如何使用谷歌的自定义搜索引擎来搜寻一个ASP.NET网站【转】
转:http://www.cnblogs.com/jaic-xiao/archive/2008/09/23/search_zj_cnblogs_thanks__scott_mitchell.html
ASP.NET中的站点地图功能与SiteMapPath, TreeView, 和 Menu控件帮助访问者浏览您的网站并找到信息。然而,ASP.NET没有提供任何内置的搜索功能,这是人们找到信息最常见的方式。这是不幸的,事实上网络巨头网站的用户界面,如youku,taobao,qq 一个共同点-首页上方突出搜索栏。
实施搜索引擎绝不是一件轻而易举的事情。它涉及到创造和维护一个索引和索引内容可能存在不同的地方(在一个数据库或文件系统)和各种格式(文字, PDF格式, Microsoft Word文件,等等) 。所以我理解为什么微软从工具箱中省略搜索控件。
更简单的办法是使用谷歌的自定义搜索引擎(CSE ) 。通常情况下,当您搜索谷歌的结果其中可能包括数以百万计的网站。 随着自定义搜索引擎,您可以限制搜索结果到指定的网站上。 更重要的是,您可以添加一个自定义搜索引擎搜索框,并将您网站的结果展示在您网站的网页上。
开始创建谷歌自定义搜索
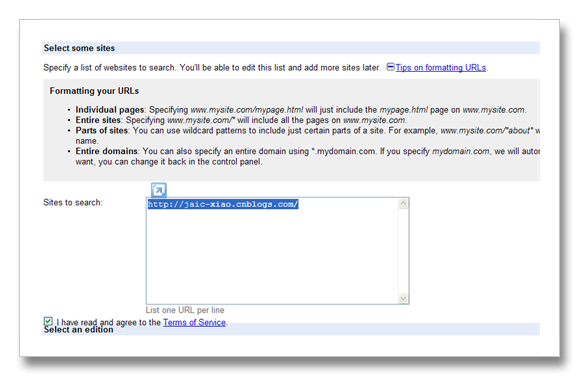
开始访问谷歌自定义搜索引擎的主页,并点击“创建自定义搜索引擎”按钮。如图1,单页将提示您自定义搜索引擎的名称,说明和包括搜索范围的网站。您可以设定自定义搜索引擎进行搜索特别的网址如:部分网站,整个网站,或整个域。例如,要搜索.aspx 。 在页面最下面的文本框Formatting your URL写上http://www.example.com/*.aspx,因为我想搜索我的博客所有网页,所以我输入的字串是http://jaic-xiao.cnblogs.com/
图1 :指定CSE的结果范围。

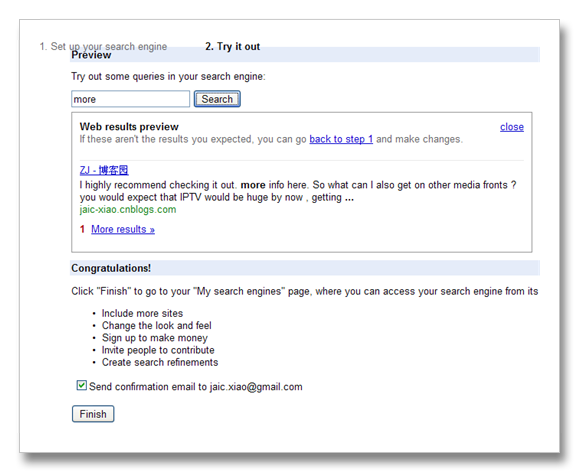
单击下一步,您可以测试您的自定义搜索引擎输入查询并查看结果。 从测试页点击完成按钮来创建自定义的搜索引擎。

注意:1,如果你没有先登录Google Account的话………...,2,如果你的网站拒绝所有匿名用户的话………...,3,如果你网站下的Robots.txt文件是………...。
其中1是注册的前提,后2个将不会有任何的结果。
在ASP.NET上添加自定义搜索引擎
在创建自定义搜索引擎后,从我的搜索引擎网页您可以管理自己的自定义搜索引擎和浏览使用统计资料。

