禁用computed的更新
如标题所示,这种要求可能有点变态,但是在开发中碰到了,如果antdesign的form表单配置在computed,且 computed中存在其他定义在data或props中的响应式数,将导致form重载,重载行为例如:我现在碰到的,table的重载,那么是否存在一种方法能够阻止computed的重新计算呢,答案是存在的,众所周知 computed的是否重新更新,依赖于所对应的watcher的dirty属性,当他所依赖的其他变量变化时,其他变量的dep将会遍历subs,依次进行更新,针对compunted的更新,主要是将dirty变为true,然后就会重新 evalute计算,所以 我们就在dirty上作文章,
当我们定义computed如下的时候:
computed:{ xxxx() { return this.aaa+this.bbb } }
我们可以通过 this._computedWatchers来获得所定义的computed watchers对象 例如 此种情况下 我们能够拿去到xxxx的watcher: this._computedWatcher.xxxx,
然后读取对应的dirty, this.._computedWatcher.xxxx.dirty, 现:我们有需求 当页面加载完成后 就不再需要computed进行再次的计算,则如下,我们定义一个字段来表示是否加载完成
this.loaddone(其实也可以不用 vue内置了一个字段 _isMounted 来标识),并在mounted中赋值为 true,那么上述computed被改造为
computed:{ xxxx() { if(this.loaddone) { return this._computedWatchers.xxxx.value } return this.aaa+this.bbb } }
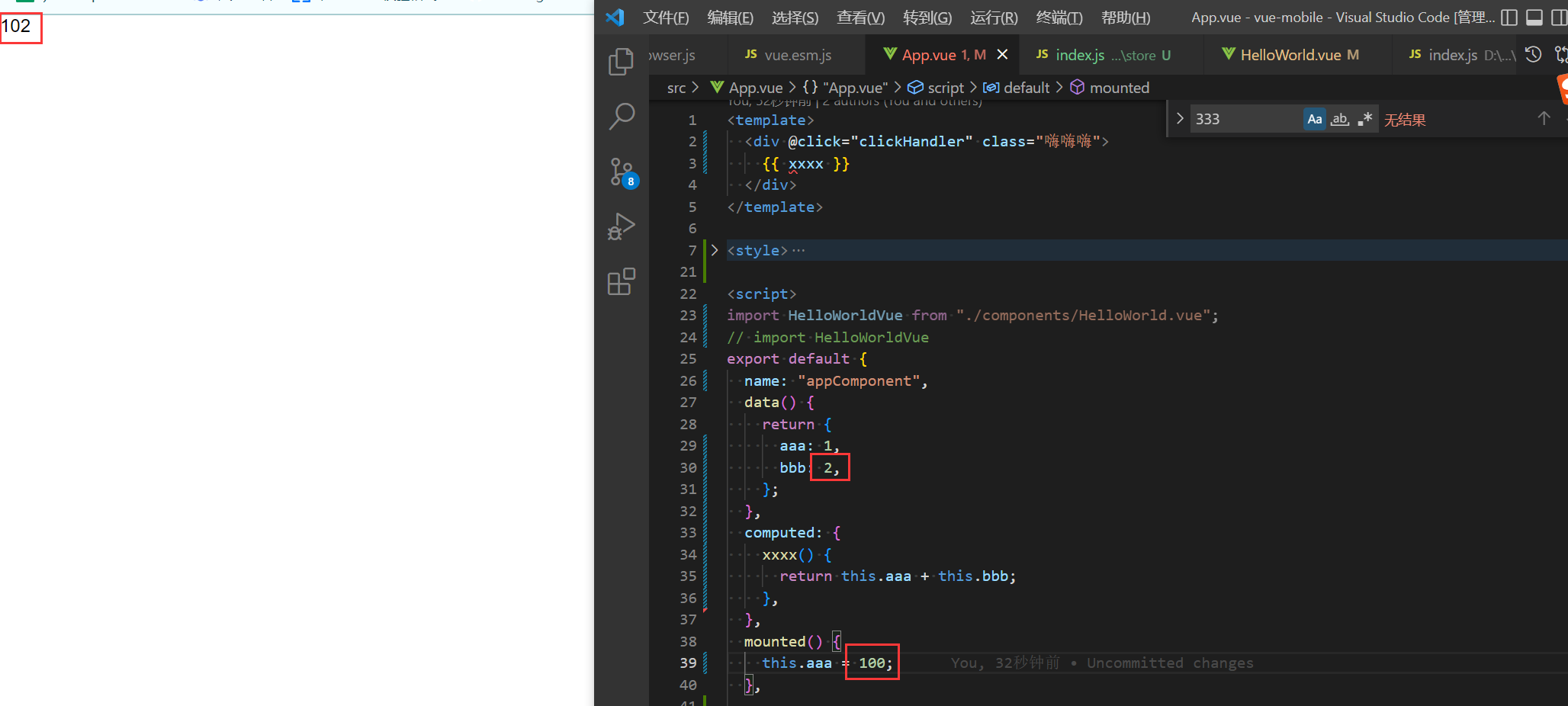
我们现在对此策略进行测试: 整体代码如下:

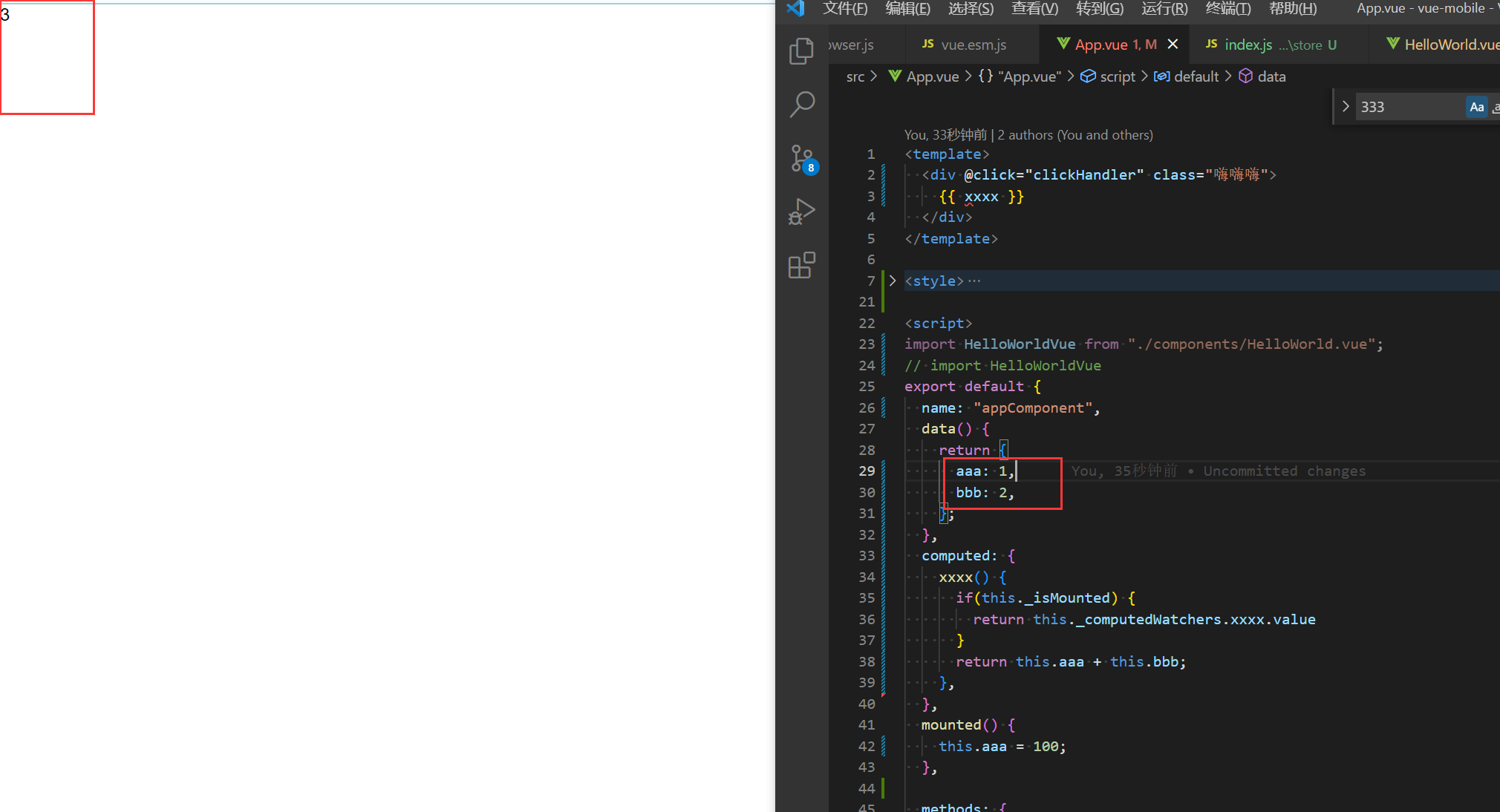
现我们对computed进行改造如下:

ok 成功达到目的了
cheers! 🍺🍺🍺🍺🍺🍺🍺
除此之外 我们可以把computed直接写成方法 或许也是可以的 有兴趣的小伙伴可以尝试一下哦



