-
<!DOCTYPE> 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。
常用的声明
| 文档格式 | 常用声明 |
|---|---|
| HTML5 | <!DOCTYPE html> |
| HTML 4.01 | <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”“http://www.w3.org/TR/html4/loose.dtd”> |
| XHTML 1.0 | <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> |
文档头标签
| 标签 | 含义 |
|---|---|
| title | 元素可定义文档的标题。 |
| lang | 规定元素中内容的语言代码。 |
| head | 标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。 |
| body | html主体 |
其他常用重点标签
form表单
-
标签用于为用户输入创建 HTML 表单。
-
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
-
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
-
表单用于向服务器传输数据。
input
- 用于搜集用户信息。
- 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
常用type属性
| 属性 | 作用 |
|---|---|
| button | 单纯的按钮 |
| checkbox | 多选框 |
| file | 上传文件控件 |
| text | 文本框 |
| password | 密码框 |
| reset | 重置 |
| submit | 提交 |
img
- 向网页中嵌入一幅图像
- 从技术上讲, 标签并不会在网页中插入图像,而是从网页上链接图像。 标签创建的是被引用图像的占位空间。
- img标签有两个必需的属性:src 属性 和 alt 属性。
a
- 定义超链接,用于从一张页面链接到另一张页面。
- 最重要的属性是 href 属性,它指示链接的目标
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
提示和注释
提示:如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
提示:被链接页面通常显示在当前浏览器窗口中,除非你规定了另一个目标(target 属性)。
提示:请使用 CSS 来设置链接的样式。
table
| 内容 | 解释 |
|---|---|
| 作用 | 定义 HTML 表格。 |
| 组成 | 简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。 |
| 具体定义 | tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。 |
li
- 标签定义列表项目。
- 可用在有序列表 (ol) 和无序列表 (ul) 中。
颜色
| 表示方式 | 具体举例 |
|---|---|
| 可以直接使用表示颜色的英语单词 | 例如:pink blue balck |
| 使用16进制的字符表示颜色 | 取值范围:#000000–#FFFFFF |
| RGB | 三原色的值:0-255 |
| RGBA | 三原色+Alpha的色彩空间(透明度) |
CSS
如何在html文件中引入css
| 样式 | 引用方式 |
|---|---|
| 行内样式 | 在html的标签里面加入style的属性 通过该属性去加入一些样式 |
| 内嵌样式 | 在head的标签结束之前 加入 |
| 外链样式 | 在head标签结束之前加入标签 引入css文件 |
| 嵌入样式 | 不建议使用 遇到的时候要求能看懂代码 |
- 执行优先级
- 行内>内嵌>外链>嵌入 提供一种参考
- 谁的优先级高,要取决于谁离修饰的目标越近,越近的优先级越高
