获取微信端用户发票抬头 jssdk 小程序方式
一、通过wx-jssdk api 在微信环境H5 获取用户抬头
微信官网文档:https://developers.weixin.qq.com/doc/offiaccount/WeChat_Invoice/Quick_issuing/Interface_Instructions.html
chooseInvoiceTitle 没有公开的接口,使用 wx.invoke(name, args, callback),其中 name 是接口名,args 是参数对象,callback 是回调函数
示例代码:
function () { wx.invoke('chooseInvoiceTitle' , { "scene": "1" } , function (res) { console.log(res); var info = res.choose_invoice_title_info; if (info != null && info != undefined) { //{ "type":"0", "title":"腾讯科技(深圳)有限公司", "taxNumber":"123466789987646131", "companyAddress":"深圳市南山区某某路腾讯大厦", "telephone":"123456789", "bankName":"某某银行", "bankAccount":"621111111111290" } var infoJson = $j.parseJSON(info); if (infoJson.type == "0") { infoJson.type = "公司"; } else { infoJson.type = "个人"; } $j("#div_msg").html(JSON.stringify(infoJson)); } }); }
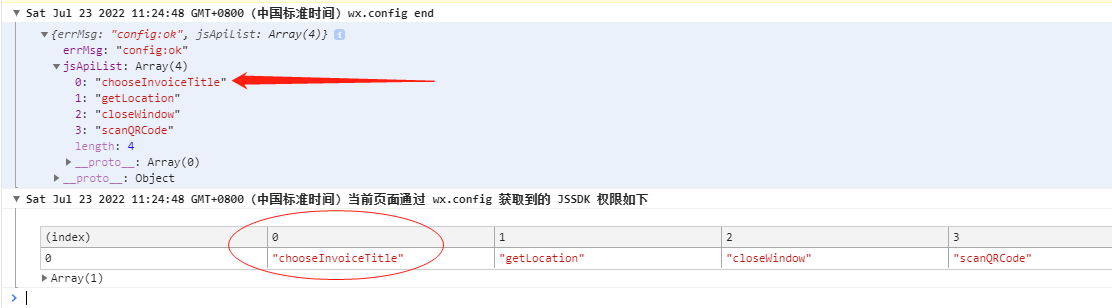
wx.config 配置信息:

wx.config 的时候传入参数 beta: true,jsApiList:chooseInvoiceTitle ,这里还是加上吧,虽然测试的时候加不加并没有发现什么异常。
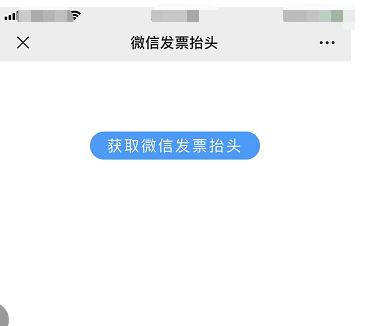
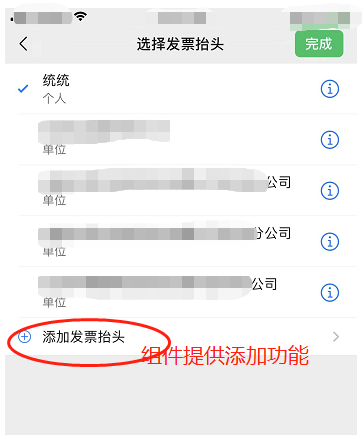
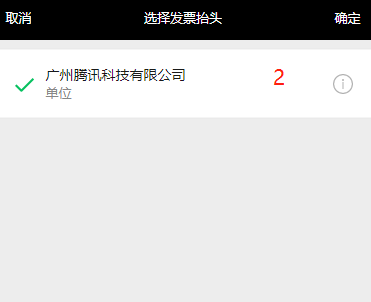
效果图:主要是方便查资料的人不用运行代码就知道显示的界面内容


二、小程序端
官网文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/invoice/wx.chooseInvoiceTitle.html
小程序调用就更简单了,直接集成的调用
wx.chooseInvoiceTitle({
success(res) {}
})

Page({ data: { type: '', title: '', taxNumber: '', companyAddress: '', telephone: '', bankName: '', bankAccount: '', }, chooseInvoiceTitle: function() { wx.chooseInvoiceTitle({ success: (res) => { console.log(res) this.setData({ type: res.type, title: res.title, taxNumber: res.taxNumber, companyAddress: res.companyAddress, telephone: res.telephone, bankName: res.bankName, bankAccount: res.bankAccount }) }, fail: (err) => { console.error(err) } }) } })
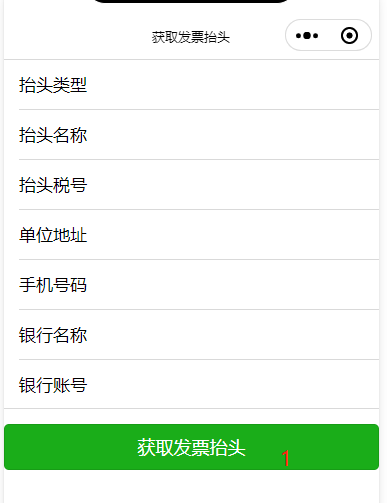
效果:



这2种方式其实都是不怎么使用了,如果你的系统中还在使用这2种方式,其实比较lower。
但是。。。
但是。。。
但是。。。
还有比这更加low的是你的系统连这2种方式都没有使用,是让用户手动填的,填了之后还没有保存信息。😄😄😄😄😄😄







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构