HTML
有App是内嵌HTML做的!很好玩儿!
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Test01</title> </head> <body> <h1>标题1</h1> <h2>标题1</h2> <h3>标题1</h3> <h4>标题1</h4> <hr /> <p>段落</p> <p>段落</p> <p>段落</p> <hr /> <!-- face 是修改字体--> 改变<font color="blue" size="6" face=微软雅黑>颜色</font> </body> </html>
<b> 加粗
<i> 斜体
<strong> 加粗 包含语义
<em> 斜体 包含语义
在网页上面显示图片: <img src="" weight="20px" height=100px alt=“网络有问题哦”> 指定了宽度 高度 alt在加载不出来时候 会显示这个信息哦
- 了解什么是标记语言
- 了解HTML主要特性,主要变化以及发展趋势
- 了解HTML的结构标签
- 掌握HTML的主要标签(字体,图片,列表,链接,表单等标签)
#### 1.2技术分析:
##### HTML概述:
HTML: Hyper Text Markup Language 超文本标记语言
超文本: 比普通文本功能更加强大,可以添加各种样式
标记语言: 通过一组标签.来对内容进行描述. <关键字> , 是由浏览器来解释执行
HTML的主要作用:
设计网页的基础,HTML5
##### HTML语法规范
<!--
1. 上面是一个文档声明
2. 根标签 html
3. html文件主要包含两部分. 头部分和体部分
头部分 : 主要是用来放置一些页面信息
体部分 : 主要来放置我们的HTML页面内容
4. 通过标签来对内容进行描述,标签通常都是由开始标签和结束标签组成
5. 标签不区分大小写, 官方建议使用小写
-->
扩展内容
b : 加粗
i : 斜体
strong: 加粗, 带语义标签
em: 斜体, 带语义
技术分析
img 标签:
常用的属性;
width : 宽度
height: 高度
src : 指定文件路径
alt: 图片加载失败时的提示内容
列表标签:
无序列表: ul
type: 小圆圈,小圆点, 小方块
有序列表: ol
type: 1,a ,A,I,
start : 指定是起始索引
网站信息案例
- 字体标签 font
- color: 颜色
- size: 大小 1~7
- face: 改变字体
- p 段落标签
- h标题标签 : 1~6
- br 换行
- hr 水平线
- b 加粗
- i 斜体
- strong : 加粗 包含语义
- em : 斜体 包含语义
- 网站图片案例
- img标签
- src : 指定图片的路径
- width: 宽度
- height: 高度
- alt : 图片加载错误时的提示信息
- 相对路径:
- ./ 代表的是当前路径
- ../ 代表的上一级路径
- ../../ 代表的上上一级路径
- 友情链接:
- ul: 无序列表
- type :
- ol: 有序列表
- type : 样式
- start : 起始索引
- li : 列表项
- a 超链接标签
- href : 要访问的链接地址
- target : 打开方式
网站首页
- table标签
- border: 指定边框
- width : 宽度
- height : 高度
- bgcolor : 背景颜色
- align : 对齐方式
- tr标签
- td标签
- colspan: 跨列操作
- rowspan: 跨行操作
- 表格单元格的合并
- 表格的嵌套
table标签:
常用的属性:
bgcolor : 背景色
width : 宽度
height : 高度
align : 对齐方式
tr 标签 行
td 标签 行里面的列
<table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table>

太丑了 可以指定 高度 宽度
每个行 每个格子 全部table 都可以设置 可以单个设置 居中的话就是内容居中啦 或者整个table居中


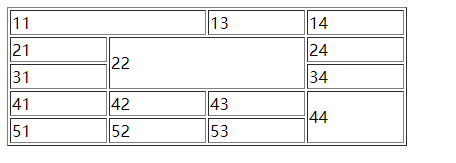
合并单元格 横向 纵向
<table border="1px" width="400px"> <tr> <td colspan="2">11</td> <!--<td>12</td>--> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td colspan="2" rowspan="2">22</td> <!--<td>23</td>--> <td>24</td> </tr> <tr> <td>31</td> <!--<td>32</td> <td>33</td>--> <td>34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td rowspan="2">44</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <!--<td>54</td>--> </tr> </table>

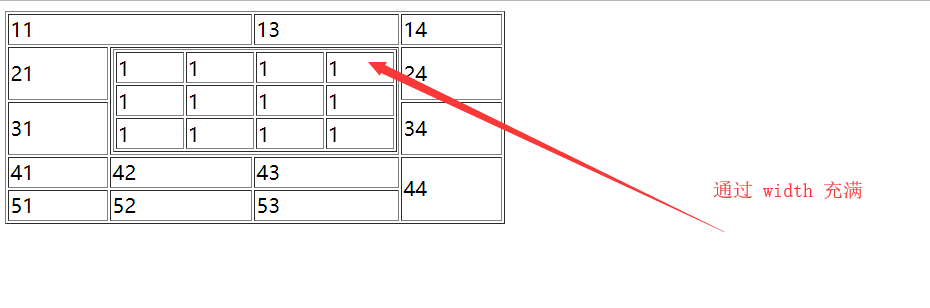
表格可以嵌套 格子里面还有个 表格
<table border="1px" width="400px"> <tr> <td colspan="2">11</td> <!--<td>12</td>--> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td colspan="2" rowspan="2"> <table border="1px" width="100%"> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </table> </td> <!--<td>23</td>--> <td>24</td> </tr> <tr> <td>31</td> <!--<td>32</td> <td>33</td>--> <td>34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td rowspan="2">44</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <!--<td>54</td>--> </tr> </table>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table width="100%"> <tr> <td> <table width="100%"> <tr> <td> <img src="img/logo2.png" alt="加载失败"> </td> <td> <img src="img/header.png" alt="加载失败"> </td> <td> <a href="#">登录 </a> <a href="#">注册 </a> <a href="#">购物车 </a> </td> </tr> </table> </td> </tr> <tr bgcolor="black"> <td height="50px"> <a href="#"><font color="white">首页 </font> </a> <a href="#"><font color="white">手机数码</font> </a> <a href="#"><font color="white">鞋靴箱包</font></a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">香烟酒水</font> </a> </td> </tr> <tr> <td> <img src="img/1.jpg" width="100%"> </td> </tr> <tr> <td> <table width="100%"> <tr> <td colspan="7"> <h3> 最新商品 <img src="img/title2.jpg" /> </h3> </td> <!--<td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> --> </tr> <tr align="center"> <td rowspan="2" width="206opx" height="480px"> <img src="img/products/hao/big01.jpg" </td> <td colspan="3" height="240px"> <img src="img/products/hao/middle01.jpg" width="100%" height="100%" /> </td> <!--<td>1</td> <td>1</td>--> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> </tr> <tr align="center"> <!-- <td>1</td>--> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> </tr> </table> </td> </tr> <tr> <td> <img src="img/products/hao/ad.jpg" width="100%" /> </td> </tr> <tr> <td> <table width="100%" > <tr> <td colspan="7"> <h3> 热门商品 <img src="img/title2.jpg" /> </h3> </td> <!--<td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> --> </tr> <tr align="center"> <td rowspan="2" width="206opx" height="480px"> <img src="img/products/hao/big01.jpg" </td> <td colspan="3" height="240px"> <img src="img/products/hao/middle01.jpg" width="100%" height="100%" /> </td> <!--<td>1</td> <td>1</td>--> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> </tr> <tr align="center"> <!-- <td>1</td>--> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> <td> <img src="img/products/hao/small06.jpg"> <p>洗衣机</p> <p> <font color="red">$998</font></p> </td> </tr> </table> </td> </tr> <tr> <td> <img src="img/footer.jpg" width="100%" /> </td> </tr> <tr> <td align="center"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> </td> </tr> </table> </body> </html>
总结:
先 分析布局
然后表格设计
表格 加 border 显示调试
逐个填充
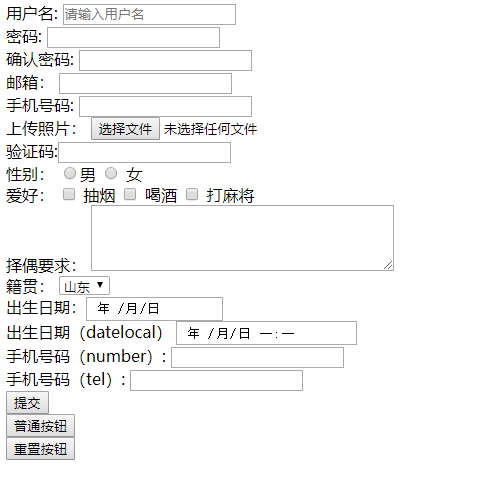
关于基本表单输入项:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!--表单标签 action: 提交的地址 method: get post --> <form action="url" method="post"> <!--隐藏域--> <input type="hidden" value="提交的内容..." /> <!-- 文本输入框--> 用户名: <input type="text" name="username" placeholder="请输入用户名" /> <br /> 密码: <input type="password" /> <br /> 确认密码: <input type="password" /> <br /> 邮箱: <input type="text" /> <br /> 手机号码: <input type="text" /> <br /> 上传照片: <input type="file" /> <br /> 验证码:<input type="text" /> <br /> <!--单选效果需要加 name属性 取一个相同的名字--> 性别: <input type="radio" name="sex"/>男 <input type="radio" name="sex" /> 女 <br /> <!--勾选框--> 爱好: <input type="checkbox" /> 抽烟 <input type="checkbox" /> 喝酒 <input type="checkbox" /> 打麻将 <br /> 择偶要求: <textarea cols="40px" rows="4"> </textarea> <br /> 籍贯: <select> <option>山东</option> <option>河北</option> <option>北京</option> </select> <br /> 出生日期:<input type="date" /> <br /> 出生日期(datelocal) <input type="datetime-local"/> <br /> 手机号码(number): <input type="number" /> <br /> 手机号码(tel): <input type="tel" /> <br /> <input type="submit" value="提交" /> <br> <input type="button" value="普通按钮" /> <br /> <input type="reset" value="重置按钮"/> </form> </body> </html>

