浮动与定位
整理下关于文档流,浮动,定位及造成的影响文档流的知识点
一 文档流的概念指什么?
文档流,是指元素排版布局过程中,元素会自动从左到右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素。脱离文档流即是元素打乱了这个排列,或是从排版中拿走。
标准流的特点:1.块级元素从上到下,独占一行
2.行内元素,行内块级元素从左到右在一行中显示。
3.占位置。
使元素脱离文档流的方法有:浮动和定位。
二 CSS定位 position
CSS定位方式有四种:默认定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)
static: 默认值。没有定位,元素在正常的文档流中,top,right,bottom,left和z-index属性无效。
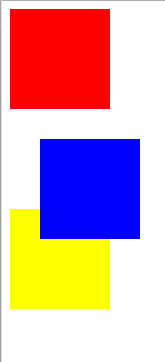
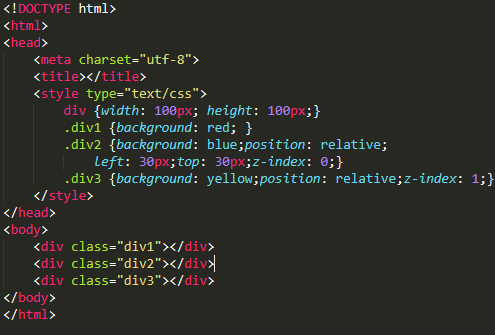
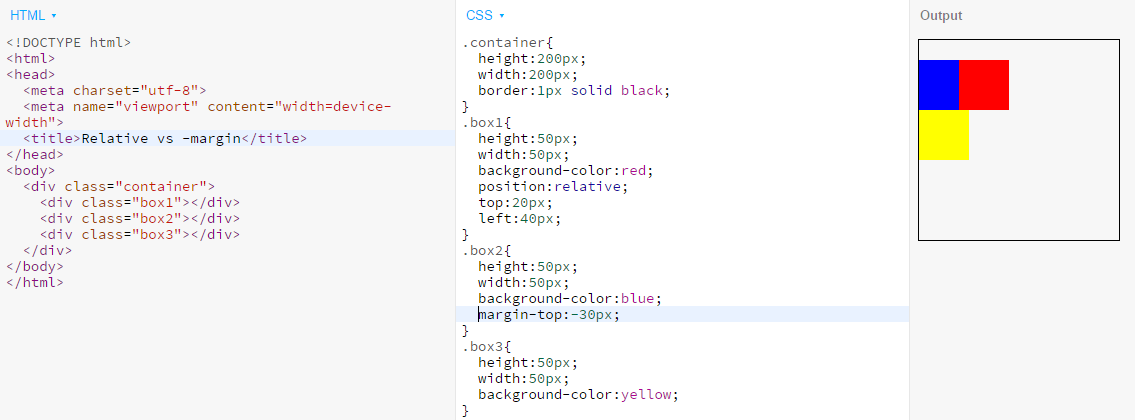
relative: 生成相对定位的元素,通过top,bottom,left,right的位置相对于其正常位置进行定位。其中的相对指的是相对于元素在默认流中的位置。
注意:1.元素偏移之后,他本来默认文档流中占据的位置仍然存在,其紧挨其后的元素的定位依据它本来的位置定位;
2.该元素偏移之后,可能存在覆盖其他元素的情况,可以使用z-index属性改变层叠情况。




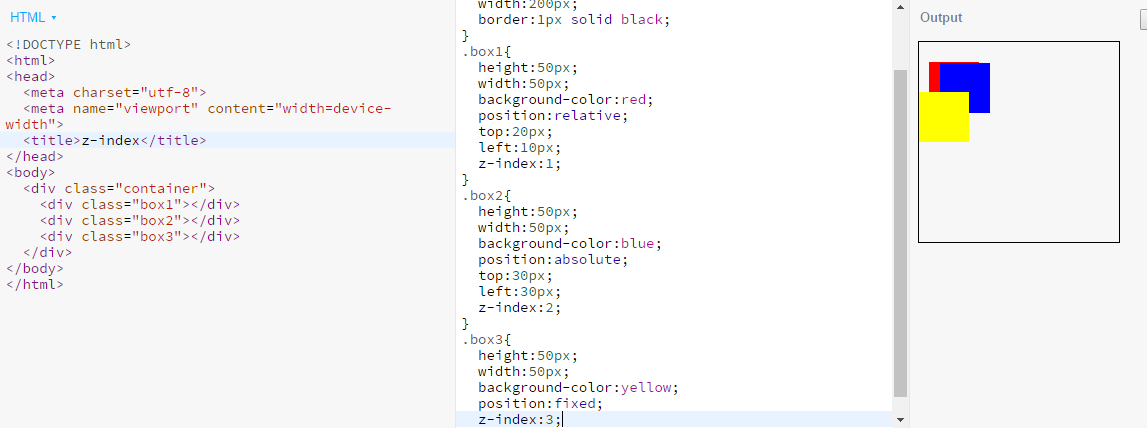
第二个盒子元素相对于之前的位置向下平移了20px,向右平移30px。第三个盒子的位置相对于第二个盒子原本的位置排列。
z-index需要配合position属性才能有效,值大者处于顶层,默认值为0。
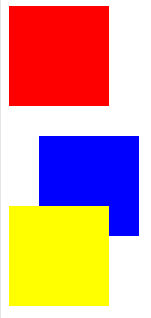
