博客园markdown的使用方法
可以通过标题旁边的显示目录导航查看目录
1.如何排版章节
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
2.如何插入列表
2.1无序列表
在列表文字前加上-符号,即可变为无序列表,支持多级嵌套
- 个人编程,写一个命令行程序
- 注册Github账号,建立项目仓库
- 添加ReadMe.md并编辑,描述项目的简要介绍、功能、用例、下载、文档等
- 建立doc目录存放文档
- 建立scripts目录存放各种脚本
- 建立config目录存放可公开配置信息
- 建立src目录存放源码
- 建立test目录存放测试脚本极其数据
- 建立PSP表格,预估下述几个过程的耗时估计
- 分析程序的需求,并提交文档到github
- 基本需求
- 扩展需求
- 高级需求
- 功能设计,并提交文档到github
注意在-后面还有个空格,发布效果为:
- 个人编程,写一个命令行程序
- 注册Github账号,建立项目仓库
- 添加ReadMe.md并编辑,描述项目的简要介绍、功能、用例、下载、文档等
- 建立doc目录存放文档
- 建立scripts目录存放各种脚本
- 建立config目录存放可公开配置信息
- 建立src目录存放源码
- 建立test目录存放测试脚本极其数据
- 建立PSP表格,预估下述几个过程的耗时估计
- 分析程序的需求,并提交文档到github
- 基本需求
- 扩展需求
- 高级需求
- 功能设计,并提交文档到github
- 注册Github账号,建立项目仓库
2.2有序列表
采用在文字前加1. 2. 3. 的形式,变为有序列表
1. 添加ReadMe.md并编辑,描述项目的简要介绍、功能、用例、下载、文档等
2. 建立doc目录存放文档
3. 建立scripts目录存放各种脚本
4. 建立config目录存放可公开配置信息
5. 建立src目录存放源码
6. 建立test目录存放测试脚本极其数据
7. 建立PSP表格,预估下述几个过程的耗时估计
注意在数字.后面还有个空格,发布效果为:
- 添加ReadMe.md并编辑,描述项目的简要介绍、功能、用例、下载、文档等
- 建立doc目录存放文档
- 建立scripts目录存放各种脚本
- 建立config目录存放可公开配置信息
- 建立src目录存放源码
- 建立test目录存放测试脚本极其数据
- 建立PSP表格,预估下述几个过程的耗时估计
3.如何插入超链接
[《英雄联盟》腕豪被称呼为「劲夫」是什么梗?](https://www.zhihu.com/question/411471424/answer/1576390793)
发布效果为:
4.如何引用别人的文字
>瑞宣这个人物老舍刻画的十分细腻,他没有老三那样保家卫国的经历,也没有钱老那样宁死不屈的经历,但是换位思考,并且站在当时的时代来讲,如果瑞宣是老三,我相信他一定也会不顾一切为国
奋斗,如果瑞宣是钱老,他被日本人抓走后也一定会宁死不屈,在老二当上科长后希望大哥当校长,瑞宣心中没有一丝一毫的动摇,而是只觉得可笑,在我看来,瑞宣是老舍笔下投入文笔最多,最真实
最可爱的人物!
--引用自[王健的知乎回答](https://www.zhihu.com/question/46355363/answer/1864087356)
发布效果为:
瑞宣这个人物老舍刻画的十分细腻,他没有老三那样保家卫国的经历,也没有钱老那样宁死不屈的经历,但是换位思考,并且站在当时的时代来讲,如果瑞宣是老三,我相信他一定也会不顾一切为国奋斗,如果瑞宣是钱老,他被日本人抓走后也一定会宁死不屈,在老二当上科长后希望大哥当校长,瑞宣心中没有一丝一毫的动摇,而是只觉得可笑,在我看来,瑞宣是老舍笔下投入文笔最多,最真实最可爱的人物!
--引用自《王健的知乎回答》
5.如何设置字体
5.1 简单的字体形式
- 粗体:
字符串前后都加上** - 斜体:
字符串前后都加上* - 删除线:
字符串前后都加上~~
5.2 字体颜色
<font face="黑体">我是黑体字</font><br/>
<font face="微软雅黑">我是微软雅黑</font><br/>
<font face="fantasy">我是"fantasy"字体</font><br/>
<font color=#dd0000>我是红色</font><br/>
<font color=#00dd00>浅绿色文字</font><br/>
<font color=#006600>深绿色文字</font><br/>
<font color=Blue>我是蓝色</font><br/>
<font size=5>我是尺寸</font><br/>
<font face="宋体" color=green size=6>我是宋体,绿色,尺寸为6</font>
发布效果为:
我是黑体字
我是微软雅黑
我是"fantasy"字体
我是红色
浅绿色文字
深绿色文字
我是蓝色
我是尺寸
我是宋体,绿色,尺寸为6
6.如何插入代码那个框框
这个框框可以写很多东西,用来合理区分,只需要字符串前后都加上 ` (Esc下方的那个键)
上面有很多,这里就不做演示了。
7.如何插入图片
7.1最简单的插入图片方法
博客后后台MarkDown编辑器上有一个按钮,就是用来上传图片并自动插入MarkDown标记的,超级好用。
比如我在这里上传我可爱的女朋友的照片,我只需要点击

