android开发我的新浪微博客户端-登录页面功能篇(4.2)


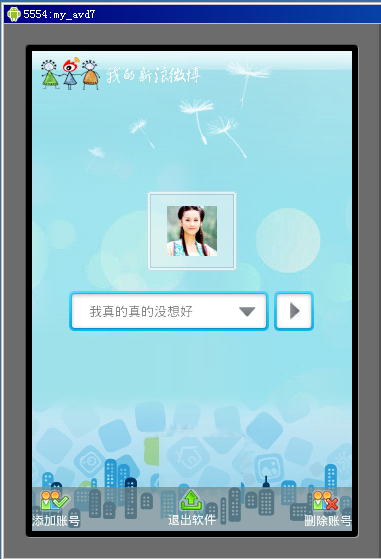
上一篇中完成了如上图的UI部分的实现,现在继续来讲功能的实现,用户登录操作主要就是账号列表显示和选择账号登录两个功能其他的都是些简单的辅助功能,首先是点击id为iconSelectBtn的ImageButton时显示用户选择窗口,这个时候去数据库中获取账号记录然后在选择窗口中以列表方式显示出来,通过上一篇已经知道Id为list的ListView控件来显示账号列表,首先是从数据库中获取所有的账户记录然后设置默认选中的用户账号代码如下:
 代码
代码//获取账号列表
dbHelper=new DataHelper(this);
userList = dbHelper.GetUserList(false);
if(userList.isEmpty())
{
Intent intent = new Intent();
intent.setClass(LoginActivity.this, AuthorizeActivity.class);
startActivity(intent);
}
else
{
SharedPreferences preferences = getSharedPreferences(Select_Name, Activity.MODE_PRIVATE);
String str= preferences.getString("name", "");
UserInfo user=null;
if(str!="")
{
user=GetUserByName(str);
}
if(user==null)
{
user=userList.get(0);
}
icon.setImageDrawable(user.getUserIcon());
iconSelect.setText(user.getUserName());
}
}
这个initUser() 初始账号的方法在LoginActivity的onCreate中调用,主要完成两件事情,第一件获取通过userList = dbHelper.GetUserList(false);获取所有的账户记录,关于DataHelper前面已经有说过了,如果获取的用户记录为空那么就跳转到用户授权功能页面让用户添加账号,如果不为空那么通过SharedPreferences去读取用户上一次选择的账号名称,如果没有或者数据库里账号记录不包括这个账户名称那么默认显示记录的第一个账号和头像,如果有那么显示这个账户的名称和头像。关于SharedPreferences,是android提供给开发者用来存储一些简单的数据用的,非常方便类似于网站的Cookie,在这里我就是用这个来保存上一次用户选择的是哪个账号,非常实用。
接下类首先为Id为list的ListView控件准备数据Adapter,这个Adapter非常简单就是普通的adapter继承BaseAdapter即可,代码如下: 代码
代码
@Override
public int getCount() {
return userList.size();
}
@Override
public Object getItem(int position) {
return userList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item_user, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.iconImg);
TextView tv = (TextView) convertView.findViewById(R.id.showName);
UserInfo user = userList.get(position);
try {
//设置图片显示
iv.setImageDrawable(user.getUserIcon());
//设置信息
tv.setText(user.getUserName());
} catch (Exception e) {
e.printStackTrace();
}
return convertView;
}
接下就是为这个ListView设定数据源Adapter,在账号选择窗口显示的时候进行设置,添加到id为iconSelectBtn的ImageButton的OnClickListener中代码如下: 代码
代码
iconSelectBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
......
dialog.show();
UserAdapater adapater = new UserAdapater();
ListView listview=(ListView)diaView.findViewById(R.id.list);
listview.setVerticalScrollBarEnabled(false);// ListView去掉下拉条
listview.setAdapter(adapater);
listview.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> arg0, View view,int arg2, long arg3) {
TextView tv=(TextView)view.findViewById(R.id.showName);
iconSelect.setText(tv.getText());
ImageView iv=(ImageView)view.findViewById(R.id.iconImg);
icon.setImageDrawable(iv.getDrawable());
dialog.dismiss();
}
});
}
});
通过上面代码完成了账号选择的功能,接下来给id为login的ImageButton添加OnClickListener,使得点击后以当前选择账号进入微博首页,代码如下:
 代码
代码public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
......
ImageButton login=(ImageButton)findViewById(R.id.login);
login.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
GoHome();
}
});
}
//进入用户首页
private void GoHome(){
if(userList!=null)
{
String name=iconSelect.getText().toString();
UserInfo u=GetUserByName(name);
if(u!=null)
{
ConfigHelper.nowUser=u;//获取当前选择的用户并且保存
}
}
if(ConfigHelper.nowUser!=null)
{
//进入用户首页
Intent intent = new Intent();
intent.setClass(LoginActivity.this, HomeActivity.class);
startActivity(intent);
}
}
在上面的GoHome方法中ConfigHelper.nowUser是类型为UserInfo的static类型用来保存当前登录账号的信息,替代web中session使用。
最后添加如下方法,用来当这个登录LoginActivity结束的时候保存当前选择的账户名称到SharedPreferences中,以便帮用户记住登录账号的功能,就是前面的initUser() 初始账号的方法中会获取保存在SharedPreferences中的账户名称,代码如下:
 代码
代码protected void onStop() {
//获得SharedPreferences对象
SharedPreferences MyPreferences = getSharedPreferences(Select_Name, Activity.MODE_PRIVATE);
//获得SharedPreferences.Editor对象
SharedPreferences.Editor editor = MyPreferences.edit();
//保存组件中的值
editor.putString("name", iconSelect.getText().toString());
editor.commit();
super.onStop();
}
至此登录页面功能篇结束,请继续关注下一篇。




