JavaScript格式化字符串为指定长度
JavaScript格式化字符串为指定长度
在前端开发的时候,我们时常会对给定的字符串做格式化处理,比如这里提及的把给定的字符串格式化为指定长度的字符串(长度过长的会截断,长度不足的字符串会在后面补全指定的字符)。
代码实现
function formatStringLen(strVal, len, padChar){
padChar = padChar || "*";
if (!strVal) {
return padChar.repeat(len);
} else {
const strLen = strVal.length;
if (strLen > len){
return strVal.substring(0, len);
} else if (strLen < len){
return strVal.padEnd(len, padChar);
}else{
return strVal;
}
}
}
此方法默认为3个参数:
- strVal: 需要格式化的字符串
- len(纯数字):格式化后字符串的长度
- padChar(非必需):长度不足的时候补全用的字符,如果没有给定值默认使用*****补全
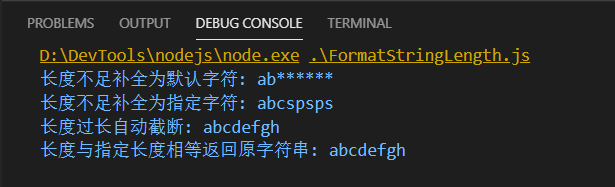
测试代码和测试结果:
//长度不足补全为默认字符
console.log("长度不足补全为默认字符: " + formatStringLen("ab", 8));
//长度不足补全为指定字符
console.log("长度不足补全为指定字符: " + formatStringLen("abc", 8, "sp"));
//长度过长自动截断
console.log("长度过长自动截断: " + formatStringLen("abcdefghijklmn", 8, "sp"));
//长度与指定长度相等返回原字符串
console.log("长度与指定长度相等返回原字符串: " + formatStringLen("abcdefgh", 8, "sp"));