博客园美化——添加Apalyer音乐播放器
前言
这几天申请了博客园的博客,非常顺利便捷。审核大概还不到一个小时,效率是很高的了,赞一个!
之前折腾过GitHub Page+hexo+next,对于我这种前端小白来说真实有点难度,不过最终还是弄了一个蛮漂亮的博客网站,见https://chens.life,欢迎访问!奈何🐕百度对GitHub的收录是真的不好,csdn的广告商业化让人作呕,就试了试博客园。
想给博客加个音乐播放器,还是用著名Aplayer,美观漂亮。可以参考它们的官方中文文档,而我们要做的很简单!
引入css和js
前提是需要申请js权限,大概一个小时就会通过
在页脚HTML代码中加入:
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
<link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script>
<script type="text/javascript">
const ap = new APlayer({
container: document.getElementById('player'),
fixed: true,
autoplay: true, //自动播放
audio: [{
name: 'The Song Of Doremi',
artist: '林澜叶',
url: '.mp3',
cover: '.ico',
},
{
name: '阳光甚好,微风不噪',
artist: '何石',
url: '.mp3',
cover: '.ico',
}
]
});
ap.init();
</script>
填入歌曲URL和封面外链即可!可是如何获取外联呢,这里提供一种方法。
获取音乐和封面外链
这里以网易云为例
获取音乐外链
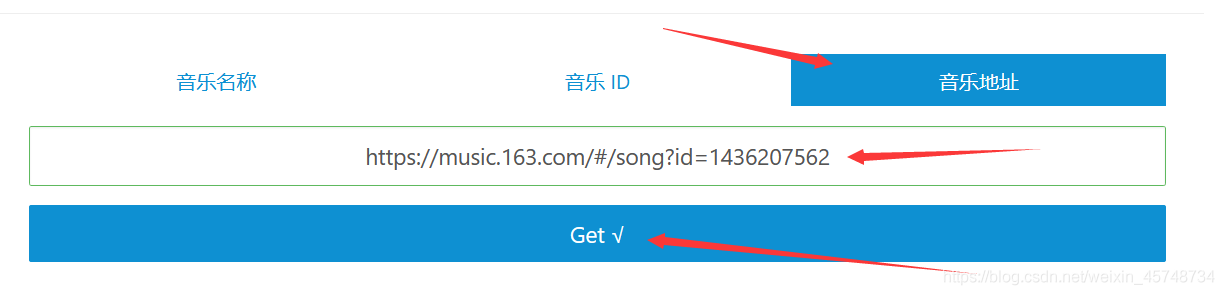
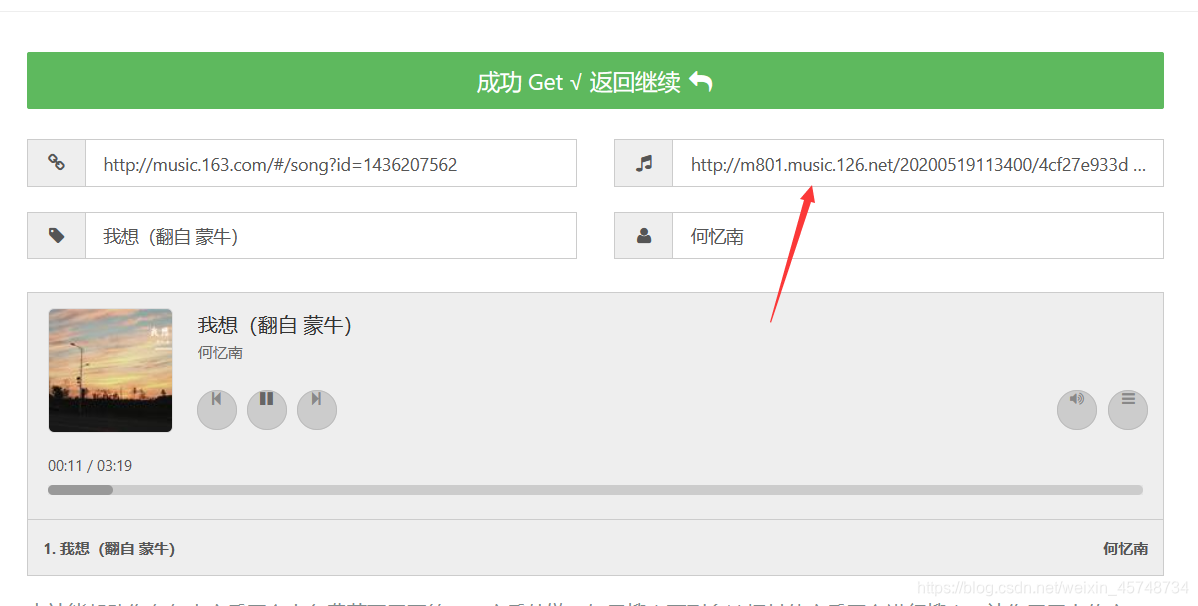
打开http://music.xf1433.com/,选择音乐地址,复制自己喜欢的音乐的地址,就可获取到外链。


获取封面外链
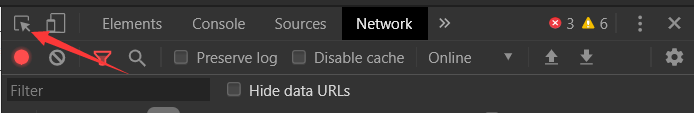
在网易云歌曲页面,按F12之后打开调试窗口,点击那个最左上角的小按钮,

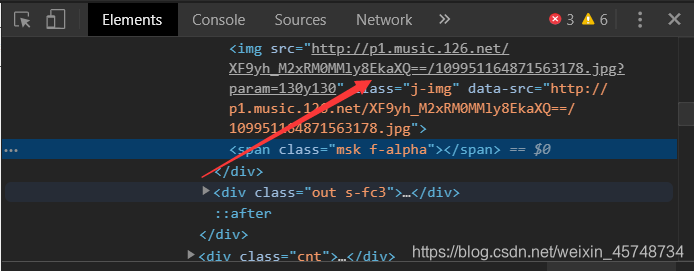
再点击封面图片,即可看到图片的外链,复制下来就行了!

最终效果如图
 如有更好的方法,欢迎交流。
如有更好的方法,欢迎交流。
Stay Hungry, Stay Folish.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号