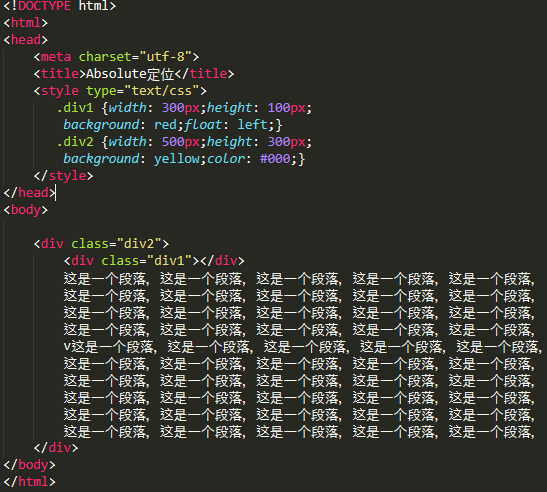
absolute: 生成绝对定位的元素,相对于static定位的第一个父元素进行定位。
注意: 1.绝对定位的元素已经脱离文档流,普通流中其他元素的布局就像绝对元素不存在一样;
2.绝对定位的元素的位置是相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,它的位置就相对于body;
3.绝对定位的框可以覆盖页面的其他元素。

这种情况是离box2最近的父元素已定位的情况,如果离box2最近的父元素没有定位的话,示例如下:

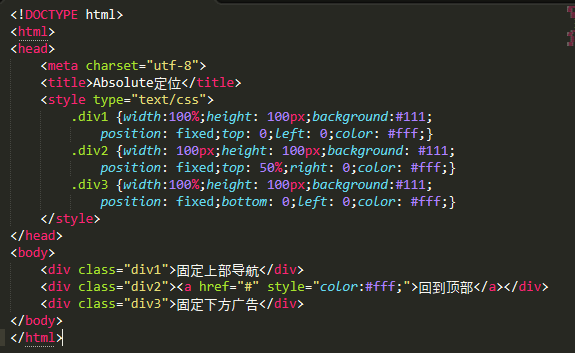
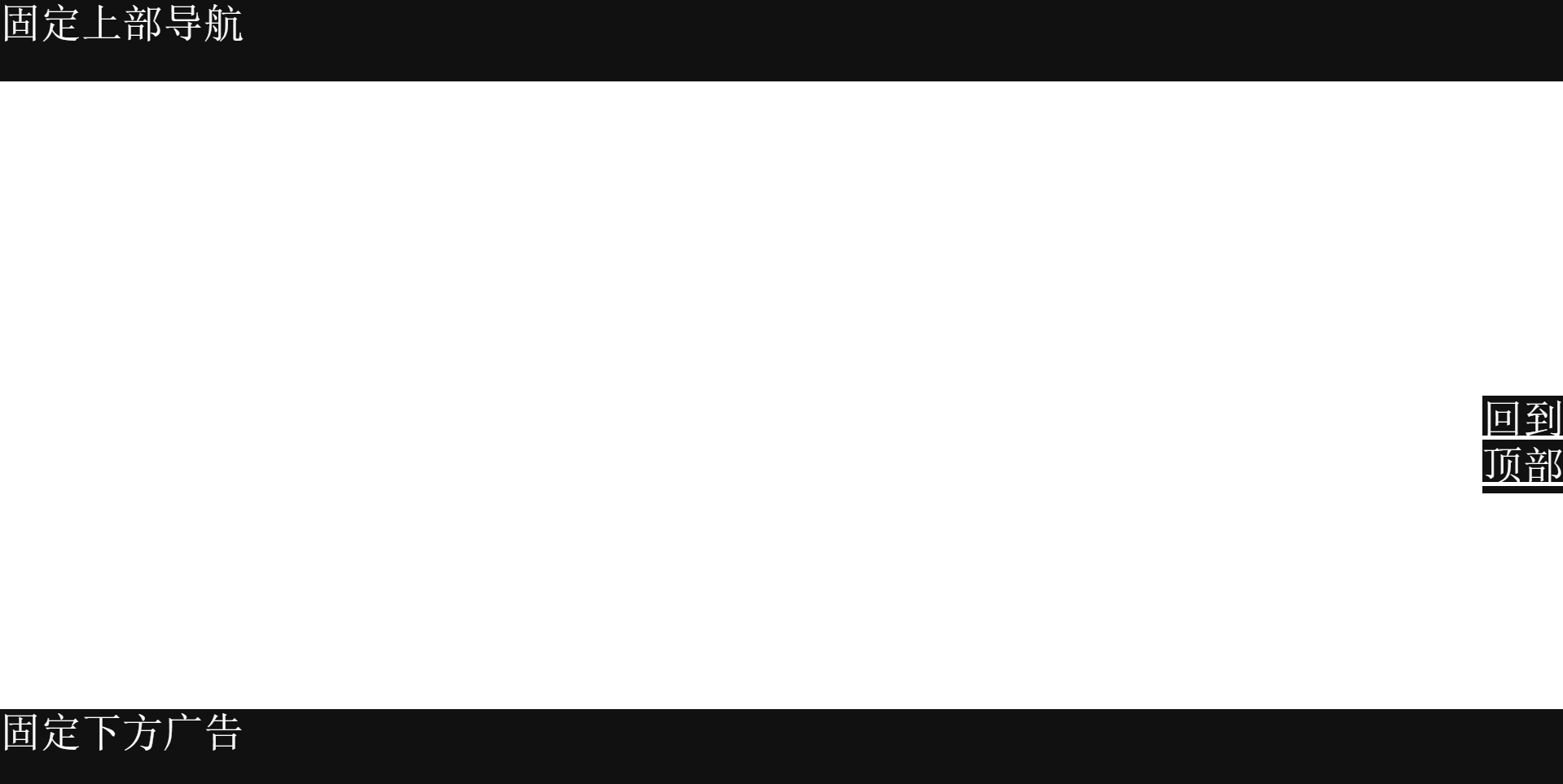
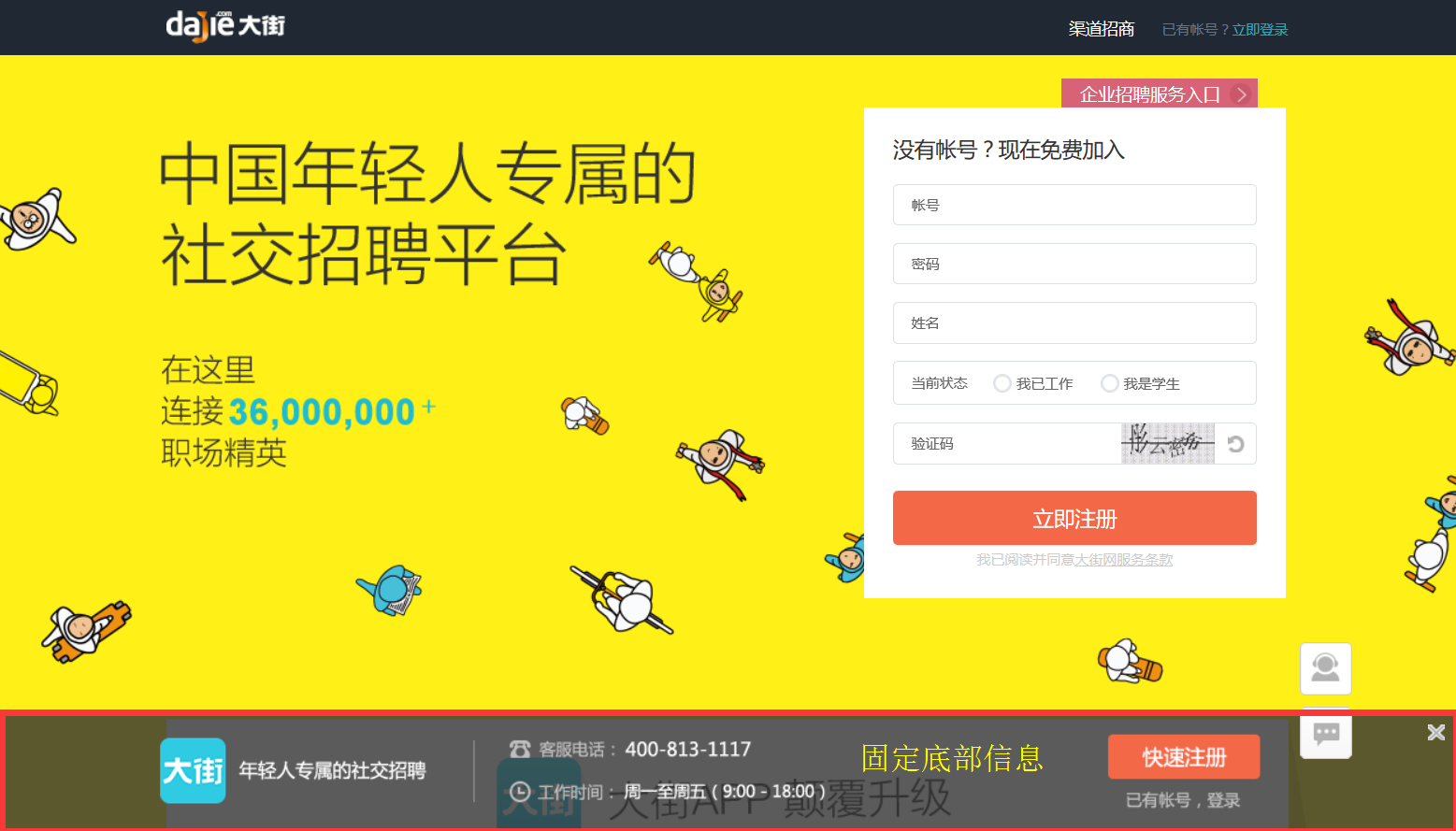
fixed:本质上是一种绝对定位,不为元素预留空间。通过制定相对于屏幕视窗的位置来制定元素的空间,且元素的位置在屏幕滚动时不会发生变化。应用于很多网站顶端的固定导航、下方的广告,或者右边的回到顶部div。





三、absolute、relative、fixed偏移的参考点分别是什么?
absolute偏移的参考点是:相对于最近的已定位的父元素,如果没有,则相对于body元素;
relative偏移的参考点是:相对于元素在普通流中的原来位置;
fixed偏移的参考点是:相对于浏览器窗口。
四、z-index 有什么作用? 如何使用?
z-index属性用于设置节点的堆叠顺序,拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面。
使用方法:示例

1.z-index仅对定位元素有效(position:relative||absolute||fixed);
2.z-index只可比较同级元素。
五、position:relative和负margin都可以使元素位置发生偏移?二者有什么区别?
