ASP .NET CORE WEB 部署到Docker
一、新建asp.net core web 网站,使用docker支持,自动生成dockerfile文件
1 2 3 4 5 6 7 8 9 10 11 12 | FROM mcr.microsoft.com/dotnet/sdk:6.0 AS buildWORKDIR /appWORKDIR /srcCOPY . .RUN dotnet restoreRUN dotnet publish -c Release -o publishFROM mcr.microsoft.com/dotnet/aspnet:6.0WORKDIR /appCOPY --from=build /src/publish ./ENTRYPOINT ["dotnet", "WebApplication6.dll"] |
第一条 FROM 指令是拉取一个基础镜像,这里可以使用微软提供的官方镜像。据说还有一个体积更小的。这条命令必须放在第一行。
然后是 EXPOSE 指令,这是告诉Docker 容器对外暴露的端口。
EXPOSE指令是声明运行时容器提供服务端口,这只是一个声明,在运行时并不会因为这个声明应用就会开启这个端口的服务。
再然后是 RUN 指令,这里可以执行你想要执行的命令,比如安装某个依赖库。(我这里安装的是 libgdiplus,是图形处理方面的。
直到 COPY 指令前都是在指定地方创建一个目录,COPY . . 是将当前所有文件复制到你创建的工作目录中。
最后就是 ENTRYPOINT 指令 就是告诉程序的入口点是哪个。这里的
1 | WebApplication6.dll |
就是你程序发布后生成的dll文件。
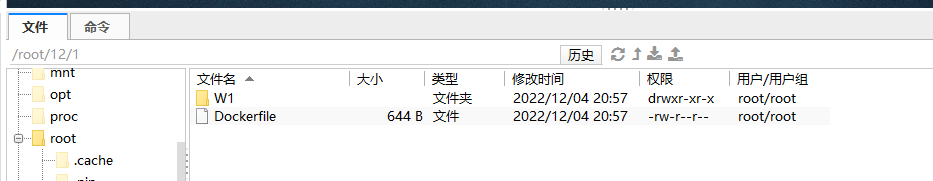
二、服务器新建文件夹,保存项目,dockerfile放在所有项目外面

三、构建image镜像,最后有个点
docker build -t n1 -f Dockerfile .
查询镜像 docker images
四、启动容器运行镜像
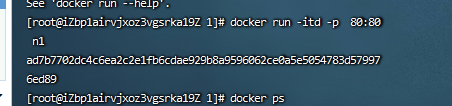
docker run -itd -p 80:80 n1

查询容器docker ps
五、构建image并且运行
http://121.40.16.122/weatherforecast 网址输入,输入swagger出不来,需要具体地址

posted on 2022-10-05 16:34 topguntopgun 阅读(129) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人