flash研究(三)——Falsh与JavaScript交互
一、getURL方法
在flash中可以用getURL方法来调用JS中的函数。
例:
 GetURL_btn.onRelease = function(){
GetURL_btn.onRelease = function(){ getURL("javascript:window.showModalDialog(location.href,'','dialogWidth:562px;dialogHeight:468px;status:no;resizable:yes;help:no');");
getURL("javascript:window.showModalDialog(location.href,'','dialogWidth:562px;dialogHeight:468px;status:no;resizable:yes;help:no');"); }
}上面例子是点击按钮在新窗口中打开当前网页,用getURL直接将JS代码作为参数写在flash中。也可以使用 GET 或 POST 发送变量。下面的示例使用 GET将变量追加到 URL:
 var firstName:String = "Gus";
var firstName:String = "Gus"; var lastName:String = "Richardson";
var lastName:String = "Richardson"; var age:Number = 92;
var age:Number = 92; myBtn_btn.onRelease = function() {
myBtn_btn.onRelease = function() { getURL("http://www.macromedia.com", "_blank", "GET");
getURL("http://www.macromedia.com", "_blank", "GET"); };
};
注:
1) 当使用 getURL() 调用 JavaScript 时,url 参数最多只能包含 508 个字符。
2) 只有将falsh发布到网页上面,此方法才有效,直接在swf文件中调会报异常。
二、ExternalInterface接口
1) addCallback(methodName:String, instance:Object, method:Function) : Boolean
注册一个被js调的as方法。
methodName:从js中调用 as 函数时使用的名称。此名称不必与 as 方法的实际名称匹配。
instance:在该方法中被解析成的对象。此对象不一定是在其上可找到该方法的对象,可以指定任何对象(或 null)。
method: js中调用的 as方法。
2) call(MethodName:String, [Parameters:Object]) : Object
在flash中直接调用一个js函数。
这个方法有两个参数:
MethodName:你想要调用的javascript函数名要以字符串的形式。
Parameters:需要传递给javascript函数的参数,用逗号分开,是可选的。
三、实例
下面是在网上找的一个实例,加入了本人的整合、说明:
Flash代码:
 import flash.external.*;
import flash.external.*; // 注册的方法名字,JavaScript将使用这个名字调用
// 注册的方法名字,JavaScript将使用这个名字调用 var methodName:String = "send2AS";
var methodName:String = "send2AS"; var instance:Object = null;
var instance:Object = null; // 实际调用的函数
// 实际调用的函数 var method:Function = receiveMsg;
var method:Function = receiveMsg; // 返回值表示是否注册成功
// 返回值表示是否注册成功 var wasSuccessful:Boolean = ExternalInterface.addCallback(methodName, instance, method);
var wasSuccessful:Boolean = ExternalInterface.addCallback(methodName, instance, method); function receiveMsg(msg:String) {
function receiveMsg(msg:String) { info_txt.text += newline;
info_txt.text += newline; info_txt.text += "<font color='#0000FF'>JS说:</font>"+newline+msg;
info_txt.text += "<font color='#0000FF'>JS说:</font>"+newline+msg; }
} // 发送消息
// 发送消息 var btnObj:Object = new Object();
var btnObj:Object = new Object(); btnObj.click = function() {
btnObj.click = function() { sendMsg(send_txt.text);
sendMsg(send_txt.text); };
}; //调JavaScript函数
//调JavaScript函数 function sendMsg(msg:String) {
function sendMsg(msg:String) { if (msg != "") {
if (msg != "") { ExternalInterface.call("send2JS", msg);
ExternalInterface.call("send2JS", msg); }
} }
} //用getURL直接调JS
//用getURL直接调JS GetURL_btn.onRelease = function(){
GetURL_btn.onRelease = function(){ getURL("javascript:window.showModalDialog(location.href,'','dialogWidth:562px;dialogHeight:468px;status:no;resizable:yes;help:no');");
getURL("javascript:window.showModalDialog(location.href,'','dialogWidth:562px;dialogHeight:468px;status:no;resizable:yes;help:no');"); }
} //初始化
//初始化 function init() {
function init() { info_txt.html = true;
info_txt.html = true; send_txt.text = "";
send_txt.text = ""; send_btn.addEventListener("click", btnObj);
send_btn.addEventListener("click", btnObj); Key.addListener(keyObj);
Key.addListener(keyObj); }
} init();
init();网页代码:
 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>as-js</title>
<title>as-js</title>
 <script language="JavaScript">
<script language="JavaScript"> function send2JS(msg)
function send2JS(msg) {
{ document.getElementById('jstxt').innerHTML += "<font color='blue'>AS</font> 说:<br />" + msg + "<br />";
document.getElementById('jstxt').innerHTML += "<font color='blue'>AS</font> 说:<br />" + msg + "<br />"; }
} function receiveMsg(msg)
function receiveMsg(msg) {
{ document.getElementById('jstxt').innerHTML += "<font color='blue'>AS</font> 说:<br />" + msg + "<br />";
document.getElementById('jstxt').innerHTML += "<font color='blue'>AS</font> 说:<br />" + msg + "<br />"; }
} // 发送消息
// 发送消息 function sendmsg()
function sendmsg() {
{ document.getElementById('as_js').send2AS(document.getElementById('send_txt').value);
document.getElementById('as_js').send2AS(document.getElementById('send_txt').value); }
} </script>
</script> </head>
</head> <body bgcolor="#cccccc">
<body bgcolor="#cccccc"> <input id= "send_txt" type="text" value = "aaaaa"><input name="" value = "callFlash" type="button" onClick = "sendmsg();">
<input id= "send_txt" type="text" value = "aaaaa"><input name="" value = "callFlash" type="button" onClick = "sendmsg();"> <div id = "jstxt"><div/>
<div id = "jstxt"><div/>
 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="550" height="400" id="as_js" align="middle">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="550" height="400" id="as_js" align="middle"> <param name="allowScriptAccess" value="sameDomain" />
<param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="as-js.swf" />
<param name="movie" value="as-js.swf" /> <param name="quality" value="high" />
<param name="quality" value="high" /> <param name="bgcolor" value="#cccccc" />
<param name="bgcolor" value="#cccccc" /> <embed src="as-js.swf" quality="high" bgcolor="#cccccc" width="550" height="400" name="as-js" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
<embed src="as-js.swf" quality="high" bgcolor="#cccccc" width="550" height="400" name="as-js" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
</object> </body>
</body> </html>
</html>
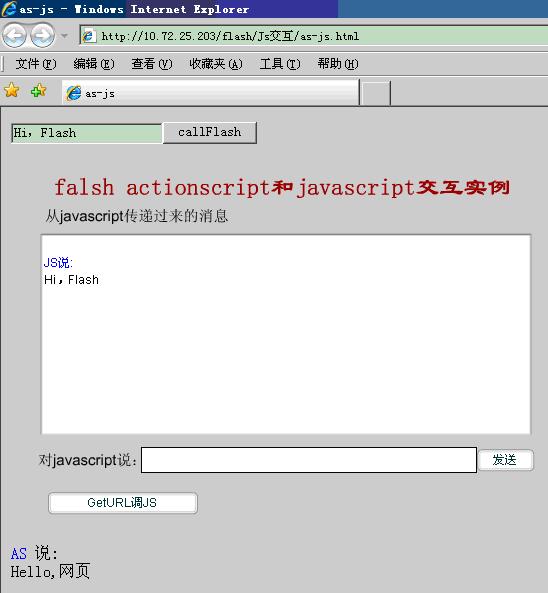
运行效果:

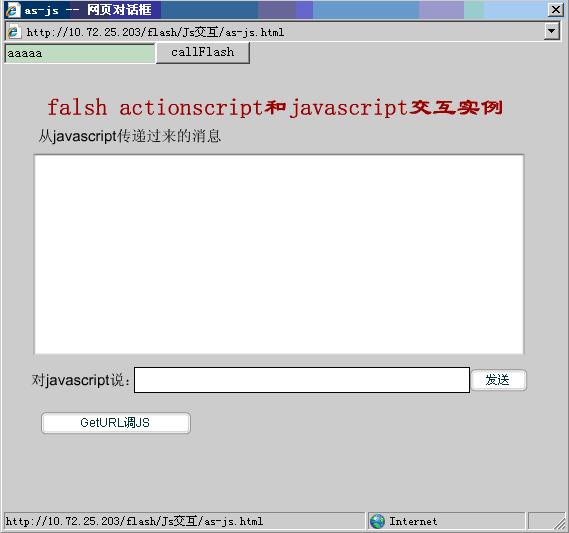
点击“GetURL调JS”按钮,效果:

代码比较简单,有注释,就不分析了。
注:
1) 例子中getElementById是IE的方法,如果换成其它浏览器,不一定能运行出效果,所以最好用下面的方法:
 var flashVideoPlayer;
var flashVideoPlayer; function initialize()
function initialize()  {
{ var ie = navigator.appName.indexOf("Microsoft") != -1;
var ie = navigator.appName.indexOf("Microsoft") != -1; flashVideoPlayer = (ie) ? window['FlashVisitOracle'] : document['FlashVisitOracle'];
flashVideoPlayer = (ie) ? window['FlashVisitOracle'] : document['FlashVisitOracle']; }
}
2) 承载flash的html文件在本地运行会报错

 function __flash__arrayToXML(obj) {
function __flash__arrayToXML(obj) { var s = "<array>";
var s = "<array>"; for (var i=0; i<obj.length; i++) {
for (var i=0; i<obj.length; i++) { s += "<property id=\"" + i + "\">" + __flash__toXML(obj[i]) + "</property>";
s += "<property id=\"" + i + "\">" + __flash__toXML(obj[i]) + "</property>"; }
} return s+"</array>";
return s+"</array>"; }
} function __flash__argumentsToXML(obj,index) {
function __flash__argumentsToXML(obj,index) { var s = "<arguments>";
var s = "<arguments>"; for (var i=index; i<obj.length; i++) {
for (var i=index; i<obj.length; i++) { s += __flash__toXML(obj[i]);
s += __flash__toXML(obj[i]); }
} return s+"</arguments>";
return s+"</arguments>"; }
} function __flash__objectToXML(obj) {
function __flash__objectToXML(obj) { var s = "<object>";
var s = "<object>"; for (var prop in obj) {
for (var prop in obj) { s += "<property id=\"" + prop + "\">" + __flash__toXML(obj[prop]) + "</property>";
s += "<property id=\"" + prop + "\">" + __flash__toXML(obj[prop]) + "</property>"; }
} return s+"</object>";
return s+"</object>"; }
} function __flash__escapeXML(s) {
function __flash__escapeXML(s) { return s.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
return s.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'"); }
} function __flash__toXML(value) {
function __flash__toXML(value) { var type = typeof(value);
var type = typeof(value); if (type == "string") {
if (type == "string") { return "<string>" + __flash__escapeXML(value) + "</string>";
return "<string>" + __flash__escapeXML(value) + "</string>"; } else if (type == "undefined") {
} else if (type == "undefined") { return "<undefined/>";
return "<undefined/>"; } else if (type == "number") {
} else if (type == "number") { return "<number>" + value + "</number>";
return "<number>" + value + "</number>"; } else if (value == null) {
