axios的基本使用
一,axios的请求方式
- axios(config)
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
1.基本使用
1,安装axios=> npm install axios --save
2.在mian.js导入 => import axios from 'axios'
3.在mian.js中使用
axios({
// 默认情况下是get请求
url:'http://123.207.32.32:8000/home/multidata',
method:'get'
}).then(res => {
console.log(res);
})
axios({
url:"http://123.207.32.32:8000/home/data",
params:{
type:'pop',
page:1
}
}).then(res => {
console.log(res);
})
2.axios发送并发请求
// Promise.all()
axios.all([axios({
url:'http://123.207.32.32:8000/home/multidata'
}),axios({
url:'http://123.207.32.32:8000/home/data',
params:{
type:'sell',
page:5
}
})]).then(results => {
console.log(results);
})
有时候, 我们可能需求同时发送两个请求
使用axios.all, 可以放入多个请求的数组
axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2
axios.all([axios({
url:'http://123.207.32.32:8000/home/multidata'
}),axios({
url:'http://123.207.32.32:8000/home/data',
params:{
type:'sell',
page:5
}
})]).then(axios.spread((res1,res2) => {
console.log(res1);
console.log(res2);
}))
3.axios的全局配置
//为减少大量代码的重复可以进行全局配置
axios.defaults.baseURL = 'http://123.207.32.32:8000'
axios.defaults.timeout = 5000
axios.all([axios({
url:'/home/multidata'
}),axios({
url:'/home/data',
params:{
type:'sell',
page:5
}
})])
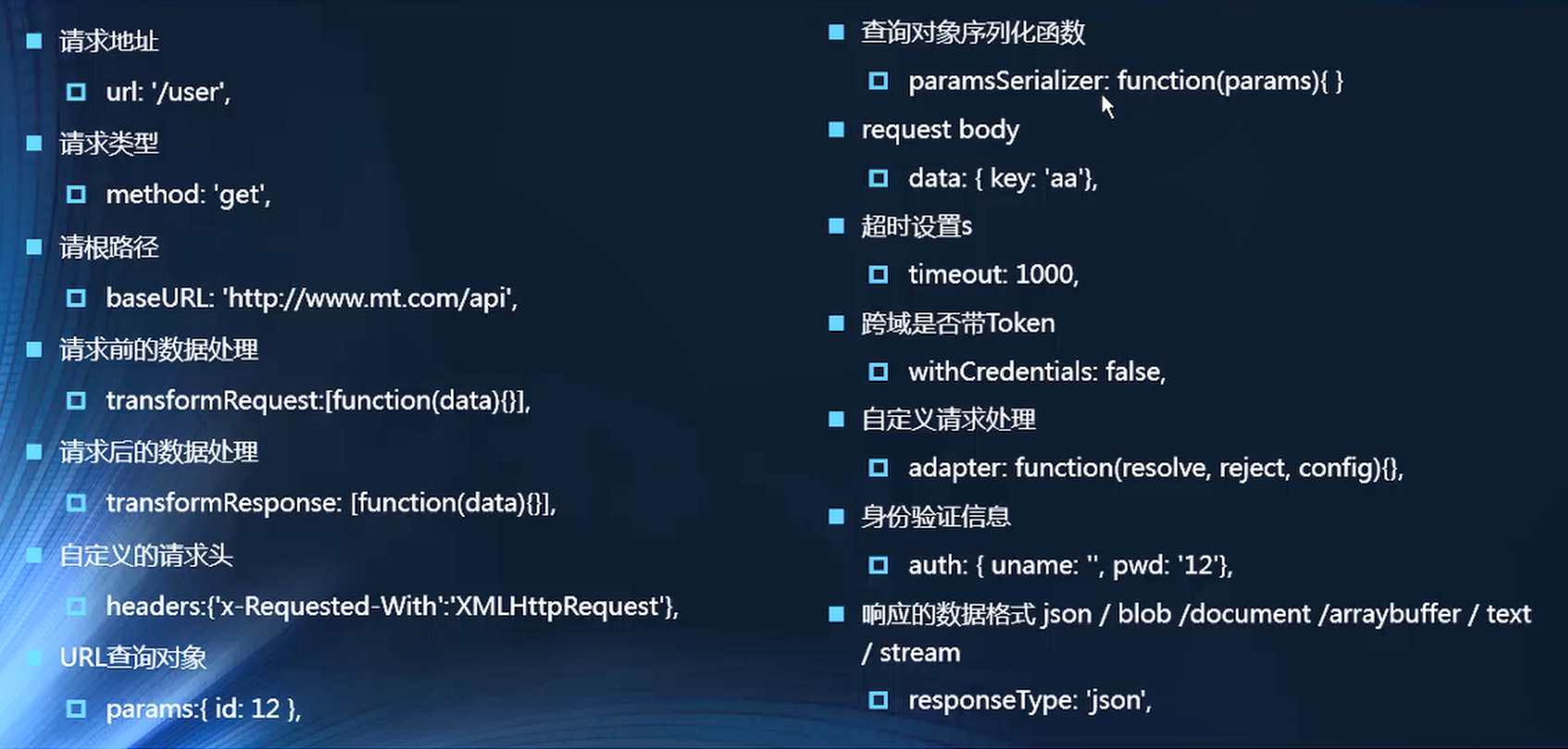
4.常见的配置选项
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号