CSS选择器
| 选择器类型 | 解释 |
|---|---|
| 标签选择器 | 以标签命名的选择器 |
| id选择器 | 给某标签加入id属性 例如id=“somename”;属性的值不能为数字;id属性的值要有意义 要求满足望文生义;适用场景:在页面中的标签具有单独的样式要进行显示时使用。 |
| class(类)选择器 | 以 标签中含有class属性的 例如 class=”yellow”;属性不能为数字;注意:class属性的值要有意义 要求满足望文生义;适用场景:在页面中多个标签具有相同的样式 使用class选择器。 |
| 全选择器(通配符选择器) | * {} ;* 通配符 代表所有的标签;表示修饰页面中的所有标签。 |
| 包含选择符器 | 格式:两个选择器之间间隔一个空格;表示选中前选择器包含的标签中符合后面选择器的标签。 |
| 分组选择器 | 格式:两个选择器之间间隔一个英文逗号;表示选中写出的选择器选中的所有标签。 |
| 指定选择器 | 格式:两个选择器之间不间隔任何符号;举例:h1#content{} 表示针对所有id为content的h1标签。 |
| 组合选择器 | 将以上7种选择符混合使用而组成的一种选择器。 |
伪类
| 执行顺序 | L-H-V-A |
|---|---|
| 未访问的链接 | link |
| 已访问的链接 | visited |
| 鼠标移动到链接上 | hover |
| 鼠标按下到链接上 | active |
盒子模型
在网页的设计中所有的页面都是盒子套盒子。大的分区就是大盒子、小的分区就是小盒子
| 内容 | 属性 |
|---|---|
| 内容 | content |
| 内边距 | padding |
| 边框 | border |
| 外边距 | margin |
| 边框 | 边框宽度 实线 颜色 举例:border:1px solid blue; |
| 计算宽度 | 左外边距+左边框+左内边距+content+右内边距+右边框+右外边距 |
元素的分类
- 块状元素
- 标签具有宽度、高度的属性,且独自成行
- 内联元素
- 没有宽度和高度的属性,且其他元素可以与其同行显示
隐藏元素 3种方式
- display:none
- 宽度和高度设置成0
- overflow:hidden
浮动
什么是浮动?浮动是css实现布局的一种方式,包括div在内的任何元素都可以以浮动的方式进行显示。
float
- none 不浮动
- left 左浮
- right右浮
浮动的清理
当元素有浮动属性时,会对其父元素或后面的元素产生影响,会出现一个布局错乱现象,可以通过消除浮动的方法来解决,浮动元素的影响。
方法一:clear
- none:默认值。允许两边都可以有浮动对象
- left:不允许左边有浮动对象
- right:不允许右边有浮动对象
- both:左右两侧不允许有浮动对象
方法二:额外标签法
这种方法应该说是最简单的一种了,w3c建议在容器的末尾增加一个“clear: both”的元素,强迫容
器适应它的高度以便装下所有的float元素
方法三:父元素使用overflow的方法
通过设置父元素overflow值设置为hidden,是最简单的清楚浮动方法,但如果子元素使用了定位布局,就会很难实现
方法四:利用伪对象after方法:
- 定义一个类。使用为对象after,控制浮动元素的影响。
- clearFix{zoom:1}解决ie6/7兼容问题
定位: position
| 项目 | Value |
|---|---|
| 属性 | positon |
| 描述 | 设置对象的定位方式 |
| static | 静态定位:页面中的每一个对象的默认值。 |
| absolute | 绝对定位:将对象从文档流分离出来,通过设置left、right、top、bottom四个方向相对于父级对象进行绝对定位。如果不存在这样的父对象,则依据body对象。 |
| relative | 相对定位:对象不从文档中分离,通过设置left,right,top。bottom四个方向相对于自身位置进行相对定位 |
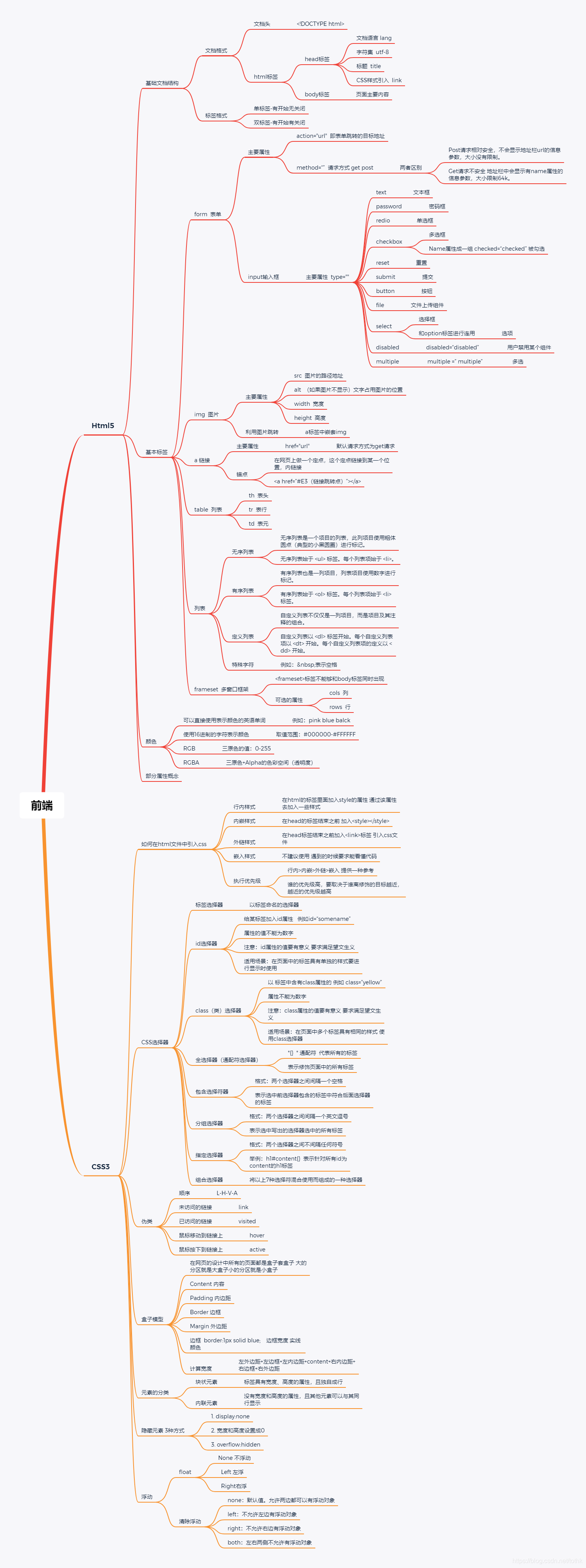
思维图