Ajax介绍以及工作原理和实现详解(JS实现Ajax 和 JQ实现Ajax)
<ul><li>注重版权,转载请注明原作者和原文链接<br> 作者:码农BookSea<br> 原文链接:<a href="https://editor.csdn.net/md?articleId=106881795">https://editor.csdn.net/md?articleId=106881795</a> <h1><a href="https://editor.csdn.net/md?articleId=106881795">0.前言</a></h1> </li><li> <p> <a href="https://editor.csdn.net/md?articleId=106881795">Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。<br> Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。<br> 使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。<br> Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。<br> Ajax可使因特网应用程序更小、更快,更友好。</a></p> </li><li> <h3><br><a href="https://editor.csdn.net/md?articleId=106881795">AJAX 工作原理</a></h3> </li><li> <p><br><a href="https://editor.csdn.net/md?articleId=106881795"> Ajax 是一种独立于 Web 服务器软件的浏览器技术。 Ajax 基于下列 Web 标准:<br> JavaScript、XML、HTML与 CSS 在 Ajax 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。Ajax 应用程序独立于浏览器和平台。<br> Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。<br> 不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。通过 Ajax,因特网应用程序可以变得更完善,更友好。</a></p> <h1><a href="https://editor.csdn.net/md?articleId=106881795">1.认识Ajax</a></h1> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135458403.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p></p> <p></p> </li><li> <p><a href="https://editor.csdn.net/md?articleId=106881795">Ajax = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。<br> Ajax 不是新的编程语言,而是一种使用现有标准的新方法。<br> Ajax 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下,说的简单点就是Ajax可以实现局部刷新。<br> 举个栗子:<br> (如百度地图就应用了Ajax,查询地点时,不用刷新整个百度地图页面,只更新有需要的地方。这就叫做局部刷新)</a></p> <h1><a href="https://editor.csdn.net/md?articleId=106881795">2.使用Ajax的好处</a></h1> </li><li> <p><a href="https://editor.csdn.net/md?articleId=106881795">1.无刷新——不刷新整个页面,只刷新局部。<br> 无刷新的好处<br> 只更新部分页面,有效利用带宽<br> 提供连续的用户体验<br> 提供类似 C/S 的交互效果,操作更方面</a></p> <p><a href="https://editor.csdn.net/md?articleId=106881795">2.异步与服务器通信<br> 使用异步的方式与服务器通信,不打断用户的操作<br> <br> 3.前端与后端负载均衡<br> 将一些后端的工作移到前端,减少服务器与带宽的负担<br> <br> 4.基于规范被广泛支持<br> 不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。<br> <br> 5.界面与应用分离<br> Ajax使得界面与应用分离,也就是数据与呈现分离</a></p> <h1><a href="https://editor.csdn.net/md?articleId=106881795">3.Ajax的工作原理</a></h1> </li><li> <p><a href="https://editor.csdn.net/md?articleId=106881795">Ajax的工作原理相当于在用户和服 务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。</a></p> </li><li> <p></p> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135554275.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p></p> <p><br><a href="https://editor.csdn.net/md?articleId=106881795">(图片转载至:https://www.runoob.com/ajax/ajax-intro.html)</a></p> <p><a href="https://editor.csdn.net/md?articleId=106881795">Ajax首先会向服务端发送一个请求,然后调用一个服务(回调函数),接着返回结果。这样使客户端和服务端发生了少量的数据交换,ajax实现局部页面的更新,从而减少了服务端的压力。</a></p> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135710695.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p></p> <h1><br><a href="https://editor.csdn.net/md?articleId=106881795">4.传统 Web 与 Ajax 的差异</a></h1> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135730317.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p></p> <p><br><a href="https://editor.csdn.net/md?articleId=106881795">实现 Ajax 的过程分为发送请求和处理响应两个步骤:</a></p> <p><a href="https://editor.csdn.net/md?articleId=106881795">发送请求分为 GET 和 POST 方法。<br> 响应有 responseText 和 responseXML 两种方式。</a></p> </li><li> <h1><br><a href="https://editor.csdn.net/md?articleId=106881795">5.Ajax–JavaScript实现</a></h1> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135830755.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p style="text-align:center;"><img alt="" src="https://img-blog.csdnimg.cn/20210721135858208.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQxNTk3OTE1,size_16,color_FFFFFF,t_70"></p> <p></p> <p></p> <p></p> </li><li> <p><a href="https://editor.csdn.net/md?articleId=106881795">Get方式-Demo:</a></p> <p><a href="https://editor.csdn.net/md?articleId=106881795">Get方式</a></p> <pre><code class="language-javascript">window.onload=function()
