前端实现对象数组的关键字搜索
在前后端分离的项目开发过程中,我们时常会遇到从后端取出来的数据对象需要在前端操作的情况,比如这里所说的对象关键字搜索。
下面就是关键字搜索的一个简单的实现:
function escapeRegExpWildcards(searchStr) {
const regExp = /([\(\[\{\\\^\$\}\]\)\?\*\+\.])/img;
if (searchStr && regExp.test(searchStr)) {
return searchStr.replace(regExp, '\\$1');
}
return searchStr;
}
function searchByKeywords(keywords, searchArr) {
const keywordsExp = new RegExp(".*?" + escapeRegExpWildcards(keywords) + ".*?", "img");
return searchArr.filter(v => (keywordsExp.test(v.fruitName) || keywordsExp.test(v.fruitCode)));
}
方法escapeRegExpWildcards(searchStr)是用于替换正则表达式中的特殊字符,在构建表达式的时候需要转义这些特殊字符,否则会导致以下测试用例中的"黑*凤梨"无法得到结果。当然也可以不用做这样的转义,前端页面的关键字搜索也就会支持正则表达式搜索,不过在目标对象中包含此类特殊字符时就需要前端提供的值中自行转义。以下是正则表达式中的特殊字符:

以下是测试代码:
测试用的水果对象数组
const fruitArr = [
{
"fruitCode":"APPLE",
"fruitName": "苹果"
},
{
"fruitCode":"BANANA",
"fruitName": "香蕉"
},
{
"fruitCode":"PINEAPPLE",
"fruitName": "黑*凤梨"
}
];
查询1:
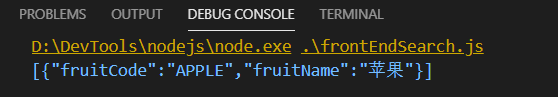
console.log(JSON.stringify(searchByKeywords("苹果", fruitArr)));

查询2:
console.log(JSON.stringify(searchByKeywords("APPLE", fruitArr)));

查询3:
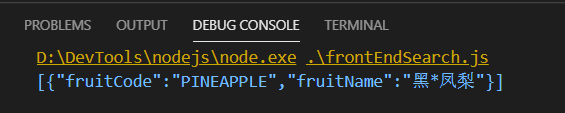
console.log(JSON.stringify(searchByKeywords("黑*凤梨", fruitArr)));