如何不借助第三方web服务器启动(webpack)vue打包后的dist目录
很多时候,我们打包完成了,想看看打包后的项目是否有问题,那么会借助于除webpack之外的第三方工具例如
http-server
nginx等
那么是否有办法能将就开发环境的localhost:xxxx/dist/index.html访问呢
答案是可以的,在webpack的devserver的配置中,有一个contentBase选项,这将表达webpack-dev-server基于何处启动服务器,而基于vue2+webpack的vue初始化项目因为htmlwebpackplugin的存在
导致contentBase设置为false, 所以需要将这句代码注释掉
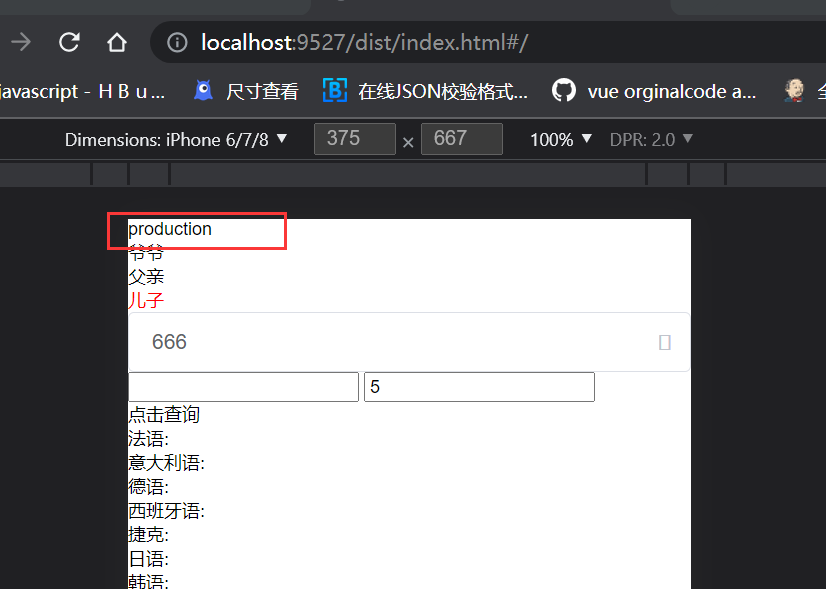
当注释掉后我们访问打包项目 此时的确能访问到如下:

但是可以看到页面是空白的,我们查看network:

的确index.html文件是来自于dist的,是被压缩过的,然后再看js,css等的情况:
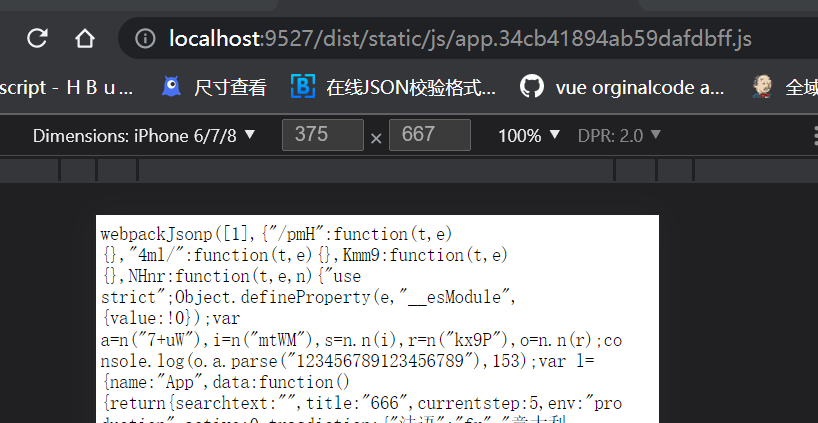
http://localhost:9527/static/js/app.34cb41894ab59dafdbff.js
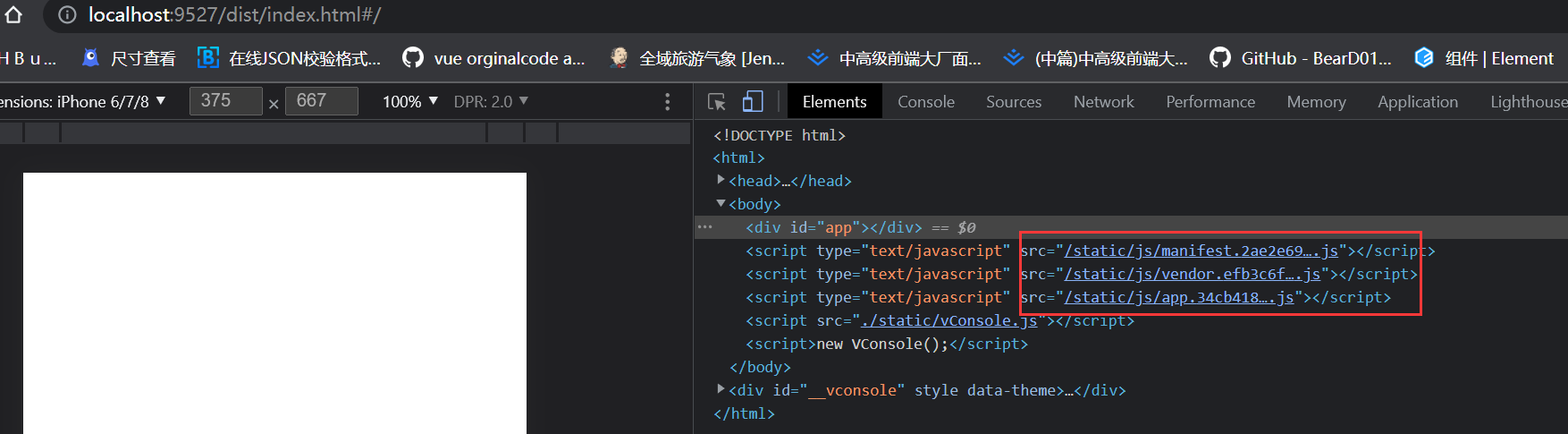
再观察index.html中script的src属性:

结合请求和index.html中的内容,我们推断出 请求/static/js/xxxx.js时,浏览器是这样拼接的 localhost:xxxx+script的src
这显然不对,因为打包后的资源是在 localhost:xxx/dist/static/js/xxxx才对
说明问题就出在index.html对script的引用路径这里出了问题
我们还知道 ./ 和 /表达了两个不同的路径,一个是基于当前文件夹,而后一个不是
所以 我们现在要测试 能否通过localhost:xxx/dist/static/js/xxx.js拿到:

说明是可以的,所以现在的目标是将打包的路径改为./,
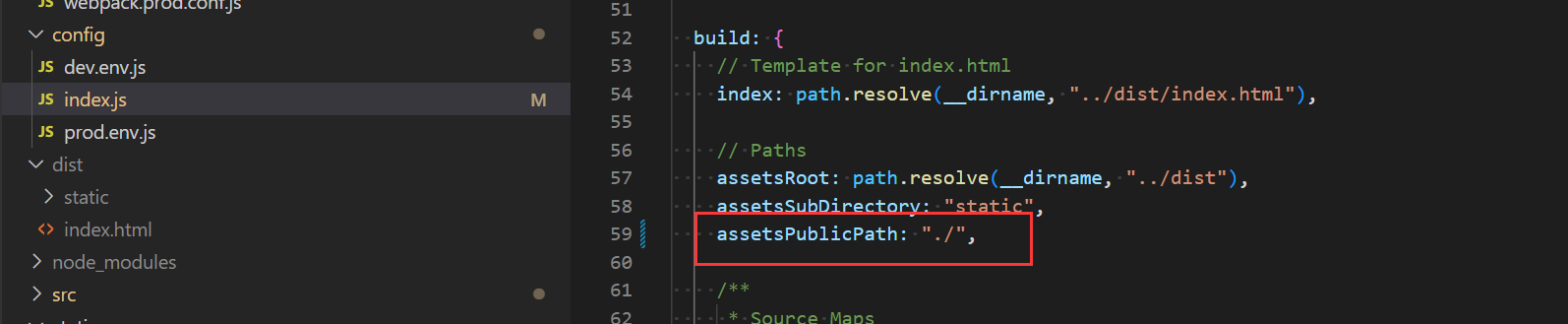
那么就需要修改build的output属性 如下:

将 /改为./
然后我们重新打包,浏览器中打开localhost:xxxx/dist/index.html,就会出现很cool的事情

that's all,thanks!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通