文字超过div容器的高度显示...
我们一般遇到的场景为超过一行或者2行,3行等等显示...,但是对于div容器 如果想实现超过div容器的高度才显示...,这该怎么实现呢
我们知道,当div只有内部只有一个文字时 此时空间足够,2个也是...那么第n个呢,所以思路来了,我们可以一直计算下去,知道超过容器高度为止
代码如下:
<html> <body> <div class="change" >改变窗体大小</div> <div id="wocao" style="width:100px;height:100px;"> <span class="inner"></span> </div> </body> <style> .change { } #wocao { font-size:20px; width:100px; height:100px; border:1px solid red; word-break:break-word; } </style> <script> let text = 'jijilsckcmkcscsjjfjsijdsijdisjdisjdijdisji' let finaltext = text+text+text+text let parent = document.getElementById('wocao') let dom = document.getElementsByClassName('inner')[0] async function overflowhandler() { dom.style.visibility = 'hidden' for(let j=0;j<finaltext.length+1;j++) { let subtext = finaltext.slice(0,j) +'...' dom.innerHTML = subtext let isdone = false let p =await new Promise((resolve,reject)=>{ setTimeout(()=>{ let sizeinfo = dom.getBoundingClientRect() let parentsizeinfo = parent.getBoundingClientRect() if(parentsizeinfo.height<sizeinfo.height) { resolve('done') }else { resolve('undone') } }) }) console.log(p) // 刚好满足超过 if(p=='done'){ // 结束 值为上一次的 let tx = finaltext.slice(0,j-1) +'...' dom.innerHTML = tx dom.style.visibility = 'visible' return; } // 最后一个的时候仍旧不超过 那说明能容纳全部 if(j==finaltext.length&&p=='undone') { dom.innerHTML = finaltext dom.style.visibility = 'visible' } } } overflowhandler() let change = document.getElementsByClassName('change')[0] change.onclick = function (){ let width = 100+100*Math.random(); let height = 100+100*Math.random(); parent.style.width = width+'px' parent.style.height = height+'px' setTimeout(()=>{ overflowhandler() },10) } </script> </html>
解释:我们先允许div换行显示,然后内部用span标签包裹,然后通过循环记录每次span占有的高度,然后与父div对比
如果超过了,那么我们取当前迭代的上一次,然后结束,如果最后一个仍旧没有超过,这以为着div容器能够完全容纳内容
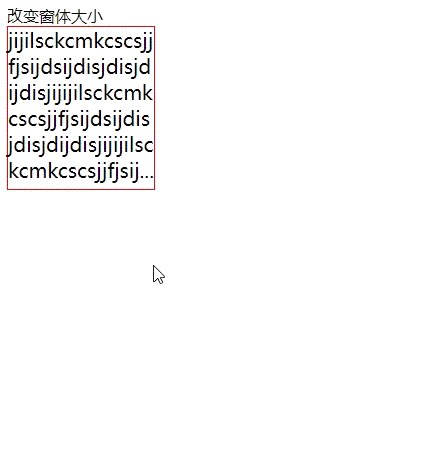
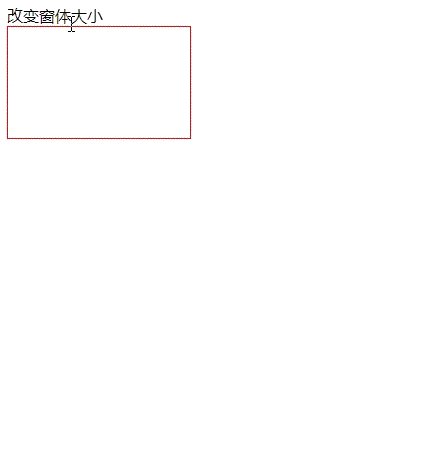
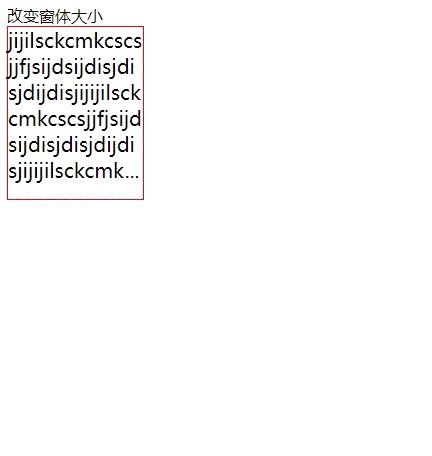
不需要打点,最终我们在容器高度改变的时候 重新计算就好了耶,效果如下

cheers !!! 🍺🍺🍺🍺🍺🍺🍺