然后上传自己的照片即可,甚至你可以直接将照片拖进来。

发布效果为:

7.2如何编辑插入的图片
首先添加完图片的格式是这样的:

将其改为↓
<img src="https://img2022.cnblogs.com/blog/2888970/202205/2888970-20220526210214854-1813797262.png" width="22%" height="50%" />
这样就可以设置图片的长宽大小了,发布效果为:

我们注意到这里图片是左对齐,那我们如何改变其对齐方式呢?
我们需要将其改成以下格式:
<div align=center><img src="https://img2022.cnblogs.com/blog/2888970/202205/2888970-20220526210214854-1813797262.png"
width="22%" height="50%" title="漂亮"/></div></div>
注意这里的center是可以更换的
left(左对齐)、right(右对齐)、center(居中)
则发布效果为:

如果我想在下面弄一个图片注释,自认为比较简单的方法是在图片的下面添加一行
<center>题注</center>
其中题注就是要写的内容,发布效果为

8.如何插入表格
8.1原装markdown表格
博客后后台MarkDown编辑器上有一个按钮,就是用来插入表格的,一般的可以用,复杂的用起来就费劲了。
比如我在这里上传的一个表格,这里注意第二行那个---是用来区分标题和内容的,咱们不予理会,而且这个最方便的是,它可以自动的调整表格大小,而不管有多么看着不协调。
但是markdown这个用来制作表格也是个费劲差事,我只简单的说一下markdown怎么做的。
比如我在这里插入一个表格,我只需要点击

可用
在单元格内换行,暂时不支持合并单元格,下面对表格进行编辑。
| 人物 | 早饭 | 午饭 | 晚饭 |
| ------ | ----- | ------ | ------ |
| 女朋友 | 烧饼 | 鱼<br>面条 | 不吃 |
| 女朋友 | 包子 | 排骨<br>米饭 | 炸丸子 |
发布效果为:
| 人物 | 早饭 | 午饭 | 晚饭 |
|---|---|---|---|
| 女朋友 | 烧饼 | 鱼 面条 |
不吃 |
| 女朋友 | 包子 | 排骨 米饭 |
炸丸子 |
8.2使用exceltk转excel为MarkDown
这里提供几个网址,按照其教程来使用:
开放源码:https://github.com/fanfeilong/exceltk
二进制下载(Debug版):https://files.cnblogs.com/files/math/exceltk0.0.8.7z
详细用例:http://www.cnblogs.com/math/p/exceltk.html
表格排版的时候,表头前面最好空一行,否则渲染的时候可能会被当作文本。
9.如何插入公式
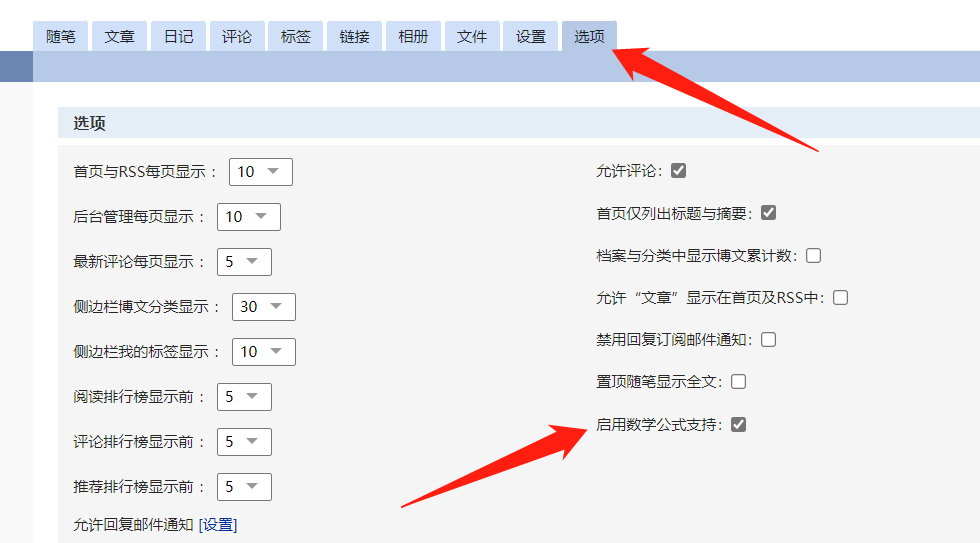
博客后台,选项里面打开启用数学公式支持,如图:

行内公式$\sqrt{3x-1}+(1+x)^2$,
行公式:
$$
\sqrt{3x-1}+(1+x)^2
$$
发布效果如下:
行内公式\(\sqrt{3x-1}+(1+x)^2\),
行公式:
10.如何设置分割线分割线
是谁的心呀
***
啊我的!
发布效果如下:
是谁的心呀
啊我的!