点击“控制面板”链接。 在这里您可以修改您的自定义搜索引擎的基本信息,改变网站中包含的结果,看看有多少页包含在索引中,并添加改进,帮助用户缩小搜索结果。
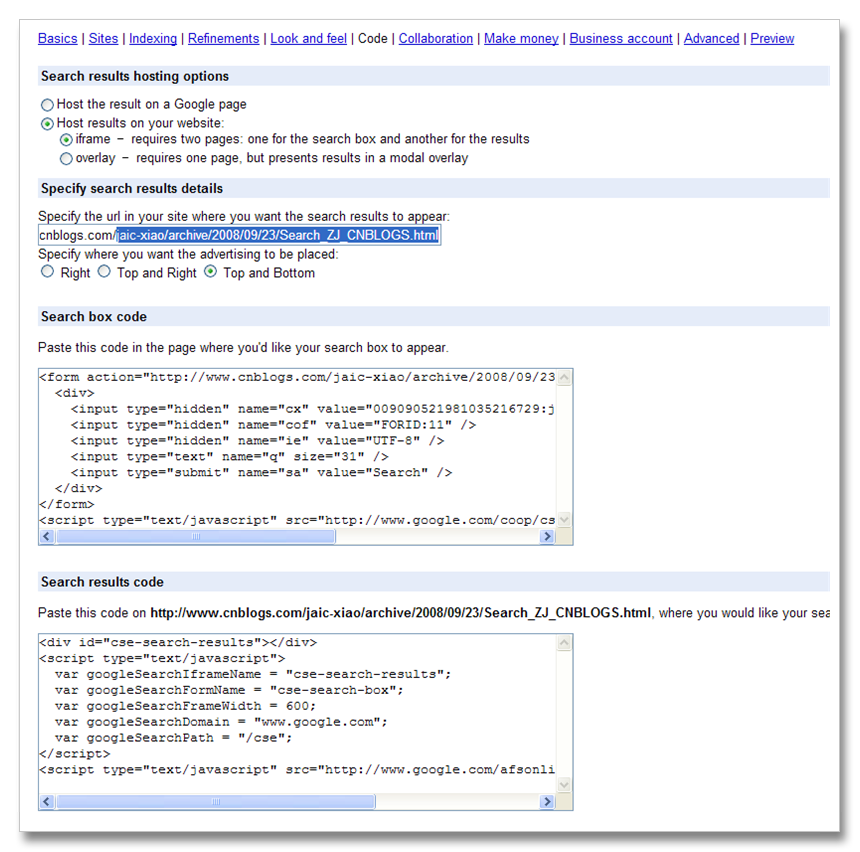
在控制面板的代码标签将提供HTML和JavaScript嵌入在您的网站来显示自定义搜索引擎的搜索框。 您可以配置的结果将显示在谷歌的网站或东道主的网站。 至于下面的截图显示,有两种在您网站显示结果的选择:
- 这里我决定选择第二种(Host results on your website )方法来搜索我的博客,因为iframe的结果是从一台远程服务器(即谷歌的)获得的,无需任何服务端代码,因此,这里创建的一个网页可以是ASP.NET的,也可是htm的。
- 此图有2个生成的脚本标记的文本框,其中第一个是显示搜索框的脚本,第二个是显示搜索结果的脚步

1.Host the result on a Google page(显示在谷歌的网站)
2.Host results on your website(显示在东道主的网站,比如博客园,或者自己的网站)

请注意,如果您选择<iframe>选项(像我屏幕上方一样 ) ,那么你需要提供在您的网站上搜索结果页的网址。我在博客园的后台随便创建了一个新的随笔,然后重写HTML网页并命名为Search_ZJ_CNBLOGS.html来显示结果。
然后复制<iframe>功能中的第一个文本框中显示搜索框的脚本(我建议是显示在你博客首页),如下图:
当然你也可以很容易自订(从“外观”标签)搜索框和搜索结果的外观,可以选择不同的显示搜索框,并调整搜索结果的颜色。

在然后复制<iframe>功能中的第二个文本框中的脚本内容到先前定义的Search_ZJ_CNBLOGS.html页面中( 这个说得大家应该懂吧 ),
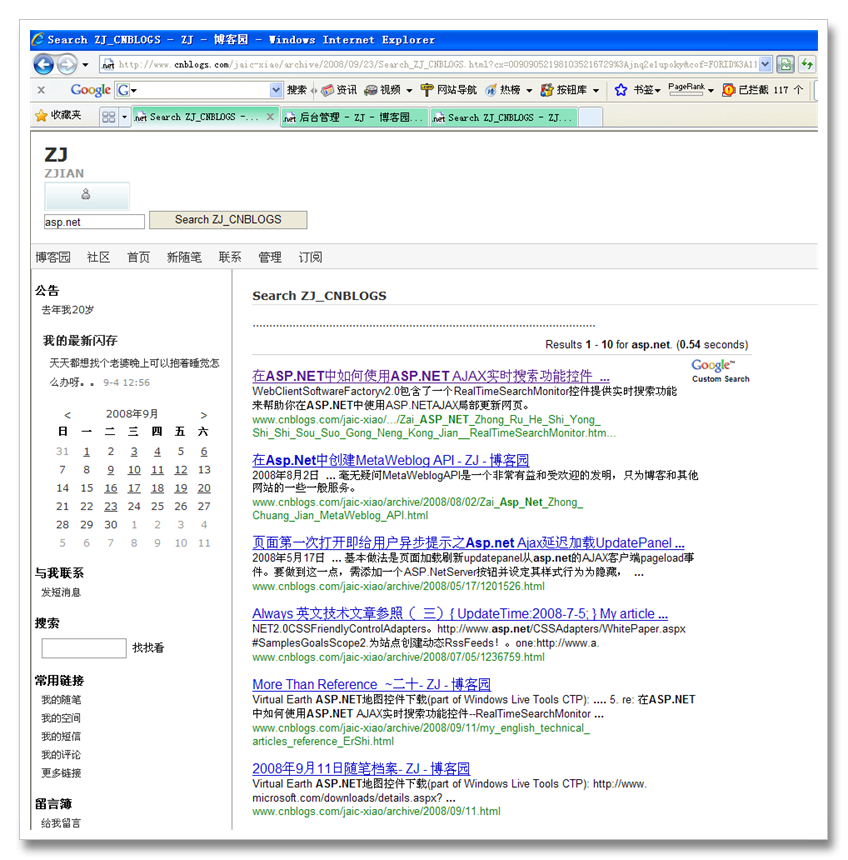
在搜索框输入查询关键字,点按钮:

问题来了,如果按照我上面的方法做下来你会发现点搜索按钮后不能提交到我们定义的结果页Search_ZJ_CNBLOGS.html,博客园这里做得不错,安全action(-_-)。
我们看看显示搜索框的脚本:
<form action="http://www.cnblogs.com/jaic-xiao/archive/2008/09/23/Search_ZJ_CNBLOGS.html" id="cse-search-box"> <div> <input type="hidden" name="cx" value="009090521981035216729:jnq2e1upoky" /> <input type="hidden" name="cof" value="FORID:11" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value="Search" /> </div> </form> <script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=en"></script>
既然上面显示文本框和按钮的脚本被博客园剥夺了,我们只能用input的HTML形式来做了:
我自己定义的HTML形式只是简单的一个文本框和按钮
<div> <input type="text" id="q" name="q" size="15" /> <input type="button" name="sa" value="Search ZJ_CNBLOGS" onclick="SearchSite();" /> </div>
实际上谷歌的form是通过查询字符串action="get"发出了表单字段。因此,我们可以直接访问网址取得结果,例如想要获取我博客关键字是“真见”的结果请访问:
onclick="SearchSite();" 的Javascript如下:
function SearchSite() { document.location.href='http://www.cnblogs.com/jaic-xiao/archive/2008/09/23/Search_ZJ_CNBLOGS.html?cx=009090521981035216729%3Ajnq2e1upoky&cof=FORID%3A11&ie=UTF-8&q=' +document.getElementById('q').value+ '&sa=Search'; }
到此,已经完成了任务,但不得不提还有更好的办法,您可以创建一个服务器端的Click事件处理程序使用Response.Redirect来搜索,但JavaScript的方法虽然看起来麻烦,但节省了访问Web服务器。
如果用户搜索的关键字是 “真见&ZJ“,因此导致查询结果是Search_ZJ_CNBLOGS.html?...&q=真见&ZJ&sa=...., 造成了浏览器想要搜索 真见,而后面的 ZJ 被当作了单独的查询字段,
这在ASP.NET中可以很方便的使用Server.UrlEncode方法,但这是一个服务端的方法。 一个javascript的UrlEncode方法可以从这个网站获得 http://cass-hacks.com/articles/code/js_url_encode_decode/
如果用户不想点击按钮来搜索,而是直接回车执行,因此,这里需要一个onkeypress事件,一个javascript的回车回传事件可以从这个网站获得 http://www.htmlcodetutorial.com/forms/index_famsupp_157.html
因此,完整的代码是
<!--SEARCH--> <SCRIPT LANGUAGE="JavaScript"> // 代码来自: http://cass- hacks.com/articles/code/js_url_encode_decode/ function URLEncode (clearString) { var output = ''; var x = 0; clearString = clearString.toString(); var regex = /(^[a-zA-Z0-9_.]*)/; while (x < clearString.length) { var match = regex.exec(clearString.substr(x)); if (match != null && match.length > 1 && match[1] != '') { output += match[1]; x += match[1].length; } else { if (clearString[x] == ' ') output += '+'; else { var charCode = clearString.charCodeAt(x); var hexVal = charCode.toString(16); output += '%' + ( hexVal.length < 2 ? '0' : '' ) + hexVal.toUpperCase(); } x++; } } return output; } // 代码来自: http://www.htmlcodetutorial.com/forms/index_famsupp_157.html function SubmitOnEnter(myfield, e) { var keycode; if (window.event) keycode = window.event.keyCode; else if (e) keycode = e.which; else return true; if (keycode == 13) { SearchSite(); return false; } else return true; } function SearchSite() { document.location.href='http://www.cnblogs.com/jaic-xiao/archive/2008/09/23/Search_ZJ_CNBLOGS.html?cx=009090521981035216729%3Ajnq2e1upoky&cof=FORID%3A11&ie=UTF-8&q=' +document.getElementById('q').value+ '&sa=Search'; } </SCRIPT> <!--SEARCH-->
注意:我这里并没有编码q查询字段,因为编码了反而搜索不到结果,如果需要编码的换成 + URLEncode ( document.getElementById('q').value ) + 即可。
Thanks Scott Mitchell!