小结:
关于input标签
type: 指定输入项的类型
text: 文本
password: 密码框
radio: 单选按钮
checkbox: 复选框
file: 上传文件
submit : 提交按钮
button: 普通按钮
reset: 重置按钮
hidden: 隐藏域
data: 日期类型
tel: 手机号(手机端可以看到的 pc端看不到效果)
number: 只允许输入数字
name: 在表提时候,当作参数的名称
id: 做个标记
placeholder: 指定默认的提示信息
name: 在表单提交时候,当作参数名称
id: 做标记
textarea: 文本域 可以输入一段文本
cols: 指定宽度
rows: 指定高度
select: 下拉列表
option : 选择项
案例: 注册页面:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1px" width="100%"> <!--logo部分--> <tr> <td> <table border="1px" width="100%"> <tr> <td> <img src="img/logo2.png" /> </td> <td> <img src="img/header.jpg" /> </td> <td> <a href="#">登录 </a> <a href="#">注册 </a> <a href="#">购物车 </a> </td> </tr> </table> </td> </tr> <tr bgcolor="black"> <td height="50px"> <a href="#"><font color="white">首页 </font> </a> <a href="#"><font color="white">手机数码</font> </a> <a href="#"><font color="white">鞋靴箱包</font></a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">香烟酒水</font> </a> </td> </tr> <tr> <td background="img/regist_bg.jpg" height="500px"> <table border="5px" width="60%" height="80%" bgcolor="white" align="center"> <tr> <td> <table width="60%" align="center"> <tr> <td colspan="2"> <font color="blue" size="5">会员注册 USER REGISTER</font> </td> <!--<td></td>--> </tr> <tr> <td>用户名:</td> <td><input type="text" placeholder="请输入用户名"></td> </tr> <tr> <td>密码:</td> <td><input type="password" placeholder="请输入密码"></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" placeholder="确认输入的密码"></td> </tr> <tr> <td>Email:</td> <td><input type="email" placeholder="确认输入邮箱"></td> </tr> <tr> <td>姓名:</td> <td><input type="email" placeholder="确认输入真实姓名"></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女 </td> <tr> <td>出身日期:</td> <td><input type="date" ></td> </tr> <tr> <td>验证码:</td> <td><input type="text" ></td> </tr> <tr> <td>出身日期:</td> <td><input type="date" ></td> </tr> <tr> <td> </td> <td><input type="submit" value="注册"></td> </tr> </table> </td> </tr> </table> </td> </tr> <tr> <td> <img src="img/footer.jpg" width="100%" /> </td> </tr> <tr> <td align="center"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> </td> </tr> </table> </body> </html>
关于frameset的应用:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <!--<body>--> <!--占比 必须将--> <frameset cols="10%,30%,*"> <frame src="aa.html" /> <frame src="bbb.html" /> <frame src="ccc.html" /> </frameset> <!-- </body>--> </html>
必须把body标签 去除掉
按照列分割 cols
使用:
show.html:
布局:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows="15%,*"> <frame src="aa.html" /> <frameset cols="15%,*"> <frame src="bbb.html"/> <frame src="ccc.html" name="jumpFrame"/> </frameset> </frameset> </html>
ccc.html 取了个别名:
bbb.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body bgcolor="pink"> 222 <br /> <a href="data.html" target="jumpFrame">收件箱</a> <br /> <a href="#" >发送箱</a> <br /> <a href="#">垃圾箱</a> <br /> </body> </html>
跳转到 data.html
并且目标是 ccc.html (被取代)