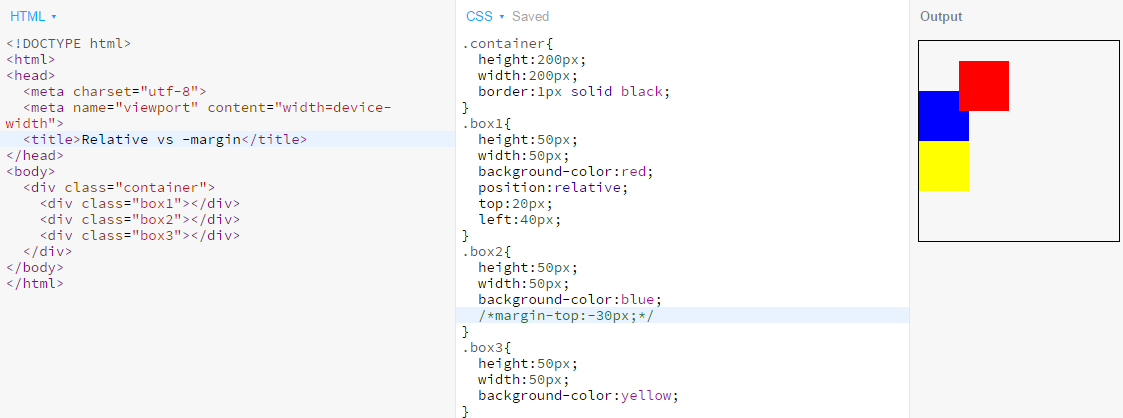
position:relative和负margin都可以使元素位置发生偏移,(都不会脱离文档流)二者的区别表现在:
1.负margin会使元素在文档流中的位置发生偏移,它会放弃偏移之前占据的空间,紧挨其后的元素会填充这部分空间;
2.相对定位后元素位置发生偏移,它仍会坚守原来占据的空间,不会让文档流的其他元素流入。

 、
、
六、浮动元素有什么特征?对其他浮动元素、普通元素、文字分别有什么影响?
浮动元素的特征有:
1.块元素优先在一排显示;
2.内联元素支持宽高;
3.无论是块元素还是内联元素,没有宽度时默认内容撑开宽度;
4.脱离文档流;
5.提升层级半级(z-index)
造成的影响:
对其他浮动元素的影响:后浮动的元素永不会超过先浮动元素的顶端。
浮动的元素只会覆盖后面的块级元素,不影响前边的块级元素。
对普通元素的影响:浮动元素会脱离正常的文档流,使得紧挨它的元素位置发生偏移,影响布局。
对文字的影响:浮动元素向下延伸时,不会影响正常文本的显示,文本会相对于浮动元素进行偏移。但部分文本背景会被浮动元素遮住。


七、清除浮动的方法
如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于将来父盒子的高度为0,下面的元素会自动补位,所以这个时候要进行浮动的清除。clear:both
1.使用额外标签法:
在浮动的盒子之下再放一个标签,在这个标签中使用clear:both,来清除浮动对页面的影响。
.clearfix {clear:both;}
<div class="clearfix"></div>
a.内部标签:会将这个浮动盒子的父盒子高度重新撑开
b.外部标签:会将这个浮动盒子的影响清除,但是不会撑开盒子。
注意:一般情况下不会使用这一种方式来清除浮动。因为这个清除浮动的方式会增加页面的标签。
2.使用overflow属性来清除浮动:
先找到浮动盒子的父元素,再在父元素中添加一个属性,就是清除这个父元素中的子元素浮动对页面的影响。
overflow:hidden;
3.使用伪元素(给父元素)来清除浮动:
.clearfix::after {
content: "";//添加内容为空
height: 0;//内容高度为0
line-height: 0;//内容文本的高度为0
display: block;//将文本设置为块级元素
clear: both;//清除浮动
visibility: hidden;//将元素隐藏
}
.clearfix {
zoom: 1;/*为了兼容ie6*/
}
参考作者(betterwlf) http://www.cnblogs.com/wlf1112/p/6245502.html
参考作者 (Thinkguo) http://www.cnblogs.com/thinkguo/p/6223530.html#top




