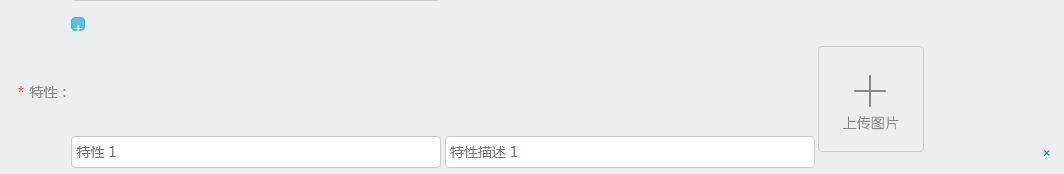
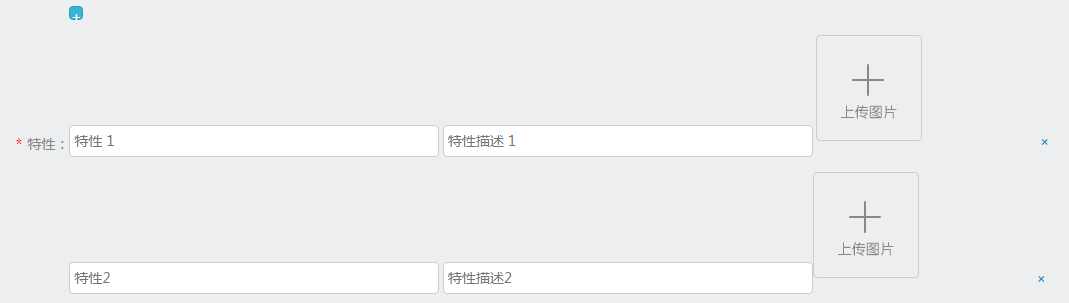
JavaScript动态添加删除控件(文本框、图片上传工具)
HTML代码
1 <p><span><a href="#" id="AddMoreFeature" class="btn btn-info">+</a></span></p> 2 <div id="FeatureWrapper"> 3 <div> 4 <input type="text" name="feaName[]" id="feaName_1" placeholder="特性 1"/> 5 <input type="text" name="feaDescription[]" id="feaDescription_1" 6 placeholder="特性描述 1"/> 7 <label> 8 <div id="filePickerFeature1" style="width: 120px; float: left;"> 9 <a class="a-pic-button"> 10 <img id="ringImageFeature1" 11 src="<@c.url value='/static/images/a-pic-button.gif' />"/> 12 </a> 13 </div> 14 <div style="width: 100px; float: left; height: 100%; margin-top: 90px;"> 15 <a href="javascript:void(0);" 16 onclick="ringImgDelFeature('ringImgDelFeature1','ringImageFeature1','RingImgFeature1')" 17 id="ringImgDelFeature1" 18 style="display: none; 19 float: left;">删除</a> 20 <input type="hidden" id="RingImgFeature1" name="feaIconUrl[]" value=""> 21 </div> 22 </label> 23 <a href="#" class="removeclass">×</a> 24 <br><br> 25 </div> 26 </div>
JavaScript代码
1 <script type="text/javascript" src="<@c.url value='/static/js/fileUpload/webuploader.js' />"></script> 2 <script type="text/javascript" src="<@c.url value='/static/js/fileUpload/ringuploader.js' />"></script> 3 4 <script> 5 $(document).ready(function () { 7 var Features = $("#FeatureWrapper div"); //Input boxes wrapper ID 8 var FeatureWrapper = $("#FeatureWrapper"); 9 var AddButton = "#AddMoreFeature"; //Add button ID 10 11 var x = (Features.length) / 4; //initlal text box count 12 var FieldCount = x; //to keep track of text box added 13 14 $(AddButton).click(function (e) //on add input button click 15 { 16 e.preventDefault(); 17 FeatureWrapper = $("#FeatureWrapper"); 23 FieldCount++; //text box added increment 24 //add input box 26 var filePickerFeature = "filePickerFeature" + FieldCount; 27 var ringImgDelFeature = "ringImgDelFeature" + FieldCount; 28 var ringImageFeature = "ringImageFeature" + FieldCount; 29 var RingImgFeature = "RingImgFeature" + FieldCount; 30 31 $(FeatureWrapper).append('<div><input type="text" name="feaName[]" id="feaName_' + FieldCount + '" placeholder="特性' + FieldCount + '"/>' +
' <input type="text" name="feaDescription[]" id="feaDescription_' + FieldCount + '" placeholder="特性描述' + FieldCount + '"/>' + 34 ' <div id="filePickerFeature' + FieldCount + '" style="width: 120px; float: left;">' + 35 ' <a class="a-pic-button">' + 36 ' <img id="ringImageFeature' + FieldCount + '"' + 37 ' src="<@c.url value='/static/images/a-pic-button.gif' />"/>' + 38 ' </a>' + 39 ' </div>' + 40 ' <div style="width: 100px; float: left; height: 100%; margin-top: 90px;">' + 442 ' <a href="javascript:void(0);" onclick="ringImgDelFeature(' + ringImgDelFeature + ',' + ringImageFeature + ',' + RingImgFeature + ')" id="ringImgDelFeature' + FieldCount + '" style="display: none; float: left;">删除</a>' + 43 ' <input type="hidden" id="RingImgFeature' + FieldCount + '" name="feaIconUrl[]" value="">' + 44 ' </div>' + 45 '</label> ' + 46 '<a href="#" class="removeclass">×</a></div>'); 47 x++; //text box increment 48 49 FeaturePicUploader("<@c.url value='/bucket/app/picUpload' />", 'ringImageFeature' + FieldCount,
'ringImgDelFeature' + FieldCount, 'ringImageFeature' + FieldCount, 'RingImgFeature' + FieldCount); //上传控件初始化 50 // } 51 return false; 52 }); 53 54 $("body").on("click", ".removeclass", function (e) { //user click on remove text 55 if (x > 1) { 56 $(this).parent('div').remove(); //remove text box 57 x--; //decrement textbox 58 } 59 $(this).parent('div').remove(); //remove text box 60 return false; 61 }) 62 }); 63 64 </script>
1 function createParam() { 2 //特性// 3 var feaName = []; 4 var feaDescription = []; 5 var feaIconUrl = []; 6 var fn = document.getElementsByName("feaName[]"); 7 var fd = document.getElementsByName("feaDescription[]"); 8 var fiu = document.getElementsByName("feaIconUrl[]"); 9 if (fn.length > 0) { 10 for (var i = 0; i < fn.length; i++) { 11 feaName.push(fn[i].value); 12 feaDescription.push(fd[i].value); 13 feaIconUrl.push(fiu[i].value); 14 } 15 } else { 16 feaName.push(""); 17 feaDescription.push(""); 18 feaIconUrl.push(""); 19 } 20 }
//初始化上传插件
FeaturePicUploader("<@c.url value='/bucket/app/picUpload' />", 'filePickerFeature1', 'ringImgDelFeature1', 'ringImageFeature1', 'RingImgFeature1');
function ringImgDelFeature(delId, imageId, imgId) {
$('#' + delId).css("display", "none");
$('#' + imageId).attr("src", '<@c.url value='/static/images/a-pic-button.gif' />');
$('#' + imgId).val("");
}