} else if (value == null) { return "<null/>";
return "<null/>"; } else if (type == "boolean") {
} else if (type == "boolean") { return value ? "<true/>" : "<false/>";
return value ? "<true/>" : "<false/>"; } else if (value instanceof Date) {
} else if (value instanceof Date) { return "<date>" + value.getTime() + "</date>";
return "<date>" + value.getTime() + "</date>"; } else if (value instanceof Array) {
} else if (value instanceof Array) { return __flash__arrayToXML(value);
return __flash__arrayToXML(value); } else if (type == "object") {
} else if (type == "object") { return __flash__objectToXML(value);
return __flash__objectToXML(value); } else {
} else { return "<null/>"; //???
return "<null/>"; //??? }
} }
} function __flash__addCallback(instance, name) {
function __flash__addCallback(instance, name) { instance[name] = function () {
instance[name] = function () {  return eval(instance.CallFunction("<invoke name=\""+name+"\" returntype=\"javascript\">" + __flash__argumentsToXML(arguments,0) + "</invoke>"));
return eval(instance.CallFunction("<invoke name=\""+name+"\" returntype=\"javascript\">" + __flash__argumentsToXML(arguments,0) + "</invoke>")); }
} }
} function __flash__removeCallback(instance, name) {
function __flash__removeCallback(instance, name) { instance[name] = null;
instance[name] = null; }
}
四、扩展
在做flash与js交互时遇到了这么一个问题:我要在调用承载flash的html页面时,通过URL将参数传递给html页面,html在加载flash时通过调用flash中的方法将参数传进flash来初始化flash。但这样每次在调用flash方法的时候都报异常说,对象或方法不可用(IE7中做的测试),原因是flash还没有加载上,当然不能调用其中的方法了,延时处理一下就好了。
例:
 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN"> <head>
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>DianLi</title>
<title>DianLi</title> <script type ="text/javascript" language="javascript">
<script type ="text/javascript" language="javascript"> //取URL中的参数
//取URL中的参数 function getParameter(RQ)
function getParameter(RQ) {
{ var url=location.href;
var url=location.href; var parameters=url.substr(url.indexOf("?")+1);
var parameters=url.substr(url.indexOf("?")+1); var parameterItems=parameters.split("&");
var parameterItems=parameters.split("&"); var parameterName;
var parameterName; var parameterVar;
var parameterVar; for(i in parameterItems)
for(i in parameterItems) {
{ parameterName=parameterItems[i].split("=")[0];
parameterName=parameterItems[i].split("=")[0]; parameterVar=parameterItems[i].split("=")[1];
parameterVar=parameterItems[i].split("=")[1]; if(parameterName==RQ)
if(parameterName==RQ) {
{ return(parameterVar);
return(parameterVar); }
} }
} }
} //调flash中的方法
//调flash中的方法 function callFlashFunction(sendValue)
function callFlashFunction(sendValue)  {
{ try
try {
{ window.document.DianLi.UpdateByDate(sendValue);
window.document.DianLi.UpdateByDate(sendValue); }
}  catch(e)
catch(e) {
{ setTimeout("callFlashFunction(getParameter('RQ'))",200)
setTimeout("callFlashFunction(getParameter('RQ'))",200) }
}  }
} </script>
</script> </head>
</head> <body style ="margin:-1px" scroll="no" >
<body style ="margin:-1px" scroll="no" > <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="100%" height="100%" id="DianLi" align="middle">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="100%" height="100%" id="DianLi" align="middle"> <param name="allowScriptAccess" value="sameDomain" />
<param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="DianLi.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><embed src="DianLi.swf" quality="high" bgcolor="#ffffff" width="100%" height="100%" name="DianLi" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
<param name="movie" value="DianLi.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><embed src="DianLi.swf" quality="high" bgcolor="#ffffff" width="100%" height="100%" name="DianLi" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
</object> <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript"> callFlashFunction(getParameter("RQ"));
callFlashFunction(getParameter("RQ")); </script>
</script> </body>
</body> </html>
</html>




