Vue路由
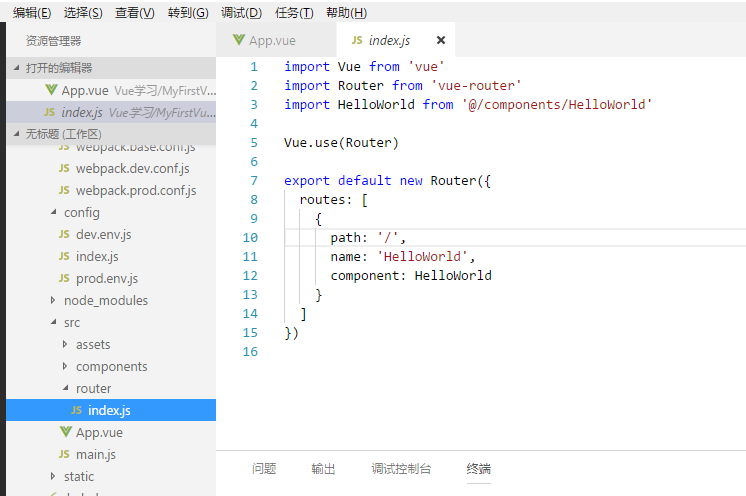
上篇中我们创建的项目已经自动添加了路由,自动创建了一个文件夹在src下面的router文件夹里,

我们来分析一下这个文件的使用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import Vue from 'vue' 引入vue组件import Router from 'vue-router' 引入路由组件import HelloWorld from '@/components/HelloWorld' 引入我们自动生成的组件Vue.use(Router) 注册路由export default new Router({routes: [{path: '/', 根目录路由name: 'HelloWorld', 取名字component: HelloWorld 跳到自动生成的组件}]})路由还可以懒加载component: function(reslove){ return require(['./components/HelloWorld'],reslove) } |
main.js文件里面引入路由文件夹
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' 引入vue组件
import App from './App' 引入app.vue
import router from './router' 引入路由
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', 挂载到index.html页面的元素下面
router, 引入路由
components: { App }, 引入app
template: '<App/>'
})
其他初始化的方式:
//创建和挂载根实例 c
new Vue({ router: router,
render: h => h(App) 挂载到index页面
}).$mount('#app');
过渡的css类名
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。
v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。
v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
路由跳转:router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL
router.replace(location)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
声明式:<router-link :to="..." replace>
编程式:router.replace(...)
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。正数表示前进,负数表示后退。所以我这里让路由返回用了this.$router.go(-1)。
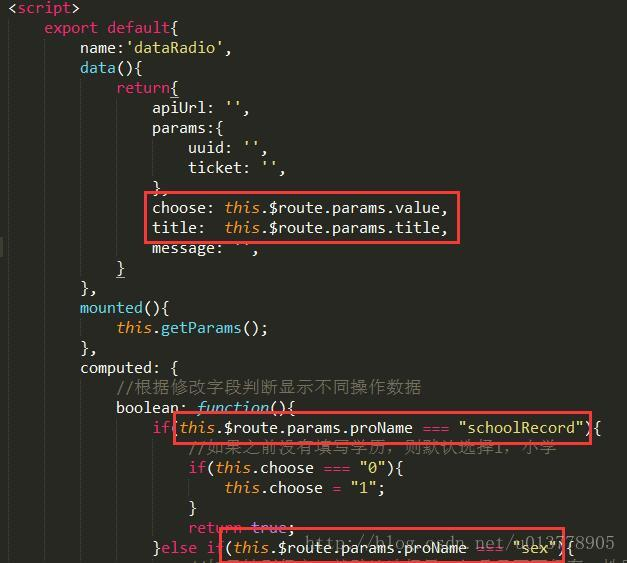
5、获得路由参数

posted on 2018-07-19 21:14 topguntopgun 阅读(120) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人