{
document.getElementById("ok").onclick=function(){
var xhr=createXmlHttpRequest();//获取XmlHttpRequest对象
xhr.onreadystatechange=function(){//回调函数
if(xhr.readyState4){//回调状态
if(xhr.status200 || xhr.status==304)//服务器状态吗
{
var date=xhr.responseText;//服务器返回数据
alert(date);
}
}
};
var id="A001";
alert(id);
xhr.open("GET","../testGetServelet?id="+id,true);//1、发送方式2、页面路径,3、请求是否异步,默认为true
xhr.send(null);//发送数据--get方式,这里不用写数据,即使写了数据服务器端也无法接收
};
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
};
window.onload=function(){
document.getElementById("ok").onclick=function(){
var xhr=createXmlHttpRequest();
xhr.onreadystatechange=function(){
if(xhr.readyState4)
{
if(xhr.status200 || xhr.status==304)
{
var data=xhr.responseText;
alert(data);
}
}
};xhr.open("post","../testGetServelet",true);
//如果是POST请求方式,设置请求首部信息
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("a=1&b=2");
};
function createXmlHttpRequest(){
var xmlHttp;
try{ //Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}catch (e){
try{ //Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch (e){}
}
}
return xmlHttp;
}
};
6.Ajax–jquery实现
<script src="script/jquery-1.12.4.js" type="text/javascript"></script> <script type="text/javascript">
function validate() {
var uname = $("#uname").val();
if (uname == null || uname == "") {
$("#msg").html("用户名不能为空!");
} else {
$.ajax({
url : "dologin.jsp",
type : "get",
data:{"uname":uname},
dataType : "text",
success : function(result) {
if ($.trim(result) == "true") {
$("#msg").html("用户名已被使用!");
} else {
$("#msg").html("用户名可以使用!");
}
},
error : function() {
alert("用户名验证拾出现错误,请联系管理员!");
}
});
}
};
</script>$.get(url ,data,success(resp,status,xhr), dataType);
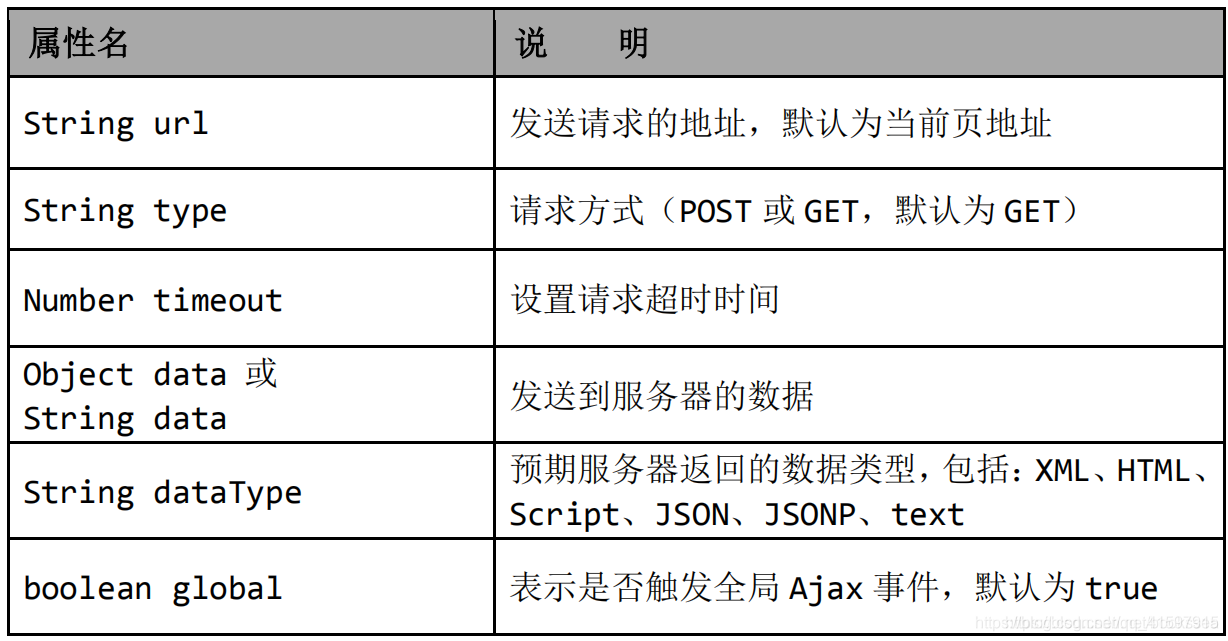
怕大家看不懂参数是什么意思,给大家放张常用属性参数表,看了之后一目了然:

<script src="script/jquery-1.12.4.js" type="text/javascript"></script> <script type="text/javascript">
function validate(){
var uname = $("#uname").val();
if(unamenull || uname""){
$("#unameDiv").html("用户名不能为空!");
}else{
$.get('dologin.jsp','uname='+uname,function(result){
if($.trim(result) == "true"){
$("#unameDiv").html("用户名已被使用!");
}else{
$("#unameDiv").html("用户名可以使用!");
}
}
);
} }
</script> <body> <form action="" id="form1"> <table> <tr><td>用 户 名:</td> <td><input type="text" name="uname" id="uname"
onblur="validate();" /> <font
color="#c00fff">*</font></td> <td><div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>语法格式:
$.post(url,data,success(resp,status,xhr), dataType);
(实现方式与get类似,只是把get改换成post,这里不再赘述~~)
https://blog.csdn.net/bookssea/article/details/106881795$(selector).load(url ,data,function(result, status, xhr));
<script type="text/javascript">
function validate(){
var uname = $("#uname").val();
if(unamenull || uname""){
$("#unameDiv").html("用户名不能为空!");
}else{
$("#unameDiv").load('lgoin.jsp','uname='+uname);
} }
</script> <body> <form action="" id="form1" > <table> <tr><td>用 户 名:</td> <td>
<input type="text" name="uname" id="uname"
onblur="validate();" /> <font color="#c00fff">*</font>
</td> <td><div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>


