innerHTML或v-html中的富文本绑定事件
通常有段富文本 是采用v-html渲染的 你需要给里面的一个span绑定一个点击事件,我们一般会等dom渲染完成之后 通过获取富文本的dom来绑定
但是我发现当我们这样写的时候:

或者这样写的时候:

均能够访问到,这意味着,onclick会识别顶级作用域的方法,
在vue中,如果我们想onlick调用vue当中的方法,则可将vue挂载到window上即可


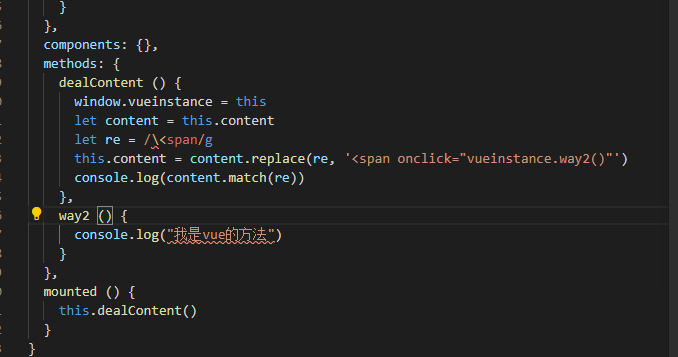
如上图所示我们给vue添加了一个way2方法

上图可以看到打印成功了
这样的话 就不用通过等content渲染好之后 获取dom来绑定事件了
这样唯一的缺点就是在window注册了一个对象 可能会造成变量污染 所以我们可以加一点特殊性 uuid之类 这里我使用Math.random作为唯一标识 如下操作:


